안녕하세요. 김용성입니다.
여러분들은 웹페이지를 만들 때 폰트 사이즈 할당을 어떤 단위로 해주시나요?
2년 전에 제가 HTML/CSS를 처음 접했을 때는 px을 주로 사용하였는데요.
반응형 웹페이지를 만들 때 이 방식이 그렇게 좋은 방식이 아니라는 것을 알게되었죠.
혹시 em과 rem 혹은 %등에 대해서도 잘 사용하고 계신가요?
오늘은 이런 폰트 단위 Responsive Units에 대해 정리해서 포스팅하고자 합니다.
절대적인 units(px) vs 상대적인 units(em,rem)
들어가기에 앞서 google setting을 통해 페이지의 폰트 크기를 수정할 수 있다는 점 알고계신가요?

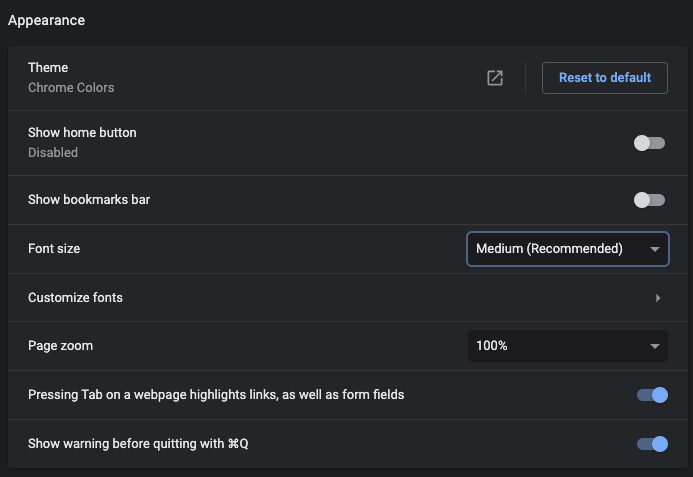
구글 우측 상단의 메뉴버튼을 누른 뒤 settings버튼을 누르면 다음과 같은 브라우저 메뉴가 보이는 것을 확인할 수 있을겁니다. 여기서 우리가 오늘 주요하게 다룰 것은 Font size죠?
지금 보시면 Medium으로 설정되어 있는 것을 확인할 수 있을겁니다.
간단하게 다음과 같이 html/css를 작성해본 후 화면을 확인해보도록 하겠습니다.
<!---html--->
<body>
<div class="parent">
Parent
<div class="child">Child</div>
</div>
</body>/* css */
* {
margin: 0;
padding: 0;
color: white;
background-color: black;
}
.parent {
font-size: 128px;
background-color: grey;
}
.child {
font-size: 64px;
}

이러한 상황에서 제가 맨 처음 언급드렸던 google settings를 통해 한번 Font size를 변경해보시겠어요?
어떤가요? 폰트의 크기에 아무런 변화가 없다는 것 알게되셨나요?
그 이유는 뭘까요?
요소의 크기나 사이즈, 길이 등을 결정하는 이 유닛은 크게 두 가지의 카테고리로 나눠서 정리해 볼수가 있어요. 바로 절대적인 값과 상대적인 값, 이 두 가지로 나눠볼 수 있는데요.
px는 전자, 즉 절대적인 값에 속하기에 google settings를 통해서 사용자 지정 Font size를 변경해주어도 보이는 폰트의 크기가 변하지 않는 것이죠.
px은 많은 분들이 알고 계시겠지만 모니터 위에서 화면에 나타낼 수 있는 가장 작은 단위를 말합니다. 그리고 기본적으로 CSS에서 픽셀을 지정해주지 않는다면 폰트의 default size는 16px으로 나타납니다.
✋ 그렇다면 이 픽셀을 쓰게 될 시에 발생할 수 있는 문제점이 무엇일까요?
절대적인 값으로 모든 사이즈들을 지정하게 될 경우에는 화면의 크기가 작아져도 해당 컨테이너의 크기를 유지하려는 성질로 인해서 반응형 웹사이트를 만드는 것이 굉장히 머리가 아파집니다. 또한 마찬가지로 google 브라우저의 settings를 통해 폰트 크기를 변화를 준다해도, 절대적인 값들에는 변화가 없죠. 눈이 나쁜 사람들은 폰트의 크기를 키우고 싶어할텐데, 좋은 서비스를 제공해줄 수 없겠죠?
30인치가 넘는 대형 모니터부터, 우리 손에 쥐어지는 작은 핸드폰 화면까지 모든 컨테이너와 폰트의 사이즈를 절대적인 값으로 지정해주고, 음 이러한 문제를 해결하기 위해 일일이 media-query를 사용해야한다면 음...🤔
그렇기에 우리는 px 대신 %라는 개념을 사용하는데요. 이제부터 등장하는 개념들이 바로 제가 위에서 언급한 상대적인 값들입니다.

(px를 사용하여 container의 크기 설정, 화면의 크기를 줄였음에도 불구하고, container의 크기는 감소하지 않습니다.)

