
❗️Notice❗️
저의 velog에 작성된 글은 모두 저의 주관적인 생각 및 이해를 바탕으로 작성된 글이므로
정확하지 않은 내용을 있을 수 있음을 알립니다.
[교재] Computer Networking : A Top-Down Approach 8th오늘은 저번 시간에 배운 HTTP의 개념 및 작동 방식에 이어 client-server 방식에서 HTTP와 함꼐 사용되는 cookie와 Web cache에 대해 알아보겠습니다.
1. What is Cookies?
cookie라는 용어는 Web을 이용하시면서 한번쯤은 들어보셨을 용어라고 생각하는데요. 이 cookie는 왜 필요하며 어떻게 작동할까요?
저번시간에 HTTP의 특징 첫 번째로 HTTP는 'stateless'라고 말씀드렸습니다. client가 이전에 무엇을 했는지 HTTP는 기억하지 못하죠. 이 문제는 client가 web을 사용하는데 많은 불편함을 야기합니다.
예를 들면 login 돼 있는 하나의 website에서 페이지를 이용할 때마다 HTTP는 사용자의 로그인 정보를 기억하지 못하기 때문애 페이지를 이동할 때마다 login을 해야하는 치명적인 문제가 생길 것 입니다.
이 문제를 해결하기 위해 Cookie를 사용합니다.
2. Cookies 작동 방식
Cookie는 저번 시간 마지막에 배운 request, response message의 header에 cookie header만 달면 cookie의 작동 방식을 이해할 수 있습니다.

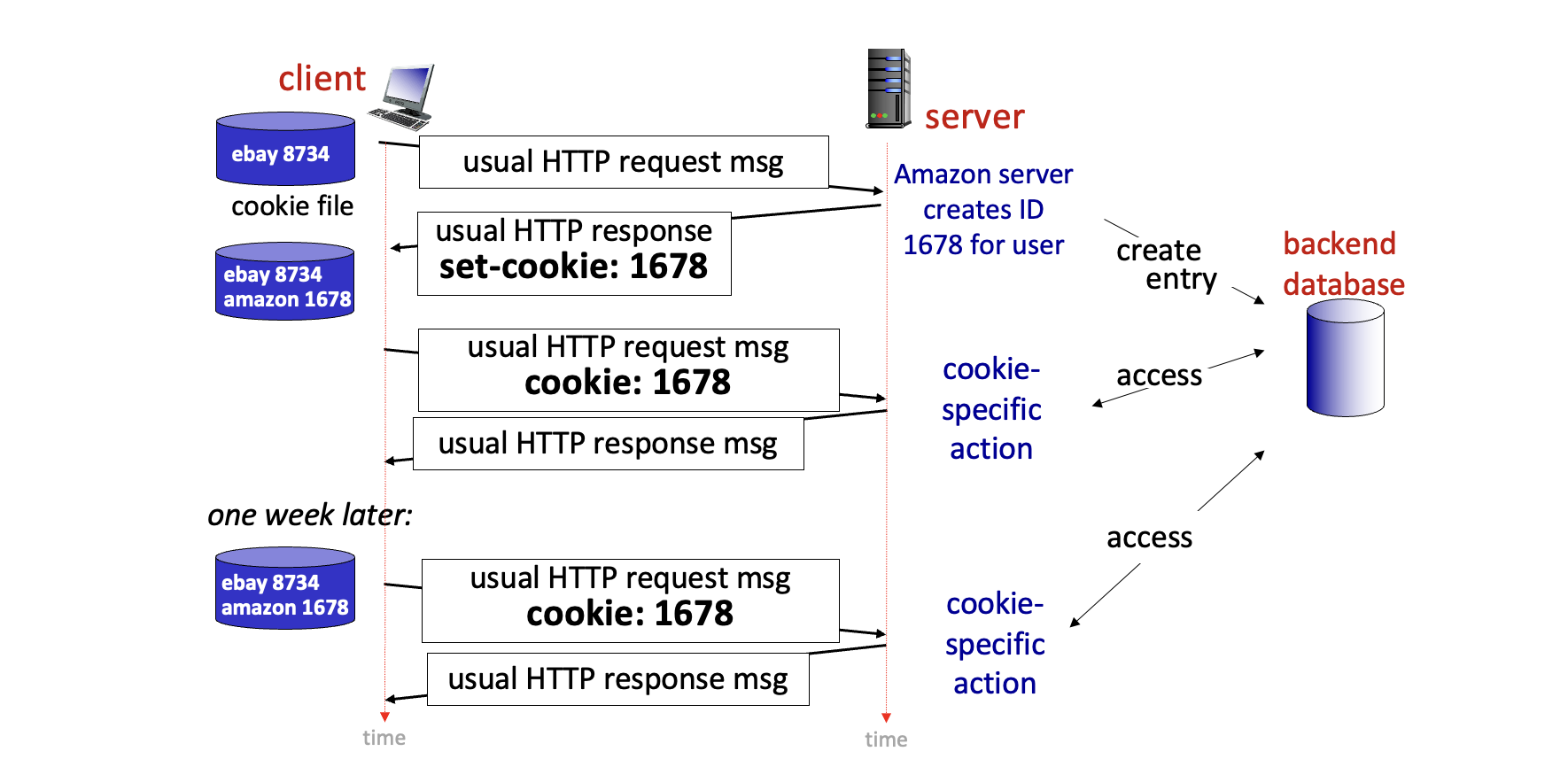
위의 그림은 cookie의 작동 방식을 설명합니다. cookie를 사용하기 위해서는 client는 cookie id를 저장할 cookie file을 가지고 있어야 합니다. 위의 그림을 보면 client는 이전에 ebay site에 방문하여 cookie id를 할당 받았나 봅니다.
