
TypeScript 탄생 배경
필자는 JavaScript 라는 프로그래밍 언어를 2018년 당시 처음 접해보았습니다.
간단한 선언, 비교적 자유로운 syntax, 게다가 FE 분야에 관심이 많았던 본인에게는 상당히 매력적으로 다가왔던 언어였습니다.
그러나 JavaScript를 사용하면 사용할수록, 정리가 되어있지 않다는 느낌을 많이 받게 되었는데, 이는 필자 본인뿐 아니라 JavaScript 개발자 상당수가 느끼는 점일 것입니다.
이러한 문제점은 아이러니하게도 상기 언급한 JavaScript에게 본인이 느꼈던 매력들이 야기시켰습니다.
JavaScript는 매우 편합니다. 일반적인 C,Java 와는 다르게 자료형이 존재하지 않는 개념이 이 편리함을 증대시켰다고 볼 수 있습니다. 추적이 되지 않는 흔히 any라는 속성이 많고, 이에 속성의 변경이 매우 쉽습니다. 그렇지만 이러한 JavaScript의 코드들을 사용하여 실제 운영되는 서비스를 만들 경우, 테스트 과정에서 발견되지 않았던 버그로부터 매우 취약하게 됩니다.. (물론 많은 테스트와 디자인 패턴으로 방지할 수는 있습니다. 하지만 과연 이것이 최선의 방법일까?)
이를 조금 전문적인 언어로 설명해보겠습니다. JavaScript의 경우는 동적 타입 언어(dynamic type language)입니다. 때문에 런타임 속도는 빠르지만 타입 안정성이 보장되지 않습니다. 한마디로 타입에러를 마주치는 것이 불가피한 언어입니다.
이러한 문제점을 해결하기 위해서 MS에서는 JavaScript의 superset인 TypeScript를 개발하고 오픈소스화 시켰습니다.
TypeScript 개론 시리즈는 5편정도로 진행될 예정이며 이번 첫번째 포스팅에서는 TypeScript가 무엇인지, 어떠한 장점을 가지고 있는지, 그리고 개발환경을 어떻게 구축하는지에 대해 설명하도록 하겠습니다.
TypeScript
.png)
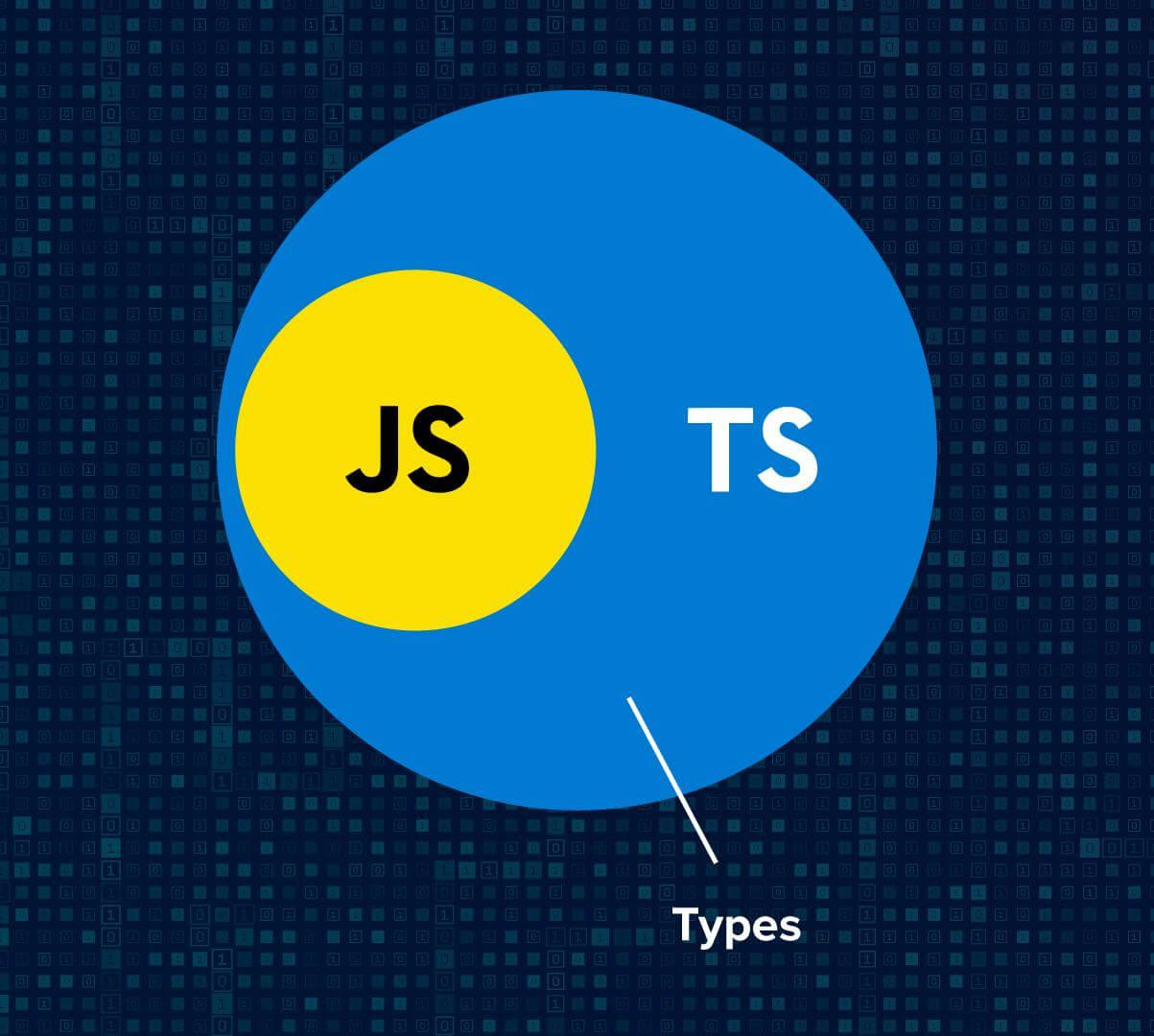
