오늘은 깃허브 프로필을 꾸며볼 생각입니다. 포트폴리오로 제출 하기엔 너무 허전하고 형편없어서,,, 드디어 공사 시작
📌 Repository 생성
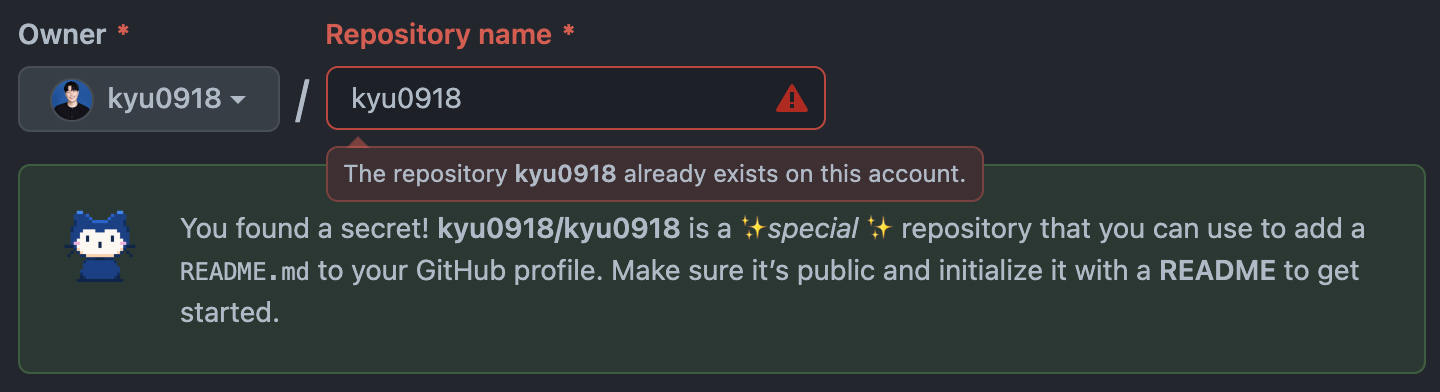
우선 본인의 계정이름과 같은 이름의 레포를 만들어야 합니다.

저는 Github 처음 만들 때 이미 만들었어서 이미 존재한다고 오류가 뜨네요😅

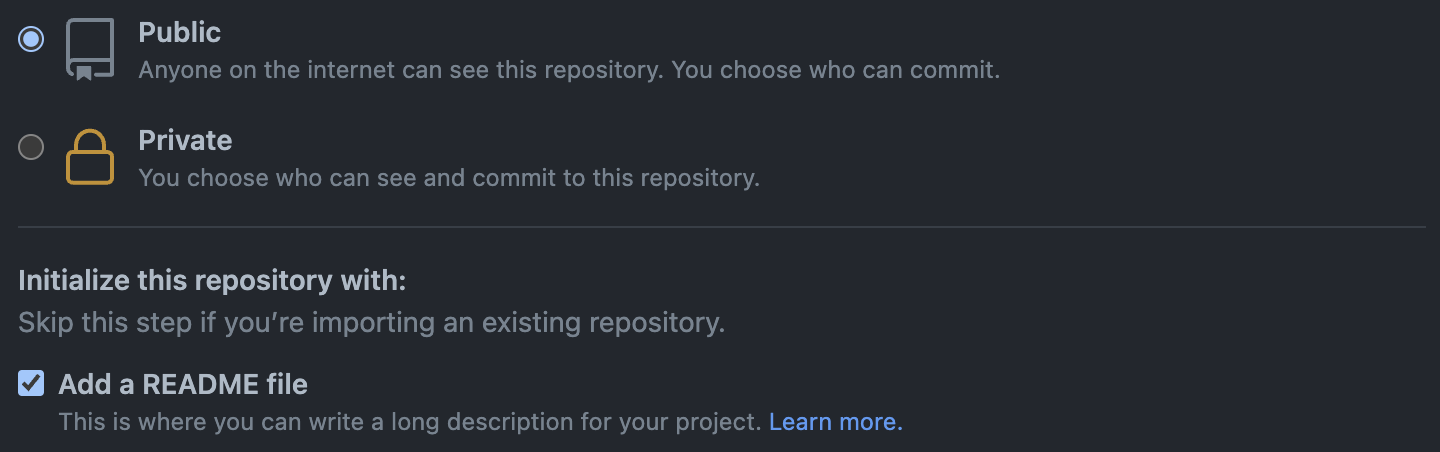
누구나 봐야하기 때문에 Public으로 선택하고 Readme 파일도 추가해줍시다.