client는 어느 날 amazon에 방문하여 회원가입을 진행합니다. 회원가입을 하면 backend database에서는 새로운 cookie id를 만들고 header line에 'set-cookie : id'를 달아서 client에 response합니다.
client가 server로부터 받은 새로운 cookie-id를 할당하면 client는 자신의 cookie file에 해당 cookie id를 저장합니다.
그 이후에는 client가 amazon을 이용할 때마다 header line에 'cookie : id'를 달아 request하면 backend database에서는 해당 cookie id를 가지고 있기 때문에 해당 사용자의 action을 기록합니다.
이 과정은 backend database에서 cookie id를 알고 있기 때문에 시간이 지나도 유효함을 확인할 수 있습니다.
cookie를 사용하면 HTTP의 stateless를 보완할 수 있기 때문에 authorization, recommondation, shopping carts, user session state와 같은 기능이 가능해집니다.
3. What is Web caches(Proxy server)?

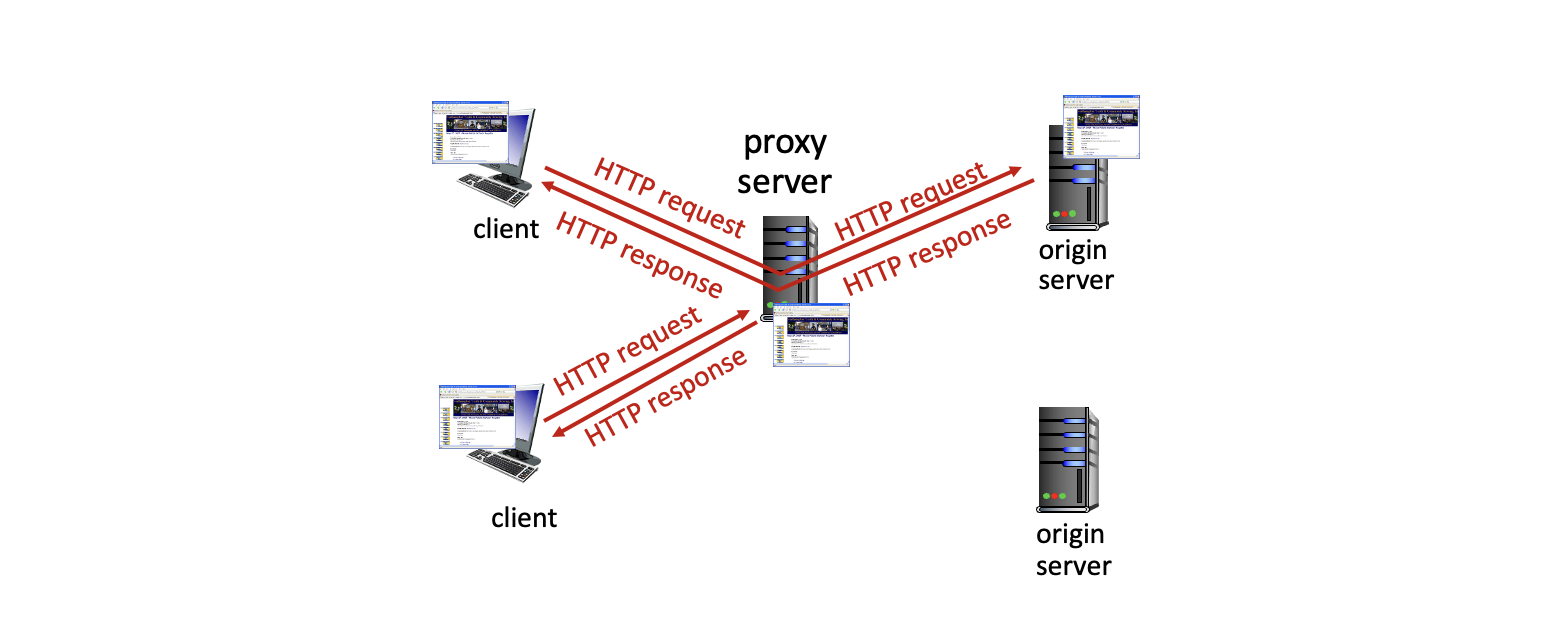
Web cache는 Proxy server라고도 불립니다. Proxy는 '대리(대신)'이라는 의미를 가지고 있는데, 말 그대로 server를 대신 하는 역할을 합니다. Web cache를 client와 origin server 사이에 둬서 response time을 줄이는 등 효율적인 운영을 할 수 있죠.
