MVC패턴
MVC패턴은 왜 생겨났는지 이해하면 MVC패턴에 대해 좀 더 수월할것 같다고 생각합니다.
과거의 프로그래머들이 코드가 많아질수록 기능추가나 유지보수를 하면 코드를 아예 갈아엎어야 하거나 코드를 짜는데에 어려움을 겪고 있었습니다.
그러다 어떠한 방식으로 코드를 짜다보니 유지보수에 편하더라 하는 패턴들의 규칙성들이 생기게 되었고,
그 규칙들을 하나의 공식처럼 만들어서 MVC라는 패턴이 생기게 되었습니다.
MVC패턴 = 유지보수가 편해지는 코드 구성 방식 인 것입니다.
Model , View , Controller

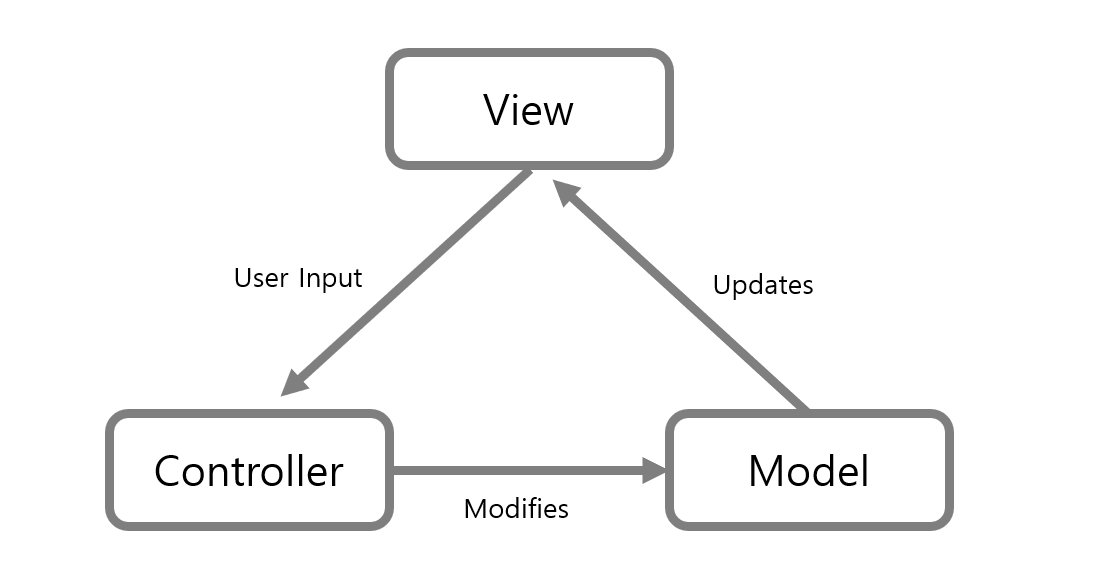
MVC는 Model, View, Controller의 약자입니다.
각 요소가 특정한 역할을 수행하며 소프트웨어나 웹을 구성합니다.
Model (모델): 데이터와 데이터 처리 로직을 담당합니다. 데이터를 저장하고 관리하며, 데이터의 상태를 유지합니다. 데이터의 변경에 대한 로직을 구현하며, 데이터를 가져오거나 조작하는 역할을 합니다.
View (뷰): 사용자 인터페이스(UI)를 담당합니다. 모델의 데이터를 시각적으로 표현하는 역할을 합니다. 사용자가 데이터를 보고 조작할 수 있도록 화면을 렌더링하거나 업데이트하는 역할을 합니다.
Controller (컨트롤러): 모델과 뷰 간의 상호 작용을 조정하는 역할을 합니다. 사용자의 입력을 처리하고 해당하는 모델의 데이터를 업데이트하거나 뷰의 표시를 갱신합니다. 모델과 뷰 간의 중재자 역할을 수행합니다.
MVC패턴의 5가지 규칙
MVC패턴을 사용하기에 앞서서, 실전에서 잘 적용시키기 위한 5가지 팁(규칙)이 있습니다.
- Model은 Controller와 View에 의존하지 않아야 합니다. (Model 내부에 Controller와 View에 관련된 코드 ❌)
- View는 Model에만 의존해야 하고, Controller에는 의존하면 안된다. (View 내부에는 Model의 코드만 있어야하고, Controller의 코드 ❌)
- View가 Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다.
- Controller는 Model과 View에 의존해도 된다.
- View가 Model로부터 데이터를 받을 떄, 반드시 Controller를 통해 받아야 한다.
MVC패턴의 장점
각각의 역할을 분리함으로써 소프트웨어의 유지보수성을 향상됩니다.
모델과 뷰가 분리되어 있기 때문에 데이터와 사용자 인터페이스를 독립적으로 수정할 수 있습니다.
컨트롤러는 이들 간의 통신을 관리하므로 시스템이 유연하고 확장 가능한 구조를 가지게 됩니다.
이를 통해 코드의 가독성을 높이고,
유지보수를 간편하게 하며,
여러 개발자들이 협업하는 환경에서 효율적인 작업을 도모할 수 있습니다.