.png)
안녕하세요. 김용성입니다.
지난번 web3 포스팅에서 테스트용 이더를 받기 위해서 우리는 faucet이라는 contract를 사용했습니다. faucet이라는 것은 수도꼭지라는 의미인데 그 이름답게 우리가 필요한 이더를 제공해주고 있습니다.
이러한 faucet contract를 solidity로 쉽게 만들 수가 있어요. 오늘은 ethereum 내부 용어들에 대해 간단히 설명드린 후에 solidity를 통해 해당 코드를 구현한 뒤 web ide인 Remix를 통해 배포해보는 시간을 가져보도록 하겠습니다.
ethereum의 기본 구조

가장 유명한 블록체인 네트워크로는 BTC(비트코인)이 있습니다. 가장 원조격이라고 볼 수도 있고, 몇년 째 많은 인구들을 지옥과 천당을 오가게끔 만드는 장본인이죠. BTC는 목적이 금융에 있습니다. 그다지 범용적이지 못하죠. 사실 블록체인이라는 것은 우리 사회 어느 곳이든 적용될 수 있는 구조이지만, 사람들이 코인에만 목숨을 거는 것도 가장 잘 알려져 있는 BTC의 저러한 성격때문이라고 생각합니다. 그렇게 해서 나오게 된 것이 ehtereum(이더리움)입니다. 이더리움은 범용적인 특성을 가지고 있고, 이를 통해서 사람들이 블록체인 기반의 Dapp(Decentralized application)을 구축합니다.
ethereum에도 화폐 단위인 이더(ether)가 존재하지 않나요?
네 그렇지만 BTC의 비트코인과는 그 목적이 달라요. 물론 실존 화폐가치를 가지고 있지만, 암호 화폐 기능은 ethereum에서 강하게 주장하는 world computer 생태계에서 부차적인 가치로 여겨집니다. ethereum은 EVM(이더리움 가상 머신)에서 네트워크 내의 여러 상태를 변경하기 위해 smart contract라는 것을 실행할 수 있게끔 해주는데요. 이더의 경우에는 이러한 smart contract라는 것을 동작시키기 위한 것입니다.
EOA와 contract account
그렇기 때문에 BTC에는 사용자 account만 존재하던 것과 달리 일반적인 사용자와 ethereum 내의 state를 변환하기 위한 smart contract account가 존재합니다.
일반적인 유저의 account는 EOA(Externally Owned Account)라고 부르고 저러한 smart contract를 실행시키기 위한 account를 contract account라고 하는데 이러한 용어들은 알아두셔도 좋습니다.
EOA에는 사용자 본인이 본인의 account임을 증명하기 위한 private key가 존재하지만 contract account에는 이러한 private key가 존재하지 않아요. 그렇기 때문에 transaction을 contract account에서 먼저 실행할 수가 없습니다. transaction의 목적지가 해당 contract인 경우에만 실행이 되는 것이죠. 대신 address가 존재하고 해당 address를 통해서 EOA를 가진 사용자들이 해당 contract에 담겨진 함수를 호출할 수 있게 되는 것이죠. 당연히 contract account에는 이러한 함수들을 담고 있는 smart contract 로직이 담겨져 있습니다. 이러한 contract account는 일반 EOA 유저들이 만들 수 있습니다.
이제 오늘 저희가 할 것에 대해서 어느정도 감이 잡히시나요? web3 포스팅을 참고하시면 MetaMask를 통해 개인 account를 생성하는 방법을 아실 수 있습니다. 그렇게 생성했던 EOA를 통해 인증한 후 우리는 contract account를 만들어 볼 것이고, 해당 contract를 배포까지 해볼 것입니다.
faucet contract 코드

