

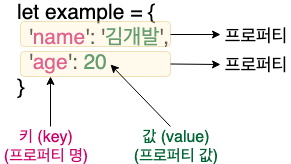
property name === key
property value === value

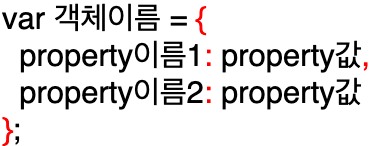
객체는 {}로 감싸져 있으며 콜론으로 구분된 이름/값 한쌍들이 쉼표로 분리된 목록의 형태.
key와 value로 구성된 프로퍼티들의 집합
property 이름은(key) 중복될 수 없다
property 이름(key)과 property 값(value) 사이에 :(콜론)으로 구분
키:값 쌍을 추가할 때 ,로 구분
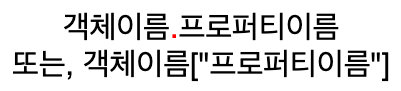
객체이름.키이름사용하면 해당 키의 값에 접근이 가능
객체이름["키이름"] 사용하면 해당 키의 값에 접근 가능
변수 = 키이름 / 객체이름["키이름이 할당된 변수"] 사용하면 해당 키의 값에 접근 가능
객체에 새로운 property를 추가할 때
객체이름.추가할 property 이름 = 추가할 property 값
property 값에는 어느 type이나 가능(string, number, array, object, function..)
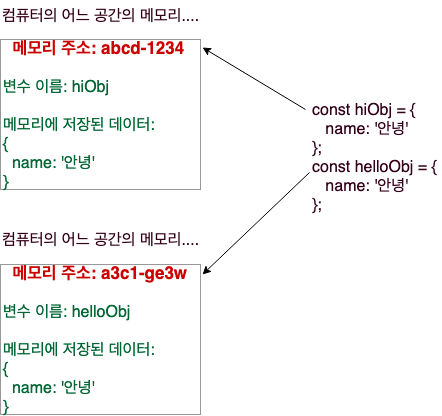
객체를 변수에 저장할 때는 객체 자체를 저장하는것이 아니라
객체가 담긴 메모리의 주소를 저장한다
그래서 그 메모리주소에 담긴 값을 가져오는 형식

객체 생성, property값에 접근하는 방법
// 객체 생성
let plan1 = {
name: 'Basic',
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};
// 객체의 키의 값 . 을 사용해 접근하기
console.log(plan1.name);
// 객체의 키의 값 [] 을 사용해 접근하기
console.log(plan1["name"]);
// 객체의 키의 값 변수에 키 이름을 할당해 [] 을 사용해 접근하기
let propertyName = "name";
console.log(plan1[propertyName]);Basic
Basic
Basic새로운 property 추가
let myObj = {
property1: 'hello',
property2: [1, 2, 3, 4, 5],
property3: {
childproperty: 'haha'
}
};
// 기존에 있는 property 바꿔주기
let name2 = "property1";
myObj[name2] = ['hi', 'hello'];
console.log(myObj);
// 새로운 property 값 추가하기
// 이미 있는 property3 값에
// (siblingroperty)라는 property 이름과 ([3,6,9]) 라는 property 값 추가
myObj.property3.siblingroperty = [3, 6, 9];
console.log(myObj);
// 새로 추가한 값 가져올려면??
// property1의 값이 배열이니 배열의 의 값을 가져오는 방법 사용하면 된다
console.log(myObj.property1[0]);// 기존에 있는 property 바꿔주기
{ property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha' } }
// 새로운 property 값 추가하기
{ property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha', siblingroperty: [ 3, 6, 9 ] } }
// 새로 추가한 값 가져오기
hilet objData = {
name: 50,
address: {
email: 'gaebal@gmail.com',
home: '위워크 선릉2호점'
},
books: {
year: [2019, 2018, 2006],
info: [{
name: 'JS Guide',
price: 9000
}, {
name: 'HTML Guide',
price: 19000,
author: 'Kim, gae bal'
}]
}
};
// HTML Guide가
// 1. 객체 objData에
// 2. books 키(property 이름)의 값은 또다른 객체인데
// 3. books 키 안 객체에 info라는 키(property 이름)의 값은 배열인데
// 4. 이 배열안에는 또 객체가 배열의 값으로 있는데
// 5. 우리가 원하는 값은 index 1에 있는 객체이다
// 6. info[1]로 객체를 불러오고
// 7. 이 객체안에 name 키 에 우리가 원하는 HTML Guide가 들어있다...
let bookName = objData.books.info[1].name;
console.log(bookName);
// 한단계씩 console로 찍으면서 접근하면 수월하다.
