
내용 설명
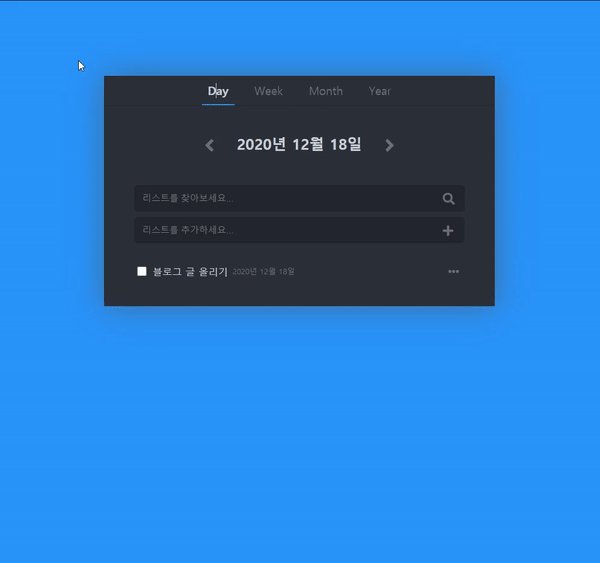
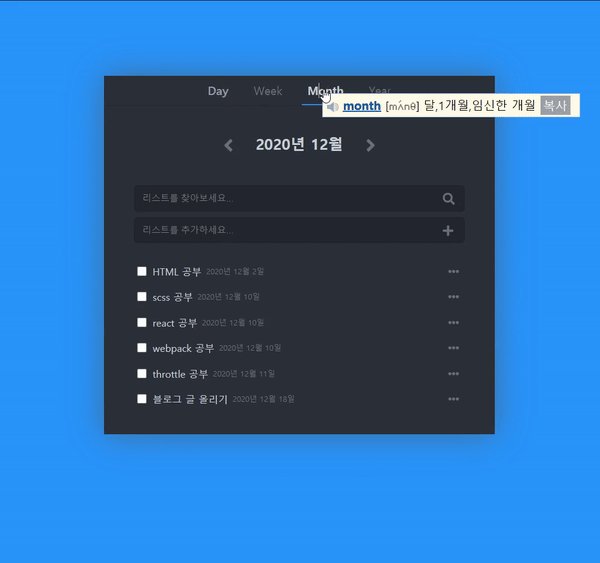
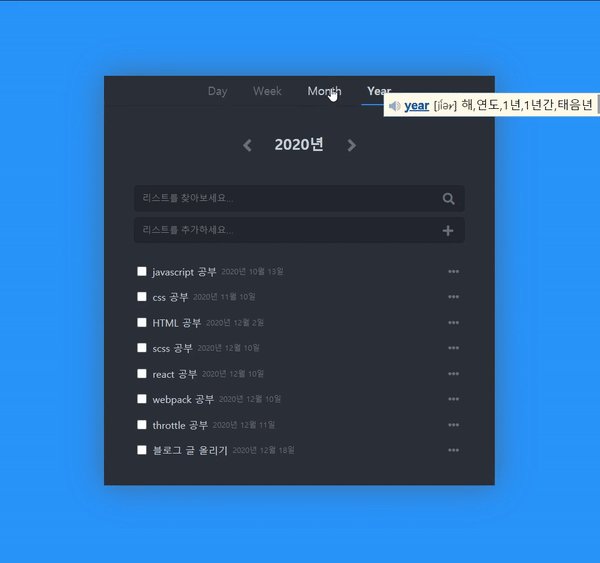
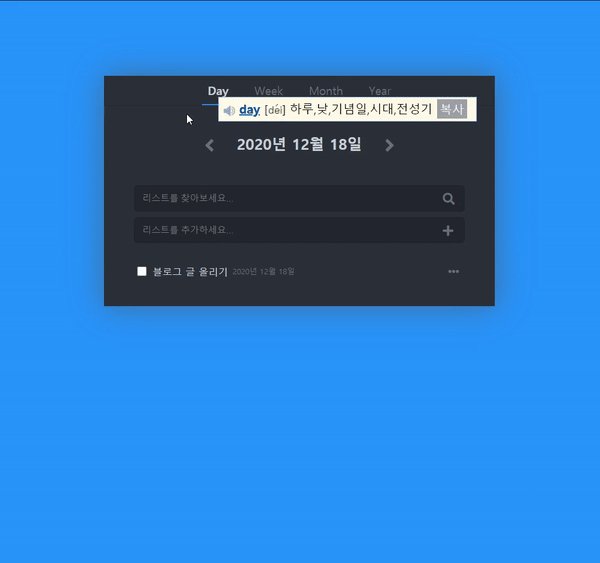
상단 카테고리를 클릭하면 클릭에 맞는 CSS로 클릭한 곳을 알수 있으며, 카테고리 내용에 맞는 날짜별 투두리스트를 불러오는 내용이다. 카테고리는 4가지가 있지만 Week는 아직 미완성이다.
