.png)
안녕하세요. 김용성입니다.
서론
저는 지금껏 react-native 개발을 1년 정도 해보았는데요.
사실 react-native가 web개발자가 application을 만드는데에 learning curve가 낮은건 사실이지만 그만큼 안정화되지 않은 생태계 때문에 불편한 것도 많다고 생각해요.
그 중 하나가 바로 아이콘이나 폰트 삽입...
react-native-vector-icons라는 모듈이 있긴한데.. 정말 별로예요.. react-native-vector-icons 모듈을 npm을 통해 설치해주고 난 뒤에 Build Failed 메시지를 받는 경우가 상당수고요. 이런 경우에는 xcode 상에서 build resource 파일들에 대한 정리가 필요한데 react-native를 처음 접하시는 분들에게는 꽤나 번거로운 작업일겁니다. 그리고 현업에서는 react-native-vector-icons에 있는 아이콘들은 거의 사용하지 않는다는 것... 정말 쓸모없죠?
오늘은 제가 XD파일에 있는 custom icon을 svg코드로 변환하여 fontello를 통해 앱 상에 넣는 것에 대해 포스팅하고자 합니다. 제가 작년에 react-native를 처음 시작할 때 이러한 포스팅이 있었으면 좋겠다고 생각한 것을 바탕으로 진행하는 것이니, 아마 작년의 저와 비슷한 환경에 놓이신 분들에게 많은 도움이 될 것이라 생각해요 :)
그럼 한번 시작해보겠습니다.
실행 과정
1, react native vector icons 설치 및 링킹
npm install react-native-vector-icons --save
cd ios && pod install && cd ..
react-native link
해당 명령어를 통해 react-native-vector-icons 모듈을 설치해준 뒤 반드시 link 명령어를 걸어주세요!
어?? 나는 react-native version이 0.60보다 높은데 굳이..? 🤔
그래도 해주세요. 저도 저러한 의문점을 자아냈는데, 사실 link를 걸고나서 그 중복 link를 고쳐주는 것이 훨씬 더 빠르고 순탄한 작업이 가능하더라구요..
만약 link 명령어를 입력하지 않는다면 xcode 상에 resource 디렉토리가 보이지 않을겁니다. 또한 link를 걸어줄 경우 알아서 android 파일 디렉토리에 assets/font가 생겨서 마지막에 android 에서 아이콘이 작동하게끔 하는데 편리할 겁니다. (물론 이런 거 없어도 android에 아이콘을 넣는 작업은 무지 쉽긴 합니다.)
다 설치되었나요?? 이제 svg코드를 xd파일에서 추출해보겠습니다.
2, xd파일에서 원하는 icon의 svg 코드 추출

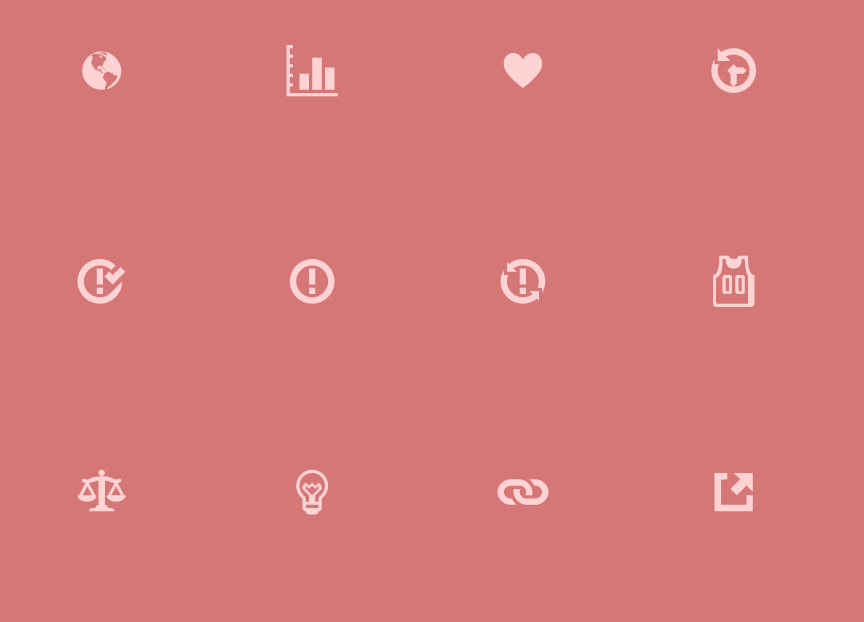
제가 아이콘이 잔뜩 담긴 xd파일을 포스팅에 첨부하고자 하였는데, velog에는 사진을 제외한 다른 파일 첨부가 안되는 것 같네요.. 혹시 필요하신 분들, 원하시는 분들은 댓글로 요청해주시면 이메일로 보내드리도록 하겠습니다. 저는 저기서 원 안에 !가 있는 icon을 앱에서 사용하고 싶다고 가정하고 해당 icon을 대상으로 작업하도록 하겠습니다.

