
📌Operations란?
자바스크립트에서 연산자(operators)는값을 조작하고 연산하는데 사용되는 기호 또는 키워드입니다.
자바스크립트의 연산자들을 아래와 같습니다.
let result = 10 + 5; // 산술연산자 (Arithmetic Operators)
let x = 10; // 할당 연산자 (Assignment Operators)
let y = 7 > 3; // 비교 연산자 (Comparison Operators)
let z = true || false; // 논리 연산자 (Logical Operators)
let a = (age >= 18) ? "성인" : "미성년자"; //삼항 연산자 (Ternary Operator)이중에서 오늘 공부해볼 연산자는
🔎 기본 연산자와 수학
🔎 비교 연산자
입니다~😀
📝기본 연산자와 수학
자바스크립트에서 제공하는 수학 연산자는 아래와 같습니다.
- 덧셈 연산자 '+'
- 뺄셈 연산자 '-'
- 곱셈 연산자 '*'
- 나눗셈 연산자 '/'
- 나머지 연산자 '%'
- 거듭제곱 연산자 '**'
연산자에 대해 공부할때 자주 나오는 단어들도 정리해보겠습니다.
📙피연산자(operand) 는 연산자가 연산을 수행하는 대상입니다.
//예시:
let a = 5; //피연산자
let b = 10; //피연산자📙단항(unary) 피연산자를 하나만 받는 연산자
//예시:
let a = 5;
let b = -x; // -5
📙이항(binary) 두 개의 피연산자를 받는 연산자
//예시:
let a = 5;
let b = 10;
let sum = a + b; // 10
🧐단항 연산자 +와 숫자형으로의 변환
덧셈 연산자 +는 이항 연산자뿐만 아니라 단항 연산자로도 사용할 수 있습니다.
// 숫자에는 아무런 영향을 미치지 않습니다.
let x = 1;
alert( +x ); // 1
let y = -2;
alert( +y ); // -2
// 숫자형이 아닌 피연산자는 숫자형으로 변화합니다.
alert( +true ); // 1
alert( +"" ); // 0
❗단항 덧셈 연산자는 짧은 문법으로도 Number(...)와 동일한 일을 할 수 있게 해줍니다.
🤔연산자 우선 순위 와 할당 연산자 & 복합 할당 연산자
간략하게 정리하자면 연산자의 우선 순위
단항(+,-) > 거듭제곱(*) > 곱셈() > 나눗셈(/) > 덧셈(+) > 뺄셈(-) > 할당(=)
할당 연산자 표기법
//기본적으로 알고있는 할당 연산자
let x = 2 * 2 + 1;
alert( x ); // 5
//할당 연산자 체이닝
let a, b, c;
a = b = c = 2 + 2;
alert( a ); // 4
alert( b ); // 4
alert( c ); // 4
//이렇게 할당 연산자를 여러 개 연결한 경우, 평가는 우측부터 진행됩니다.
위에 연산자 체이닝에 경우처럼 변수에 연산자를 적용하고 그 결과를 같은 변수에 저장해야 하는 경우가 종종 생긴다고 합니다. 그럴때 사용할 수 있는 연산자는 '+=','*='인데요
let n = 2;
n += 5; // n은 7이 됩니다(n = n + 5와 동일).
n *= 2; // n은 14가 됩니다(n = n * 2와 동일).
alert( n ); // 14이런식으로 짧게 표기가 가능하니 참고바랍니다!
🤑증가 감소 연산자
숫자를 '하나' 늘리거나 줄이는 것은 자주 사용되는 연산입니다.
//변수를 1증가
let counter = 2;
counter++; // +1
alert( counter ); // 3
//변수를 1 감소
let counter = 2;
counter--; //-1
alert( counter ); // 1❗증가·감소 연산자는 변수에만 쓸 수 있습니다. 5++와 같이 값에 사용하려고 하면 에러가 발생합니다.
이처럼 '1'만 증가하거나 감소 시킬때 자주 사용하는데요 이 방법중 조금 다른 특징으로 선증가와 후증가가 있습니다.
let counter = 0;
console.log(++counter); //선증가
console.log(counter++); //후증가조금 다른 표기법인데요 이 증가의 순서를 지키지않으면
let counter1 = 0;
alert( ++counter1 ); // 1
let counter2 = 0;
alert( counter2++ ); // 0
이처럼 생각했던것처럼 표현이 안될수있으니 주의해서 써야할것같습니다.
📝비교연산자
아래는 자바스크립트에서 다루는 주요한 비교연산자입니다.
📙크다/작다 (>, <): 대소 비교를 수행합니다.
📙크거나 같다/작거나 같다 (>=, <=): 대소 관계를 비교하며 등호와 함께 사용됩니다.