TypeScript는 MS에서 개발하고 관리하는 오픈소스 프로그래밍 언어로 모든 브라우저에서 동작한다는 장점을 가지고 있습니다. 또한 JavaScript와는 다르게 정적 타입 언어(static type language)이며 위 그림처럼 TypeScript는 JavaScript의 superset으로써 JavaScript의 모든 기능들을 포함하고 있으면서도 JavaScript에 포함되지 않은 새로운 기능들을 가지고 있습니다. 이러한 새로운 기능들은 다음과 같이 정리할 수 있습니다.
TypeScript의 특성
1, Type annotations
타입스크립트의 가장 두드러지는 특성입니다. 변수 값에 데이터 타입을 지정할 수 있으며 이는 수많은 Human Error를 방지할 수 있습니다. 두개의 숫자를 입력받아 그 값을 합하여 리턴해주는 add라는 함수를 한번 만들어보겠습니다.
Javascript
function add (a,b) {
return a+b;
}
console.log(add('1','2'))표면상으로 봤을 때는 크게 문제가 없어보입니다. 그렇지만 분명 크리티컬한 이슈가 존재합니다.
우리는 두개의 숫자를 입력받아 그 값을 합하는 함수를 생성하였고, 이에 따른 출력값은 3이 되어야합니다.
그렇지만 해당 코드의 출력값은 '12'입니다. 왜냐하면 출력부 add함수의 arguments들이 string type으로 들어가져 있기 때문에 문자열을 합치는 식의 연산이 진행되기 때문입니다. 이러한 실수는 은근히 비일비재하게 일어납니다.
Typescript
function add (a:number,b:number) {
return a+b;
}
console.log(add('1','2')) // 에러 발생해당 코드를 TypeScript로 작성할 경우 함수의 선언 부분에서 arguments의 데이터 타입을 number라고 선언해줍니다. 그리고 위 코드는 에러를 출력합니다. number가 입력되야 하는 곳에 string값이 입력되었기 때문입니다.
이렇게 타입이 지정되면 변수는 엄격한 타이핑이 적용되어 타입 안정성을 확보할 수 있습니다.
2, Object Oriented feature
흔히 객체지향적이라고 부르는 것입니다. TypeScript는 ES6의 클래스 특징을 받아들이고 인터페이스 특징을 지원함으로서 완전한 객체지향 프로그래밍 환경을 제공합니다. public,private 등의 객체 지향의 프로그래밍 특성을 지원하고 이에 대해서는 앞으로 TypeScript에 대해 차차 다루면서 설명하도록 하겠습니다.