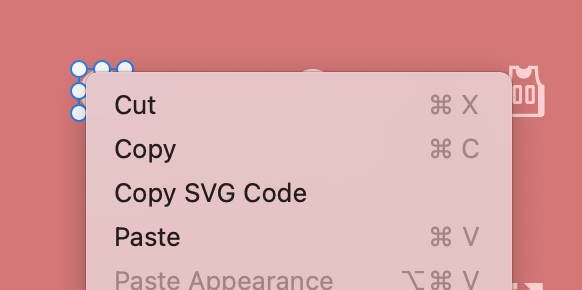
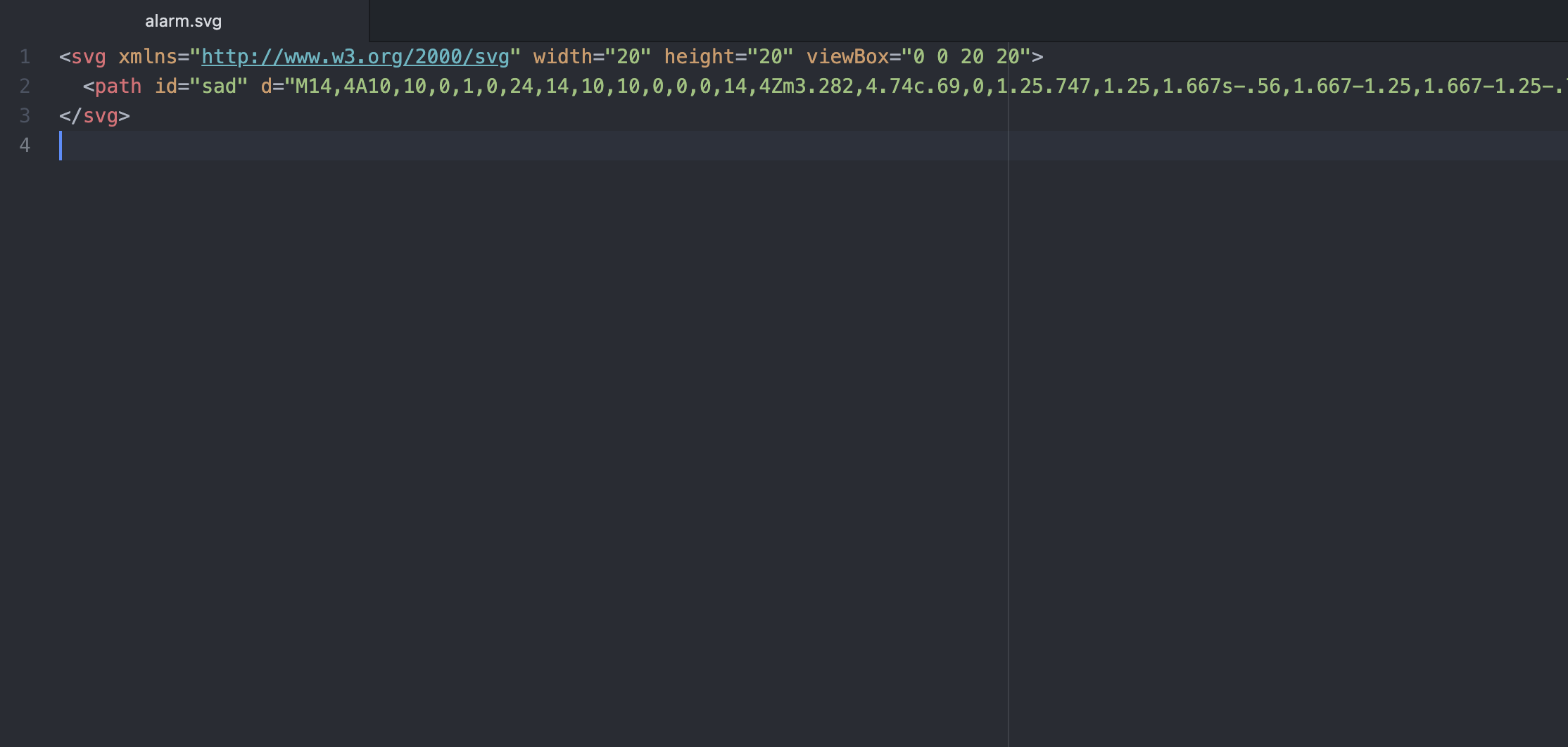
아이콘을 선택한 후 우클릭을 누르면 Copy SVG Code 라는 것이 있어요. 해당 메뉴를 눌러 클립보드에 svg 코드를 복사하여 본인이 편한 텍스트 에디터(저는 atom을 사용합니다.) 에 붙여넣은 뒤 icon이름.svg, 즉 확장자가 svg인 파일로 저장해주세요.

