안녕하세요. 김용성입니다.
어제 저녁에 진행하고 있는 프로젝트에 SCSS를 적용해보았는데요.
그 적용방법에 대한 짤막한 포스팅을 진행하도록 하겠습니다.
이 포스팅을 읽기에 앞서 이전 포스팅을 확인하시면 더 도움이되실거라 생각합니다.
적용법 (watch 모드 사용)
SCSS 확장자 파일을 하나 생성해줍니다.

SCSS 파일안에는 다음과 같은 내용을 넣겠습니다.
.box {
padding: 10px;
p {
color: orange;
}
}
이전 포스팅에서 말씀드렸던 scss 문법을 적용하신 것을 볼 수 있을거예요.
그 이후에 명령어를 하나 입력해주면 되는데요.
다음과 같은 명령어를 입력해주세요.
$ npx sass --watch main.scss output.css

다음과 같이 output.css와 output.css.map 파일이 생긴 것을 확인하실 수 있어요.
output.css 내용을 살펴보면 다음과 같습니다.
.box {
padding: 10px;
}
.box p {
color: orange;
}
/*# sourceMappingURL=output.css.map */
제가 이전 포스팅에서 말씀드렸듯이 SCSS 자체가 브라우저에 적용되는 것이 아니라고 말씀드렸어요.
SCSS 파일이 전처리 과정을 통해 CSS로 변경된 뒤에 생성된 CSS파일이 브라우저에 적용되는 것이라 했었죠? 저렇게 생성된 CSS 파일을 html의 link태그를 통해 엮어주면 됩니다.
watch모드 명령어를 사용했으므로 변경되는 SCSS 내용이 바로바로 CSS에 적용될테지만 이는 조금 어수선한 면이 있죠?
이번에는 npm을 사용해서 SASS defendency를 다운 받아 사용하는 방법을 알려드리도록 하겠습니다.
적용법 (npm 사용)
다음과 같이 SASS 모듈을 가져오는 명령어를 입력해줍니다.
$ npm init && npm install sass
package.json이 생긴 것을 확인하실 수 있을겁니다. 그 이후에는 package.json 내부의 script를 조금 변경해주면 편하게 사용할 수 있는데요. 다음과 같은 코드를 package.json에 추가해주겠습니다.
"scripts": {
"sass": "sass --watch main.scss ./style/compiled.css", //추가
"test": "echo \"Error: no test specified\" && exit 1"
},이렇게 scripts를 변경해주었나요? 보시면 알겠지만 앞부분의 SCSS 파일과 뒷부분의 CSS 파일 경로를 지정해주어야 합니다. 저는 root 디렉토리에 SCSS 파일이 있다고 가정하고, CSS 파일은 style 디렉토리 내부에 넣어주기 위해 위와 같이 script를 작성하였습니다.
이렇게 package.json을 수정한 이후에는 다음과 같은 명령어로 SCSS 파일을 CSS 파일로 처리해줄 수 있습니다.
$ npm run sass
다음과 같이 CSS파일과 mapping 파일이 생성된 것을 확인하셨나요?

