해당 글은 인프런 John Ahn님의 노드, 리액트 시리즈 강좌를 학습하여 정리한 내용입니다.

비밀 설정 정보 관리
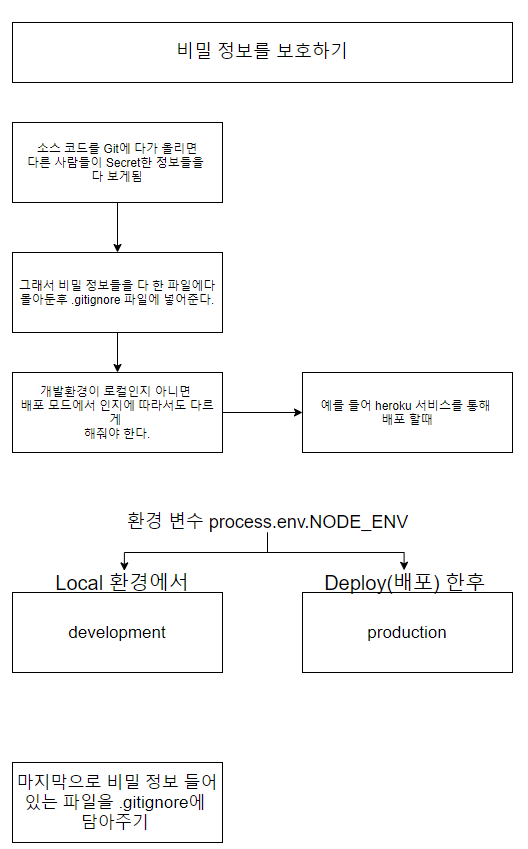
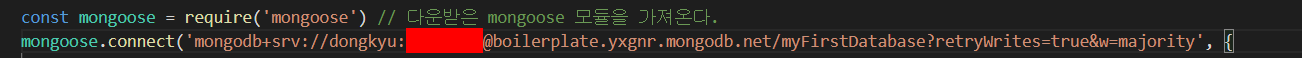
 git으로 프로젝트를 원격 저장소에 올릴 때 공개되면 안되는 정보들을 따로 관리하게끔 설정한다.
git으로 프로젝트를 원격 저장소에 올릴 때 공개되면 안되는 정보들을 따로 관리하게끔 설정한다.
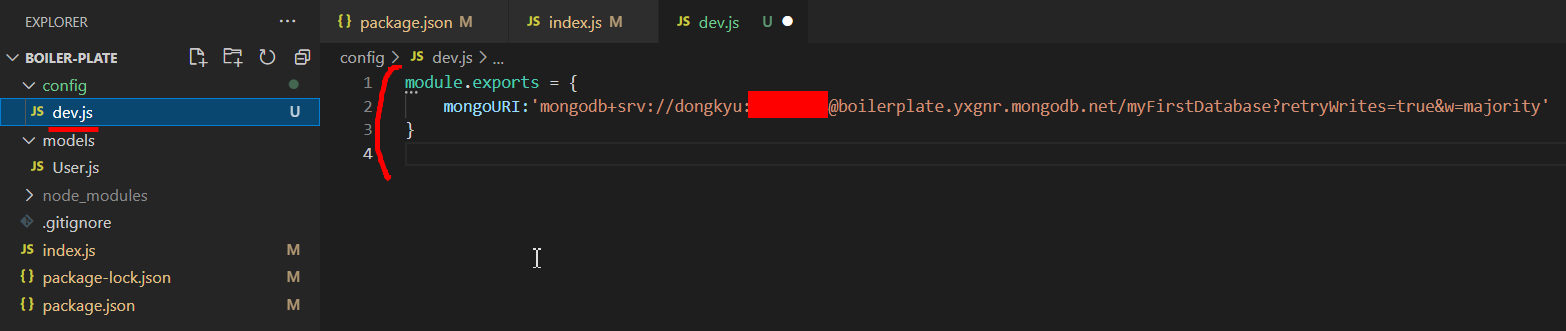
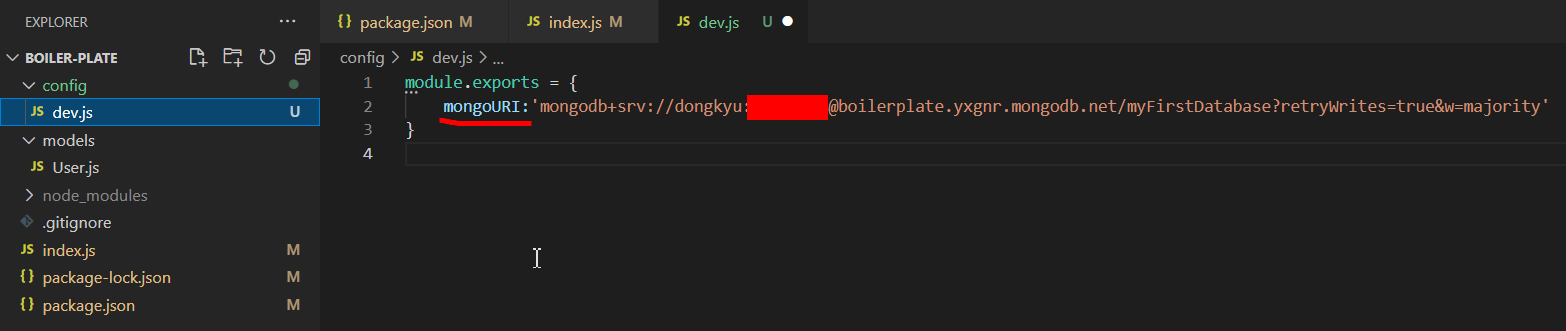
 config폴더를 생성후, dev.js파일을 만들어 값을 입력해준다.
config폴더를 생성후, dev.js파일을 만들어 값을 입력해준다.
그런데, 값을 설정하며 생각해야 하는 부분이 있다.
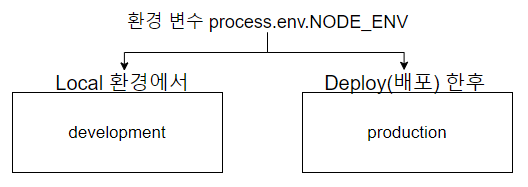
 개발할 때 2가지 환경에서 개발할 경우가 생길 수 있는데,