저장을 한 후 아래 사이트에 들어가주세요!
3, fontello 사이트에서 zip 파일 다운로드
사이트에 들어가시면 아이콘들이 엄청나게 많을겁니다. 해당 아이콘들을 사용해도 무방합니다만 저는 오늘 svg 이미지를 icon으로 만드는 것에 대해 포스팅하는 것이므로 위에서 고른 아이콘만 저장토록 하겠습니다.
2번에서 만든 icon.svg파일을 해당 사이트에 드래그해서 넣어주세요!

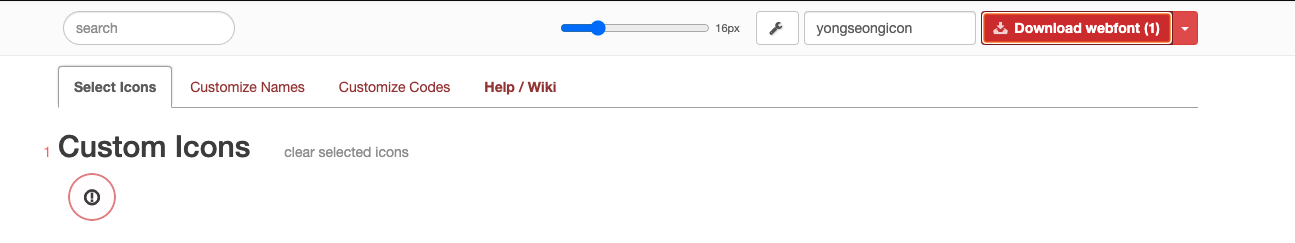
어떤가요? 다음과 같이 Custom Icons 부분에 본인이 추출한 아이콘이 뜨는 것을 확인하셨나요? 해당 아이콘을 클릭하면 테두리가 빨간색으로 변할겁니다. 그렇게 되면 우측 상단의 버튼이 download webfont (1) 이 되어있을거예요. (icon이 하나라서 1이라고 나오는 겁니다.) 해당 파일을 다운로드 해보도록 할께요! 아 그리고 그 전에 download webfont 버튼 좌측 text입력 창에 본인이 ttf파일 이름을 넣어주세요. 저는 yongseongicon이라고 작명했습니다!

다운로드된 zip파일을 압축을 풀고 살펴보시면 font디렉토리 안에 지정한 이름.ttf 파일이 존재할거예요.

