해당 글은 인프런 John Ahn님의 노드, 리액트 시리즈 강좌를 학습하여 정리한 내용입니다.

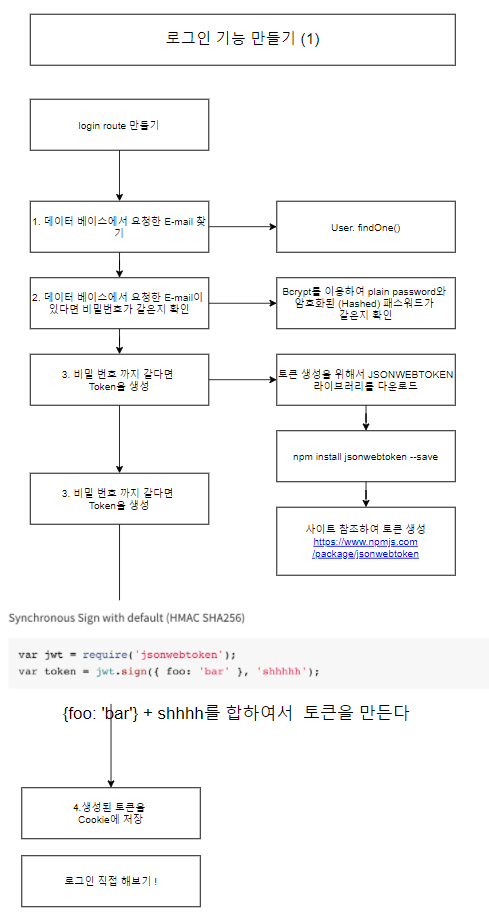
로그인 기능 만들기
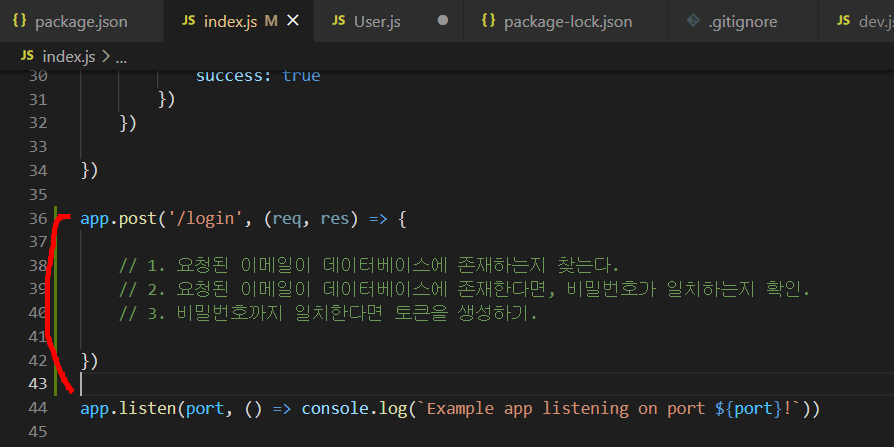
- login route 생성하기
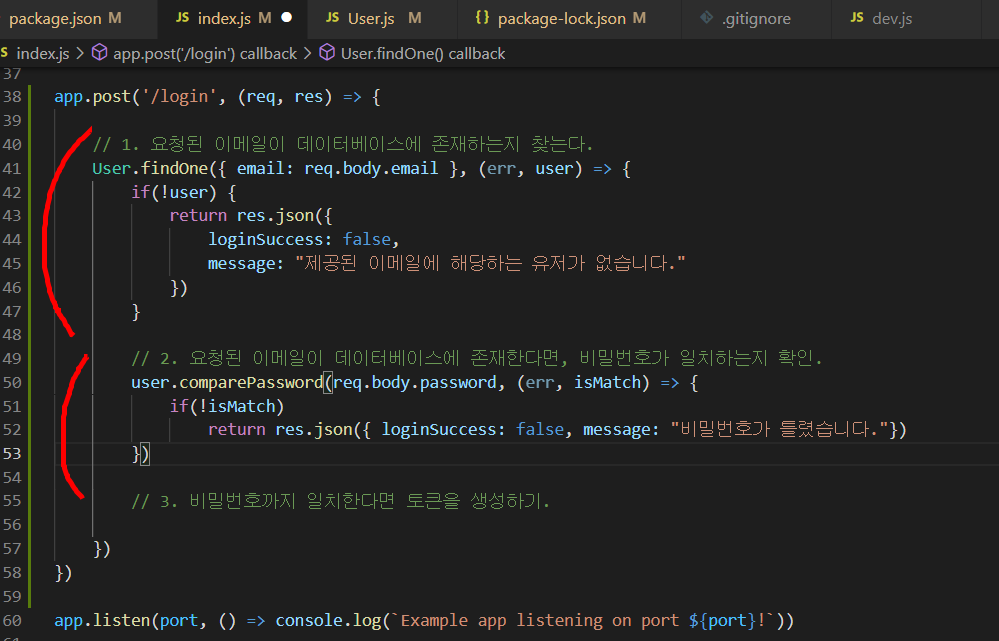
 구현할 toDoList를 작성한다.