(%를 사용하여 container의 크기 설정, 화면의 width를 70%라고 지정해주었고, container크기의 감소에 의존하여 같이 크기가 줄어듭니다.)
이렇게 %로 하면 컨텐츠가 유동적으로 변하는 것을 확인해 볼 수가 있죠?
✋ 컨테이너는 이렇게 %로 나타내면 편리한데, 그럼 폰트는 어떻게 상대적인 값을 주는 것이 좋을까요?
물론 폰트도 마찬가지로 %로 줄 수 있어요. 그렇지만 더 활용하기 좋은 단위들도 존재합니다.:)
바로 em과 rem인데요.
이제부터 em과 rem에 대해 설명드리도록 하겠습니다:)
em
em은 타이포그래피에서 현재의 지정된 포인트 사이즈를 나타내는 단위입니다.
우리가 따로HTML이나 body에 폰트 사이즈 를 지정하지 않은 상태에서 구글 settings에서 지정된 폰트 사이즈가 medium이라면 이때의 default 폰트 사이즈가 16px 이기 때문에 1em=16px이 됩니다.
그렇다면 em이라는 녀석이 어떻게 동작하는지 살펴볼까요?
제가 위에서 보여드린 예제 코드에서 폰트의 사이즈를 em을 통해서 변경해주도록 하겠습니다.
/* css */
* {
margin: 0;
padding: 0;
color: white;
background-color: black;
}
.parent {
font-size: 8em;
background-color: grey;
}
.child {
font-size: 0.5em;
}
em의 작동법을 모르시는 분들은 parent의 폰트 사이즈가 8em, 그리고 child의 폰트 사이즈가 0.5em이니까 음.. parent 폰트 사이즈가 child의 16배가 되겠네? 라고 생각하실 수 있는데요.
그렇지만 화면에는 이렇게 표시됩니다.

어? 왜 폰트의 크기 차이가 이전에 parent를 128px, child를 64px로 지정해주었을 때와 비슷해보이죠?
현재 parent는 폰트 사이즈가 8em 으로 지정 되어져 있는데요.
제가 위에서 언급했 듯이 현재 1em=16px인 상태이기 때문에 parent의 폰트 사이즈는 8*16=128px가 되는 것이 맞아요. 그렇다면 child는 왜 이럴까요?
그 이유는 em 이라는 것은 부모의 폰트 사이즈의 상대적으로 크기가 계산이 되어지기 때문입니다.
이 parent안에 있는 이 child는 0.5em 이기 때문에 child의 부모인 parent의 0.5 배가 계산되어진 64px이 브라우저의 표기가 됩니다. 즉, 부모의 폰트 사이즈를 곱해주는 것이 되는 것이죠.
(%와 동작이 매우 비슷합니다. 만약 child의 폰트 사이즈를 50%라고 지정해주어도 똑같은 화면을 보실 수가 있습니다:)
rem
다음으로는 rem 에 대해서 살펴보도록 하겠습니다. em에 r이 더해져서 만들어진 rem인데요.
여기서 r이 의미하는 바는 'root'입니다.
즉 em 과 비슷하긴 한데 부모의 따라서 사이즈가 계산 되는 것이 아니라, 루트에 지정된 폰트 사이즈에 따라서 크기가 결정되는 아이입니다

앞에서 살펴본 예제를 em 을 rem 으로만 변경하게 되면 이렇게 표기가 되는 것을 볼 수가 있는데요.
이것이 앞에서 유추했던 16배의 크기차이죠?
현재 루트(HTML 태그)의 reset CSS를 통해 지정된 폰트 사이즈가 없으므로 default 값인 16px가 1em이 될 것입니다. 따라서 parent의 폰트 사이즈는 16*8=128px, child는 0.5rem이므로 16*0.5=8px로 나타남을 확인할 수 있습니다.
우리가 HTML이나 body에서 따로 폰트 사이즈를 지정하지 않으면 기본적으로는 폰트 사이즈가 100% 로 지정해 되어져 있는데요 이 말은 브라우저에서 지정된 폰트 사이즈를 따라간다는 말입니다.
그래서 우리가 다른 요소에서 em 이나 rem을 사용하였을 시에 브라우저 환경에서 폰트 사이즈를 변경하게 되면 자동적으로 우리의 페이지도 반응적으로 폰트 사이즈가 변경되는 것을 확인할 수가 있는 것이죠.
(만약 루트 노드의 폰트 사이즈에 100% 같이 상대적인 값이 아니라 고정된 값을 루트에서 사용하게 되면 더 이상 반응형이 되지 않는다는 점 주의해주세요 🙌)
마무리
오늘 포스팅 잘 이해되셨나요? 👀
저는 내일부터 기말고사를 치게 되었습니다. ㅎㅎ
시험을 치는 기간에는 어떤 포스팅을 해야할지 심히 고민이 되네요.
여튼 오늘 글도 읽어주셔서 정말 감사합니다.