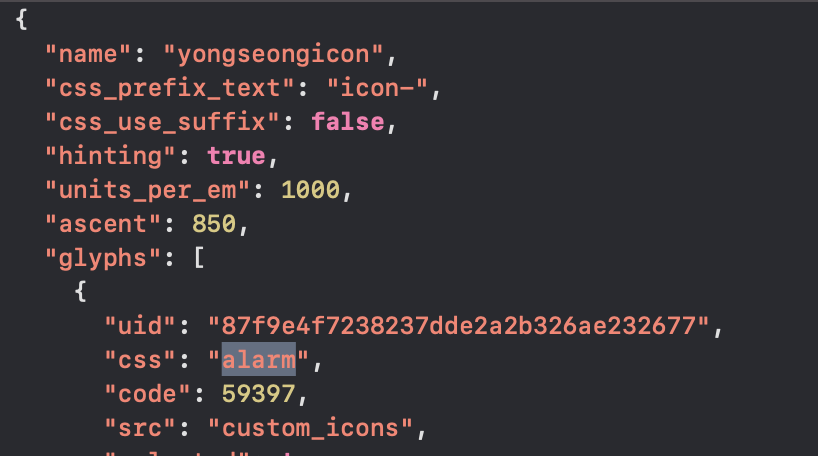
또 압축 해제 파일 루트에는 config.json이 존재할겁니다.
react-native 프로젝트에 icon을 삽입하기 위해서는 이렇게 2개의 파일이 필요합니다.
4, xcode project 파일 작업
자 이제 가장 난해한 부분이네요.
xcode에서 수행하는 작업은 언제나 복잡하고, xcode UI자체가 전 좀 별로로 느껴져서 만지고싶지 않은 경우가 있더라구요.. ㅎㅎ
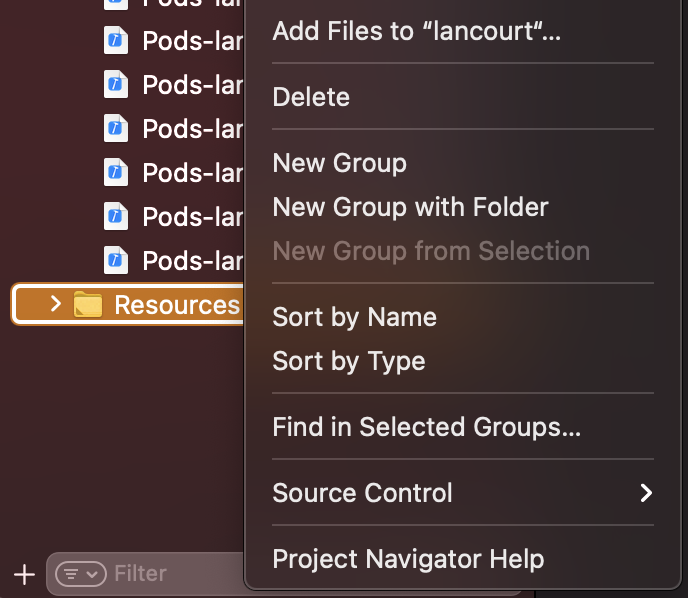
project.xcodeproj 파일을 열어보면 가장 밑에 resource 파일이 보일겁니다.

보이는 옵션에서 Add Files to "프로젝트 명" 을 클릭한 뒤에 3번 과정에서 본 ttf파일을 추가해주세요!

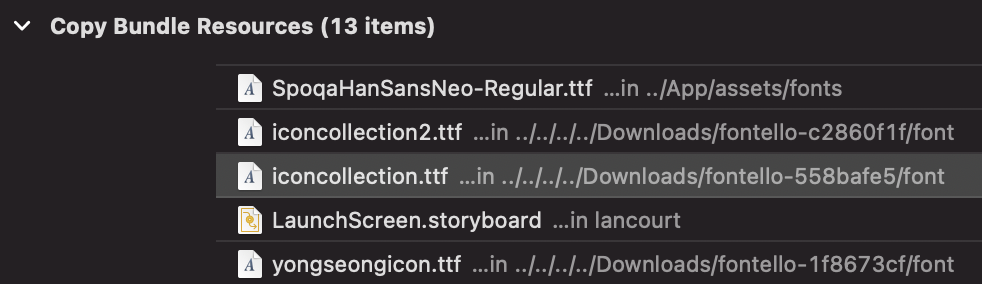
이제 root의 build phases 탭을 들어가서 copy bundle resources를 확인해주세요!