Web cache의 특징 중 하나로는 web cache는 server의 성격을 띔과 동시에 client의 역할도 맡고 있습니다. web cache는 client에게 response하기도 하지만 origin server에게 request도 하기 때문입니다.
Web cache를 사용했을 때 얻을 수 있는 이점은 다음과 같습니다.
- client request에 대한 response time을 줄일 수 있다.
- access link의 traffic을 줄일 수 있다.
- 큰 server에 content를 올릴 정도로 자금이 넉넉치 않은 provider의 경우 web cache를 이용하면 효과적으로 content를 퍼뜨릴 수 있다.
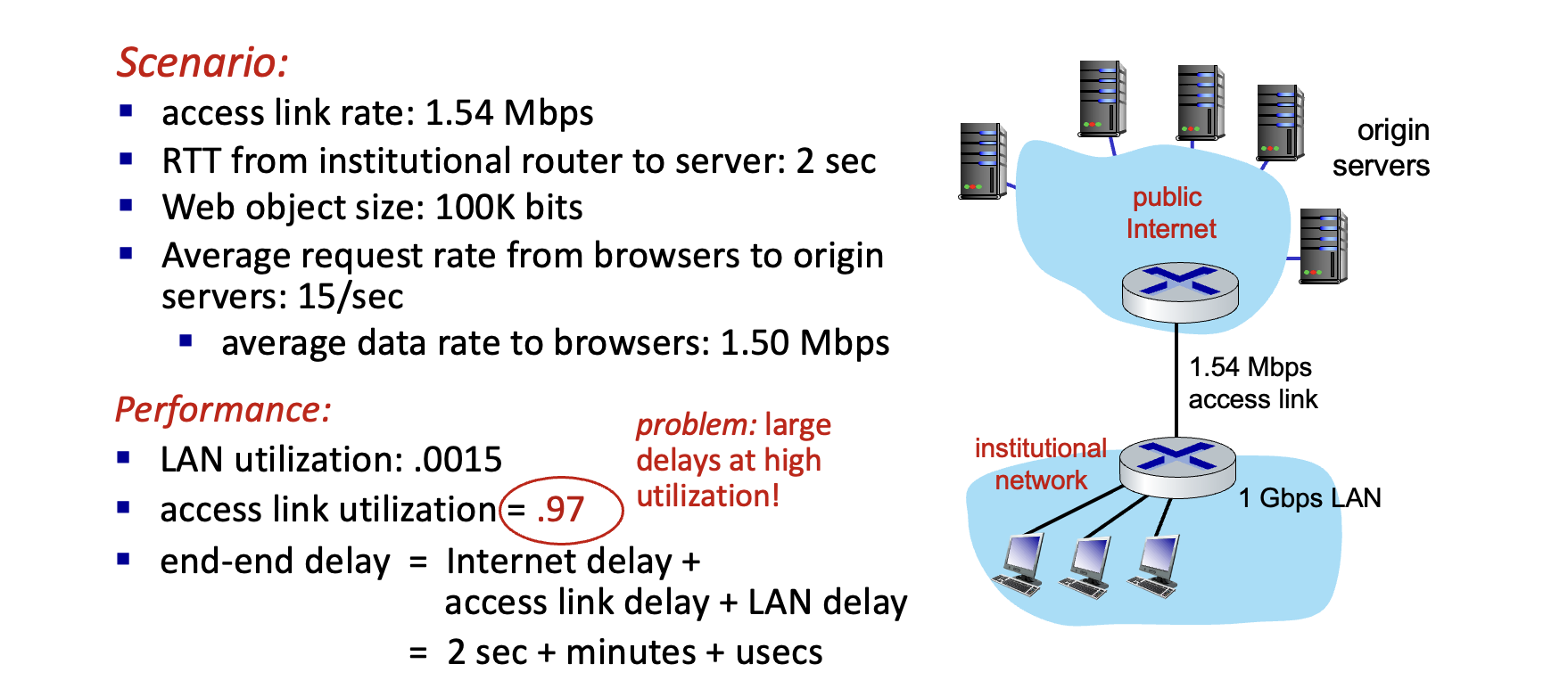
4. Using Web cache

다음 시나리오를 한번 보겠습니다. 주의깊게 볼 부분은 acces link에 대한 utilization인데요. access link rate가 1.54 Mbps인데, browers에게 보내는 평균 data rate가 1.5이니, 1.5 / 1.54 = 0.97 입니다. 매우 높은 access link utilization을 보이게 됩니다.
