진행중인 프로젝트에서 프로필 사진을 업로드해야했었고, 백엔드쪽에서 이미지파일은 multipart/form-data로 해주세요~ 라는 요청이있었다.
이미지 업로드하기
- input을 이용한 태그구조
<form>
<label htmlFor="profile-upload" />
<input type="file" id="profile-upload" accept="image/*" onChange={onChangeImg}/>
</form>input 타입을 file로 지정하면 파일을 가져올수있는 형태의 input이 생성된다.
- 이미지 확인하기
const onChangeImg = (e: React.ChangeEvent<HTMLInputElement>) => {
e.preventDefault();
if(e.target.files){
const uploadFile = e.target.files[0]
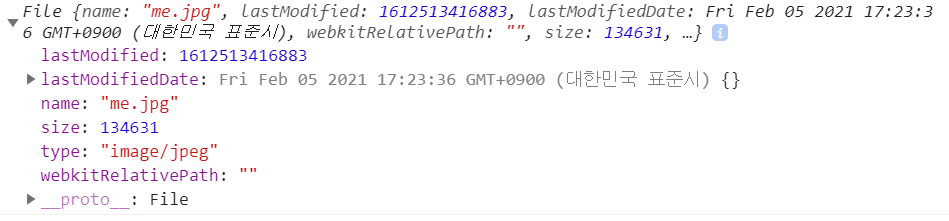
console.log(uploadFile)
}
}
이미지파일을 콘솔로 확인해보면 데이터가 잘 보여지는것을 확인할수가 있다.
- formdata객체 만들기
const onChangeImg = (e: React.ChangeEvent<HTMLInputElement>) => {
e.preventDefault();
if(e.target.files){
const uploadFile = e.target.files[0]
const formData = new FormData()
formData.append('files',uploadFile)
}
}js 내장객체인 formData를 사용하여 이미지파일을 formData형식으로 만들수있다.
append를 사용하여 key와 value를 넣어야한다.
- 서버로 전송하기
const onChangeImg = async (e: React.ChangeEvent<HTMLInputElement>) => {
e.preventDefault();
if(e.target.files){
const uploadFile = e.target.files[0]
const formData = new FormData()
formData.append('files',uploadFile)
await axios({
method: 'post',
url: '/api/files/images',
data: formData,
headers: {
'Content-Type': 'multipart/form-data',
},
});
}
}axios의 content-type은 자동으로 multipart/form-data가 되기 때문에 굳이 지정할 필요가 없지만, 확실하게 하기 위하여 지정하였다.
- 버그 수정과정
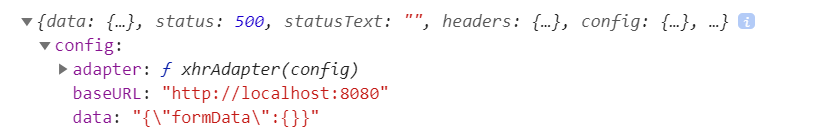
처음에 axios의 data를
data: {
formData
}object안에 넣어서 보냈다. 모든데이터를 그렇게 보내왔기에 자연스럽게 {} 를 만들었는데,

data안에 아무것도 들어가지 않아서 구글링을 정말 많이 했다.
나와같은 경험을 한 사람들의 질문이 있었기에 {}를 지워서 보냈고 전송이 잘 되었다.
참고하겠습니다 ㅎㅎ
근데 궁금한게 있는데 굳이 append로 담을 필요 없이
변수 혹은 useState에 담아서 axios 요청하여도 되지 않을까요??
append는 DOM 방식이므로 리액트에서 활용하면
안티패턴이 아닐까 조심스레 질문드리고 싶네요.