wanted Week 4-1

QuertyString vs state
state로 관리할 경우 새로고침 할때 초기화됨
ux적인 측면에서 쿼리스트링이 더 좋다. 주소창에서 복사할 경우 다른 페이지에서 붙여넣었을때 그대로 사용 가능하다. 페이지 스크롤 할때 백페이지쯤 봤을때 어떤 게시글을 보고 다시 되돌아갔을 때,
모든 정보가 초기화되어있다면 사용자가 너무 힘들다. 구글에서도 검색했을 때, 그 주소 검색 정보를URI
에 담고 있다.
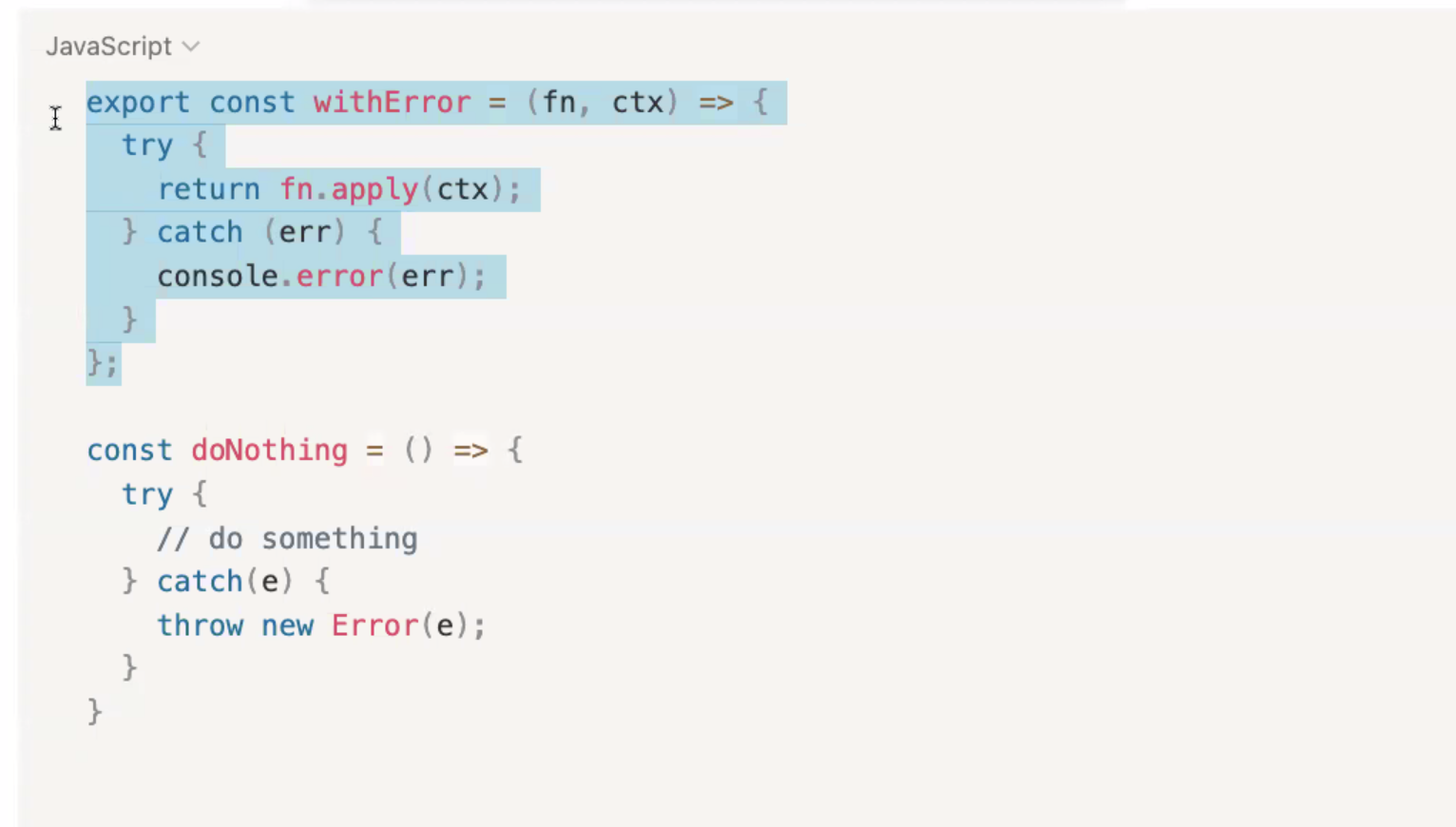
함수명 작명하기
함수의 기능이 뭘 하는지 알아보기 쉽도록 해야함
onChange ={onChange} => 이런식으로 하면 코드를 해석을 매번 해야함
언제 실행되는지가 아니라 무슨 동작을 하는지가 중요함.
ID속성
리액트의 요소에 ID속성을 부여해도 될까?
안된다. 아이디는 그 전체에서 유일한 속성이다 리액트는 재사용이 중요한데 같은 document에서 사용할 수 없다. ID속성일 경우 독립적으로도 사용 불가하다.
꼭 사용해야할 경우에는 class명으로 사용할것
불필요한 연산
const paginationList = [...new Array(pageLength)];->
const paginationList =new Array;