이 문제를 어떻게 해결할 수 있을까요?
사실 가장 간단한 방법은 rate가 높은 access link를 사면 됩니다.

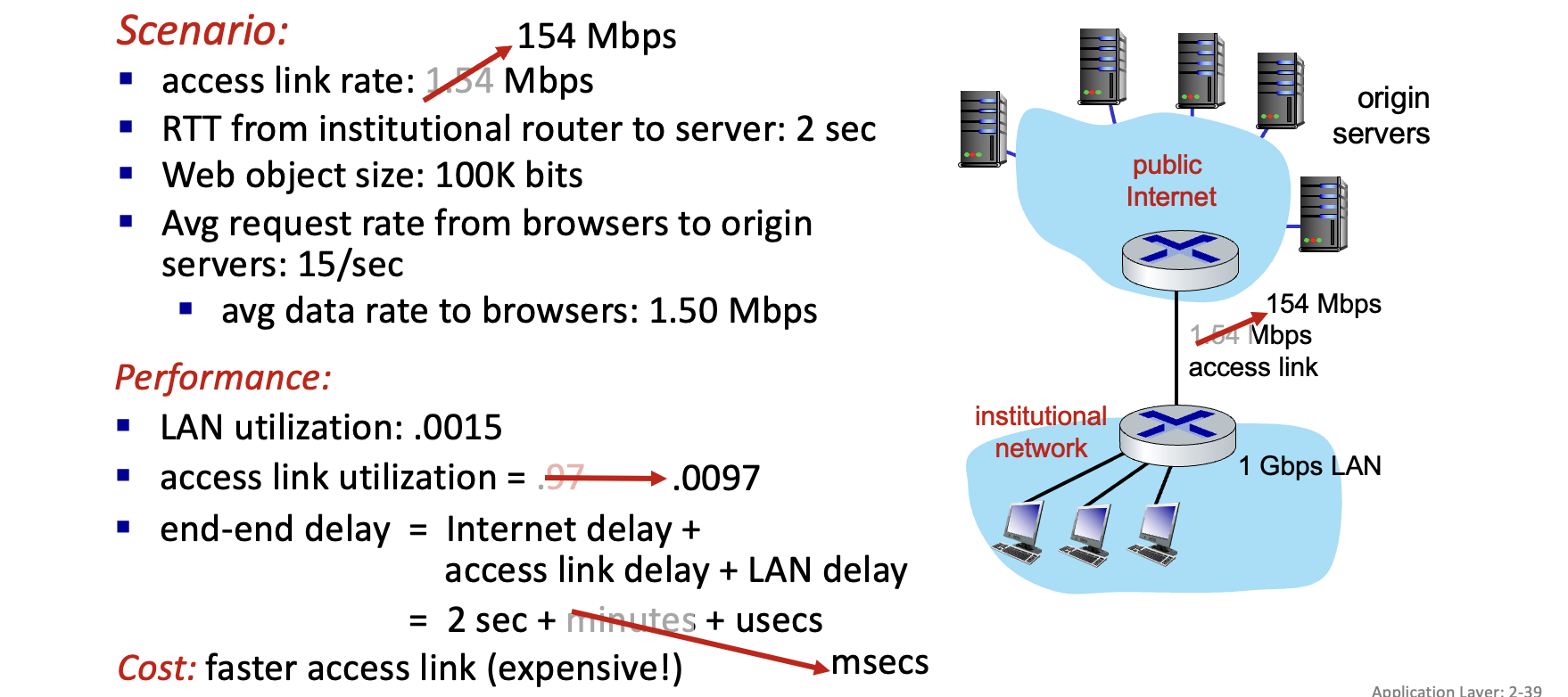
위의 그림은 access link rate가 100배 큰 154 Mbps인 access link로 바꿨을 때 어떻게 되는지를 나타낸 그림입니다.
access link rate가 100배 늘었으니 access link utilization은 1.5 / 154 = 0.0097 이라는 작은 값을 나타내게 되고 화두였던 access link delay가 minute 단위에서 msec로 바뀌었습니다.
