1차 프로젝트 소개

원래 하고자 했던 사이트인 29cm는 인원 부족으로 진행하지 못하고
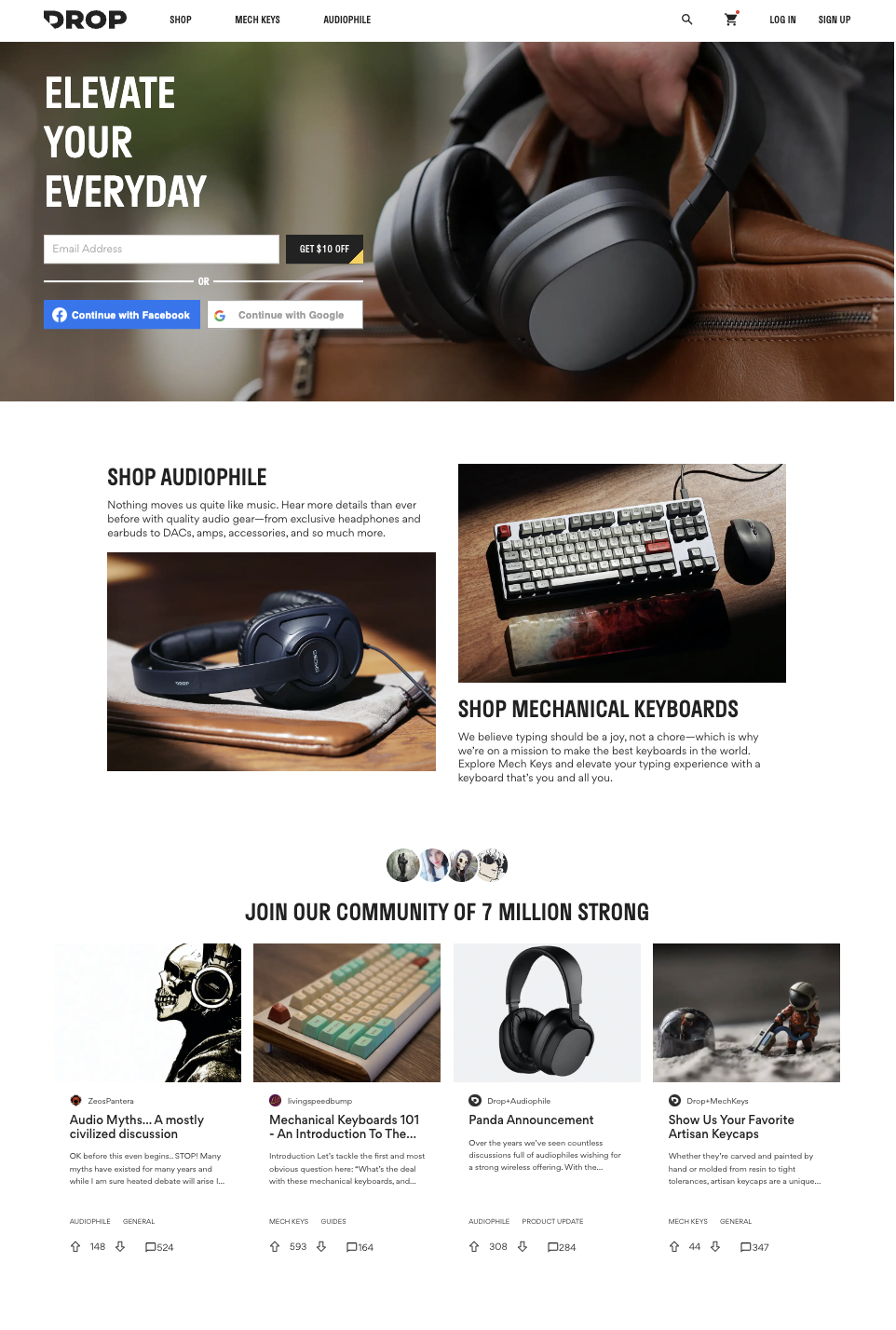
drop이라는 자신만의 커스텀이 가능한 키보드 키캡과 헤드셋을 판매하는 해외 사이트인 https://drop.com으로 결정되었다. 다른 조들보다 인원이 조금 적은 프론트 3명과 백엔드 1명이라 두려운 마음도 있었지만 무엇보다 설레었던 마음이 더 기억에 남는다. 사이트내에서는 공구를 위한 투표기능이나 커스텀을 위한 메뉴도 있었지만 우리 조는 프로젝트 시작 전 멘토님께 피드백을 받아 진행하여 메인 페이지 대신 상품 리스트 페이지를 메인으로 정하고 물리적인 시간이 부족하기 때문에 투표나 리뷰 부분은 제하고 시작하게 되었다. (아쉬웠지만... 역시 경험자들의 조언은 언제나 옳다)
사용된 기술 스택
- html
- css (scss)
- react
- JAVASCRIPT
내가 맡은 부분, 역할
귀여운 코린이들이 라이브러리를 사용하지 않고 순수하게 구현하는 프로젝트이므로 실제 결제로 이어지지는 않지만 최대한 비슷하게 구현하는것을 목표로 진행하였으며 그중에서 나는 header부분과 product list 페이지를 맡아 진행하였다.
