
똑같은 코드를 반복하지 말자! 라고 배웠다. 같은 코드를 반복하여 결과 값을 출력은 할 수 있지만 예를들어 '공부한 시간 1시간','공부한 시간 2시간','공부한 시간 3시간' ..... '공부한 시간 10시간'이라는 문자열을 console에 찍어보면
console.log('공부한 시간 1시간')
console.log('공부한 시간 2시간')
console.log('공부한 시간 3시간')
console.log('공부한 시간 4시간')
console.log('공부한 시간 5시간')
console.log('공부한 시간 6시간')
console.log('공부한 시간 7시간')
console.log('공부한 시간 8시간')
console.log('공부한 시간 9시간')
console.log('공부한 시간 10시간')
할 수 는 있다. 하지만 같은 문장이 반복되고 100시간 1000시간 1000시간이 되거나 또는 시간이라는 글자가 아닌 공부한 챕터라고 바꾸게 되면 일일히 데이터를 수정하는 것 또한 힘들 것이다. 그래서 우리는 반복문을 배우고 오늘은 For문에 대해 학습하였다.
For 문은 3가지 Part로 구성되어 있다. for(part1; part2; part3)
Part1 = 초기값을 나타내는 부분이며, let i = 0, 1 과 같이 시작값을 정해줄수 있고 나중에 재 할당 될 수 있는 값이므로 let 을 써서 변수 할당을 해준다.
Part2 = logical condition 조건 부분이며, for loop의 true, false 값을 정하는 기준이 되는 부분이다. 해당부분의 조건이 true이면 반복문은 계속 반복하고, false 이면 중단한다.
Part3 = final-expression
매 반복 후 평가할 식. 다음번 condition 평가 이전에 발생. 주로 카운터 변수를 증감하거나 바꿀 때 사용한다고 MDN에 나와있다.
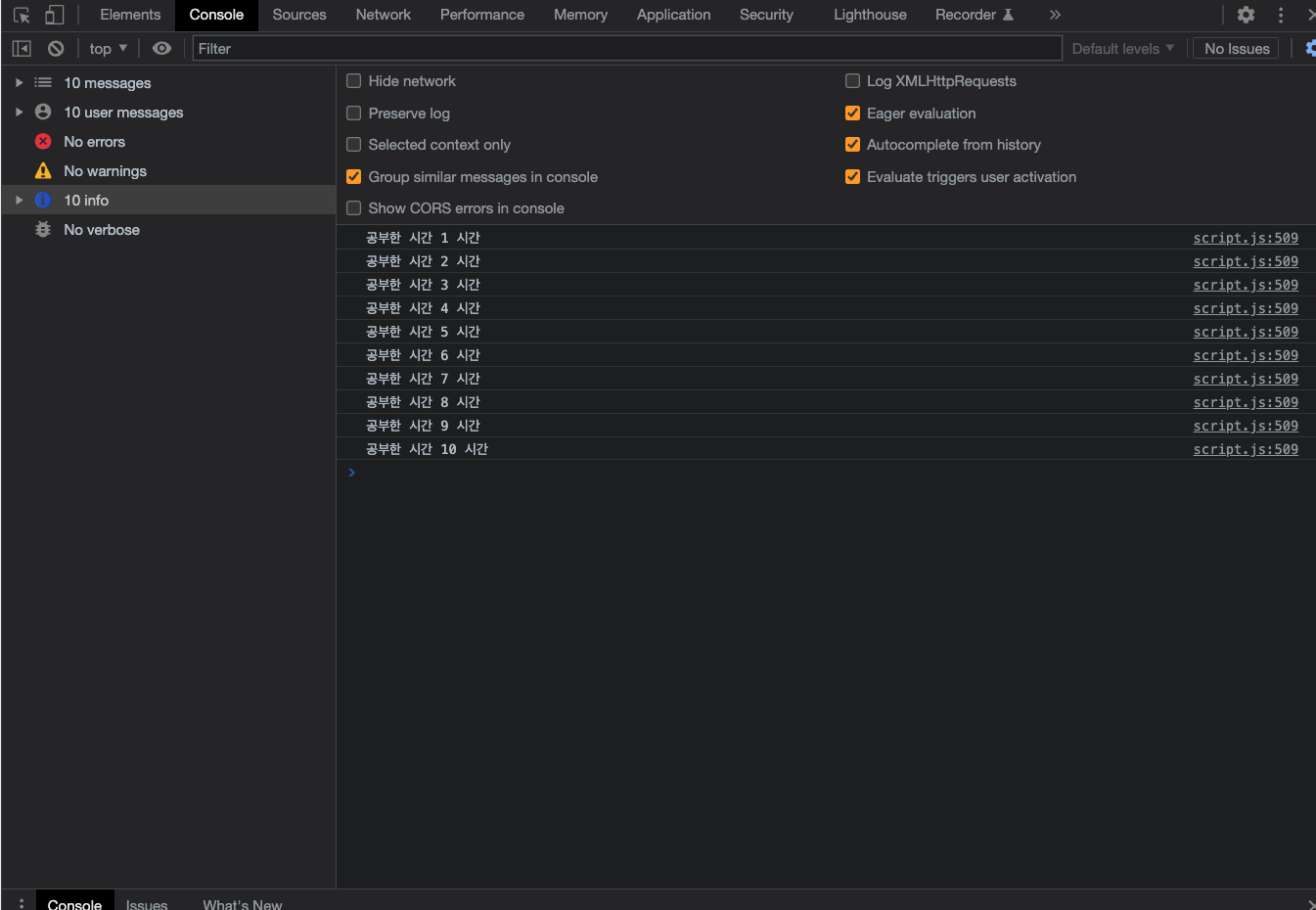
위의 예시를 for문으로 작성해보면 다음과 같다.
