프로젝트 소개


[프로젝트 소개]
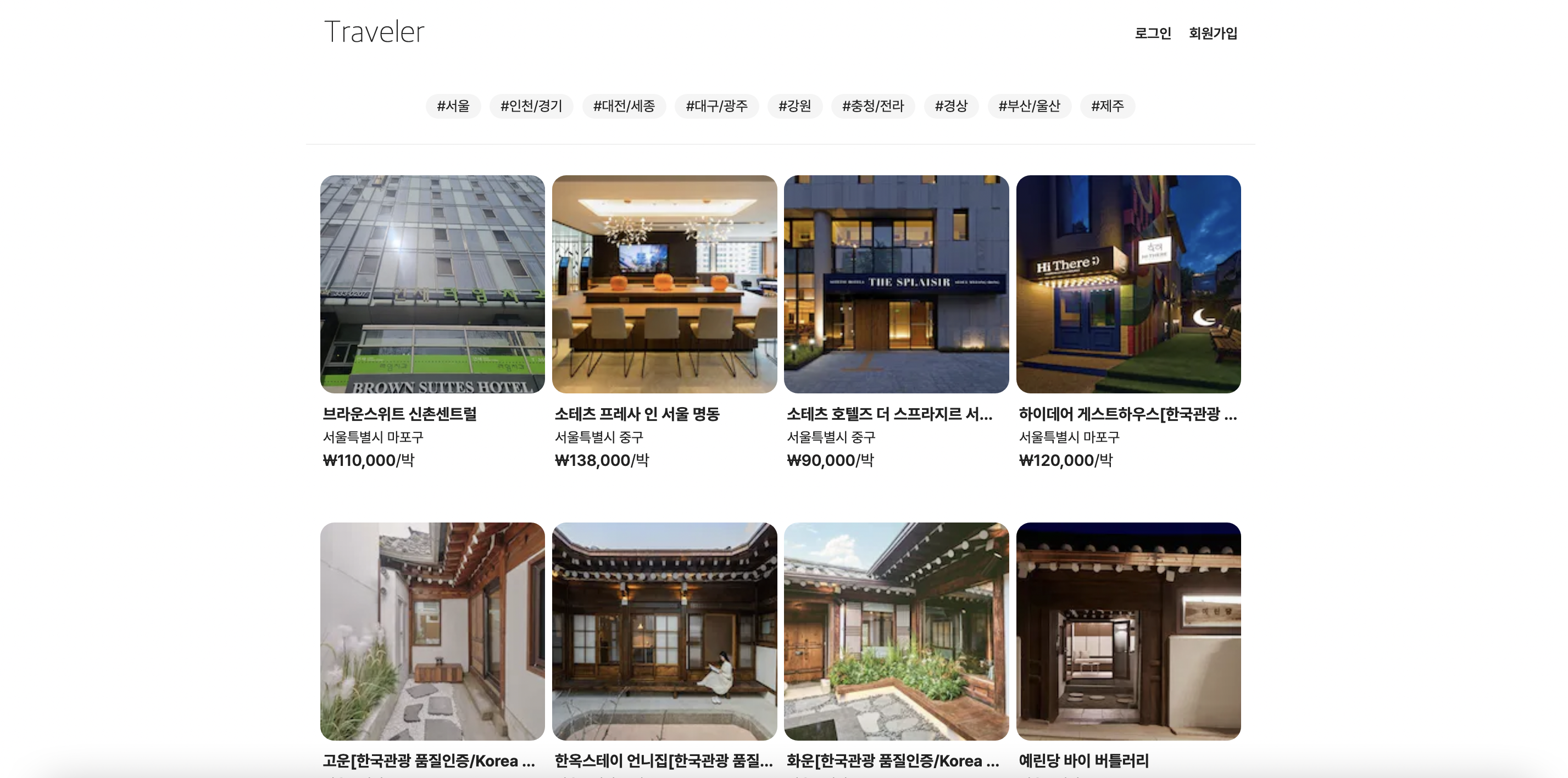
- Traveler 숙박 플랫폼 사이트
- 기업에서 요구하는 기능명세서를 통해 백엔드와 프론트엔드와 서로 회의하여 API명세서를 만들고, 서로 협업하여 숙박을 예약 할 수 있는 플랫폼인 프로젝트를 진행하였습니다.
