우리의 프로젝트에 클라이언트와 서버간에 데이터 암호화를 위해 HTTPS를 적용해보았다.
- HTTPS 적용을 위해 필요한 것!
- EC2 서버(해당 작성 글은 ubuntu 18.04 프리티어 버전을 사용했다.)
- 도메인(해당 글은 가비아 도메인을 사용했으나 어느 도메인이든 상관없지만 필수)
EC2 설정
- EC2 서버 생성은 생략하겠다.
- 생성이 완료 되었다면 포트를 열어줘야 하는데 인바운드 규칙 편집으로 가자

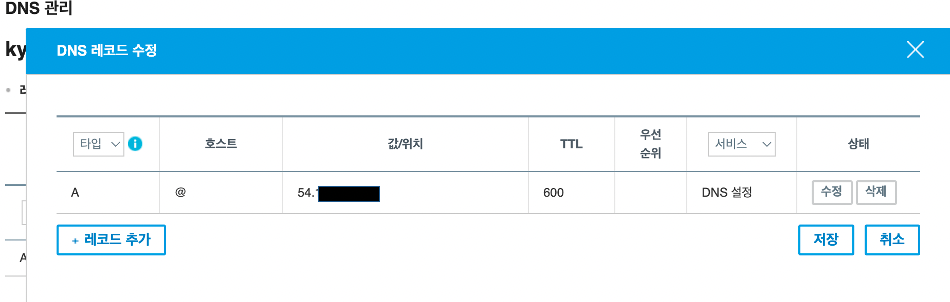
도메인 연결

- 생성한 EC2 인스턴스 주소를 소유하고 있는 도메인 주소에 연결해준다.
Nginx 서버에서 Certbot을 통해 Let’s Encrypt 인증서 발급
- 우분투 서버 접속

이젠 잘 따라와야 한다. 터미널에서 아래 명령어들을 입력하자.
2. sudo apt update
-> 운영체제에서 사용 가능한 패키지 버전 정보 업데이트
-
sudo apt-get install letsencrypt -y
-> Let’s Encrypt 설치 -
sudo apt update
sudo apt upgrade -y -
sudo apt install certbot python3-certbot-nginx
-> Nginxt서버에서 Let’s Encrypt의 SSL/TLS 인증서를 무료로 제공하는 Certbot 설치 -
sudo service nginx start
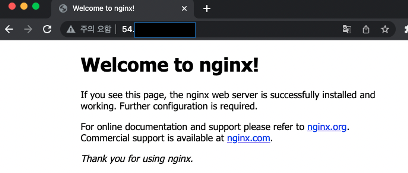
-> Nginx를 실행하고 정상 동작하는지 확인해보자.
-> 인스턴스 주소를 입력하거나 도메인 주소를 입력해서 아래와 같은 화면이 나오면 Nginx서버가 정상적으로 돌아가고 있는거다!

- sudo certbot --nginx -d {본인 domain}
-> 인증서 발급
-> 처음 이메일 입력하고
-> 약관 동의 다음으로 이메일 공유(선택사항)
-> 1,2번 선택하라고 나오는데 2번 선택
-> 완료 후 도메인 주소로 접속하면 HTTPS가 적용된게 보인다.(도메인 적용되는데 시간이 조금 걸릴수도 있다)

-> 추가(선택사항) sudo certbot renew --dry-run < 명령어를 통해 90일마다 만료되는 인증서 자동 갱신 가능
- 이제 Nginx로 온 요청을 나의 서버에서 돌아갈 스프링부투 서버로 리다이렉트 시키는 것을 진행한다.
-
cd /etc/nginx
-> 이동 -
sudo chmod 777 ./sites-available
-> sites-available의 수정 삭제 생성 권한 부여 -
sudo chmod 777 ./sites-enabled
-> 9번과 마찬가지로 권한 부여 -
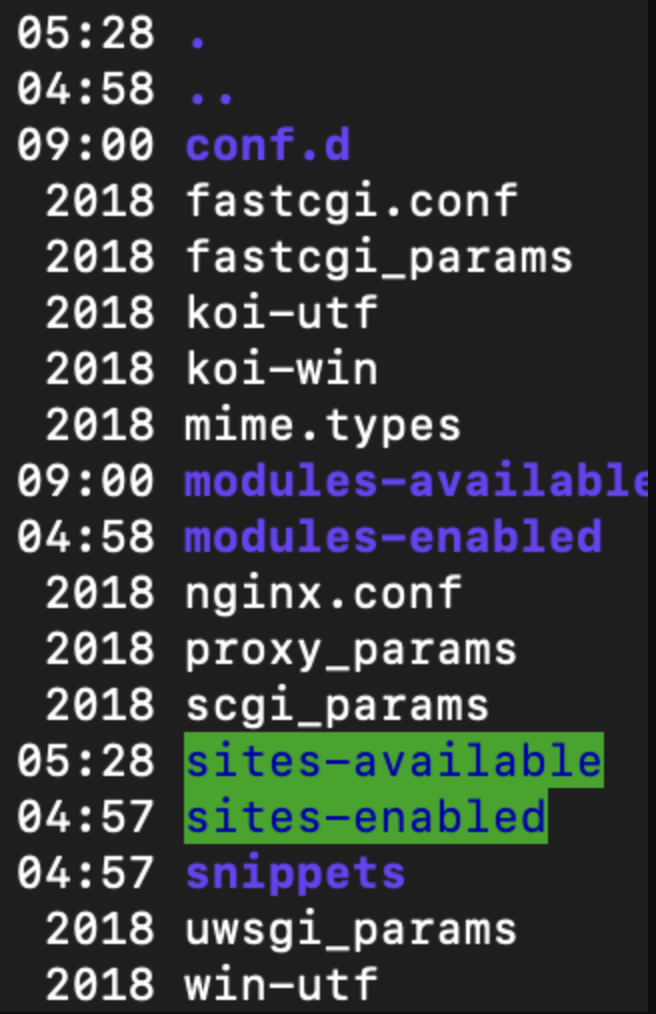
ls -al 명령어로 권한 부여가 되었는지 확인

-
cd /etc/nginx/sites-available
-
sudo vi ./test.conf
-> test.conf파일 생성 하고 아래 값에서 본인 도메인 주소 입력하고 붙여넣는다.
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
}
server {
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name 나의도메인주소; # managed by Certbot
location / {
proxy_pass http://localhost:8080; #8080을 나의스프링서버 포트 번호로 적용 (nginx 서버가 스프링서버로 리다이렉트할 것임)
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
listen [::]:443 ssl ipv6only=on; # managed by Certbot
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/나의도메인주소/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/나의도메인주소/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = 나의도메인주소) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80 ;
listen [::]:80 ;
server_name 나의도메인주소;
return 404; # managed by Certbot
}-
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled
-> sites-available에 생성한 test.conf를 sites-enabled 폴더에 복사 -
cd /etc/nginx/sites-enabled
-
rm default
-> default 안쓰고 생성한 test.conf를 설정파일로 사용하기 위함 -
sudo service nginx restart
-> Nginx 재실행
====>완료
- HTTPS 적용 전

-HTTPS 적용 후