ethereum에서 많은 프로그래밍 언어들이 사용될 수 있지만 그 중 가장 많이 사용되는 것이 바로 solidity입니다. solidity는 ethereum의 공동 창시자인 개빈 우드가 만든 언어이고, 문법 형태는 JavaScript와 많이 비슷하다고 저는 개인적으로 생각합니다.
solidity를 이용하여 우리가 오늘 만들 Faucet contract 파일인 Faucet.sol를 다음과 같이 작성할 수 있습니다. solidity를 배울 때 가장 기본적으로 배우는 contract 코드이므로 굉장히 간단해요.
Faucet.sol
pragma solidity ^0.6.0;
contract Faucet{
//요청하는 사람에게 이더를 전송하는 function
function withdraw(uint withdraw_amount) public{
require(withdraw_amount <= 100000000000000000); //출금 액수 제한
msg.sender.transfer(withdraw_amount); //요청한 주소로 금액 보내기
}
}코드에 어느정도 주석을 달아놓았기 때문에 추가적인 설명이 필요할 것 같은 부분만 기재하겠습니다.
require(withdraw_amount <= 100000000000000000);require 함수는 작성하는 contract의 condition값을 체크해줍니다. 해당 파일에서는 require 내부의 식이 'withdraw_amount<=100000000000000000' 으로 되어있는데요. 여기서 100000000000000000은 큰 숫자인 것 같지만 이더의 가장 기본 단위인 wei가 베이스임으로 0.1이더에 해당됩니다. 이는 faucet에 요청한 이더의 값이 0.1이더보다 클 경우에 exception 처리를 해주죠.
제가 위에서 언급했듯이 contract는 EVM 기반으로 실행되지만 EVM이 solidity코드 그 자체를 읽는 것은 불가능합니다. 그렇기 떄문에 저희는 컴파일러를 사용하여 solidity코드를 EVM 바이트 코드로 변환시켜주어야 하죠. 우리는 간편하기 이를 컴파일하기 위해 리믹스(remix)라는 웹 기만의 IDE를 사용할 것입니다.
remix 사용
해당 사이트에 들어가셔서 작업하시면 됩니다.

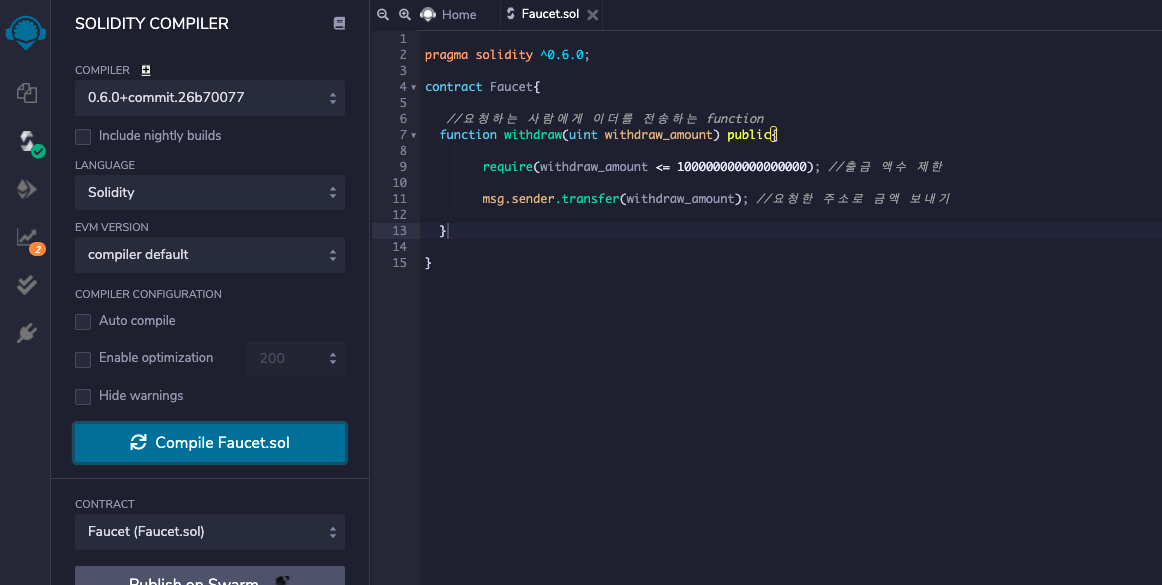
우선 좌측 툴바를 이용하여 Faucet.sol이라는 파일을 하나 생성해준 뒤 위에서 작성했던 Faucet 코드를 넣어줍니다.
그렇게 작성을 한 뒤에 compile 버전을 0.6.0으로 변경해준 후 Compile Faucet.sol 버튼을 클릭해주세요. 별도 에러메시지가 보이지 않는다면 해당 파일이 compile이 된 것입니다. 이제는 좌측 2번째 아이콘을 클릭해주세요.