구현할 toDoList를 작성한다.
 이메일 확인 로직을 추가하고,
이메일 확인 로직을 추가하고,
이제 입력받은 비밀번호를 비교하는 메서드를 생성해야 한다.
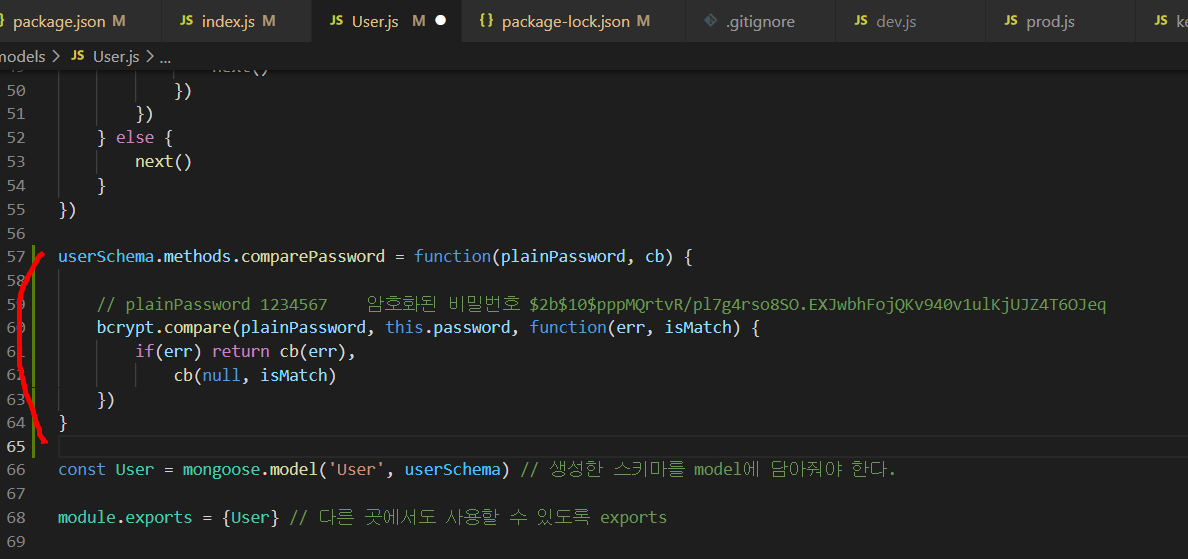
 User model에 comparePassword 메서드 로직을 추가한다.
User model에 comparePassword 메서드 로직을 추가한다.
- Token 생성하기
토큰 생성을 위해 JSONWEBTOKEN 라이브러리를 다운 받는다.
npm install jsonwebtoken --save
https://www.npmjs.com/package/jsonwebtoken
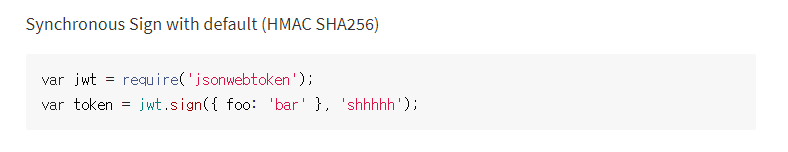
사이트에 접속하여 jsonwebtoken 사용방법을 보자.