가장 하단에 보면 yongseongicon.ttf파일이 잘 추가되어있는 것을 확인할 수 있습니다. (아마 react-native-vector-icons 모듈 때문에 해당 resource에 ionicon.ttf나 뭐 이상한 font들이 들어있을겁니다. 가차없이 지워도돼요. 되려 그러한 것들이 나중에 multiple font issue를 야기할 수 있습니다. 걍 지워주세요!)
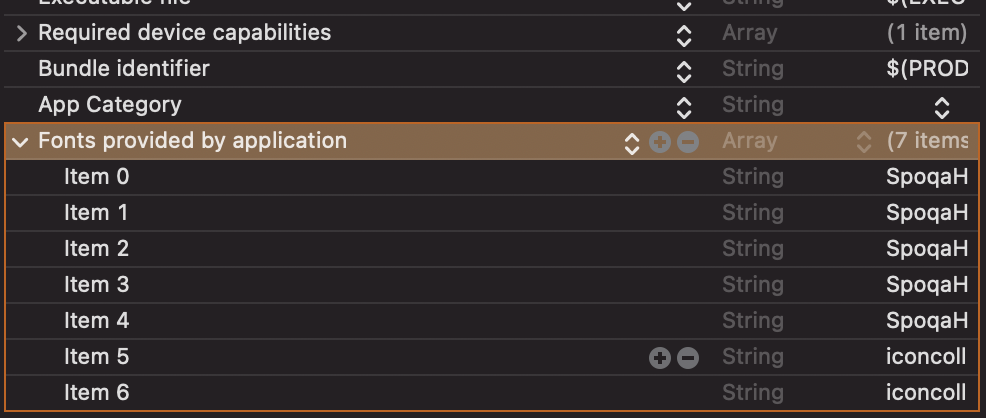
여러분들도 해당 파일이 resources 목록에 잘 담겼나요? 그렇다면 이제 info.plist파일만 수정해주면 됩니다.

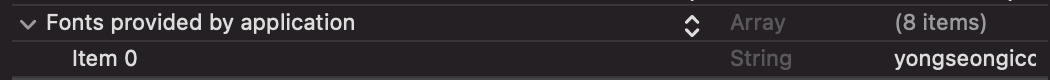
info.plist에 보면 "Fonts provided by application"이라는 항목이 보입니다. 저기서 다음과 같이 item을 추가해준 뒤 ttf파일을 입력해주세요! (xcode가 정 불편하시다 한분은 직접 텍스트 에디터에서 plist 포맷으로 코드를 추가시켜주셔도 됩니다.)

5, 코드에서 사용하기
이제 여러분들의 텍스트 에디터로 돌아옵니다.
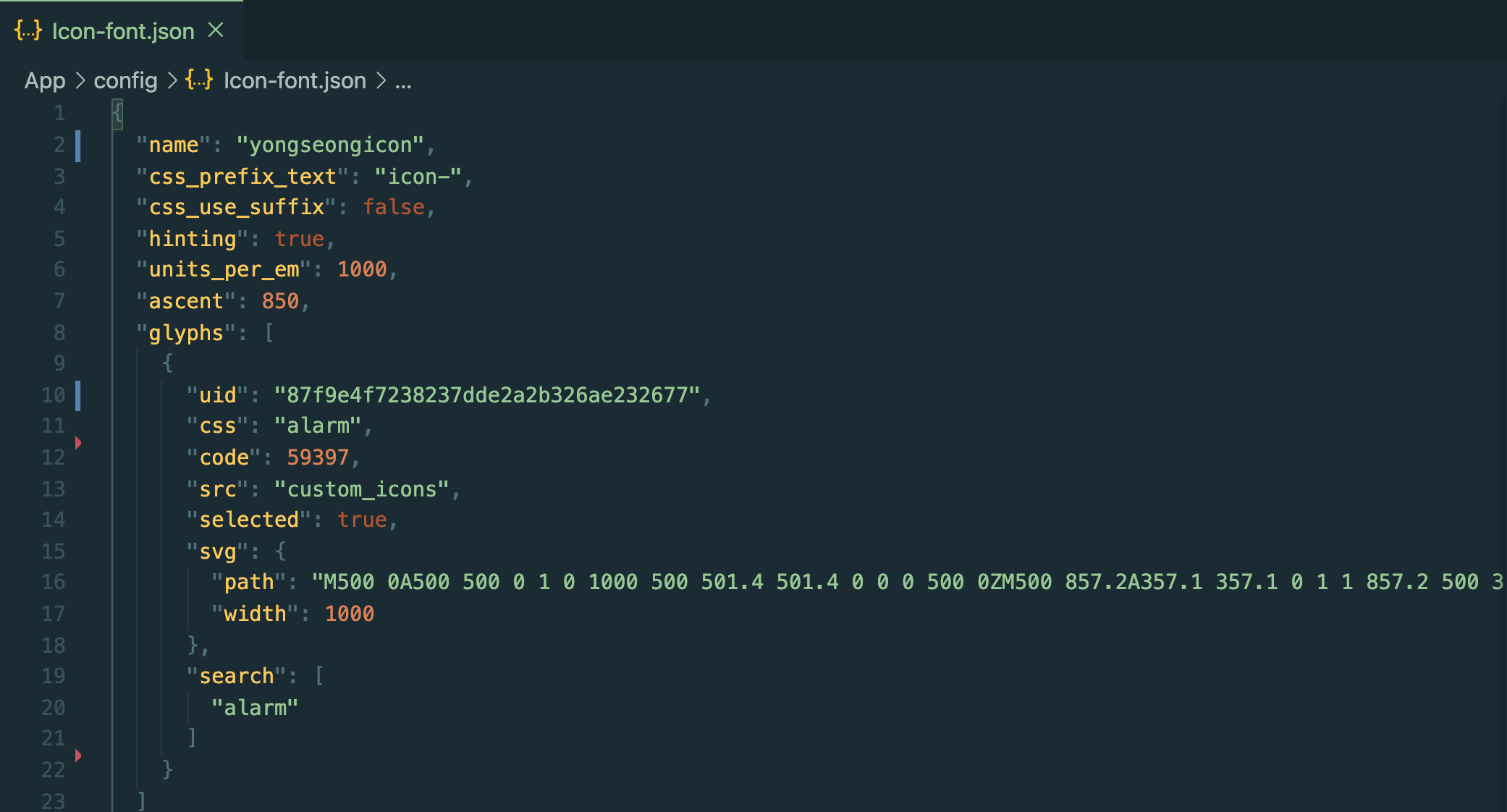
프로젝트 내부(ios,android 디렉토리 제외)에 아까 제가 3번 단계에서 말씀드린 config.json파일을 추가해줍니다. 저는 다른 config파일과 헷갈릴 것을 염려하여 이름을 변경해서 넣어주었어요. 'Icon-font.json'이라는 이름을 사용했습니다.


