display:flex는 유용하게 쓰고있었지만 그동안 grid에 대해서는 관심을 갖지 않았었다. grid만의 장점이 무엇인지 알아보자.
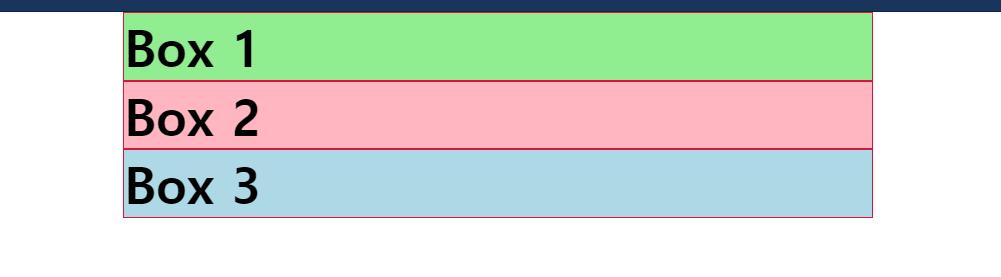
1. 기본세팅
<!--index.html-->
<div class="main">
<div class="box1 box">
<h1>Box 1</h1>
</div>
<div class="box2 box">
<h1>Box 2</h1>
</div>
<div class="box3 box">
<h1>Box 3</h1>
</div>
</div>/*style.css*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.main{
max-width: 600px;
margin: 0 auto;
}
.box {
width: 100%;
border: 1px solid crimson;
}
.box1 {
background-color: lightgreen;
}
.box2 {
background-color: lightpink;
}
.box3 {
background-color: lightblue;
}
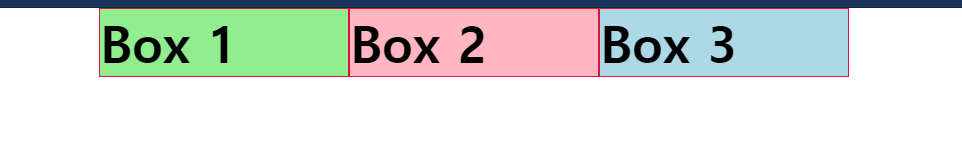
2. grid columns
.main{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
1. display:grid를 적용하면 하위 태그들을 원하는 grid로 조절가능한 준비를한다.
2. columns는 가로 grid를 조정한다.
3. fr은 부모태그의 사이즈에 가득차게 한다.
4. 1fr을 3개 적으면 1/3씩 사이즈를 가져가게된다.
(fr뿐만 아니라 px,%도 가능하다.)
3. grid rows
.main{
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
1. rows는 세로를 뜻하며 1fr을 2개주어 2칸을 만들었다.
4. 개별 grid
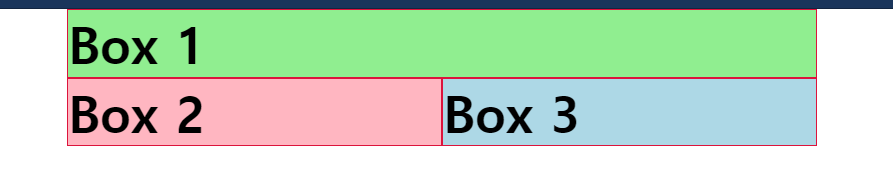
4-1. grid-column
.main{
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
.box1{
grid-column: 1/3;
}
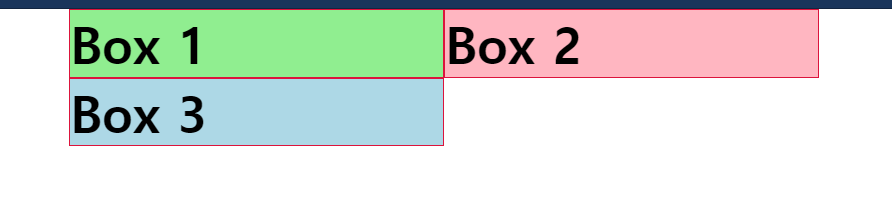
4-2. grid-row
.main{
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
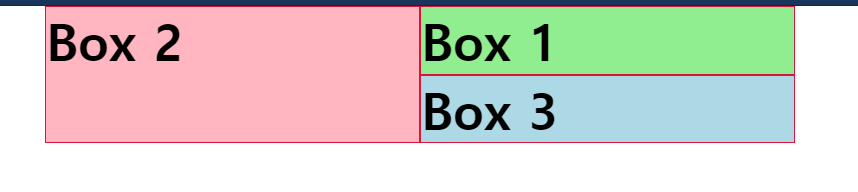
.box2{
grid-row: 1/3;
}
오른쪽에 있던 box2가 row를 조정하니 왼쪽으로 넘어갔다.
default값이 있는것 같으니 box1에도 style을 적용해서 오른쪽으로 보내도록 하자.
.main{
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
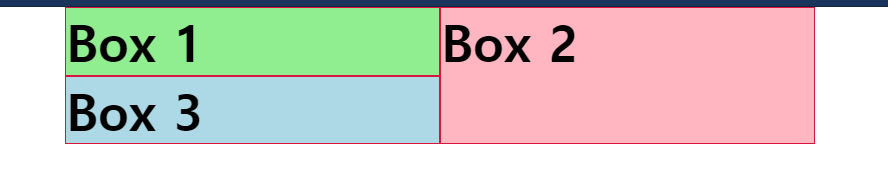
.box1 {
grid-column: 1/2; **
grid-row: 1/2; **
}
.box2{
grid-row: 1/3;
}
5. grid-repeat
.main {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: repeat(2, 1fr);
}1fr을 칸수에 맞춰서 여러번 적게 될 경우 repeat()을 활용하자.
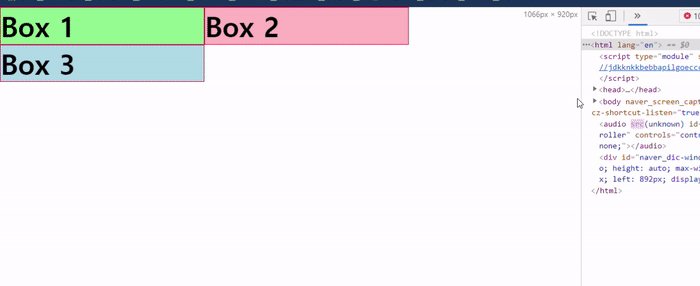
6. 반응형 grid
.main {
max-width: 900px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 300px));
}
.box {
width: 100%;
border: 1px solid crimson;
}
auto-fill을 사용하여 반응형을 만들수있으며 minmax()로 최소,최대사이즈를 조정해줘야한다.
