CSS BEM
BEM이란 Block Element Modifier 의 약자입니다.
크고 복잡한 프로젝트일수록 선택자 네이밍이 충돌하지 않도록 하는 네이밍 규칙이 정말 중요합니다.
여러 네이밍 방법론이 있지만 CSS BEM에 대해서 공부해보았습니다.
BEM의 특징 및 장점으로는
네이밍만 보더라도 클래스만 보고도 누구나 쉽게 알아볼 수 있다는 점에 대해서 큰 장점을 가지고 있습니다.
Block Element Modifier

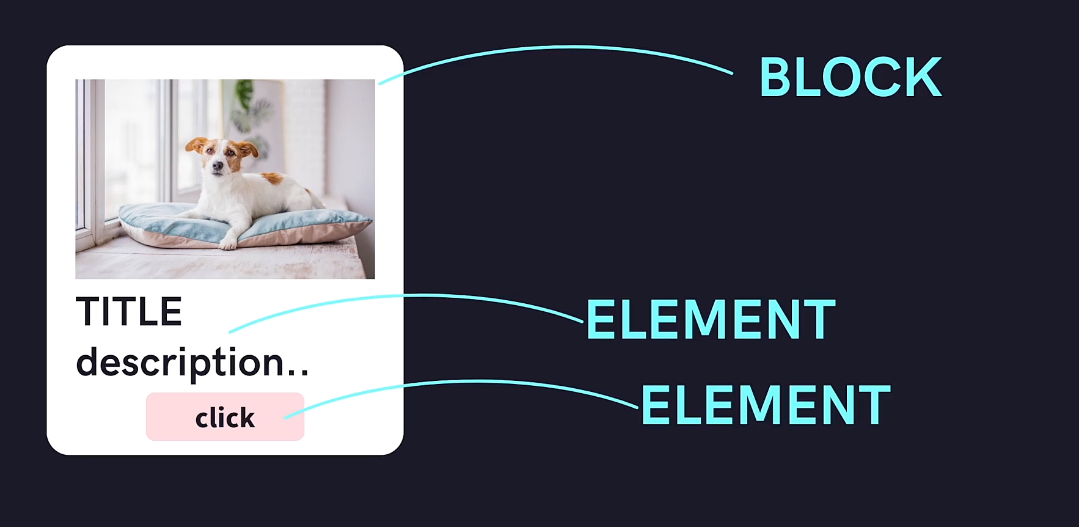
Block : 독립적으로 존재하는 구성요소
ex) header, container, menu, checkbox, input
위 사진과 같이 독립적으로 존재하는 카드 자체를 하나의 Block 으로 보고
Element : 블록의 부분이며 의미적으로 블록에 종속됨
ex) menu item, list item, checkbox caption, header title
카드 안에 들어있는 블럭을 이루는 단위들을 Element 라고 부르며,
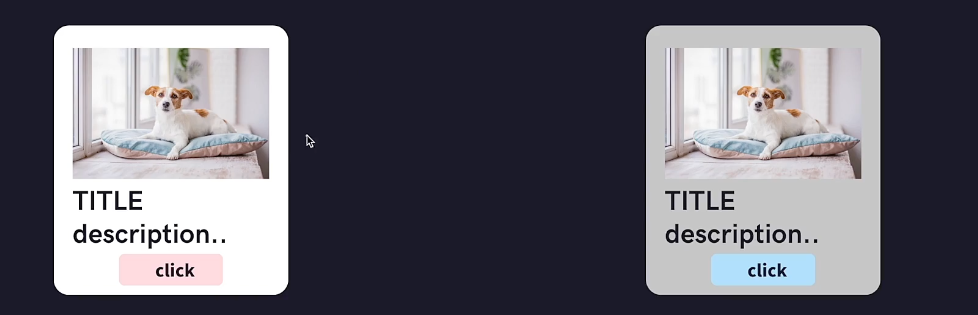
Modifier : 블록, 엘리멘트의 플래그이며 외형이나 행동을 바꿈
ex) disabled, highlighted, checked, fixed, size big, color yellow
block, element의 외형이나 상태를 나타내는 Modifier 라고 합니다.

BEM 규칙을 사용해서 네이밍을 할 때에는 위와 같이 코드를 작성하는데요.
저희가 예시로 든 카드로 작성해보자면,
card
card__img
card__title
card__desc
card__button

상태가 다르다면 modifier도 명시해서 작성 할 수 있습니다.
card--dark
card__button--blue

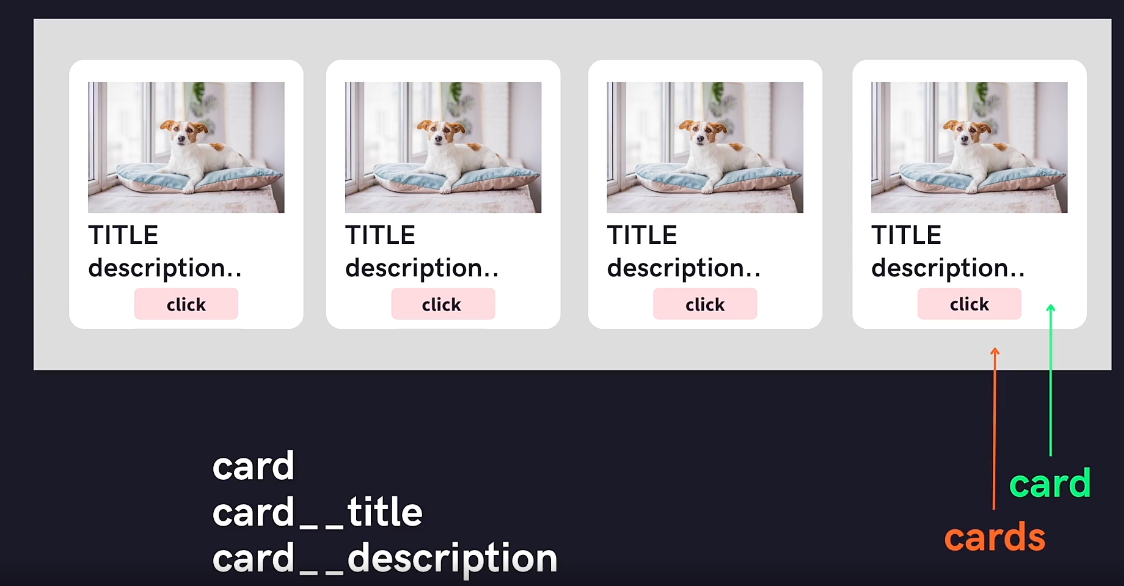
이때까지는 단 하나의 카드에 대해서만 BEM규칙을 사용해서 네이밍 해보았는데요.
만약에 위 사진과 같이 여러 card가 담긴 상위 블럭인 cards 부터 정의해야 할까요?
cards
cards__card
cards__card__title
💡위와 같이 최상위 블럭부터 네이밍을 해도 되지만, 꼭 해야 하는 것은 아닙니다.
card 자체만으로 독립적으로 웹사이트에서 다양한 곳에서 사용될 수 있기때문에
독립적인 Block 요소로 볼 수 있기 때문입니다.
›