그리고 같은 디렉토리 내에 js파일을 생성해줍니다. 저는 이 역시 Icon-font라는 이름을 사용했습니다.

그리고 Icon-config.js 파일 내부에는 다음과 같이 코드를 입력해줍니다!
import {createIconSetFromFontello} from 'react-native-vector-icons';
import fontelloConfig from './Icon-font.json';
const Icon = createIconSetFromFontello(fontelloConfig, 'yongseongicon');
export default Icon;
이제 사용하기만 하면 돼요 ㅎㅎ 사용법은 아주 간단합니다.
사용하고자 하는 컴포넌트나 스크린으로 가서 이런식으로 코드를 작성합니다.
import React, {Component} from 'react';
import {Text, View, StyleSheet} from 'react-native';
import {SafeAreaView} from 'react-native-safe-area-context';
import {PulseIndicator} from 'react-native-indicators';
import {colors, height, width} from '../config/globalStyles';
import MyIcon from '../config/Icon-font.js'; //import
const PracticeScreen = ({navigation, route}) => {
return (
<SafeAreaView style={styles.SafeContainer}>
<View style={styles.ScreenContainer}>
<Text>Yongseong.log</Text>
<MyIcon name="alarm" size={20} color={colors.black} /> //use Icon
</View>
</SafeAreaView>
);
};
export default LoadingScreen;
const styles = StyleSheet.create({
SafeContainer: {
flex: 1,
backgroundColor: '#fff',
},
ScreenContainer: {
flex: 1,
backgroundColor: '#fff',
height: height * 550,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'row',
},
});
참고로 저 MyIcon 태그 내의 name값에는 Icon-font.json의 css 값을 넣어주는겁니다!