이렇게 하면 문제를 쉽게 해결할 수 있지만 access link를 사고 유지보수하는데 너무 많은 비용이 듭니다. 어떻게 해결할 수 있을까요?
web cache를 이용하면 상대적으로 저렴한 가격으로 문제를 해결할 수 있습니다.

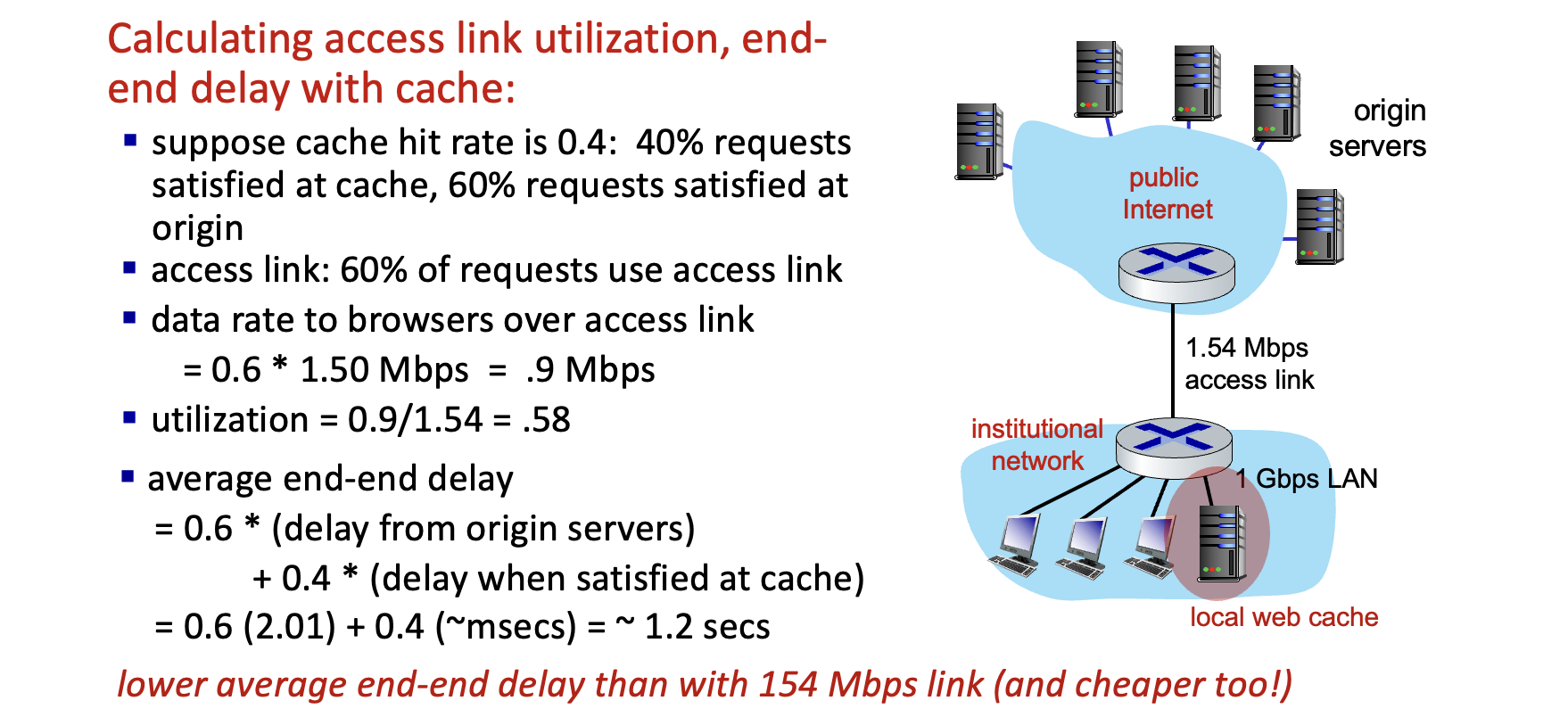
처음과 같은 조건에서 web cache를 설치했습니다. 이 상황에서는 access link utilization과 end-end delay는 어떻게 변할까요?
문제에서 web cache의 hit rate를 40%라고 가정했습니다. 이 의미는 client가 어떤 data를 request할 때 해당 data를 web cache가 가지고 있을 확률이 40% 라는 의미입니다. 그럼 60%는 어쩔 수 없이 access link를 통해 origin server를 왔다갔다 해야하죠.