- 서비스링크
- 깃허브
[기술스택]
- Next.js
- Typescript,react-query
- scss,recoil
[역할]
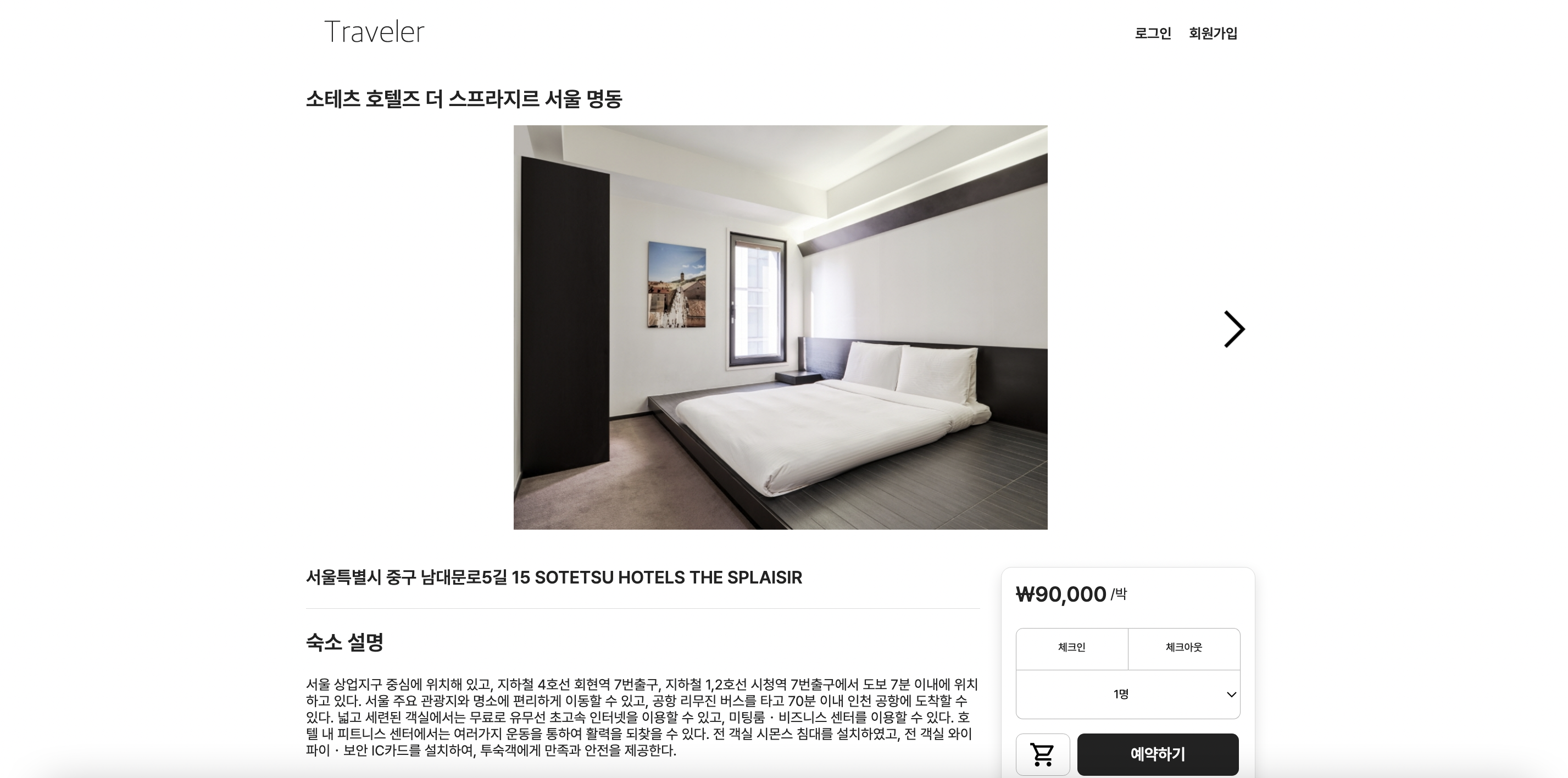
- 상세페이지 구현
- 공통 컴포넌트 일부 구현
- 서비스 레이아웃 및 디자인 참여
[고민한 문제 & 문제해결]
- 프론트엔드 개발스택 선정에 대한 생각 [문제해결]
-
Next.js vs React
CSR보다 첫페이지 로딩이 빠른 SSR
숙박업소 플랫폼 특성상 SEO가 좋을수록 고객유치에 유리할거라 판단
이미지를 많이 사용하는 프로젝트 특성상 next에서 제공하는 이미지 컴포넌트를 사용하면
이미지 최적화가 가능
이러한 장점을 고려하여 러닝커브가 길지만 Next.js가 본 프로젝트에 더 적합하다고 생각했고
팀원들에게 의견을 제시했고 Next.js로 결정됨.