잘 따라하셨다면 (그리고 약간의 운이 따라야 합니다..🙄. 다들 그렇다고 하더라구요..)
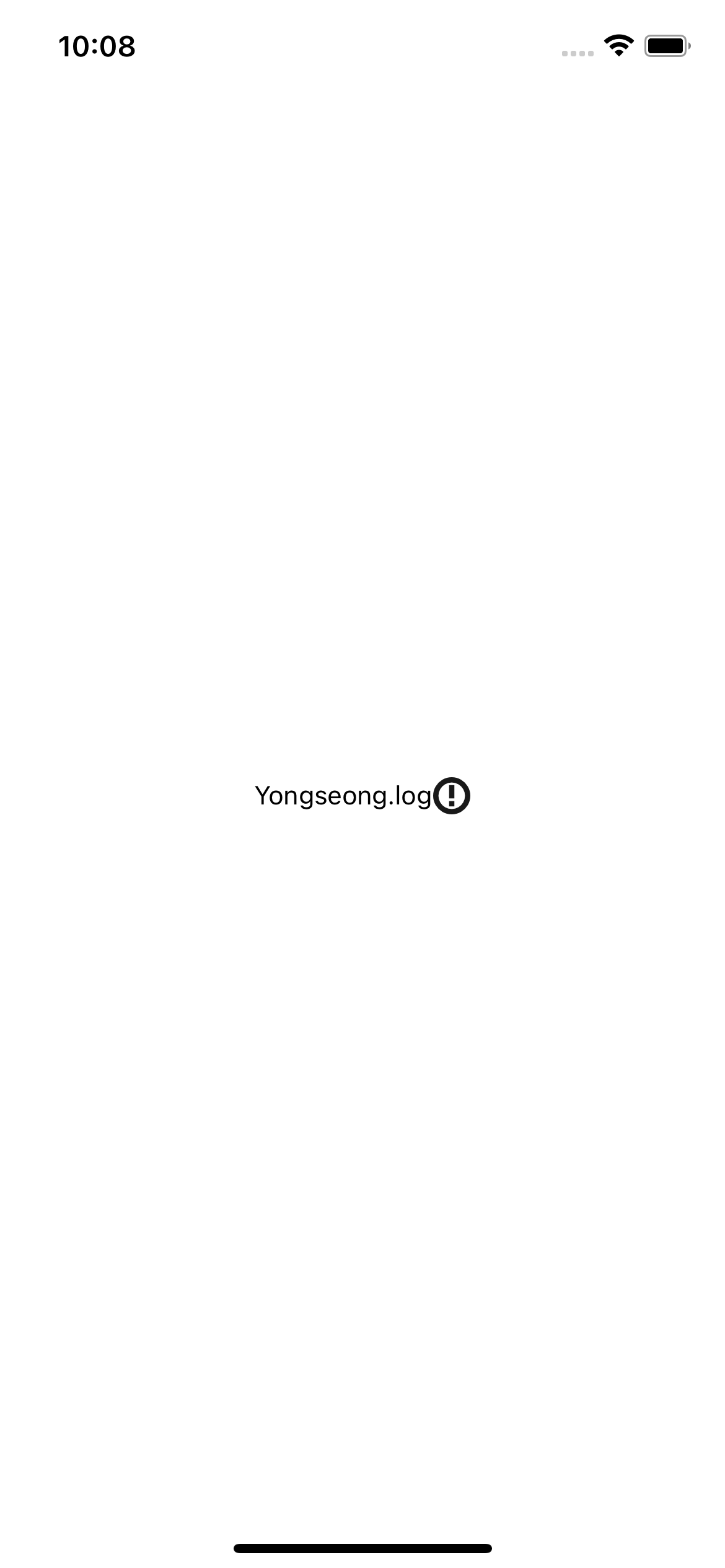
다음과 같은 스크린을 보실 수 있을거예요!

다들 icon이 잘 뜨시나요??
안드로이드
안드로이드에선 이러한 복잡한 작업할 것 없이 아까 vector-icon 모듈을 link할 때 생긴 android>app>src>main>assets>fonts 디렉토리에 여러분들이 생성한 ttf파일만 넣어주면 돼요!
마무리
저는 react-native 할때 ttf파일을 프로젝트 안에 넣는 것이 너무 어려웠어요.. 사실 이러한 방법을 배운 사이트가 있는데 해당 사이트에서도 마지막 단계는 기도를 하라고 하더라구요.. 그만큼 icon 관련된 모듈의 안정성이 엉망이 아닌가 하는 생각이 들어요.
아마 제가 포스팅한대로 해도 잘 안되시는 경우 댓글에 error 메시지를 알려주세요. 제가 성심성의껏 도와드리도록 하겠습니다!🤗🤗

아마 이런 unrecognized fontfamily error를 맞닥트리는 분들이 계실거예요. 이 경우에는 metro 서버를 한번 껐다 키는 것을 추천드리고 그래도 안될 경우에는 다시 font 파일을 다시 xcode상에서 작업해준 후
npm start --reset-cache
명령어로 metro 서버를 돌려주세요! 그래도 안될 경우 댓글 달아주시면 감사하겠습니다!
오늘 포스팅 이것으로 마치도록 하겠습니다.

글 잘읽어서 아이콘 넣었는데 궁금한게 있어서 댓글 남깁니다. js파일에서 export 할때 Icon으로 export 했는데 import 할때는 Icon으로 안해도 되는건가요 ???