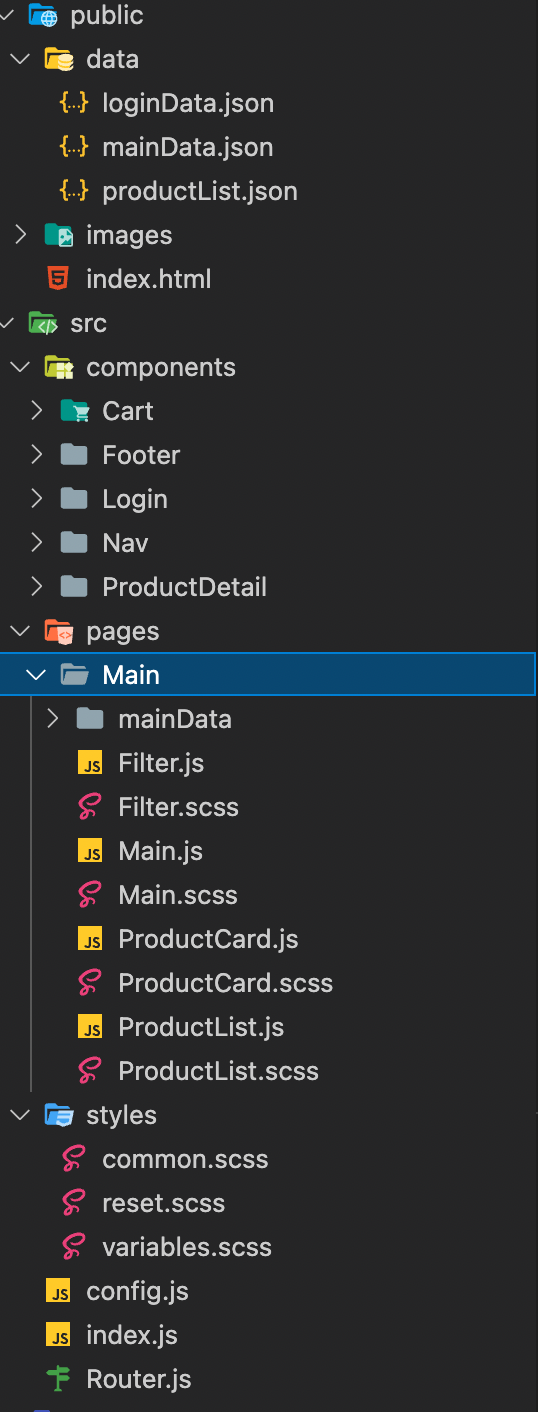
프로젝트 시작 전 컨벤션과 사이트 구조등을 정하고 시작하였다.
이번에는 스네이크케이스를 사용하였으나 다음에는 카멜케이스를 사용해보는 걸로 ㅎㅎㅎ ☺️

css를 다른 페이지와 효율적으로 사용하기 위해 scss nesting기능을 사용하여 작업했고, 그 결과 다른 페이지의 클래스명에 영향을 받지 않고 독자적으로 사용이 가능했다.