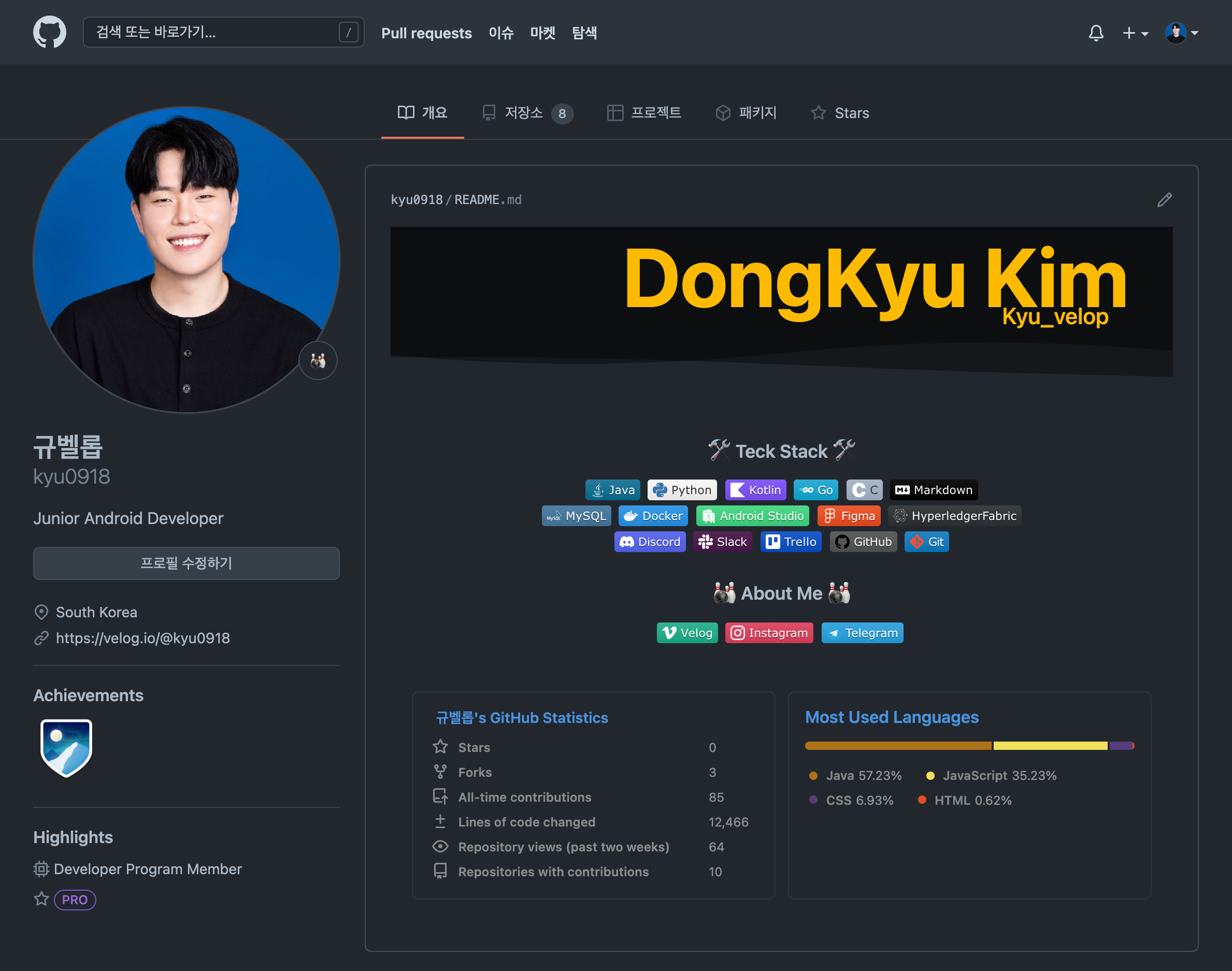
📌 README.md 수정
Readme.md 파일에 작성한 정보가 프로필에 나오게 되기 때문에 이 README.md를 수정해줘야 합니다.
