오늘은 브랜디 admin 홈페이지에 존재하는 버튼 중복 선택 기능 코드에 대해서 알아보도록 하겠다.
const [isProperty, setIsProperty] = useState(["전체"]);
const handlePropertyBtn = (e) => {
const { value } = e.target;
if (value === "전체") {
setIsProperty(["전체"]);
} else if (isProperty.length === 6) {
setIsProperty(["전체"]);
} else if (isProperty.find((e) => e === value)) {
setIsProperty(isProperty.filter((e) => e !== value));
} else if (isProperty.length > 0) {
setIsProperty([...isProperty.filter((e) => e !== "전체"), value]);
} else {
setIsProperty(["전체"]);
}
};
<PropertyBtns
type="button"
value="전체"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "전체")}
/>
<PropertyBtns
type="button"
value="쇼핑몰"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "쇼핑몰")}
/>
<PropertyBtns
type="button"
value="마켓"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "마켓")}
/>
<PropertyBtns
type="button"
value="로드샵"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "로드샵")}
/>
<PropertyBtns
type="button"
value="디자이너브랜드"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "디자이너브랜드")}
/>
<PropertyBtns
type="button"
value="제너럴브랜드"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "제너럴브랜드")}
/>
<PropertyBtns
type="button"
value="내셔널브랜드"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "내셔널브랜드")}
/>
<PropertyBtns
type="button"
value="뷰티"
onClick={handlePropertyBtn}
Clicked={isProperty.find((e) => e === "뷰티")}
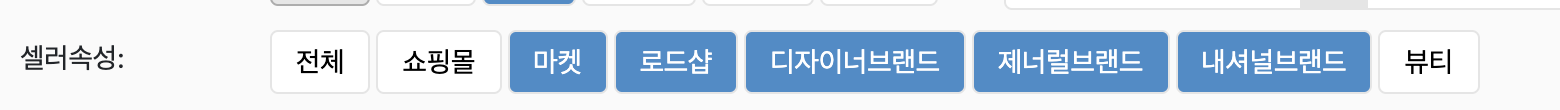
/>위와 같은 코드를 작성 시 아래와 같은 결과물이 나온다.