모두 자바스크립트를 사용하여 만들었다.
1. 카테고리 클릭시 모든 카테고리 css 삭제 함수
const removeCategoryBorderBottom = () => {
const currentSelectedCategory = document.querySelector(".category-active");
if (currentSelectedCategory) {
currentSelectedCategory.classList.remove("category-active");
}
};카테고리 클릭시 먼저 css를 삭제하여야 클릭한 한가지만 css를 적용시킬수 있기 때문에 삭제 함수를 먼저 만들었다.
2. 카테고리 클릭시 지정 카테고리에 css 적용
const resetTodoListByCategoryClickHandeler = () => {
todoCategoryElements.forEach(function (todoCategoryElement) {
todoCategoryElement.addEventListener("click", function (event) {
//상단 카테고리 파란색 보더 삭제/추가
removeCategoryBorderBottom();
this.classList.add("category-active");
});
});
};클릭시 기존에 만든 삭제 함수를 먼저 출력한 후, this에 다시 css를 적용하여 구현하였다.
3. 카테고리에 맞는 투두리스트 불러오기
const changeTodoListOfCategory = function (categoryName) {
let thisDateTodoElements;
const isYear = thisYear;
const isMonth = thisMonth;
const isDate = thisDate;
if (categoryName.textContent === "Year") {
thisDateTodoElements = TODOS.filter(function (TODO) {
return TODO.year === isYear;
});
createTodoListToHTML(thisDateTodoElements);
changeDateElementTextToYear();
}
if (categoryName.textContent === "Month") {
thisDateTodoElements = TODOS.filter(
(TODO) => TODO.month === isMonth && TODO.year === isYear
);
createTodoListToHTML(thisDateTodoElements);
changeDateElementTextToMonth();
}
if (categoryName.textContent === "Day") {
thisDateTodoElements = TODOS.filter(
(TODO) =>
TODO.month === isMonth && TODO.date === isDate && TODO.year === isYear
);
createTodoListToHTML(thisDateTodoElements);
changeDateElementTextToDate();
}
};categoryName의 text가 무엇이냐에 따라서 데이터에 있는 날짜를 확인하여 불러오는 함수이다.filter로 불러온 array를 html에 적용하고 투두리스트 위에 크게 보여지는 날짜도 카테고리에 막게 변경된다.
4. 클릭 이벤트 적용
const resetTodoListByCategoryClickHandeler = () => {
todoCategoryElements.forEach(function (todoCategoryElement) {
todoCategoryElement.addEventListener("click", function (event) {
//상단 카테고리 파란색 보더 삭제/추가
removeCategoryBorderBottom();
this.classList.add("category-active");
//카테고리 클릭시 todolist appear
changeTodoListOfCategory(this);
});
});
};적용된 클릭이벤트에 changeTodoListOfCategory함수를 출력하였으며, 인자로 this를 주어서 categoryName의 text를 체크한다.