

데스크탑으로 개발할때는 알수없었던 특정 브라우저의 버그를 개발서버로 배포하고나서 발견하였다.
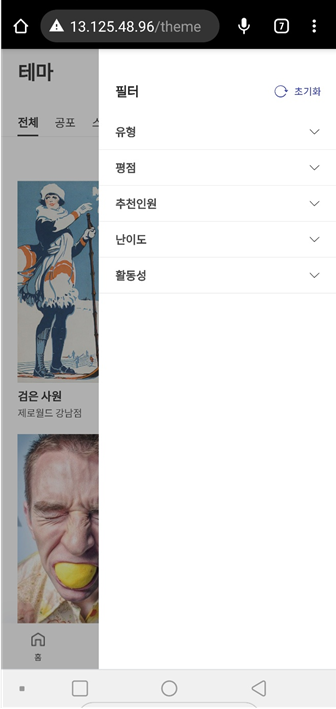
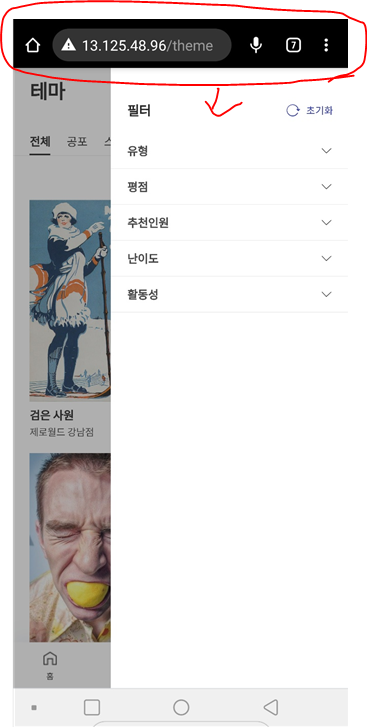
상단 chrome tab바가 position: fixed로 설정해놨던 엘리먼트의 상단을 가려버리는 것이다.
처음에는 css로 수정을 해가면서 테스트 해봤지만
html에 metatag를 수정하고 간단히 버그를 수정할 수 있었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/png" href="%PUBLIC_URL%/logo.png" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo.png" />
<meta content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, minimum-scale=1" name="viewport">
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="방탈출카페의 모든것, 방탈출카페의 테마, 레벨 그리고 나의기록을 확인해보세요."
/>
<title>빵덕</title>
</head>
<body>
<div id="root"></div>
</body>
</html>현재 나의 html이며, meta태그중 viewport설정을 한 태그에 minimum-scale=1을 넣고나니 chrome탭바에 맞춰서 position:fixed엘리먼트가 움직여서 가려지지 않았다.