3, Compiler

JavaScript에 대한 배경지식만 가지고 있을 경우, 컴파일이 무엇인지 그 개념에 익숙하지 않을 것입니다.
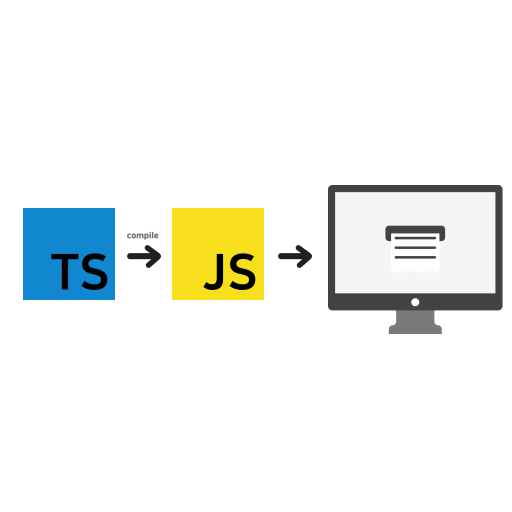
TypeScript는 JavaScript 환경에서 실행될 수가 없습니다. 그 이유는 자바스크립트가 실행되는 브라우저가 타입스크립트를 이해하지 못하기 때문입니다. 따라서 TypeScript를 Javascript로 바꾸어주는 과정이 필요한데 이를 TypeScript 상의 컴파일이라고 지칭합니다. TypeScript는 프로그래밍 언어임과 동시에 컴파일러의 성향을 띄고 있으며 우리가 TypeScript 코드를 사용할 경우 compiler를 이용하여 브라우저가 이해할 수 있는 JavaScript코드로 변환시켜줍니다.
개발환경 설정
언급했다시피 TypeScript는 브라우저에서 바로 이해하지 못하므로 JavaScript로 컴파일하는 과정이 필요하다. 해당 dependency를 설치해주겠습니다.
$ npm install -g typescript
해당 dependency는 TypeScript Compiler 즉 tsc를 설치한 것으로,
이제 tsc명령어를 통해 TypeScript 코드를 JavaScript코드로 컴파일 할 수 있습니다.
app.ts라는 파일을 만들어보겠습니다.
//app.ts
function logName(name:string){
console.log(name);
}
logName(name);
tsc 명령어를 사용해보겠습니다.
$ tsc app.ts
명령어가 실행된 즉시 app.js가 같은 디렉토리 내에 생성되어있음을 볼 수 있을 것입니다.
//app.js
function logName(name){
console.log(name);
}
logName(name);
보다시피 app.ts에서 logName 함수 argument에 타입을 지정해주었던 부분은 사라지고 JavaScript코드가 작성되어있습니다.
잠깐!
Visual Studio Code 에디터를 사용할 경우 app.ts에서 logName함수 밑에 빨간 줄이 쳐져 있고,
Duplicate function implementation
이라는 에러문구를 보여주는 것을 볼 수 있습니다.
이를 해결하기 위해서는 configuration 파일을 생성해주어야합니다.
해당 명령어를 실행해 보겠습니다.
$ tsc --init
디렉토리 내에 tsconfig.json이라는 configuration 파일이 생성되고, 해당 에러메시지는 사라짐을 볼 수 있습니다.
자, 이제 app.ts에서 마음껏 TypeScript코드를 작성해보겠습니다.
그런데 불편한 점이 있습니다. app.ts에서 변경되는 TypeScript코드를 바로바로 app.js에 반영시킬 수 있다면 좋을텐데, 현재는 변경되는 점이 생길때마다 tsc명령어를 사용해주어야 하는 번거로움이 존재합니다.
이것은 watch 명령어를 통해 해결할 수 있습니다.
$ tsc -w app.ts
위 명령어를 실행할 시 terminal에는
Starting compilation in watch mode...
라는 문구가 발생하고 이후에는 app.ts 파일에서 변경되는 내역을 바로바로 app.js로 컴파일해서 넘겨주게 됩니다. 상당히 작업을 편리하게 만들어주는 모드입니다.
마무리
이번 포스팅에서는 가볍게 TypeScript에 대해 알아보고 개발환경에 대해 간단히 구축해보았습니다.
다음 포스팅에서는 타입 추론, 타입 명시, 인터페이스 등에 대해 상세히 알아보도록 하겠습니다.
감사합니다.