-
CSS 라이브러리
Next.js에서 css in js인 styled-component를 사용하게되면, 별도의 세팅을 통해 사용을 할 순 있지만
본 프로젝트에서 처음 접하는 기술스택이 많다보니 비용처리가 필요한 styled-component를 사용하지 않고, tailwind나 scss를 사용하자고 의견을 제시하였고 scss 로 결정됨.
-
[배운 점]
- 최신 유행하는 기술스택, 익숙한 기술스택만을 사용하는 것이 아닌, 프로젝트 목적에 알맞는 기술스택에 장점과 단점을 고려하여 선택
- 기간으로 한정된 프로젝트이다 보니 새로운 스택 도전할 때에 러닝커브 고려
- 프로젝트의 특성상 의견을 제시할때에는 팀원이 납득 할 수 있는 타당한 이유를 제시 또는 내 의견과 다르더라도 언제든지 수용할 수 있는 자세
- Next.js에서의 data fetching에 관한 잘못된 지식과 깨달음 [문제원인]
-
프로젝트를 진행할때 Next.js에서 권장하는 data fetching 방식인 fetch를 사용하지 않고, axios를 사용하게 되었음.
-
axios를 사용하게된 계기는, fetch보다 axios에서 axios intercepter 등 강력하고 편리한 기능들이 많이 있었지만, axios에서는 fetch의 option중 SSR과 SSG기능을 지원하는 cache 기능을 사용하지 못하지 않냐라는 의문이 있었지만 전 프로젝트에서 next.js를 사용하면서, axios에서도 header에 cache값을 넣어서 보내면 SSR과 SSG를 fetch와 똑같이 사용할 수 있다는 잘못된 지식을 가지고 있었음.
-
프로젝트 특성상 상품을 수정하거나 삭제하는 기능은 사용하지 않았고, 자주 변경되지 않으니 상세페이지에서는 SSR보다는 SSG가 더 적합하다고 판단하였고 axios를 사용하여 header의 값에 cache: force-cache를 넣어줌.
-
프로젝트 완성이후 네트워크과 서버요청을 보면서 위에서 설정한 cache값때문에 캐싱이 된다고 착각하였으나 이 주기가 동적으로 페이지 이동할때에는 30초 또는 정적으로는 5분마다 네트워크 탭에서는 rsc라는 파일을 받아오고 특정주기마다 요청되는 백엔드서버콘솔을 보고 의도한 캐싱이 아니라고 판단, 이에대한 이유를 찾아보았으나 next.js에서의 axios에 관한 레퍼런스가 많이 없었음.
-
공식문서를 찾다보니 Next.js에서의 캐싱은 내가 기존에 알고있었던 data cache 이외에 총 4가지의 캐싱이 있었고, axios로 data cache를 하려면 특정한 설정을 해줘야 가능하였고, 기존에 설정했다고 했던것들은 해골물이였고 캐싱이 되던 이유는 data cache가 아닌 router cache 였음.
[개선할 점]
-
Next.js에서 axios를 사용한 SSR,SSG data fetching를 사용하려면 설정 또는 fetch로 변경
-
router Cache를 무효화 할 수 있는 방안으로 의도하지 않는 캐시문제 개선
[배운 점]
-
Next.js에서 data cache만 있는것이 아닌 여러가지 cache에 대해 배움.
-
Next.js에서 axios를 사용하려면 특정 설정을 해줘야 함.
-
[프로젝트 느낀 점]
- 전의 프로젝트에서는 여러 기술스택을 경험해보기 위해서 스택을 정하고, 장점을 찾아보았다면 이번 프로젝트에서는 프로젝트의 목적과 필요한 부분을 고려하여 스택을 정하고 사용하였기에 좀 더 의미있는 개발이 된 것 같았습니다.
- Next.js로 개발하는 세번째 프로젝트이지만, 문제해결에서 깨달았던 것처럼 아직도 모르는 부분이 많았고, 지원하는 강력한 기능들을 많이 찾아보고 원인을 찾고 흐름을 따라 문제를 해결하다보니 Next.js에 대한 자신감과 이해도가 높아진것 같습니다.
[성과]
- 사용자 측면 불편함 개선
- Next.js에 대한 이해도
- 공통 컴포넌트에 대한 필요성