항해 19일차
1. 스프링 MVC
- Controller
- Client 의 요청을 Model 로 받아 처리
- Template engine 에게 View, Model 전달
- View: 동적 HTML 파일
- Model: View 에 적용할 정보들
- Template engine
- View 에 Model 을 적용 → 동적 웹페이지 생성
- 예) 로그인 성공 시, "로그인된 사용자의 id" 를 페이지에 추가
- Template engine 종류: 타임리프 (Thymeleaf), Groovy, FreeMarker, Jade 등 (스프링에서 JSP 이용은 추천하지 않고 있음)
- View 에 Model 을 적용 → 동적 웹페이지 생성
- Client 에게 View (동적 웹 페이지, HTML) 를 내려줌
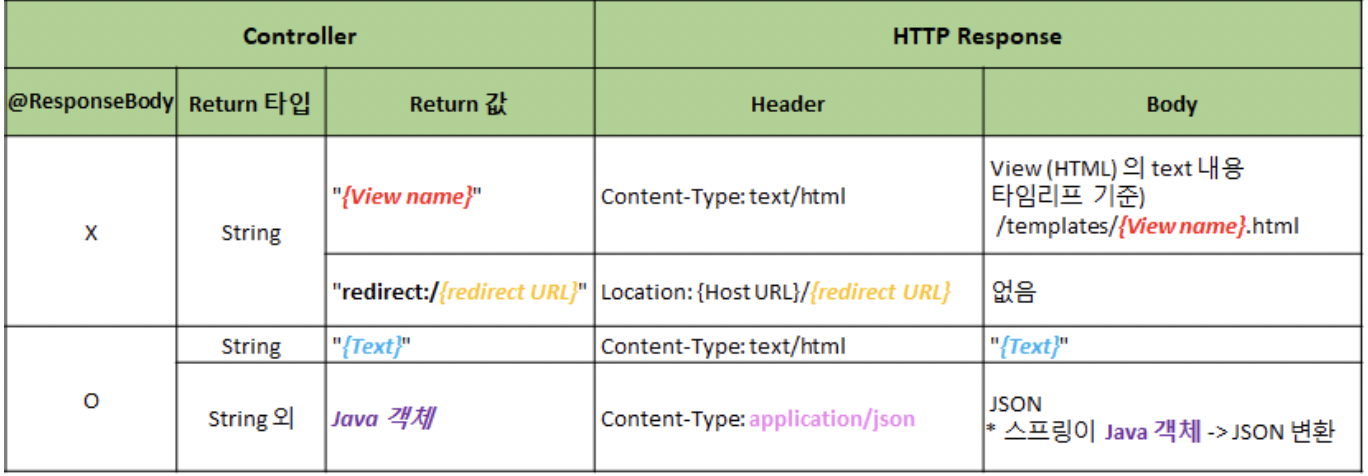
2. Controller 와 HTTP Response 메시지

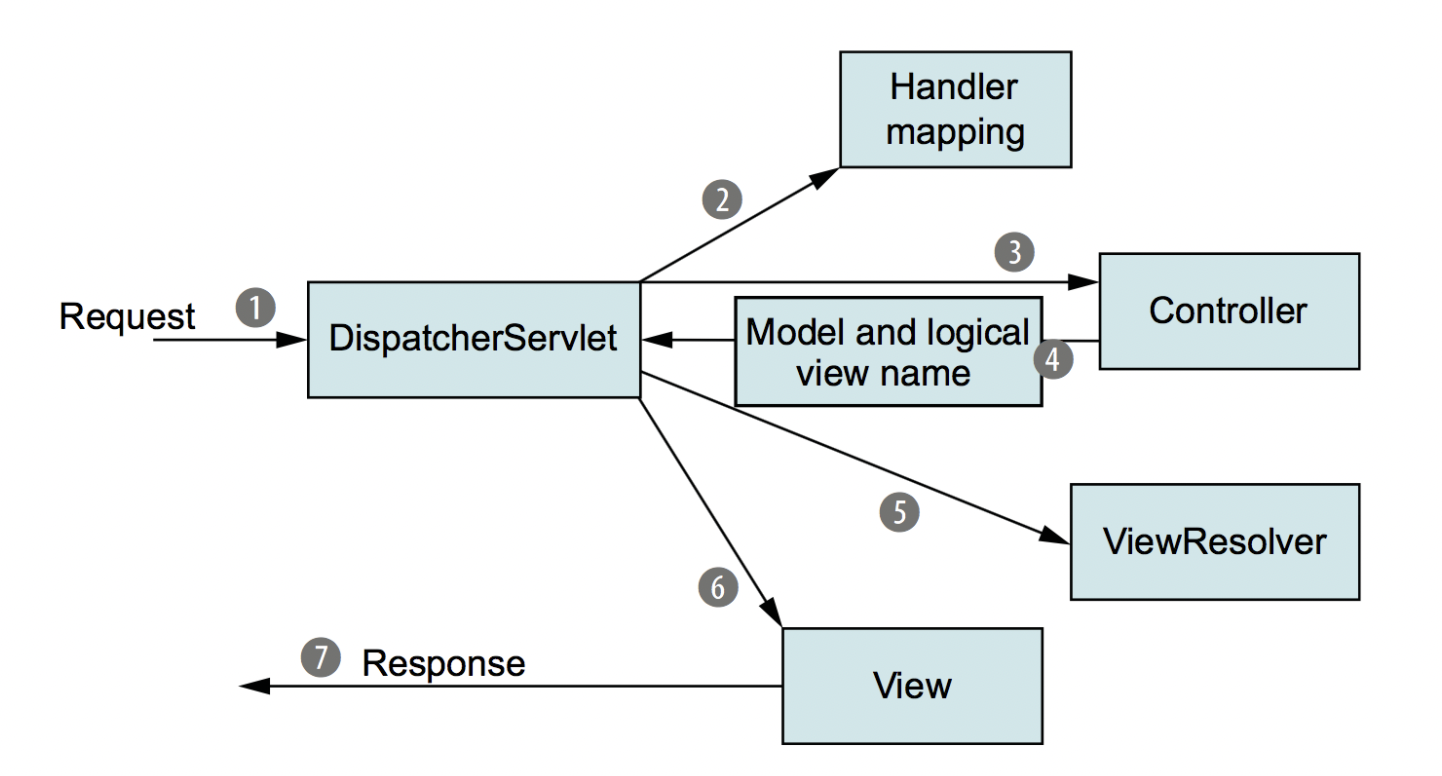
3. 스프링 MVC 동작원리

-
Client → DispatcherServlet
- 가장 앞 단에서 요청을 받아 FrontController 라고도 불림
-
DispatcherServlet → Controller
- API 를 처리해 줄 Controller 를 찾아 요청을 전달
- Handler mapping 에는 API path 와 Controller 함수가 매칭되어 있음
- 함수 이름을 내 마음대로 설정 가능했던 이유!!
- Controller 에서 요청하는 Request 의 정보 ('Model') 전달
@Controller public class ItemSearchController { @GetMapping("/api/search") @ResponseBody public List<ItemDto> getItems(**@RequestParam String query**) { // ... } }
- Controller → DispathcerServlet
- Controller 가 Client 으로 받은 API 요청을 처리
- 'Model' 정보와 'View' 정보를 DispatcherServlet 으로 전달
- DispatcherServlet → Client
- ViewResolver 통해 View 에 Model 을 적용
- View 를 Client 에게 응답으로 전달