 토큰을 가져온뒤, sign메서드를 이용해 합쳐주면 토큰이 생성된다.
토큰을 가져온뒤, sign메서드를 이용해 합쳐주면 토큰이 생성된다.
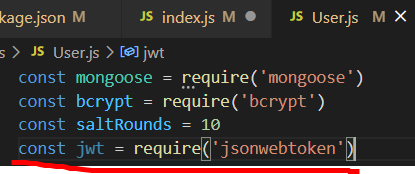
 User model에 jsonwebtoken 라이브러리를 가져오고,
User model에 jsonwebtoken 라이브러리를 가져오고,
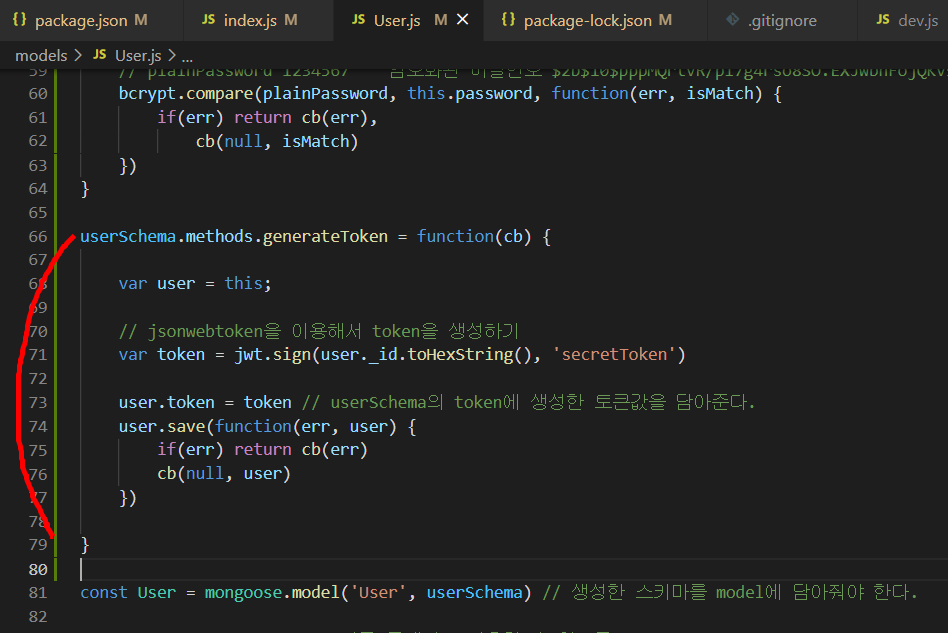
 generateToken 메서드를 구현한다. toHexString()의 의미는, sing()메서드에 인자를 넘겨줄 때 plain object의 형태로 넘겨줘야 하는데, _id값이 plain object가 아니기 때문에 이를 변경해주는 toHexString()를 사용한다. 토큰 생성의 원리는,
generateToken 메서드를 구현한다. toHexString()의 의미는, sing()메서드에 인자를 넘겨줄 때 plain object의 형태로 넘겨줘야 하는데, _id값이 plain object가 아니기 때문에 이를 변경해주는 toHexString()를 사용한다. 토큰 생성의 원리는,
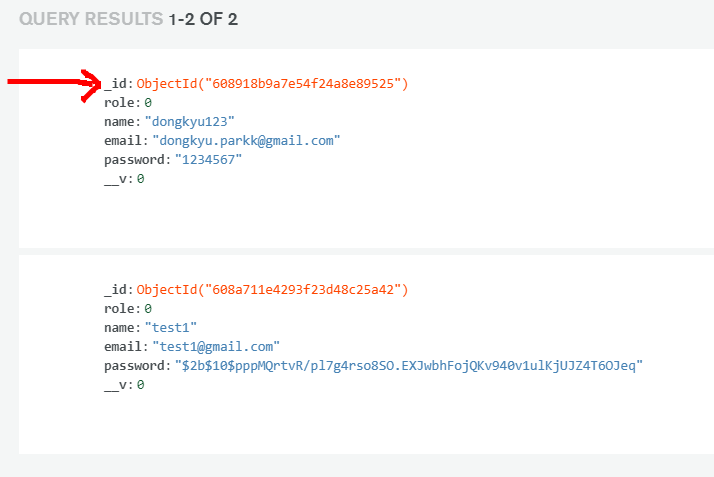
 DB에 저장된 user의 고유값인 _id와 개발자가 임의로 값을 정하여, (예제는 secretToken) 두 개의 값을 합쳐서 토큰을 생성하는 것이다.