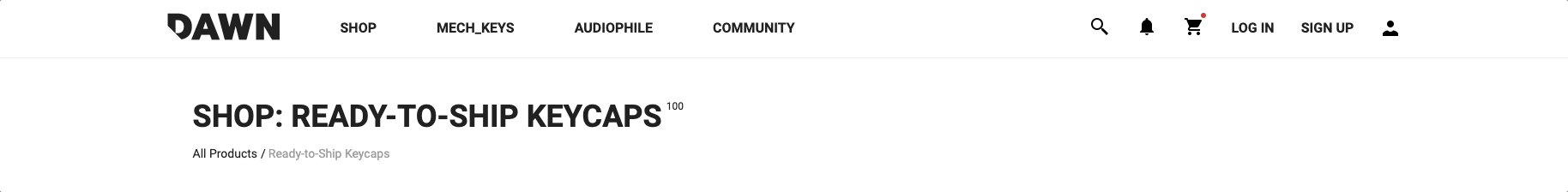
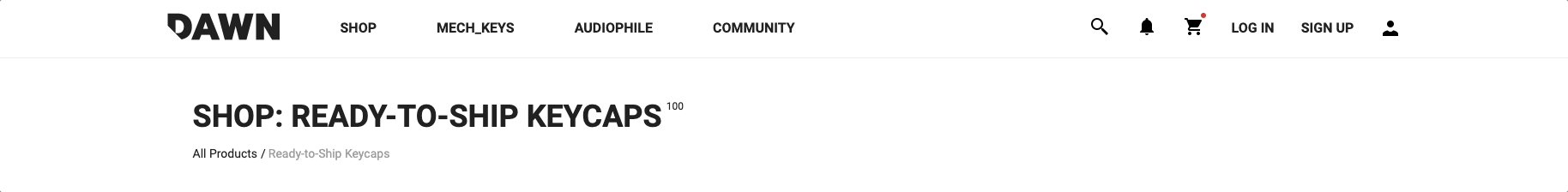
header nav - 로그인 전과 로그인 후 보여져야할 메뉴가 다름

로그인 전: 검색 , 장바구니 카트, 로그인, 회원가입
로그인 후: 검색, 최종구매 금액 표기(작업x :최종 구매 이후에 합산되는 부분이기 때문에 구현하지 않는다.), 알림, 장바구니, 유저 정보
마우스 오버시 왼쪽에서 오른쪽으로 줄이 가도록 구현하였다. 자바스크립트를 사용해야하나 고민하였는데 css 만으로도 구현이 가능하다고 해서 css만으로 구현하였다.
