react의 개발환경설정을 한페이지로 정리해보려고 합니다.
사전 설치 목록
-
개발 툴VS Code -
터미널iterm2 -
개발 언어Node.js -
버전 관리Git -
yarnNode.js 버전 16.10 이상 터미널에서corepack enable입력
설치 확인방법
터미널에서 아래 코드를 입력하면 버전을 확인할 수 있습니다.
Node.js node -v
git git --version
npm npm -v
yarn yarn -v
node.js
node.js는 브라우저 밖에서 자바스크립트를 실행하게 해주는 자바스크립트 실행 환경입니다.
npm
node.js를 설치하면 자동으로 npm을 사용할 수 있게 되는데, packages manager 입니다.
외부 라이브러리를 쉽게 설치하고 버전을 관리할 수 있게 해주는 툴입니다.
yarn
yarn도 npm과 같이 packages manager 입니다. (by facebook)
npm에서의 단점을 보완하기 위해서 만들어졌습니다.
npm은 라이브러리를 많이 사용하면 사용할수록 프로젝트를 실행하는 속도가 떨어집니다.
npm은 프로젝트를 실행하면 라이브러리를 순차적으로 실행하기 때문인데요
yarn을 사용하면 이런 라이브러리를 병렬적으로 실행하기 때문에 npm의 단점을 보완합니다.
북마크
리액트를 개발하면서, 북마크를 해두면 좋은 사이트를 정리해보겠습니다.
React 공식 사이트: https://reactjs.org/
Create React App: https://create-react-app.dev/
Create React App
리액트를 수동적으로 설치해서 시작할 수도 있겠지만,
바벨이나 웹팩 등 일일히 하나씩 설치하고 하면 힘들기 때문에 많은 리액트 개발자들이 자주 사용하는 툴들과
기본적인 설정들을 할 수 있게 도와주는 것이 바로 Create react app 입니다.
terminal 에서 작업할 폴더까지 들어간 후
yarn create react-app [프로젝트명]
으로 리액트 개발환경을 손쉽게 만들 수 있습니다.
이 후 여러가지 명령어를 사용할 수 있습니다.
yarn start 개발용 모드로 프로젝트를 시작할 수 있습니다.
yarn build 개발이 끝나면 배포할 때 프로젝트를 빌드할 수 있습니다.
yarn test 미리 만들어놓은 유닛 테스트나 테스트코드들이 실행됩니다.
yarn eject 숨겨진 툴들의 설정값들을 바꿀 수 있습니다.
여러가지 툴
create react app을 사용하여 프로젝트를 설치하면 여러 툴들이 설치됩니다.
이 들중 많이 중요하다고 생각되는 툴들의 기능을 살펴보겠습니다.
BABEL
개발을 끝내고 빌드를 할때에 바벨을 이용해서 예전 자바스크립트 문법으로 변환해주기 때문에
사용자들의 최신 자바스크립트 환경이 아닌 브라우저를 걱정하지 않고 개발을 할 수 있게해주는 툴입니다.
Webpack
웹팩은 개발한 파일들을 배포할 수 있도록 파일을 번들링을 해주는 툴입니다.
ESLint
코드를 체크해주는 툴입니다.
Jest
테스트를 할 수 있게 도와주는 프레임워크입니다.
브라우저 익스텐션
브라우저를 크롬을 사용한다면 좋은 익스텐션을 소개해보겠습니다.
React Developer Tools
크롬 웹스토어에서 React Developer Tools를 설치한다면 개발자 도구에서
리액트로 만들어진 사이트의 컴포넌트들을 확인할 수 있습니다.
유용한 VS Code 익스텐션
-
Material Theme: 현재 사용하고 있는 테마(dark)
-
Material Icon Theme: 현재 사용하고 있는 아이콘들
-
Auto Import: 자동으로 import 해줌
-
Prettier - Code formatter: 코드를 이쁘게 포맷
-
CSS Modules: 나중에 PostCSS 쓸때 유용함
기타 HTML & CSS 관련 익스텐션
-
IntelliSense for CSS class names in HTML
-
HTML to CSS autocompletion
-
HTML CSS Support
-
CSS Peek
-
Auto Rename Tag
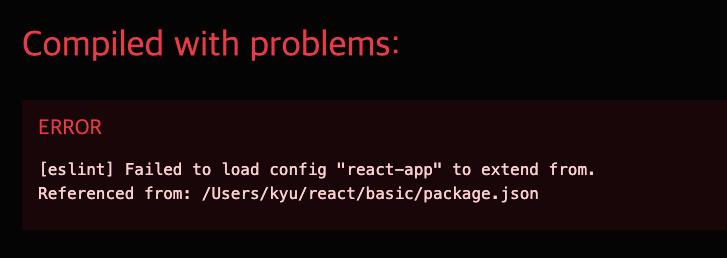
에러 해결방안

yarn으로 react-app 환경을 구축하면, 위와 같은 에러가 자주 발생하는걸 볼수 있는데요
create-react-app과 yarn에서 충돌이 발생하기 때문입니다.
그래서 수동적으로 설정을 해줘야합니다.
yarn을 중지 한 후
디펜던시를 추가해줘야 합니다.
yarn을 중지 하는 방법은 ctrl + C를 누르면 중지할 수 있습니다.
yarn add -D eslint-config-react-app 디펜던시 추가

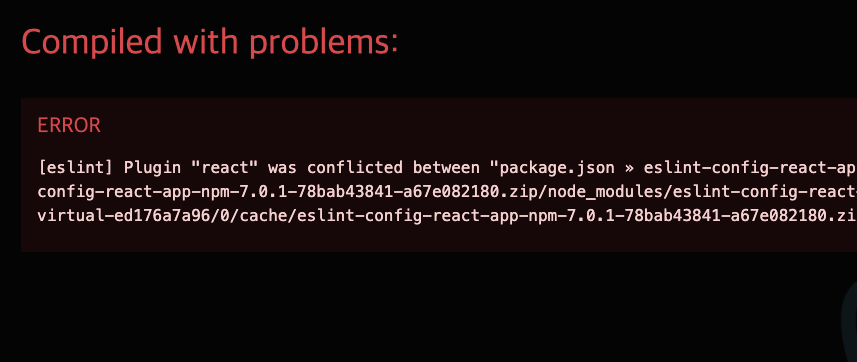
다시 yarn을 실행해보면 다음과 같은 오류가 또 나오게된다면,
프로젝트의 제일 상위폴더에 .yarnrc.yml 파일을 만들어주세요.
파일 내용에 아래 내용을 추가해주세요
packageExtensions:
react-scripts@*:
peerDependencies:
eslint-config-react-app: '*'그 후 터미널에서 아래처럼 코드를 입력해 다시 세팅합니다.
yarn install
정상적으로 개발환경을 사용할 수 있습니다.