구글링을 통해서 많은 분들 프로필을 찾아보고 제 취향대로 종합해서 모아봤어요!
Capsule-Render

헤더부분에 배너처럼 꾸밀수 있는 API 입니다! @kyechan99 님께서 개발하셨고
Capsule-Render 에 들어가시면 사용법이 자세하게 나와있습니다...!
Badge 추가하기

이 부분은 제가 경험한 Tech를 뱃지로 표시하는 부분이에요.
shields.io 이 사이트에서 제공하는 방법으로 뱃지를 만드시면 됩니다!
근데 막상 찾으려니 귀찮으니 방법을 따로 적어놓겠습니다.
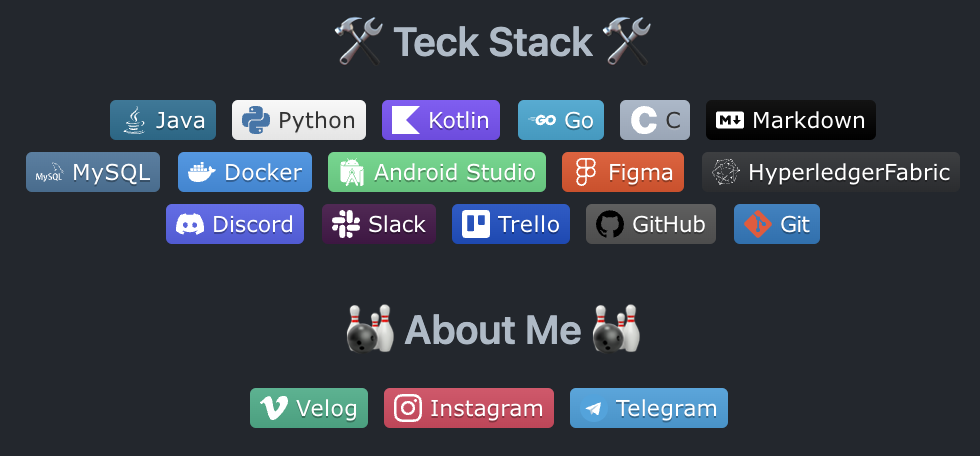
🛠 Tech Stack 🛠
<img src="https://img.shields.io/badge/로고이름-색상코드?style=flat&logo=로고이름&logoColor=white"/></a> <img src="https://img.shields.io/badge/Java-007396?style=flat&logo=Java&logoColor=white"/></a> 
🎳 About Me 🎳
<a href="링크주소"><img src="https://img.shields.io/badge/로고이름-색상코드?style=flat&logo=로고이름&logoColor=white&link=링크주소"/></a> 
로고 이름과 색상 코드는 simpleicon.org 에서 찾아보세요!

색상코드는 # 을 빼고 쓰셔야 해요!!!!!!