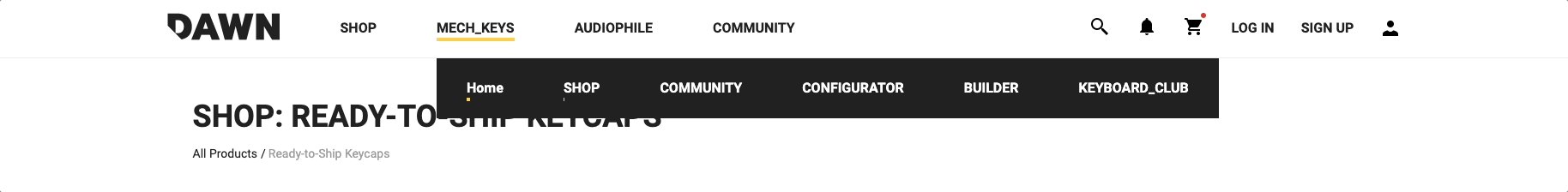
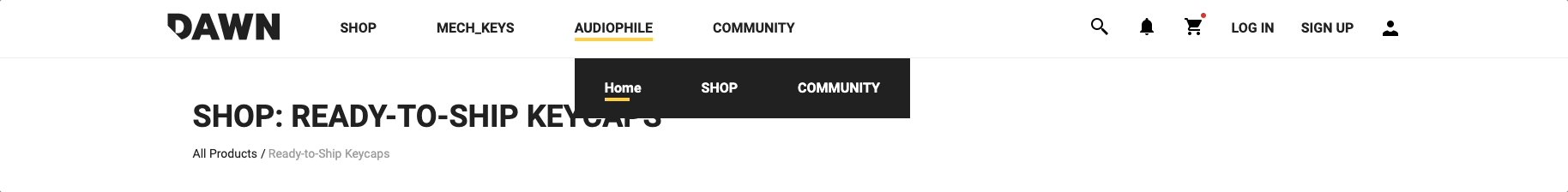
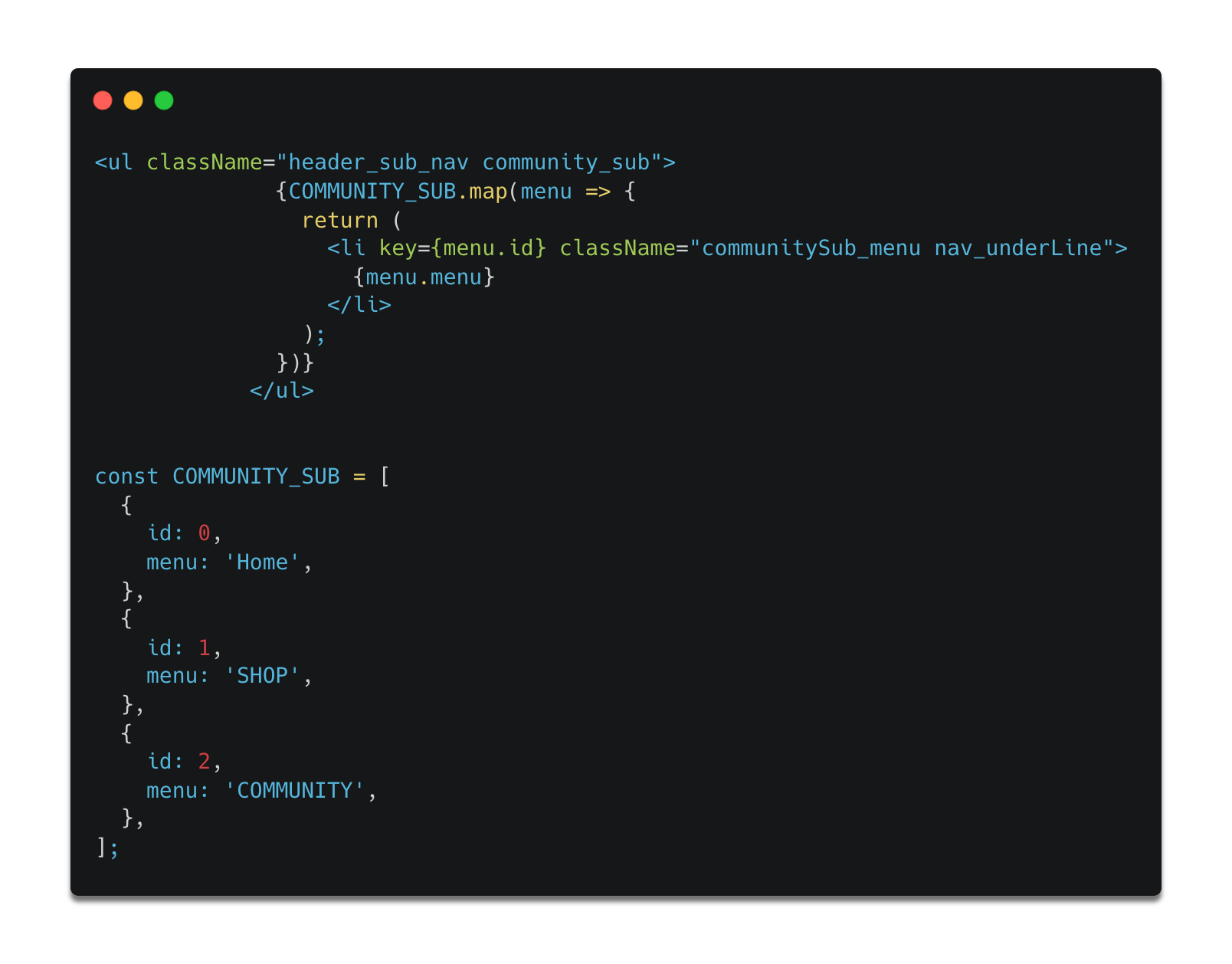
각 메뉴들을 처음에는 하드코딩으로 작성하였으나, 멘토님의 피드백으로 map 함수를 사용하여 구현하였다. mockData로 따로 페이지를 만들까 하였으나, 메뉴자체의 양이 많지 않아 코드하단부분에 상수데이터를 사용하였다. ( 지금 생각해보면 메뉴 자체의 양을 따지지 말고 추후 유지보수를 위해서라도 다른 페이지로 구분하는게 맞다)

하위 메뉴가 있을경우 마우스 오버시 하단에 드롭다운 메뉴가 생성된다.