for (let hour = 1; hour <= 10; hour++){
console.log(`공부한 시간 ${hour} 시간`)}
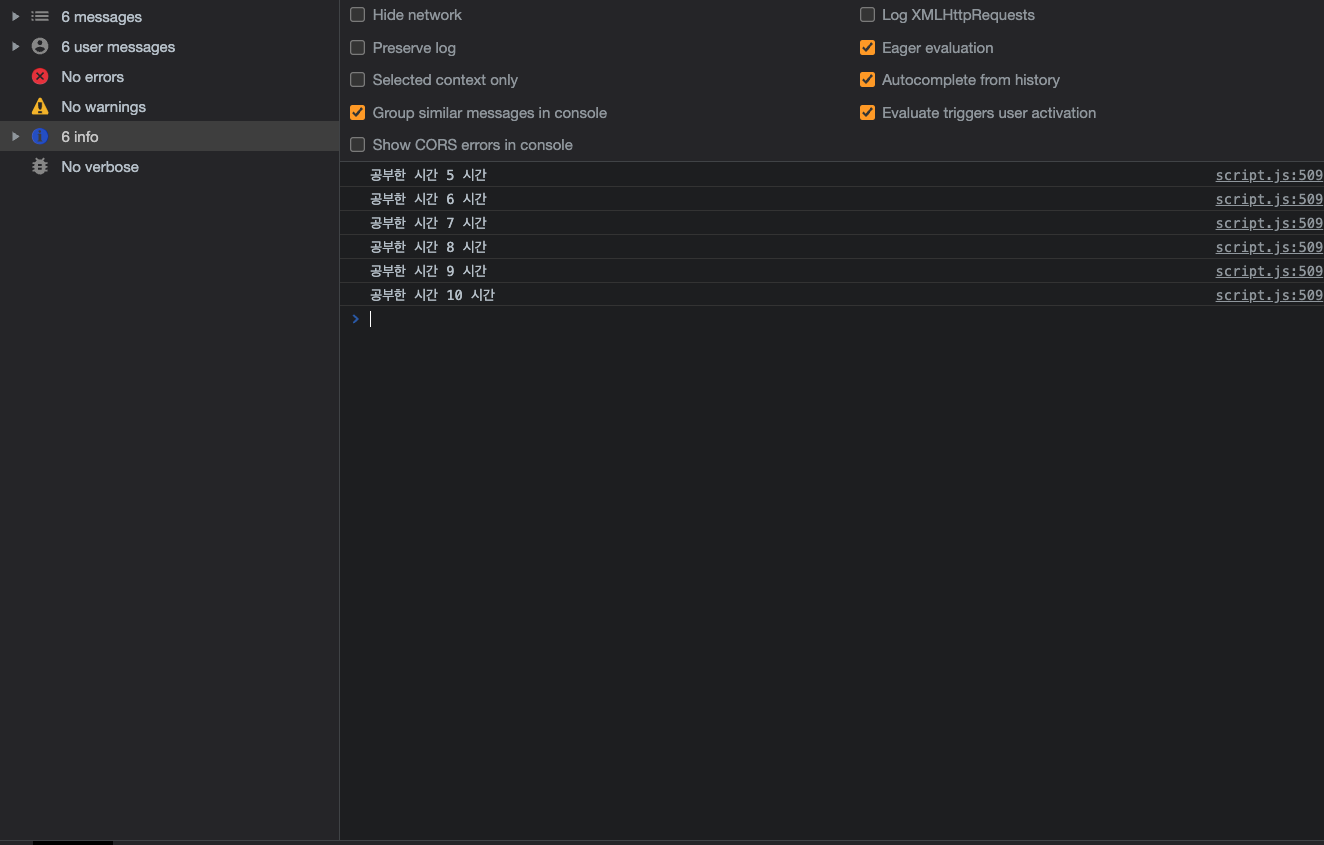
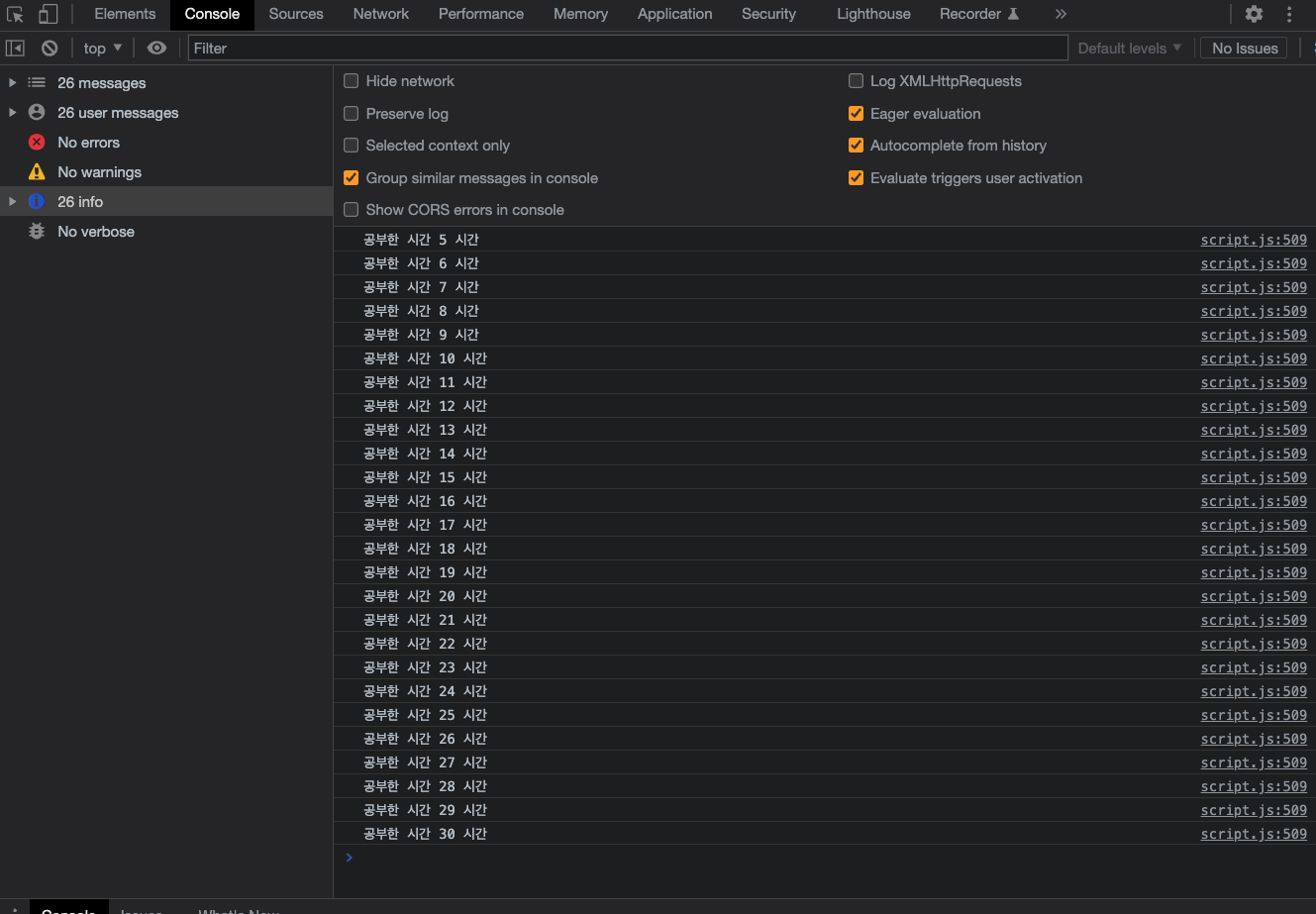
초기값을 변경해 줄수도 있고 조건문을 변경 해 줄 수도있다.
초기값 5로 변경

조건 30시간으로 변경

반복문은 추후 알고리즘문제를 풀 때 매우 중요하게 사용되는 부분이므로 완벽하게 이해하고 넘어가도록 할 것이다.
