리액트를 사용하는 이유
Web Application의 발전
웹이 발전하면서 유저와의 상호작용이 많아지고 다루어야 할 데이터가 증가했다.
웹 애플리케이션의 개발과 유지보수가 어려워지게 되었다.
jQuery 등장: 돔에 쉽게 접근해 돔을 쉽게 조작함
jQuery도 결국엔 쉽게 DOM에 접근해서 조작을 가능하게 하는 메소드의 모음이긴 하지만 애플리케이션을 개발하고 코드를 유지보수하는 것이 어려워졌다.
규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 Frontend Framework(Library)가 등장하게 되었다. Angular, Vue, React
Frontend Framework(Library)
Angular
2010년 Google에서 개발한 Framework. TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework답게 다양한 기능이 내장되어있다. 무겁고 배우기 어렵다는 단점이 있다.
Vue
2014년 Evan You라는 개인이 개발한 Framework. 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만 성장 속도가 정말 빠르다.
React
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것” 을 목표로 2013년 Facebook에서 개발한 Library.
MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다. 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다. 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.
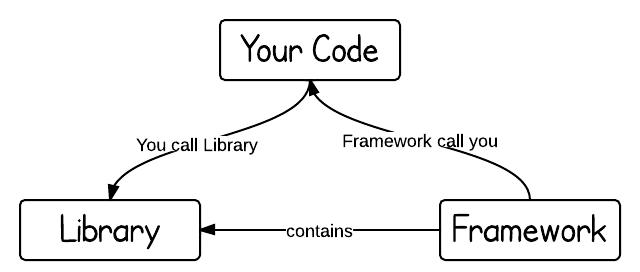
Library vs. Framework

프레임워크- 다 갖춰진 부엌에서 주어진 틀을 사용하여 주어진 방법으로 요리한다.
라이브러리- 냄비만 주어져 있어 다양하게 요리한다.
리액트가 뭘까
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다. 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해 준다는 점이다. 리액트는 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트한다. 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
리액트의 특징
가상돔(Virture Dom)
이전 UI의 상태를 메모리에 유지해서 변경될 UI의 최소 집합을 계산하는 기술
불필요한 UI업데이트를 줄여, 돔 처리 횟수를 줄여 효율성이 좋다(성능이 좋아짐)
선언적
선언적<->절차적
선언적: 무엇을 해결할 것인가에 중점
절차적: 문제를 어떻게 해결할 것인가에 중점
리액트는 결과 즉 화면에 그려지는 view에 초점을 둔다.
원하는 모습을 선언해서 리액트에 전달
어떻게 하는지는 리액트의 가상돔(Virture Dom)이 알아서 한다.
Component
component(컴포넌트)란 재사용 가능한 UI 단위
컴포넌트를 하나만 잘 만들어서 여기저기서 재사용하면 코드 중 일부만 수정하여 여러곳에서 재사용이 가능하다.
컴포넌트느 독립적으로, 재사용 가능한 코드로 관리할 수 있다.
컴포넌트 안에 컴포넌트가 있는것도 가능하다.
컴포넌트의 종류
Class component
클래스형 컴포넌트에서는 위와같이 render 함수가 꼭 있어야 하고, 그 안에 보여 주어야 할 JSX를 반환
Function component
함수형 컴포넌트는 클래스형 컴포넌트에 비해서 훨씬 간단하고 단순하지만 state를 관리하지 못한다는 단점으로 인해 잘 사용되지 않았다.
하지만 React 16.8 버전에서 Hook 기능이 추가되면서 함수형 컴포넌트에서도 state를 사용할 수 있게 되었고 그 후부터 클래스형 컴포넌트보다는 함수형 컴포넌트가 더 많이 사용되기 시작했다.
JSX
JSX란 리액트에서 사용하는 자바스크립트 확장 문법
JSX로 작성한 코드는 브라우저에서 동작하는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환
cf) 바벨(Babel)
JSX 장점
- HTML태그를 그대로 사용하기 때문에 보기 쉽고 익숙하다.