이후에는 SCSS의 코드가 변경될 때마다 CSS파일에 적용되는 것을 확인하실 수 있을거예요.
CSS->SCSS
✋ 이미 진행하고 있는 프로젝트가 CSS를 사용중인데 옮기기 너무 귀찮아요.
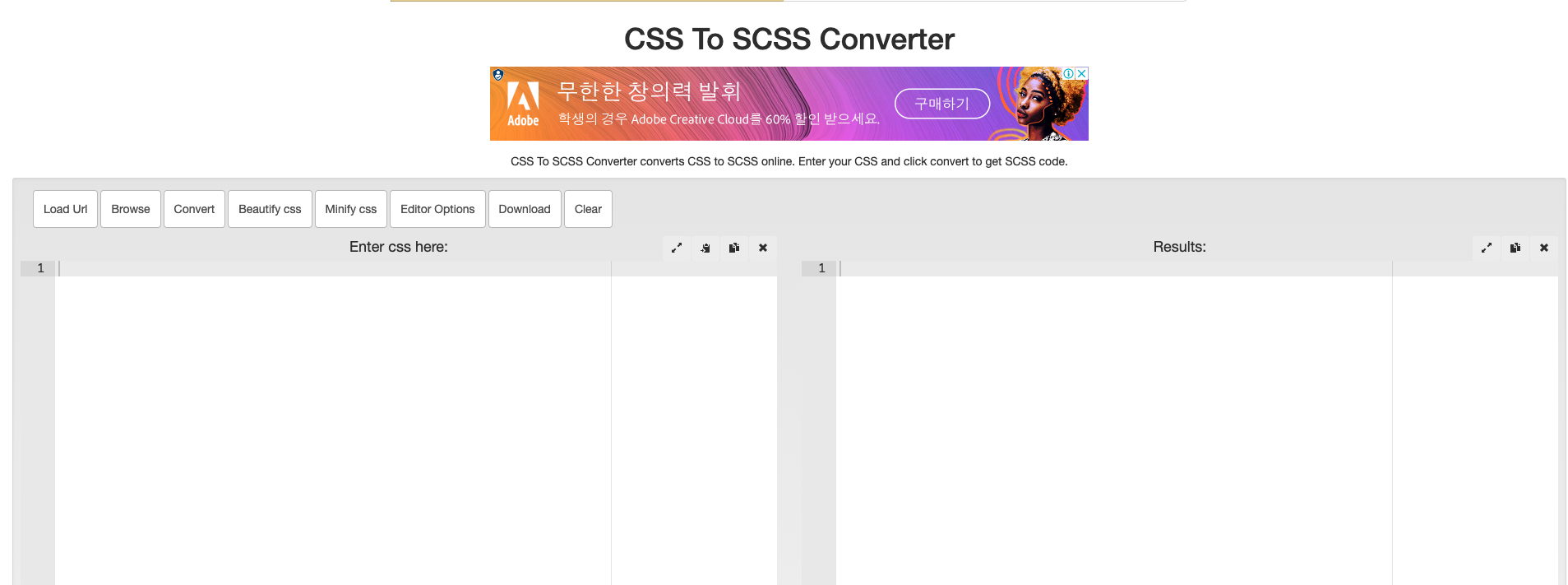
이런 경우를 대비해서 사이트 하나를 소개하도록 하겠습니다.

해당 사이트에서는 CSS 코드를 SCSS 코드로 변경해주는데요.
제가 확인해본 결과 CSS 딴의 @keyframes 애니메이션 이름을 변환할 때 큰 따옴표가 붙어 에러가 발생하더라고요. 그 부분을 제외하고는 에러 없이 잘 옮겨지니 이 부분 참고하시면 좋을 것 같습니다.
🙌 마무리
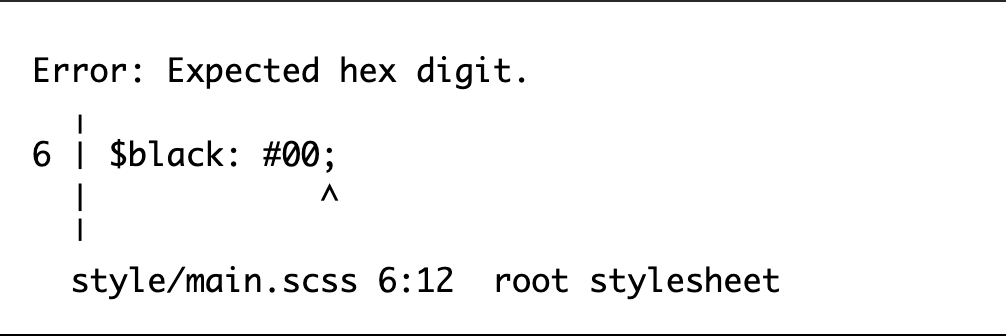
SCSS가 상당히 좋더라고요. 현재 SCSS에서 제공하는 import,mixin 등을 사용해보고 있는데, 스타일 시트 코드를 작성하는데 있어서 재사용성을 높여주니 훨씬 더 편하고 좋은 것 같다는 생각을 해요. 또한 SCSS 구문 에러가 발생했을 시에는 다음과 같이 친절하게 알려주므로 쉽게 쉽게 Human error를 방지할 수 있어 협업에 있어서도 큰 도움이 될 것 같습니다.

앞으로도 SCSS만을 사용해서 프로젝트를 진행할 것 같습니다. :) 🤗
포스팅 유익하셨나요? 읽어주셔서 감사합니다:)
.png)