후에 작성할 부분의 이슈로 인해 끝까지 완성하지 못하여 로그인 성공 후 토큰 유무의 차이로 로그인 메뉴버튼을 구별했어야 하는데 그 부분까진 완성하지 못하였다.
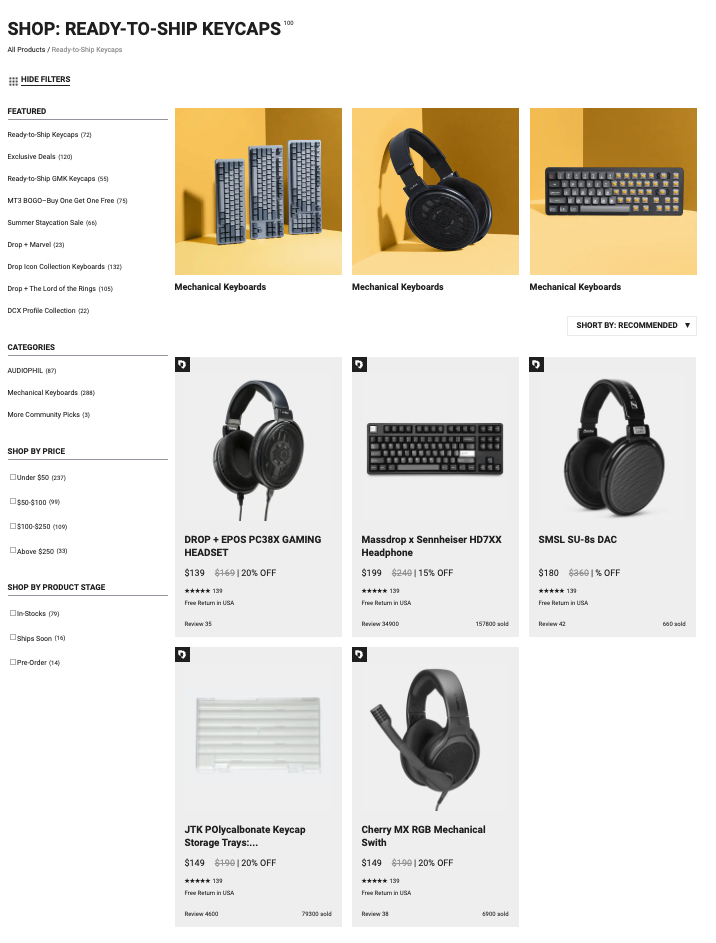
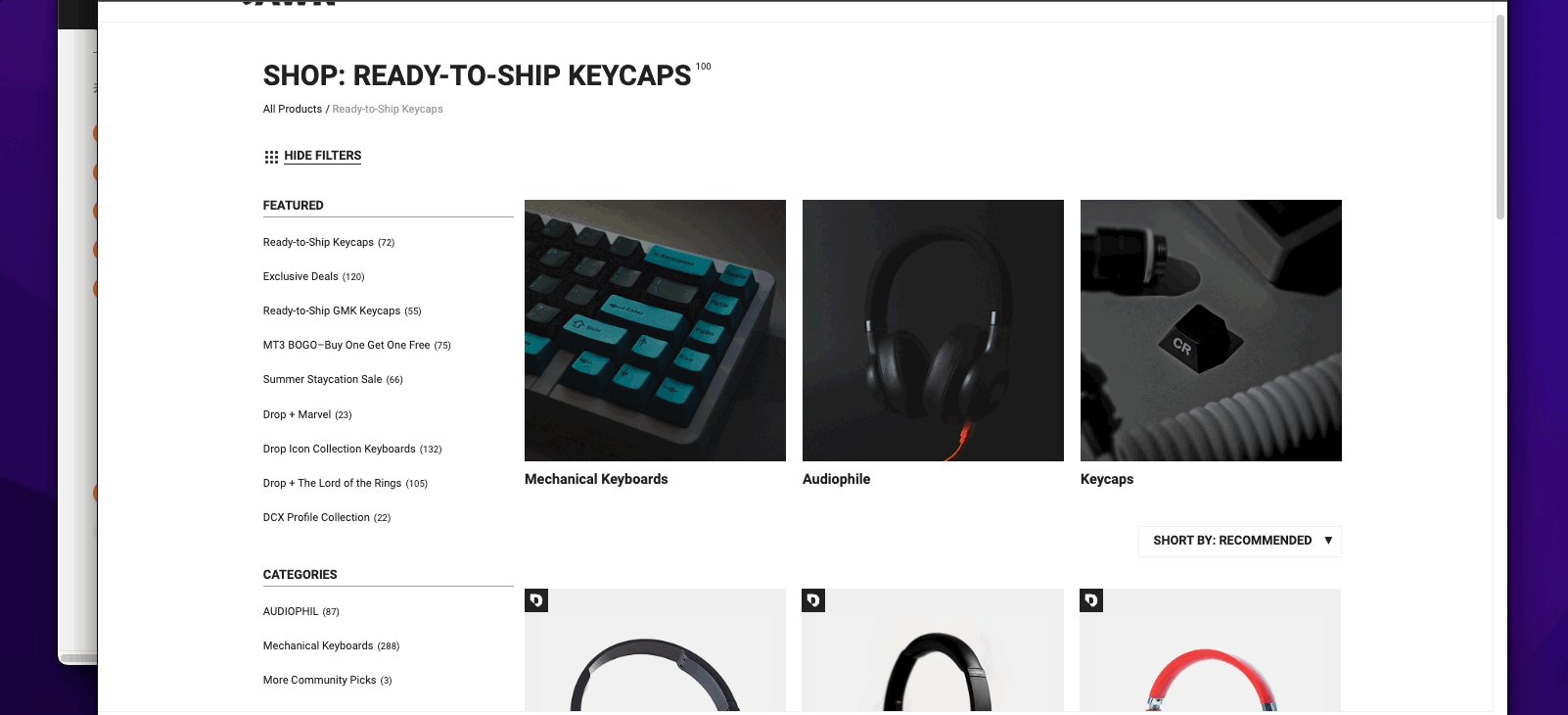
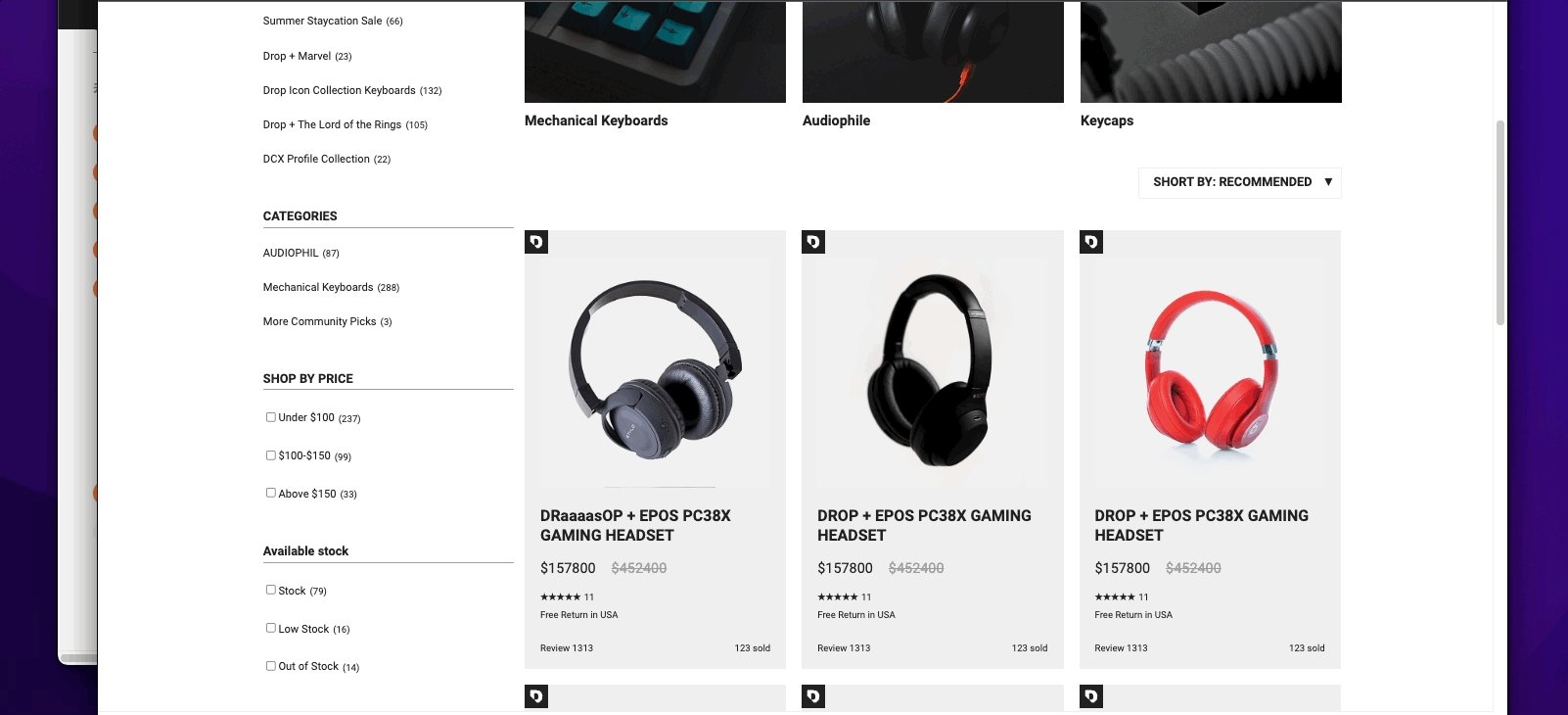