- HTML태그를 사용하는 동시에 자바스크립트도 JSX안에서 동작하게 할 수 있다.
- vs DOM + Event
JSX 특징
자바스크립트 표현 :
{ ... javascript... }
class vs className
Inline Styling : <div style={{color : "red"}}>Hello React</div>
Self Closing tag : <div></div> vs <div /> <img /> 셀프 클로징 하는 태그들도 끝에 />
모든 요소를 감싸는 최상위 요소 (cf. React Fragments : <> ... </>): JSX의 큰 특징 중 하나는 내부 요소들을 감싸는 최상위 요소가 있어야 함.
Fragments는 DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화 할 수 있는 기능.
요소들을 감싸는 div 태그의 불필요한 생성을 막을 수 있어 유용.
<>
<div className="loginBtn" onClick={() => console.log("click")}>Login</div>
<br />
<div style={{backgroundColor: "grey", height: "10px"}} />
</><React.Fragment>키를 부여해 줄때 사용
일반적으로는 빈태그 사용<> </>
CRA
CRA 설치
// 1. Desktop - wecode 폴더 진입
cd Desktop/wecode
// 2. westagram-react 프로젝트 설치
npx create-react-app westagram-react
// 3. westagram-react 프로젝트 진입
cd westagram-react
// 4. 로컬 서버 띄우기
npm start
node.modules, package.json, .gitignore
1.node-modules - package.json - .gitignore
2.index.html - index.js - App.js
1) node.modules
CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
모든 프로젝트마다 package.json 하나씩 존재
"dependencies"
리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
실제 코드는 node.modules 폴더에 존재
Why ? node.modules 와 package.json 에서 이중으로 패키지를 관리할까?
참고) 새로운 Library(package) 설치 시
"scripts"
start : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어. npm run start.
build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
참고) package.json vs. package-lock.json
.gitignore
.gitignore 파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
push 를 해도 .gitignore 파일에 작성된 폴더와 파일은 올라가지 않는다.
index.html, index.js, App.js
1) public - index.html
2) src - index.jsReact의 시작 (Entry Point)
ReactDOM.render( , document.getElementById('root'))
ReactDOM.render 함수의 인자는 두 개
첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
(이름 함부로 수정하면 안 됨)
3) src - App.js
현재 화면에 보여지고 있는 초기 컴포넌트
Westagram 작업 시 컴포넌트,
React Router 를 배운 후에는 컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 된다.
기타 폴더 구성
1) public 폴더
index.html
images - 이미지 파일 관리
data - mock data 관리 (추후 세션을 통해 다룰 예정)
public 폴더의 역할
2) src 폴더
components - 공통 컴포넌트 관리
pages - 페이지 단위의 컴포넌트 폴더로 구성
Login - Login.js, Login.scss
Main- Main.js, Main.scss
styles 폴더
reset.scss - css 초기화
commom.scss - 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
참고) components vs. pages
여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리합니다. (ex. Header, Nav, Footer)
페이지 컴포넌트의 경우 pages 폴더에서 관리합니다.
해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 폴더 하위에서 관리합니다.
컴포넌트
1-1. 컴포넌트의 정의
component : 재활용 가능한 UI 구성 단위
ex. westagram 메인 페이지
예를 들어, westagram main 페이지를 Component로 나눈다면,
크게 Nav 컴포넌트와 Main 컴포넌트, 그리고 Main 컴포넌트 안에는 Feed 컴포넌트와 MainRight 컴포넌트로 나눌 수 있습니다.
이와 같이 화면의 구성 요소들을 컴포넌트로 나눌 수 있습니다
1-2. 컴포넌트의 특징
재활용하여 사용할 수 있다.
코드 유지보수에 좋다.
해당 페이지가 어떻게 구성되어 있는지 한 눈에 파악하기 좋다.
컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. (부모 컴포넌트 - 자식 컴포넌트)