
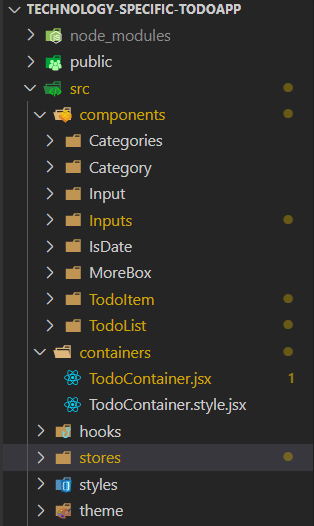
1. 컴포넌트 트리구조 확인
폴더 구조를 보는 이유는 input에서 onChange될때의 상태가 todoList컴포넌트에도 영향을 미쳐야 하기 때문이다.
2. input value받기
2-1. useState 뿌리기
//TodoContainer.jsx
const [searchInputValue, setSearchInputValue] = useState("");
const TodoContainer = () => {
return (
<Styled.TotalContainer>
<Categories categoryList={categoryList} todoReducer={todoReducer} />
<Styled.TodoContainer>
<IsDate />
<Inputs
searchInputValue={searchInputValue} //*
setSearchInputValue={setSearchInputValue}//*
/>
<TodoList
todoReducer={todoReducer}
searchInputValue={searchInputValue} //*
/>
</Styled.TodoContainer>
</Styled.TotalContainer>
);
};input의 값을 받을 state를 container태그에서 생성하여 input컴포넌트와 list컴포넌트로 뿌려주었다.
2-2. input value state로 연결하기
//Inputs.jsx
const Inputs = ({ searchInputValue, setSearchInputValue }) => {
const onSearchChange = (e) => {
setSearchInputValue(e.target.value);
};
return (
<div>
<Styled.InputBox>
<Input
placeholder='리스트를 찾아보세요...'
onChangeHandeler={onSearchChange}
value={searchInputValue}
/>
</Styled.InputBox>
</div>
);
};이제 onChange할때마다 searchInputValue로 값이 들어갈 것이다.
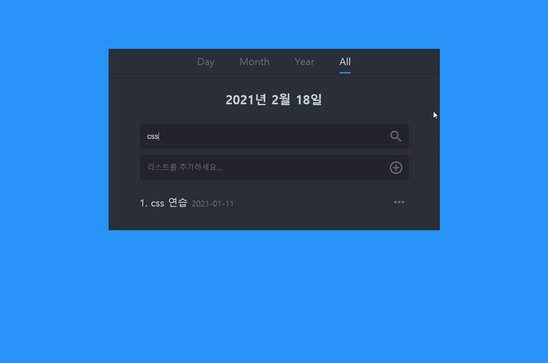
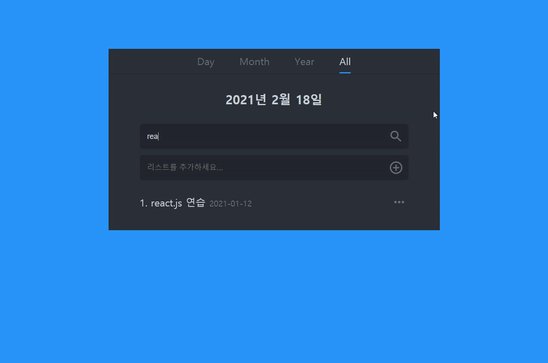
3. list filter 하기
//todoList.jsx
{todoReducer
.filter((list) => {
if (searchInputValue == "") {
return list;
} else if (
list.content
.toLowerCase()
.includes(searchInputValue.toLowerCase())
) {
return list;
}
})
.map((list, index) => (
<Draggable key={list.id} />
))}기존에 진행되었던 배열에서 map으로 뿌렸던 방식에서
filter를 적용하였다.
inputValue와 배열에 content를 모두 LowerCase로 바꾼뒤 inclueds하고 있다면 return하여 뿌리는 방식이다.
안녕하세요. 경준님!
혹시 저런 GIF 이미지는 어떤 도구로 캡쳐하시는지 알 수 있을까요?