Github-stats-transparent

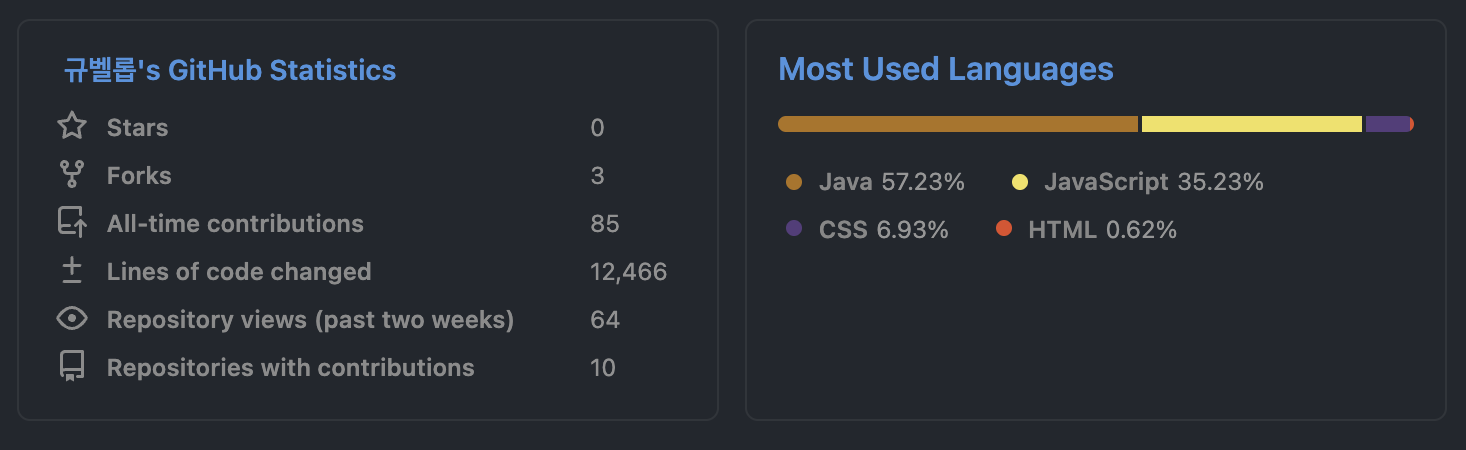
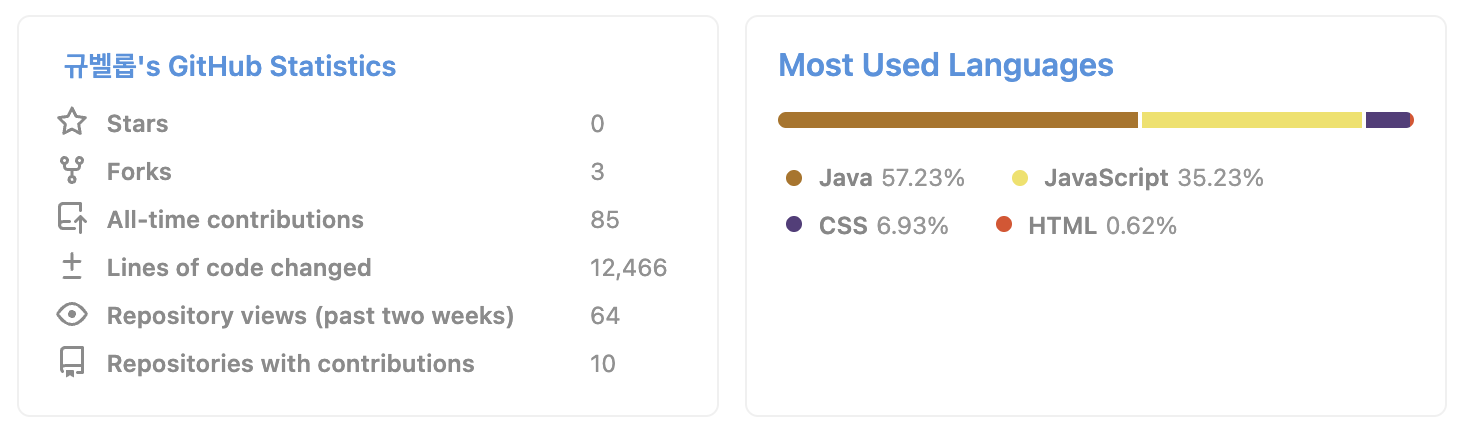
Github Stat을 보여주는 API를 추가했습니다. 얘로 고른 이유는 배경이 투명색이에요!

이렇게요!!!
방법은 github-stats-transparent 여기 들어가시면 설명 자세히 되어 있습니다!