그렇다면 access link가 감당해야할 data가 100에서 60으로 줄었습니다. 계산해볼까요?
이 상황에서 access link ratesms 1.5 Mbps가 60%로 감소하므로 1.5 x 0.6 = 0.9 Mbps 입니다.
따라서 access link utilization은 0.9 / 1.54 = 0.58 로 감소합니다.
end-end delay는 60%는 origin server에서, 40%는 web cache에서 발생할 것입니다. 하지만 web cache에서의 delay는 access link를 거칠 필요가 없어 거의 0에 가까운 delay를 보입니다. 따라서 origin server를 거치는 경우에만 delay가 생긴다고 볼 수 있습니다.
5. Conditional GET

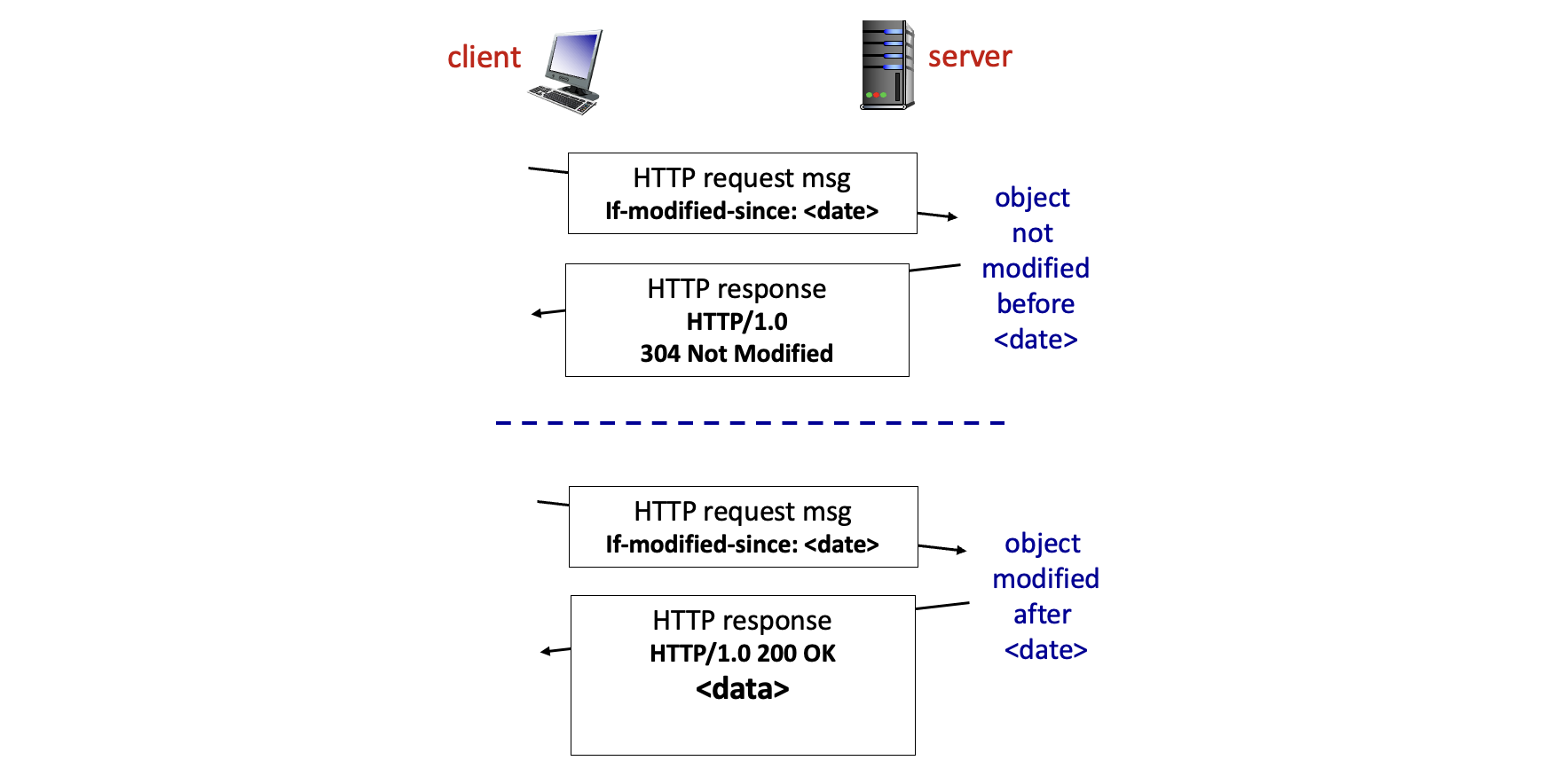
위의 그림은 conditional GET method를 보여줍니다. conditional GET method는 Web cache에 이미 update 돼 있는 내용에 대해 2번 일을 하지 않음으로써 transmission delay와 link utilization을 줄일 수 있습니다.