개발할 때 2가지 환경에서 개발할 경우가 생길 수 있는데,
local환경에서 개발을 하거나, 클라우드 서비스(예시는 Heroku)등을 이용하여 배포를 한 뒤의 경우를 나눠서 생각해야 한다.
Heroku
해로쿠는 간단하게 무료로 호스팅 할 수 있도록 해주는 서비스이다.
무료인 이유는 해당 도메인으로 몇 시간동안 요청이 없을 경우, 수면상태로 전환하므로 초기 접속이 늦어지기 때문이다.
development 모드일땐,
 설정해준 mongoURI 해당값을 가져다 사용하면 되지만
설정해준 mongoURI 해당값을 가져다 사용하면 되지만
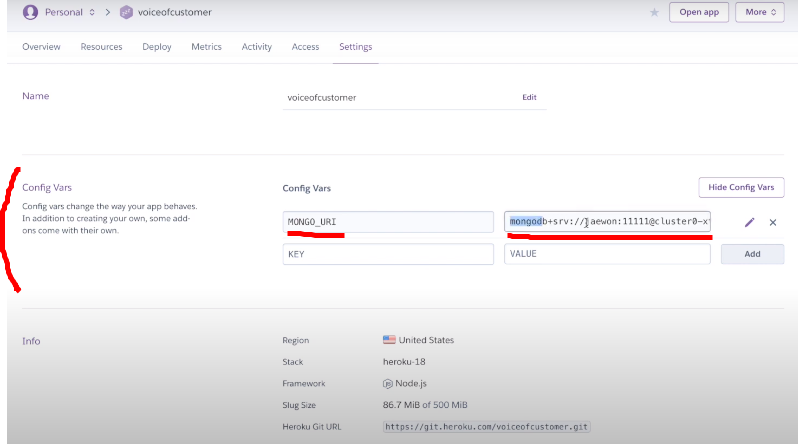
production 환경에서는 헤로쿠를 사용한다 가정할 경우,
 헤로쿠 사이트에서 직접 key값을 관리해준다. 해당 부분 value에 값을 넣게되므로
헤로쿠 사이트에서 직접 key값을 관리해준다. 해당 부분 value에 값을 넣게되므로
웹사이트에서 값을 가져올 수 있도록 분기처리를 해주어야 한다.