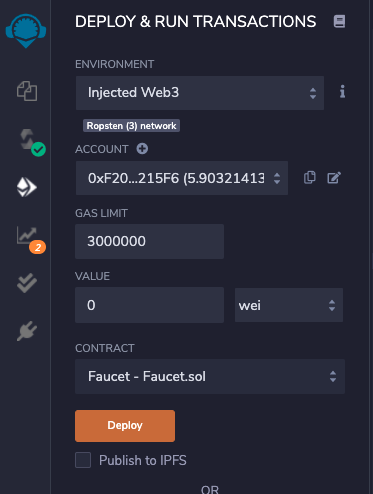
해당 탭에서는 컴파일 완료된 contract 코드를 배포할 수 있습니다.
좌측 Environment를 Injected Web3로 변경시켜줍니다. 이 작업은 로컬 상의 MetaMask와 연동하기 위함입니다. 저절로 크롬 익스텐션 MetaMask의 계정이 Ropsten의 것임을 자동으로 인지해줍니다.
MetaMask account를 받아와서 Account에 자동으로 추가됩니다.
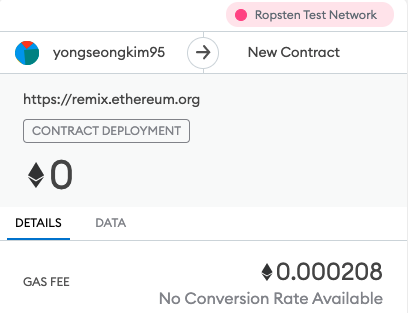
제가 한 것처럼 설정이 완료되었다면 deploy버튼을 눌러줍니다.

위 사진처럼 MetaMask 화면이 나와서 Gas 비용 명세서를 주면 잘 진행되고 있는 것입니다.
지난 포스팅 때 사용하고 남은 이더가 있다면 이더 부족 없이 deploy를 진행하실 수 있을겁니다.
(혹시 그렇지 않은 분들은 web3 포스팅 에 faucet 서비스를 통해 이더를 발급받는 방법이 나와있으므로 그 방법을 사용하셔서 이더를 발급받으시면 됩니다!)

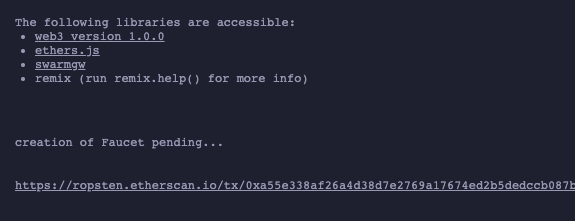
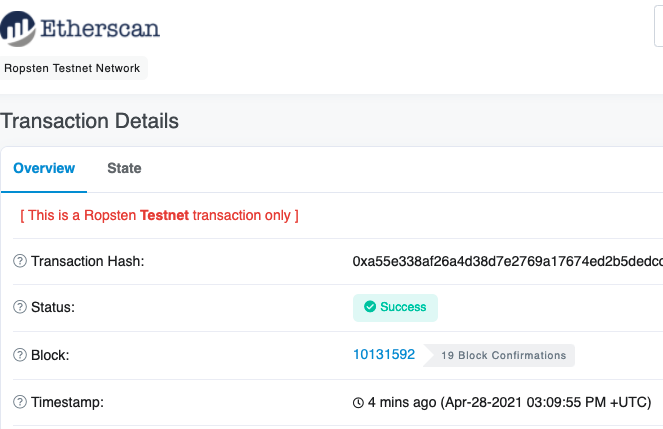
Remix 페이지 터미널에서 etherscan 링크를 보여주게 되면 이제 여러분들이 만든 Faucet contract가 배포가 된 것입니다.

저는 이렇게 배포가 된 것을 잘 확인했습니다!😀😀
마무리
보통 DApp 을 배울 때는 기본적인 구조와 더불어 위에서 제가 작성한 Faucet 코드와 같이 간단한 contract를 만들어보며 시작하더라구요.
저도 아직 배우는 중이라 어느 수준까지 포스팅이 가능할지는 잘 모르겠지만 흥미를 가지고 공부하는 만큼 확실하게 배우며 계속해서 이해하기 쉽게 포스팅하도록 하겠습니다. 읽어주셔서 감사합니다.