그림 상 위의 경우는 이미 proxy server에 update 돼 있는 내용을 client가 request 하고 있습니다. 이의 경우 또 update할 필요가 없으므로 origin server에 거치지 않고 client에게 간단한 response를 보내는 것으로 끝내게 됩니다.
하지만 아래의 경우처럼 proxy server에 update 되지 않은 내용이라면 server에서 그에 맞는 response를 하게 되죠. 이것이 바로 Conditional GET입니다.
6. HTTP/2
이전에 저희가 학습한 Persistent HTTP는 HTTP/1.1이라고 부른다고 말씀드렸습니다. HTTP/2는 HTTP/1.1 에 존재하는 문제들을 일부 보완합니다.
문제들은 다음과 같습니다.
- HTTP/1.1은 여러개의 object를 받으면 FCFS(Fist-come-First-serveds sceduling) 방식을 이용하는데, 먼저 온 object가 매우 클 경우 그 object를 처리하느라 뒤에 있는 작은 object들은 일을 진행하지 못하게 됩니다. (Head of Line(HOL) blocking)
- TCP segmentation을 잃어버려서 복구하는데 시간이 오래걸리는 문제로 인해 일을 못하게 된다.
이러한 문제들 중 일부는 HTTP/2에서 해결하는데, HTTP/2에서 보완된 내용은 다음과 같습니다.
- FCFS 방식에 의존하지 않고 priority를 정해서 처리한다.
- client가 request하지 않은 data들도 미리 push한다.