- 분기처리
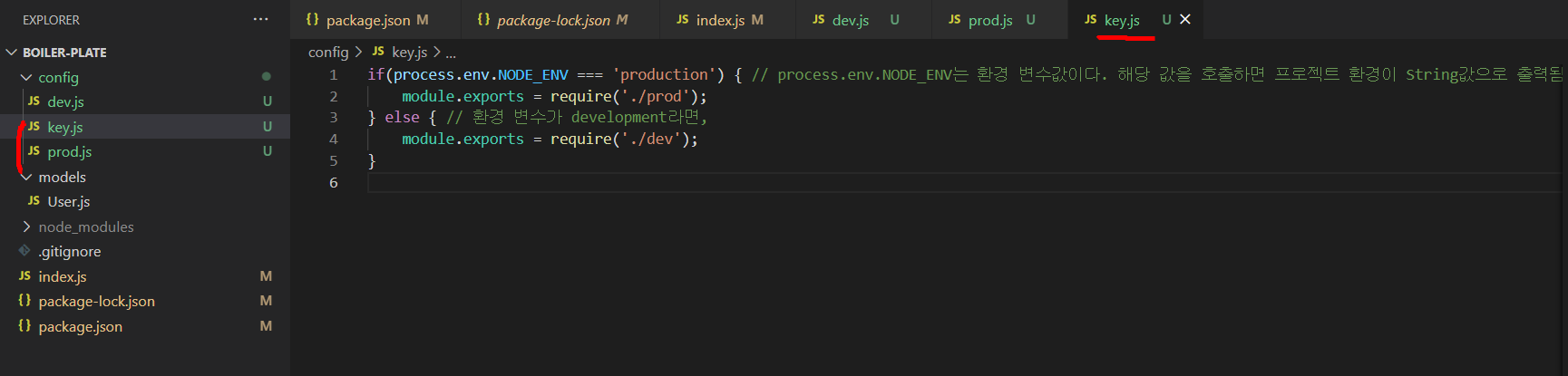
 key.js파일을 만들어 읽을 파일을 분기처리 해주고
key.js파일을 만들어 읽을 파일을 분기처리 해주고
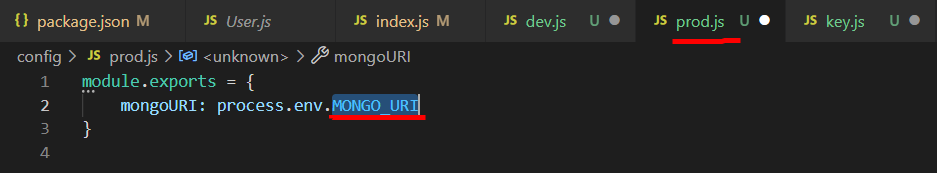
 해당 이름은 헤로쿠에서 설정한 key값과 동일하게 설정해주어야 한다.
해당 이름은 헤로쿠에서 설정한 key값과 동일하게 설정해주어야 한다.
