Flux패턴
Flux패턴이란 단방향 데이터 흐름을 통해 보다 예측가능하게 상태를 관리할 수 있는 디자인패턴입니다.
MVC패턴에서 자주 보이던 문제들을 해결하기 위해서 나온 패턴이라고 볼 수 있습니다.
대표적인 MVC패턴에서 생기던 문제를 Flux패턴으로 해결한 대표적인 사례가 페이스북에 있는데요.
페이스북은 “읽은 표시(mark seen)”에 대한 문제가 생겼습니다.
어떠한 페이지에서 메시지를 읽었지만 다른 페이지에서는 읽지 않은 메시지가 있다고 뜨는 문제였습니다.
MVC패턴으로 프로그래밍을 하다보니 코드가 복잡해질수록 데이터 흐름을 알아보기 어렵기 때문입니다.
뷰에서 일어난 것이 모델에도 영향을 끼치는 양방향 흐름이 있다보니 생기게 된 문제입니다.
이를 위한 해결방법으로 단방향으로 데이터 흐름을 통하게하는 flux 패턴이 등장했습니다.
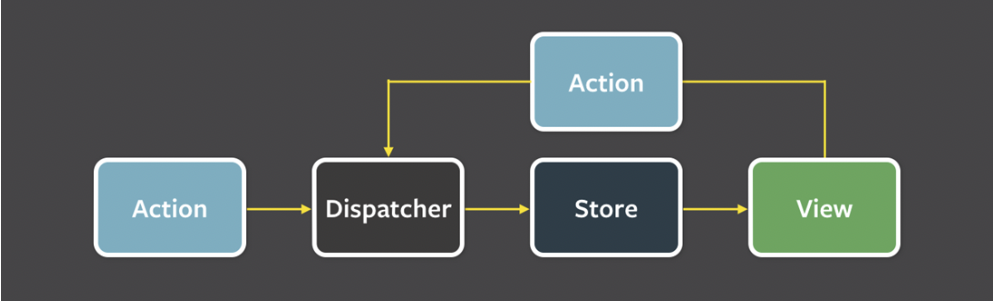
Flux 패턴의 구조
Flux패턴은 action, dispatcher, store, view 라는 계층으로 구성됩니다.

Action
사용자의 이벤트를 담당합니다.
해당 이벤트에 관한 객체를 만들어내 dispatcher에게 전달합니다.
Dispatcher
Dispatcher는 들어오는 Action 객체 정보를 기반 어떠한 “행위”를 할 것인가를 결정합니다. 보통 action객체의 type를 기반으로 미리 만들어 놓은 로직을 수행하고 이를 Store에 전달합니다.
Store
스토어는 애플리케이션 상태를 관리하고 저장하는 계층입니다.
도메인의 상태, 사용자의 인터페이스 등의 상태를 모두 저장합니다.
view
데이터를 기반으로 표출이 되는 사용자인터페이스입니다.
Flux의 장점
코드의 흐름을 파악하기 쉽다.
유닛테스트가 쉬운 코드가 만들어집니다.
대규모 작업의 코드를 관리하기 수월합니다.