main product list 페이지

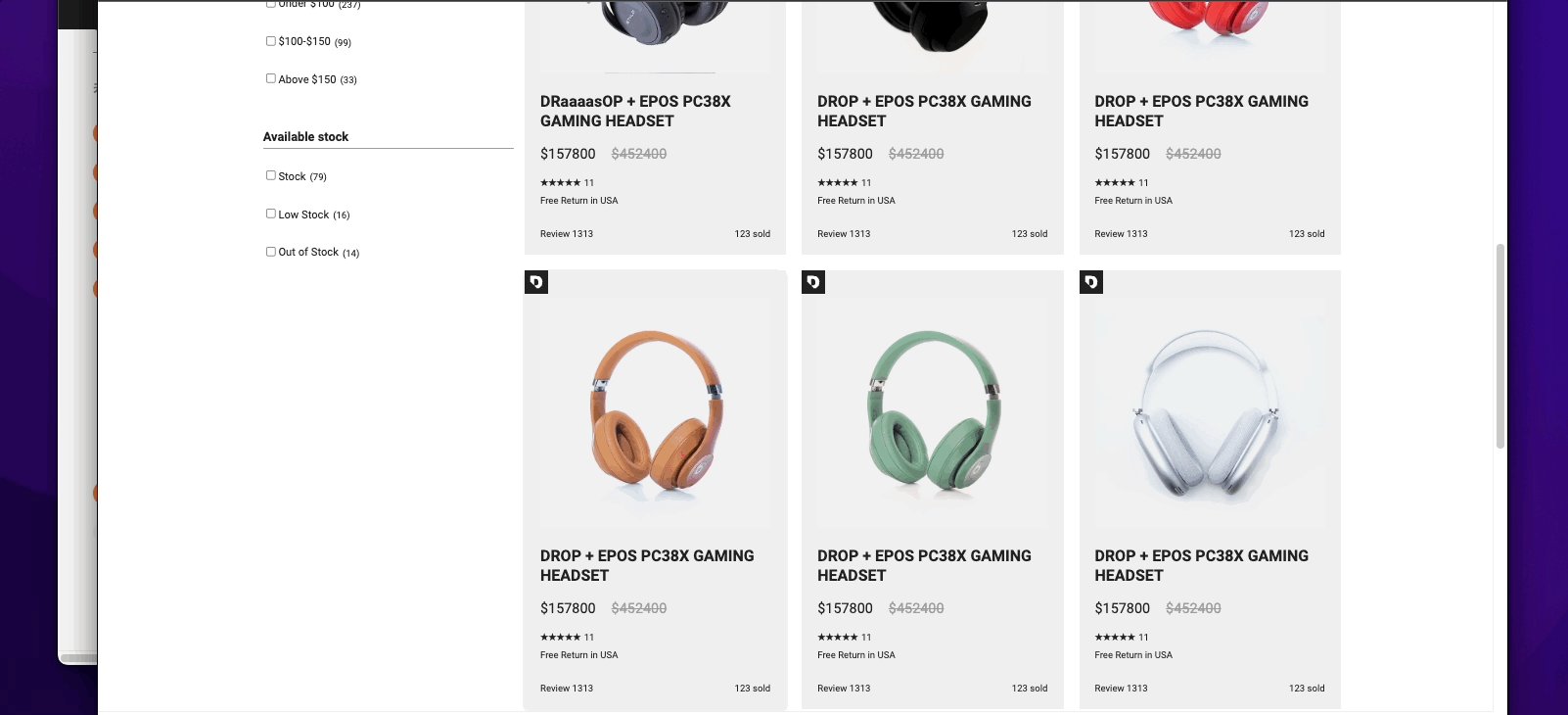
페이지 내에 상품 필터 기능과 오른쪽 select 박스로 상품의 정렬이 가능한 페이지이다.
