
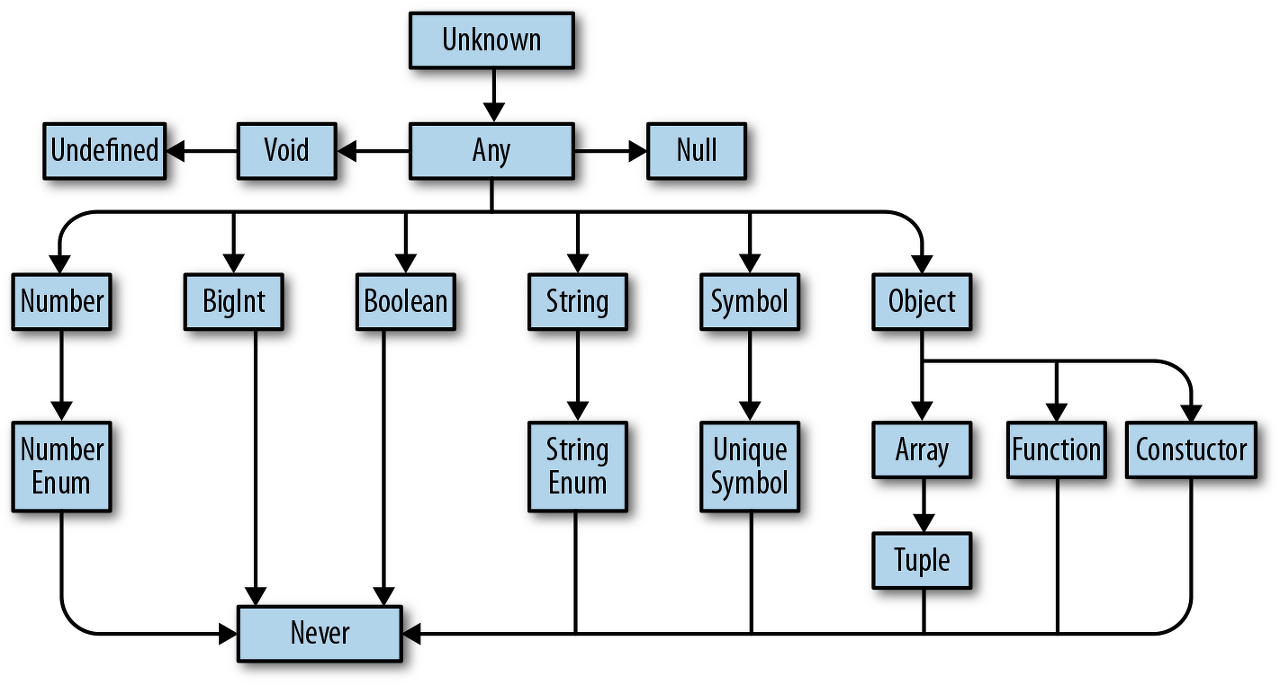
Typescript 기본 타입
타입스크립트는 변수와 함수의 타입을 명시적으로 지정할 수 있는 정적 타입 언어입니다.
이를 통해 코드의 안정성과 가독성을 향상시킬 수 있습니다.
다음은 타입스크립트의 기본 타입에 대한 예시 코드와 설명입니다.
숫자 타입 (number)
const num: number = -6;문자열 타입 (string)
const str: string = 'hello';불리언 타입 (boolean)
const bool: boolean = false;undefined와 null
let name: undefined; // bad 💩
let age: number | undefined; // good
age = undefined;
age = 1;
let person: null;
let person2: string | null;알 수 없는 타입 (unknown)
let notSure: unknown = 0;
notSure = "hello";아무 타입 (any)
let anything: any = 0;
anything = 'hello';void 타입
function print(): void {
console.log('hello');
return;
}never 타입
function throwError(message: string): never {
throw new Error(message);
}객체 타입 (object)
let obj: object;
function acceptSomeObject(obj: object) {};
acceptSomeObject({ name: 'kyu' });함수 타입
// JavaScript 💩
function jsAdd(num1, num2) {
return num1 + num2;
}
// TypeScript
function add(num1: number, num2: number): number {
return num1 + num2;
}함수 Promise 타입
// JavaScript
function jsFetchNum(id) {
return new Promise((resolve, reject) => {
resolve(100);
});
}
// TypeScript
function fetchNum(id: string): Promise<number> {
return new Promise((resolve, reject) => {
resolve(100);
});
}함수 optional parameter
function printName(firstName: string, lastName?: string) {
console.log(firstName);
console.log(lastName);
}
printName('steve', 'Jobs');
printName('ellie');함수 default parameter
function printMessage(message: string = 'default message') {
console.log(message);
}
printMessage();
함수 rest parameter
function addNumbers(...numbers: number[]) {
return numbers.reduce((a, b) => a + b);
}