📙동등 연산자 (==): 값이 동일한지 여부를 비교합니다. 자료형이 다르더라도 암묵적인 형 변환을 통해 비교가 이루어집니다.
📙일치 연산자 (===): 값과 자료형이 모두 동일한지 여부를 비교합니다. 자료형까지 엄격하게 비교하므로 형 변환이 없습니다.
📙부등 연산자(!=): 값이 다른지 여부를 비교합니다.
📙불일치 연산자 (!==): 값이나 자료형 중 하나라도 다르면 참을 반환합니다.
비교연산자는 값을 불린(Boolean)값으로 반환합니다.
예시로는 아래와 같습니다.
alert( 2 > 1 ); // true
alert( 2 == 1 ); // false
alert( 2 != 1 ); // true이처럼 숫자형을 비교가 가능하지만 문자열도 같은 방식으로 비교됩니다.
alert( 'Z' > 'A' ); // true
alert( 'Glow' > 'Glee' ); // true
alert( 'Bee' > 'Be' ); // true위처럼 값이 나오는 이유는 유니코드순이기 때문입니다.
📍유니코드코드란?
- 사전 뒤쪽의 문자가 앞쪽의 문자보다 크다고 판단
// 예) 'ㅎ' > 'ㄱ' → true - 소문자가 대문자보다 크다고 판단
// 예) 'A' > 'a' → false
🧐다른 형을 가진 값의 비교
자바스크립트에선 비교연산자를 사용할 때, 비교하는 값이 다른 형을 가질 경우 형 변환이 이루어집니다.
예제를 보여드리면
alert( '2' > 1 ); // true, 문자열 '2'가 숫자 2로 변환된 후 비교가 진행됩니다.
alert( '01' == 1 ); // true, 문자열 '01'이 숫자 1로 변환된 후 비교가 진행됩니다.위처럼 결과 값이 나오는데 그 전에 다른형을 비교 하기전에 알아두어야할 지식은
불린값의 경우 true는 1, false는 0으로 변환된 후 비교가 이뤄집니다.
그렇기 때문에 위와 같은 값이 도출된것입니다.
🤯Boolean 과 0...
위에 설명처럼 불린값은 false는 0으로 변환된다고 알고있는데요
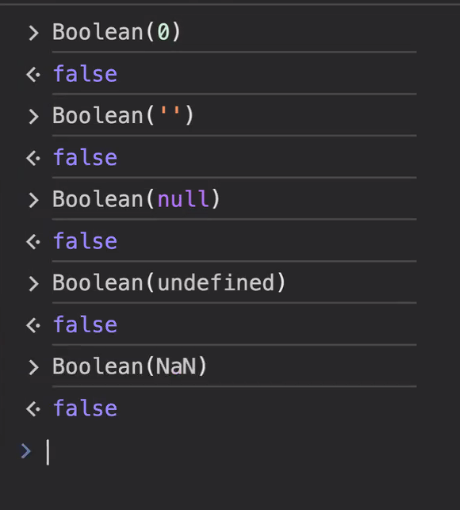
그 예제로 아래 사진과 같습니다.

위와 같은 이유로
alert( 0 == false ); // true이 코드도 'true'값을 반환합니다.
위 사진에서 중요한 특징은 2번째 "" 빈 문자열인데요 자바스크립트에선 '공백'이 없는 빈 문자열일때 값이 없다고 판단하기때문에 0과 같은 취급을 합니다. 때문에 만약 저기서 '공백'이 아닌 띄어쓰기가 들어간다면 값이 있다고 판단되어 'true'라는 값을 반환하니 '공백'을 체크합시다!
😱 null과 undefinded
저번 자료형 정리때 이 두 자료형은 비슷한듯 비슷하지않다고 말씀드렸는데요 boolean값으로 변환하면 같은 false값을 반환합니다. 그 예제로 아래와 같습니다
null == undefined; // true
두 값은 모두 비교연산자때문에 형 변환이 일어나 '0'이라는 값으로 변환해서 동등하게 간주하는데요,
❗ 하지만
null === undefined; // false
아래와 같이 일치 비교 연산자를 쓰면 자료형이 서로 다르기 때문에 false값을 반환하니 주의하시길 바랍니다.
간단한 문제풀이로 오늘 정리는 마무리할게요~
alert( null > 0 ); // ? (1)
alert( null == 0 ); // ? (2)
alert( null >= 0 ); // ? (3)
alert( undefined > 0 ); // ? (4)
alert( undefined < 0 ); // ? (5)
alert( undefined == 0 ); // ? (6)🔑힌트 🔑
- 동등 연산자 ==는 피연산자가 undefined나 null일 때 형 변환을 하지 않습니다. undefined와 null을 비교하는 경우에만 true를 반환합니다~
🔗참고 사이트
📍chatGPT
📍Javascript info
📍여러 블로그 포스팅글,,,