DB에 저장된 user의 고유값인 _id와 개발자가 임의로 값을 정하여, (예제는 secretToken) 두 개의 값을 합쳐서 토큰을 생성하는 것이다.
user._id + 'secretToken' = token
따라서, 나중에 토큰을 받아서 해당 유저가 누구인지 알아내기 위해선 여기서 설정한 임의의 값이 필요하다.
'secretToken' -> user._id
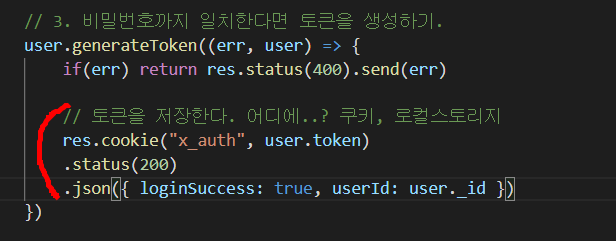
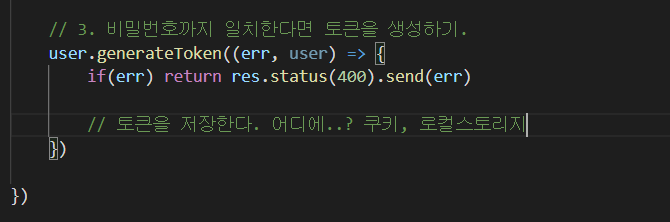
 이제 토큰을 생성하고 난 뒤의 후처리를 구현할 것이다.
이제 토큰을 생성하고 난 뒤의 후처리를 구현할 것이다.
토큰의 저장위치에 관해서는 아직까지도 의견이 분분한데, 각자 장단점이 존재한다. 자세한 내용은 하단 링크 참조
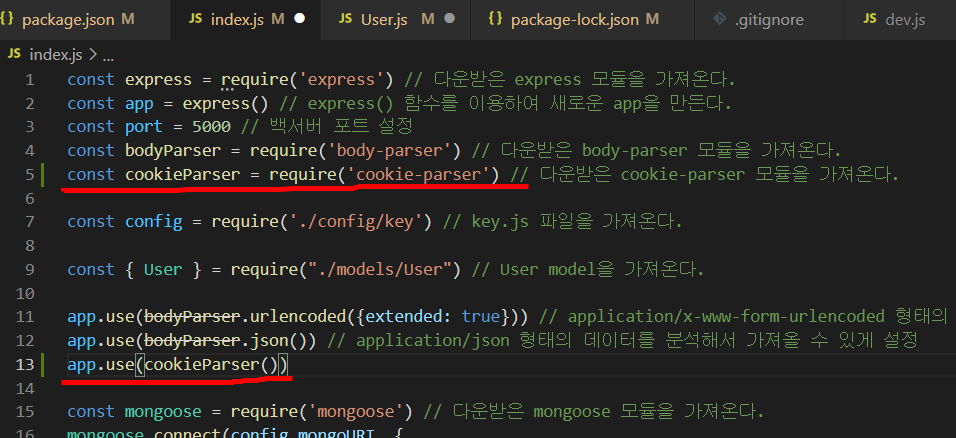
본 예제에서는 토큰을 쿠키에 저장할 것이다.
npm install cookie-parser --save
cookie 사용을 위한 라이브러리 다운.