component 관리 및 props
폴더 구조 체계화
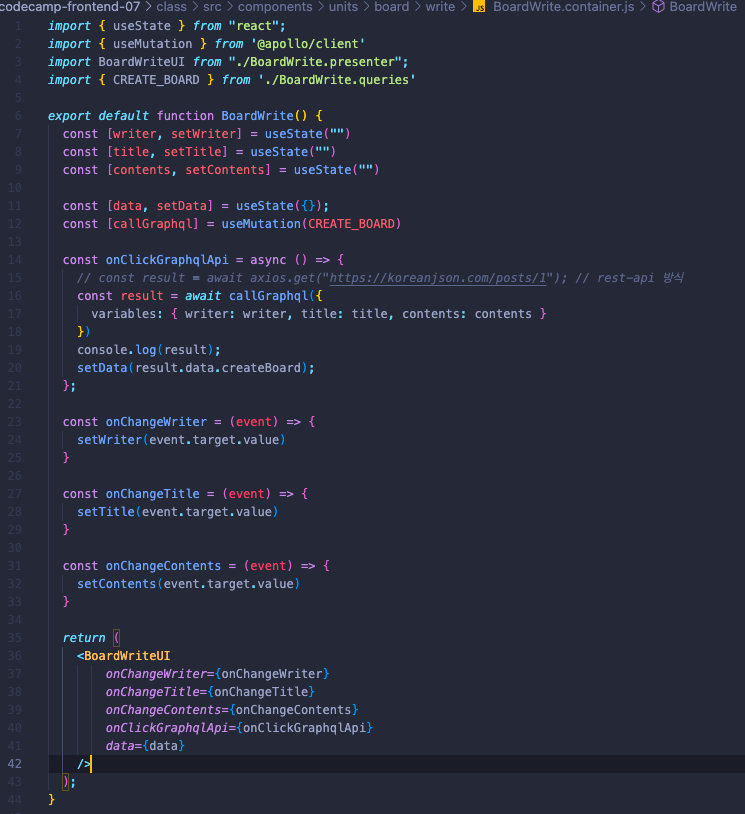
Page Component: 페이지를 화면에 보여줄 컴포넌트
Container: 기능 부분
presenter: 화면 HTML
기능을 담당하는 부분, css 담당하는 부분, graphQl 담당하는 부분, HTML을 담당하는 부분
코드를 70~100줄 이내로 관리한다 소스 코드의 유지보수를 쉽게 하기 위해서 각 부분에 이상이 생길경우
해당 부분만 확인하여 수정이 가능하도록 관리한다.
Props (properties의 줄임말)
상위 부모 컴포넌트가 하위 자식 컴포넌트에 값을 전달하고자 할 떄 사용한다 ( 단방향 데이터의 흐름으로 자식 컴포넌트에서 부모 컴포넌트로 전달되지 않는다.)

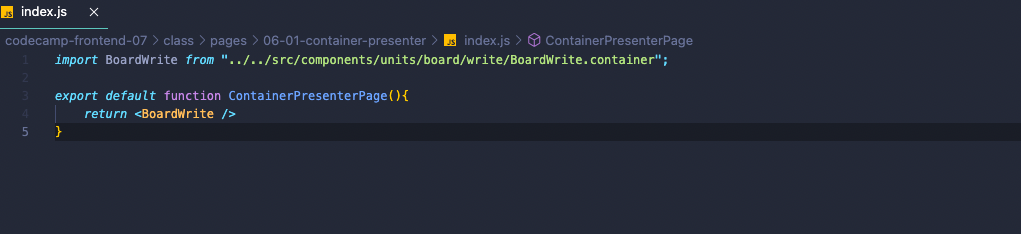
제일 상위 보여지는 Page
import BoardWrite from "../../src/components/units/board/write/BoardWrite.container";
BoardWrite: 바뀌어도 되는 부분
"../../src/components/units/board/write/BoardWrite.container" :import 해올 폴더의 경로