필터 부분은 따로 mockData를 사용하여 진행하였으며 여기도 상단 헤더부분과 마찬가지로 마우스 오버 시, 하단에 라인이 생겼다가 지워진다 ( 사이트 자체가 정해진 색상을 사용하므로 따로 commons.scss와 variables.scss를 사용하여 유지보수가 용이하도록 하였다.)

Filter(카테고리 부분)과 상품이 나열되는 ProductList로 component를 나누고 ProductList 내에 다시 ProductCard로 나눠 props로 전달하였다.
각 상품 이미지 클릭 시 동적 라우팅을 사용하여, 각 상세페이지로 이동......
하게 하려고 미리 코드까지 다 짜두었지만 백엔드와의 소통의 문제로 프로젝트 전날에야 처음 통신이 가능했고, 미리 준비하여 보내드렸던 이미지도 사용할 수 없게 되어 아쉬움이 컸다.
어떤 방식으로 데이터를 사용할지 몰라 미리 정해두었던 key로 mockData를 만들었지만 ...
결국 제일 기대했던 통신 부분까지 완료하지 못해서 결국 아픈 손가락이 되어버렸😂😂😂......
아쉬웠던 점
중간 중간 진행사항을 체크한다고 했지만 점점 지켜지지 않는 상황들과 내가 받아야하는 부분을 진행하지 않는다고 프로젝트 전날 저녁에 통보받았고, 결국 우리팀은 실제 백엔드 서버가 아닌 mock Data로 진행하게 되었다. 하지만 이부분은 누구 한사람의 잘못이라기 보다는 첫번째 프로젝트이다 보니, 미흡한 부분이었다고 생각한다.
notion의 트렐로 비슷한 기능으로, 각자 맡은 부분을 체크해나갔지만 아무리 툴이 좋다고 한들 확인하지 않는다면 무용지물이 된다는 것을 알았다.
작은 부분을 바라보는데 급급해서 진행하지 않고 차라리 숨이라도 한 번 돌리면서 전체적인 진행상황과 백엔드 분과 상세한 부분까지 얘기를 했더라면 훨씬 더 좋은 결과를 내지 않았을까 하는 생각이 든다.
사실 우리조가 진짜 최고인데 흑 ㅜㅜ
결과를 떠나 오류 하나하나를 해결해 나가거나 기능 하나하나 만들어 나갈때마다 호응이 최고였고, 계속 즐겁게 진행했다. 그리고 팀원을 떠나서 이번 기수분들 모두 고마웠다. 부족한 부분에 대해 같이 고민을 해줬고, 조언을 아끼지 않아서 바쁜 와중에도 항상 감동이었다. 헤헤
배운 점
리팩토링은 언제나 중요하다. 실행 화면으로는 달라지지 않았으나 가독성을 따지면 첫 시작 당시 부분과, 마지막 부분이 완전 달라졌다. (나중에 한꺼번에 하면 못한다 하는 중간중간에 꼭 확인할것 import의 순서 혹은 컨벤션 남아있는 console등등이 쌓여서 코드의 질을 떨어지게 한다.)
프로젝트 진행 시 작업할 분량에 대해 페이지별로 크게 크게 나누지 말것
어떠한 페이지의 어떠한 기능 부분인지 하나하나 세세하게 나누어 카드를 만들어야 나중에 업무관리도 훨씬 쉬워진다.
프로젝트를 마치고 느낀 점
디자이너로 일할 때도 그렇고 개발자로 첫 발을 시작하는 시점에도 느끼는거지만 커뮤니케이션은 아주 중요한 영역이다. 매일 아침 스프린트 미팅을 했음에도 조금 더 체계적인 방식으로 진행했어야 했는데 하는 아쉬움이 있지만 이 부분에 대해 지금이라도 정말 뼈저리게 알게 되어 앞으로 밑거름이 되지 않을까 싶다.