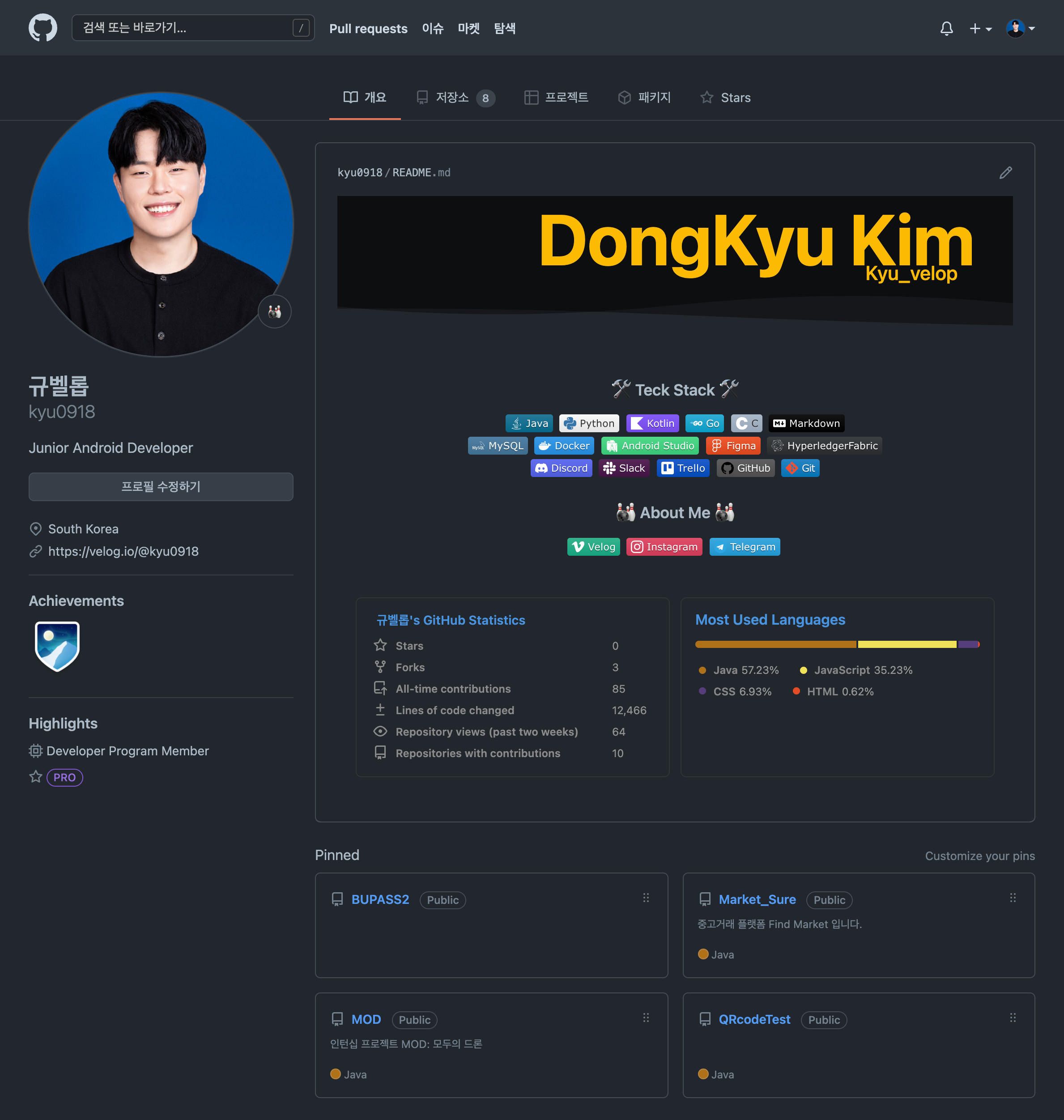
📌 꾸미기 끝!

일단 이렇게 꾸며 보았습니다~~😁
추가하는게 생긴다면 또 글 쓰겠습니다!!
참고글
kyechan99님 블로그