Recoil : Duplicate atom key
오류

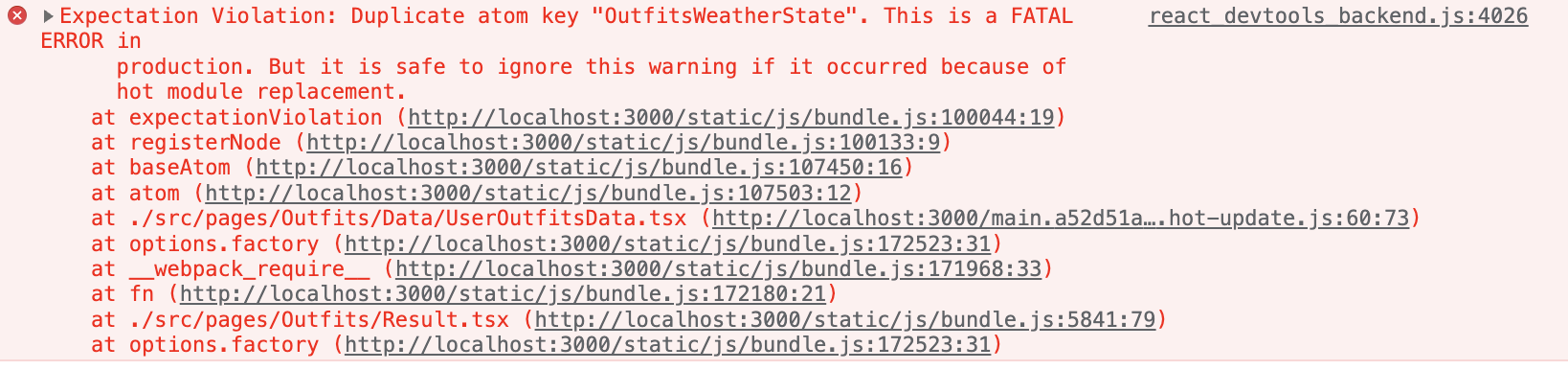
사이드 프로젝트를 진행하던 중 또 생소한 오류를 만났다.
recoil을 처음 사용해보니 당연한가 싶기도 하지만 이렇게 써놓으면 나중에 금방 찾겠지...딱히 뭔가 동작하긴 하던데 역시 찜찜해서 찾아보니 생각보다 금방 찾을 수 있었다.
Next.js 개발 중 파일이 변경되면 다시 빌드되는 과정에서 atom으로 만든 state가 재선언된다. key는 항상 고유값을 가져야하는데 재선언되는 과정에서 이미 key로 선언된 값을 key로 사용해서 문제가 발생한다.
해결
난수를 생성해주는 uuid모듈 설치
npm i --save-dev @types/uuid
key에 생성한 난수 넣기
import { atom } from "recoil";
import { v4 as uuidv4 } from 'uuid';
export const UserSelectState = atom({
key: `userState/${uuidv4()}`,
default: {
userLocation: "",
userTemp: "0",
},
});