.png)
안녕하세요. 김용성입니다.
정말 비슷하게 생겨먹은 녀석들이 존재합니다.
바로 흔히들 사용하는 JSON(JavaScript Object Notation)과 JavaScript Object인데요. 사실 둘은 아주 유사한 구조를 가지고 있기에 같은 것이라고 생각하시는 분들도 종종 있습니다. (저 역시 그랬습니다. 🤔 )
오늘은 간단하게 이 둘의 차이를 설명하는 시간을 가져보도록 하겠습니다.
차이점
JSON Object는 JS Engine 메모리 안에 있는 데이터 구조이고, JSON은 객체의 내용을 기술하기 위한 text 파일이라는 점이 다릅니다. JSON은 "파일"이므로 확장자 명이 .JSON인 파일이 존재합니다.
이 메서드를 통해 제가 말하고 싶은 것은 JS Object로 HTTP 통신하는 것이 아니라, JSON으로 서버와 클라이언트가 데이터를 주고 받는다는 것입니다.
우리가 HTTP 통신을 할 때에는 JS Object가 아닌 JSON으로 서버와 클라이언트 데이터를 주고받는 것이기 떄문에 프론트엔드에서 JSON 데이터를 가공하기 위해서는 JS Object로 변경해주는 메소드가 필요한 것이고, 또한 백엔드에 JSON 양식으로 데이터를 보내기 위해서도 메소드가 필요한 것이죠.
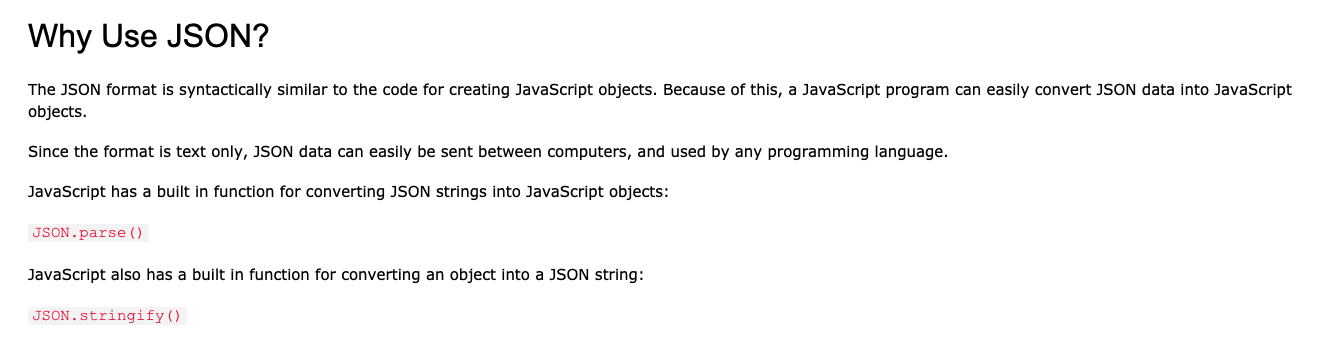
- JSON을 JS Object로 파싱하기 위해서 필요한 메소드가 JSON.parse() 메소드라는 것이구요.
- JS Object를 JSON으로 변환해주기 위해 필요한 것이 JSON.stringify() 메소드가 되는 것입니다.
물론 JSON 이라는 녀석의 이름에서 알 수 있듯이, 기본적인 문법 자체는 JS Object로부터 착안을 한 것이 맞습니다. 다음 소스코드를 한번 살펴볼까요?
//compare.js
const str=`{"data":[{"name":"yongseong","info":["student","27"]}]}`;
const obj = {data:[{name:'yongseong',info:['student','27']}]};
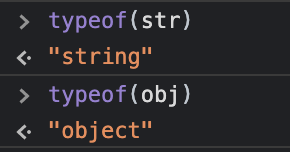
str이라는 변수에 할당 된 것은 JSON 형태이고, obj라는 변수에 할당 된 것은 JavaScript object 형태입니다. 어떤 차이점이 보이시나요?
- JSON에서는 모든 키 를 따옴표로 묶어야하지만 JavaScript object에서는 이것이 필요하지 않습니다.
- JSON의 type 형태는 기본적으로 string입니다.
- JSON은 함수를 값으로 할당할 수 없습니다.


(출처: https://developer.mozilla.org/)
JSON.parse()
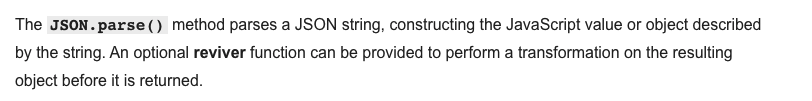
JSON.parse()는 JSON을 JavaScript Object로 변경해주기 위해 사용되는 메소드입니다.
const str=`{"data":[{"name":"yongseong","info":["student","27"]}]}`;
obj=JSON.parse(str)
console.log("My name is",str.data[0].name) // Uncaught TypeError: Cannot read property '0' of undefined
console.log("My name is",obj.data[0].name) // My name is yongseong
이렇게 JSON.parse() 메소드를 통해서 JSON의 데이터들을 다룰 수 있는 것을 확인하실 수 있습니다.

(출처: https://developer.mozilla.org/)
JSON.stringify()
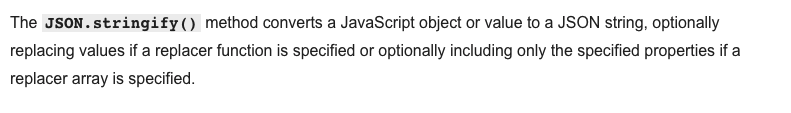
JSON.stringify()로는 JSON.parse() 와 반대의 과정을 수행할 수 있습니다.
const obj = {data:[{name:'yongseong',info:['student','27']}]};
str=JSON.stringify(obj)
console.log(str) //{"data":[{"name":"yongseong","info":["student","27"]}]}
console.log(typeof(str)) //string

(출처: https://developer.mozilla.org/)
마무리
이상으로 JSON과 Object의 차이 및 변환 메소드에 대해 알아보았습니다.
JSON과 JS Object는 엄연히 말하면 다른 것입니다. 이 부분에 대해서 잘 알아두시면 좋을 것 같아요.
또한 정확한 의미를 구분하기 위해 혼용해서 사용하지 않는 것을 추천합니다:)
읽어주셔서 감사합니다. ✋✋✋

초급 개발자에게 꼭 필요한 내용을 너무 보기 좋게 이해하기 쉽게 설명해주신 것 같아요. 좋은 글 잘 봤습니다~~!