- object를 여러 frame으로 나눠 HOL blocking을 해결한다.
이들은 모두 HTTP request에 대한 delay를 줄이기 위해 보완된 것들인데, 1, 3번에 대한 예를 알아보겠습니다.

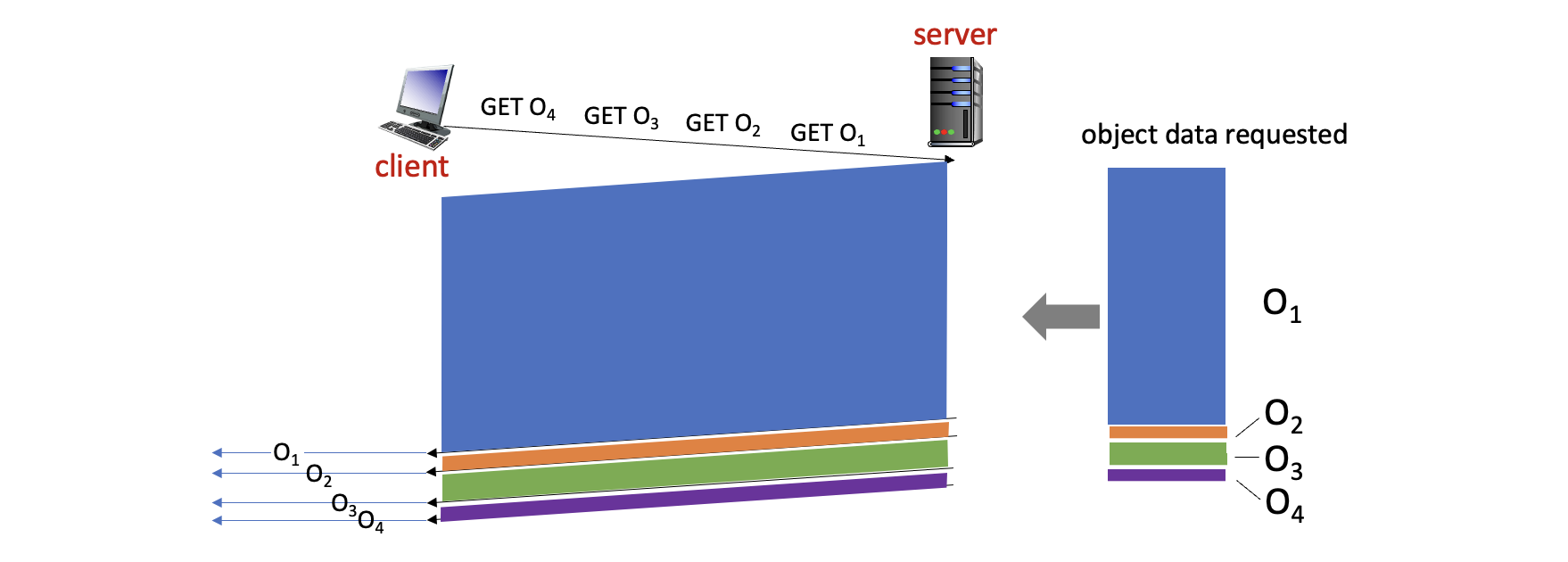
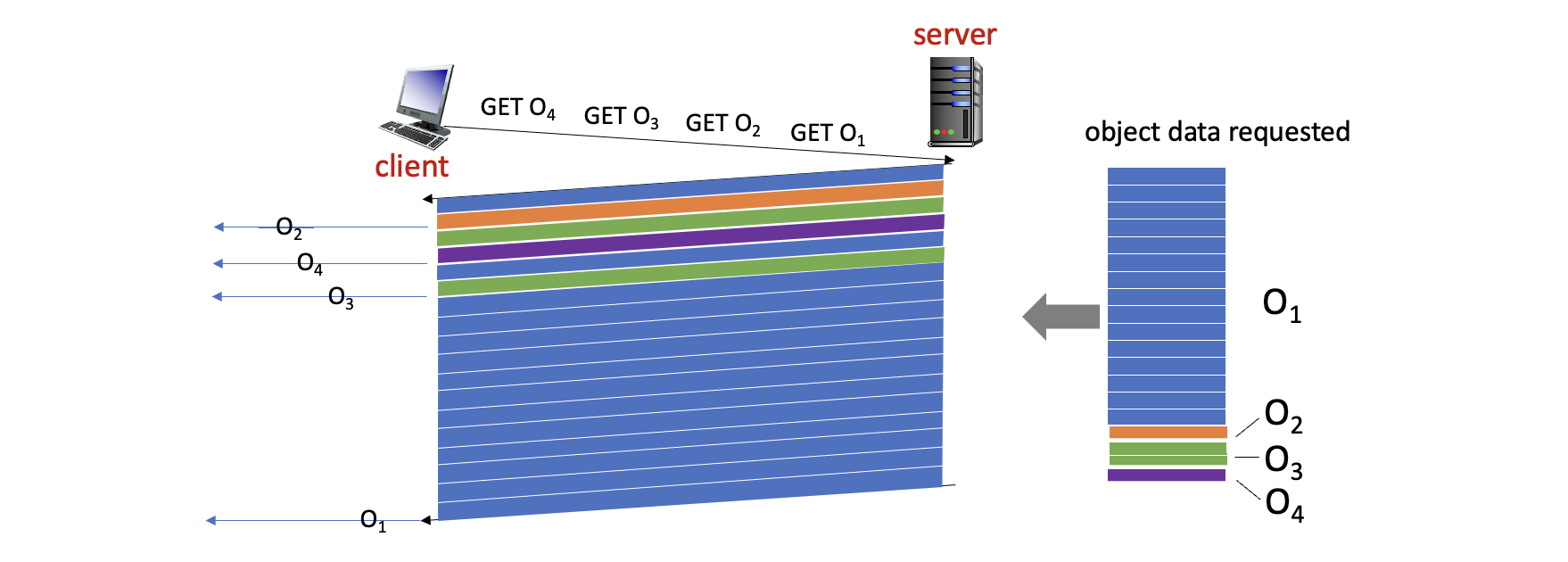
위의 그림은 기존 HTTP/1.1이 object를 처리하는 과정을 보여줍니다. O1은 상대적으로 큰 data이지만 FCFS 방식을 이용하는 HTTP/1.1은 O1을 먼저 처리합니다. 이로 인해 상대적으로 작은 object는 처리가 안되고 있죠.

위의 그림은 같은 상황을 HTTP/2가 처리하는 과정을 보여줍니다. 우선 첫 번째로 FCFS 방식을 따르지 않고 priority를 정해 처리하기 때문에 O2, O3, O4가 먼저 처리되는 것을 볼 수 있습니다. 또한 O1의 경우 여러 frame으로 나눠 HOL blocking을 해결합니다.
7. HTTP/3
HTTP/3은 HTTP/2가 여전히 해결하지 못한 부분들을 조금 더 보완하고 보안에 조금 더 신경을 씁니다.
HTTP/2에서 해결하지 못한 문제 중 하나인 loss recovery 문제를 multiple parallel TCP connection을 이용해 해결합니다.
또한 추가되지 않았던 보완 문제를 추가합니다.
마치며
쓰다보니 HTTP가 양이 좀 많네요.. 2회차로 나눴음에도 불구하고 양이 조금 있습니다.. 다음 시간에는 E-mail과 관련된 Protocol인 SMTP에 대해 알아보겠습니다. 수고 많으셨습니다 :)