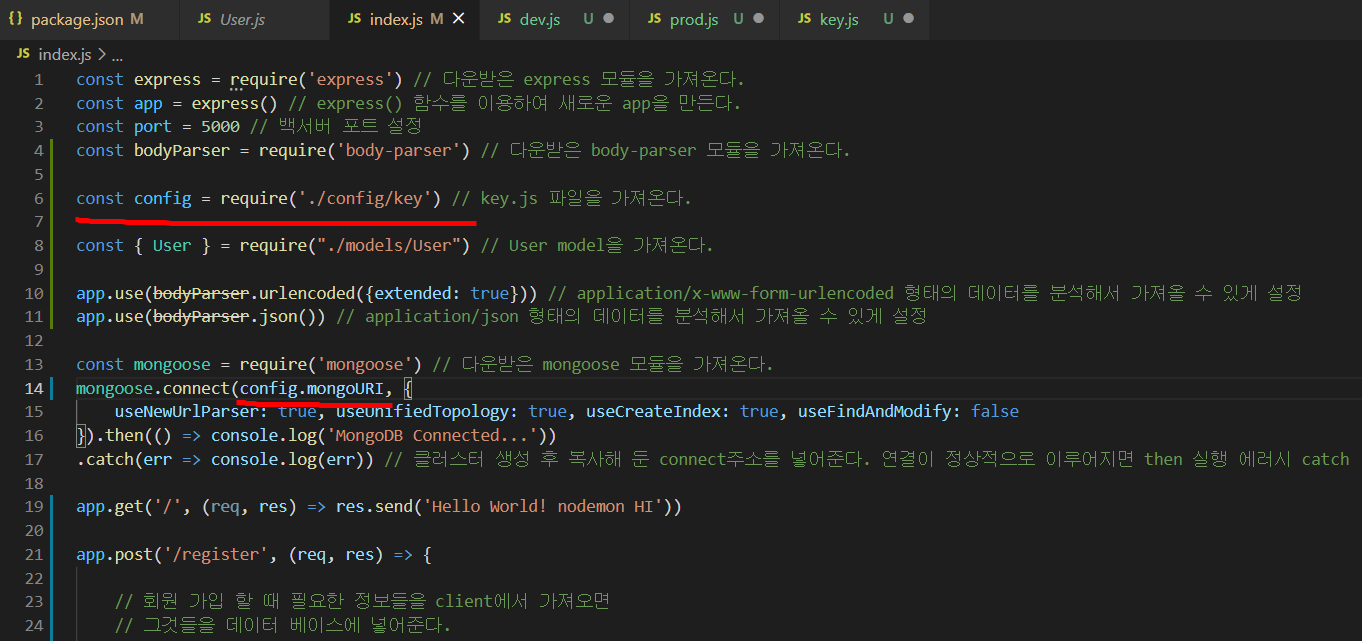
 index.js로 이동하여, 기존 URI로 적어놨던 부분을 key.js를 통해 가져오도록 변경해준다.
index.js로 이동하여, 기존 URI로 적어놨던 부분을 key.js를 통해 가져오도록 변경해준다.
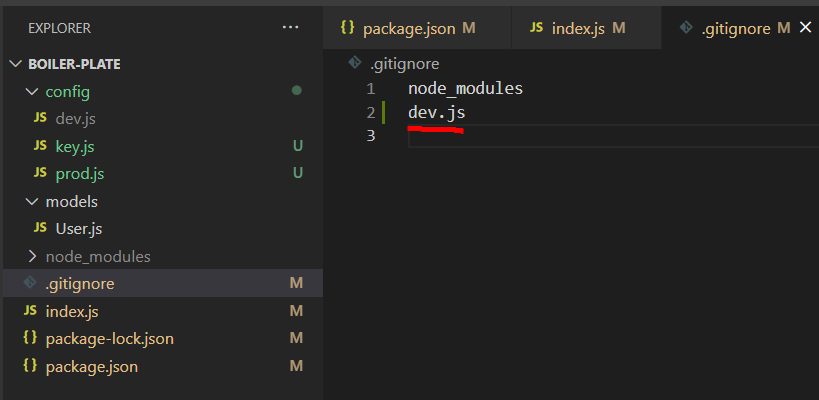
 .gitignore에 git에 올라가면 안되는 dev.js를 추가해준다.
.gitignore에 git에 올라가면 안되는 dev.js를 추가해준다.
 작업내용 push 끝!
작업내용 push 끝!