
OAuth2
OAuth2는 인증을 위한 개방형 표준 프로토콜이다.
이 프로토콜에서는 Third-Party 프로그램에게 리소스 소유자를 대신하여 리소스 서버에서 제공하는 자원에 대한 접근 권한을 위임하는 방식을 제공한다.
구글, 페이스북, 카카오, 네이버 등에서 제공하는 간편 로그인 기능도 OAuth2 프로토콜 기반의 사용자 인증 기능을 제공하고 있다.
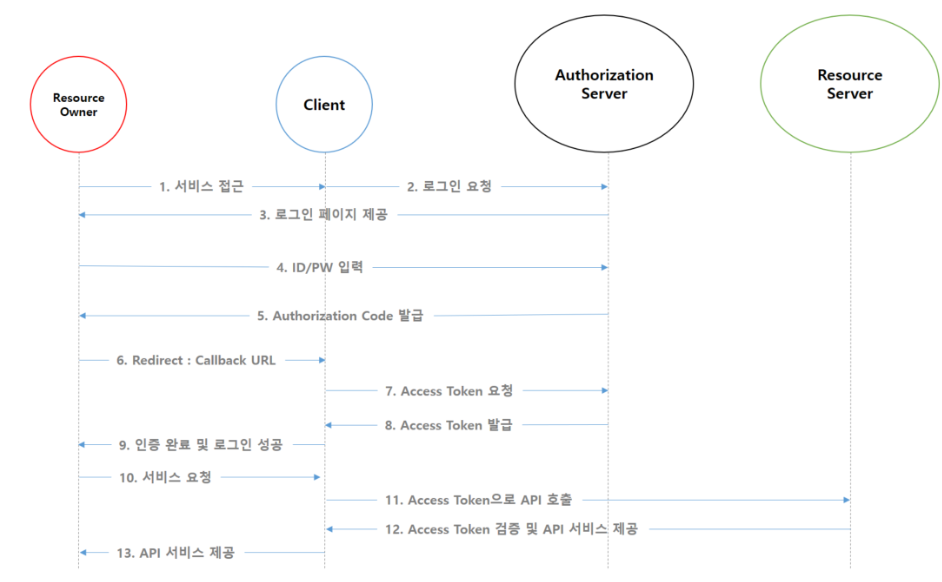
인증과정은 다음과 같다.

Google Login
우리는 OAuth2 중에서 Google Login을 먼저 해보려고 한다.
준비
build.gradle 코드 추가
첫번째로, dependency에 OAuth2 를 적용하지 않았다면, build.gradle에 다음과 같은 코드를 추가한다.
implementation 'org.springframework.boot:spring-boot-starter-oauth2-client'Google API Console
두번째로, 구글에 API 서비스를 요청하기위해 다음 사이트에 접속한다.
https://console.cloud.google.com/apis/dashboard

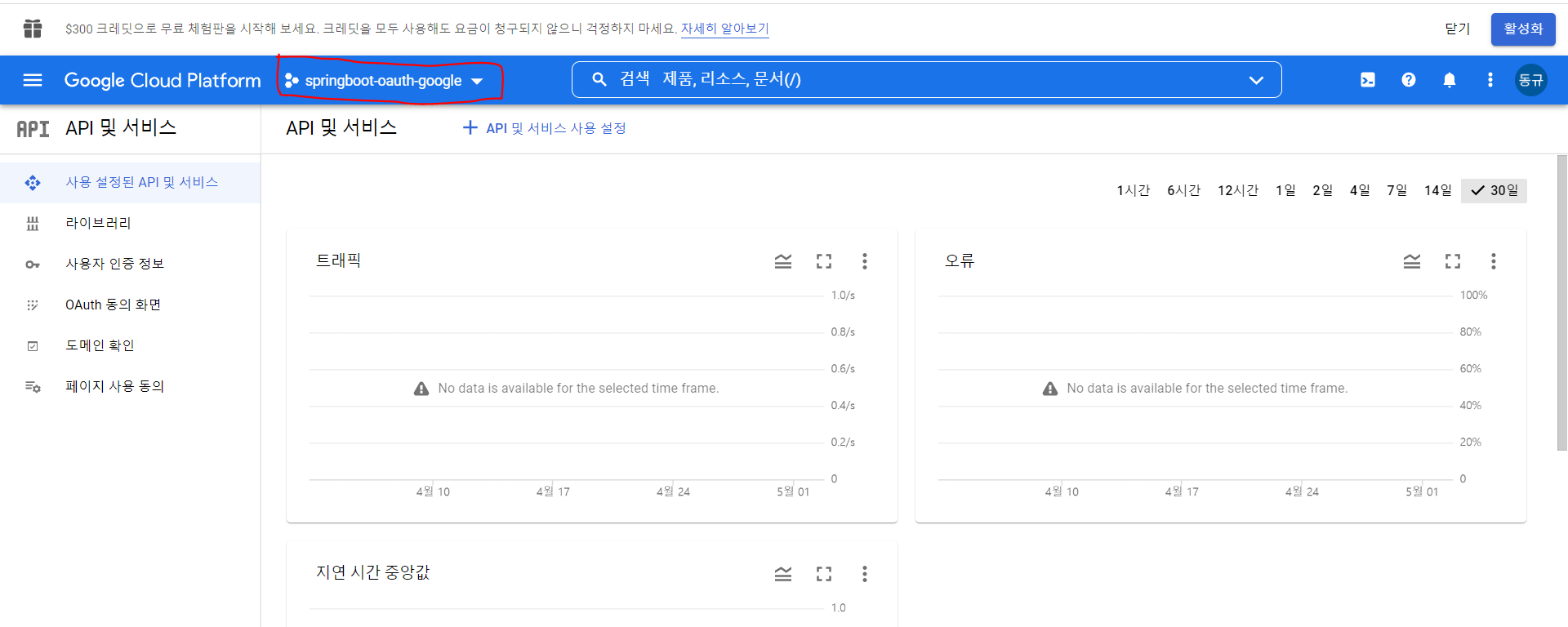
다음과 같은 페이지가 나오면 먼저 빨간색 네모로 되있는곳에서 프로젝트를 생성한다. ( 프로젝트 이름은 아무렇게나 해도 상관없다.)
프로젝트를 생성하였으면 OAuth 동의화면으로 접속한다.
- 외부 클릭
- 애플리케이션 이름 : 상관없음
- 저장
그 뒤 사용자 인증 정보 페이지로 이동
- 애플리케이션 유형 : 웹 어플리케이션
- 이름 : 상관없음
- 승인된 리다이렉션 URL : http://localhost:8080/login/oauth2/code/google
승인된 리다이렉션 URL은 구글 로그인을 하고나면 구글 서버에서 CODE를 돌려준다. ( 인증이 되었다 )
그렇게 되면 이 코드를 통해서 Access Token 을 요청하는 것이다.
이 Access Token을 통해서 사용자의 정보에 접근하는것이다.
이러한 CODE를 받는 주소를 적는것이다.
**OAuth2 Client 라이브러리를 사용한다면 이 주소는 고정이다.**
- 만들기 버튼 클릭
이렇게 한다면 우리는 OAuth 2.0 클라이언트 ID 를 얻을 수 있게 되는것이다.
application.yml 수정
세번째로, application.yml을 수정하여 다음과 같은 코드를 추가한다.
security:
oauth2:
client:
registration:
google:
client-id: /*이전에 만든 자신의 클라이언트 ID*/
client-secret: /*이전에 만든 자신의 클라이언트 Password*/
scope: profile,emailloginForm.html 수정
네번째로, loginForm을 수정하여 구글로그인을 위한 a태그를 생성한다.
<a href="/oauth2/authorization/google">구글 로그인</a>주소는 고정되어 있고 바꿔 적으면 안된다.
SecurityConfig 수정
마지막으로, OAuth2 로그인을 위해 Spring Security filter를 수정한다.
http.authorizeRequests()
.antMatchers("/user/**").authenticated()
.antMatchers("/manager/**").access("hasRole('ROLE_ADMIN') or hasRole('ROLE_MANAGER')")
.antMatchers("/admin/**").access("hasRole('ROLE_ADMIN')")
.anyRequest().permitAll()
.and()
.formLogin()
.loginPage("/loginForm")
.loginProcessingUrl("/login")
.defaultSuccessUrl("/")
.and()
.oauth2Login()
.loginPage("/loginForm")
}- oauth2Login을 추가하고 로그인 페이지를 설정하여 준다.
- 로그인 페이지는 기존과 똑같게 설정하였다.
마무리
이제 Google Login을 위한 준비는 모두 마무리 되었다.
준비가 끝났으니 다음시간에는 이렇게 준비를하고 로그인을 하였을때 후처리를 하려고한다.
