항해 24일차
프로젝트는 끝냈지만 여전히 이해 안되고 라이브코딩이 힘들다.
다시한번 기초를 다지고 완벽히 구조를 이해한뒤에 100%완벽하게는 아니지만
혼자서 코딩을 해보려고 한다.
1. thymeleaf 템플릿엔진 동작 확인

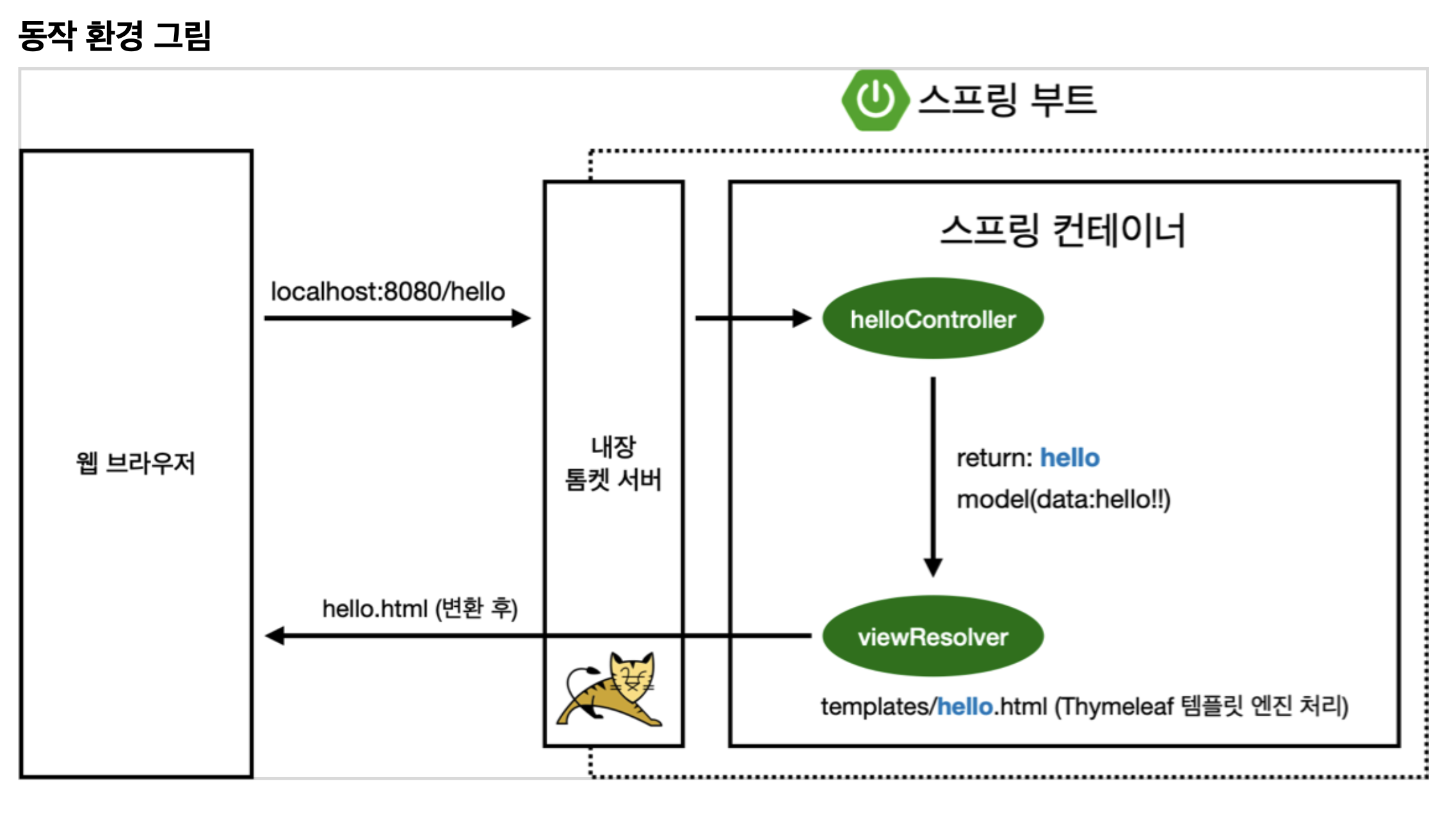
- 컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리한다. 스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/ +{ViewName}+ .html
2. 스프링 웹 개발 기초
-
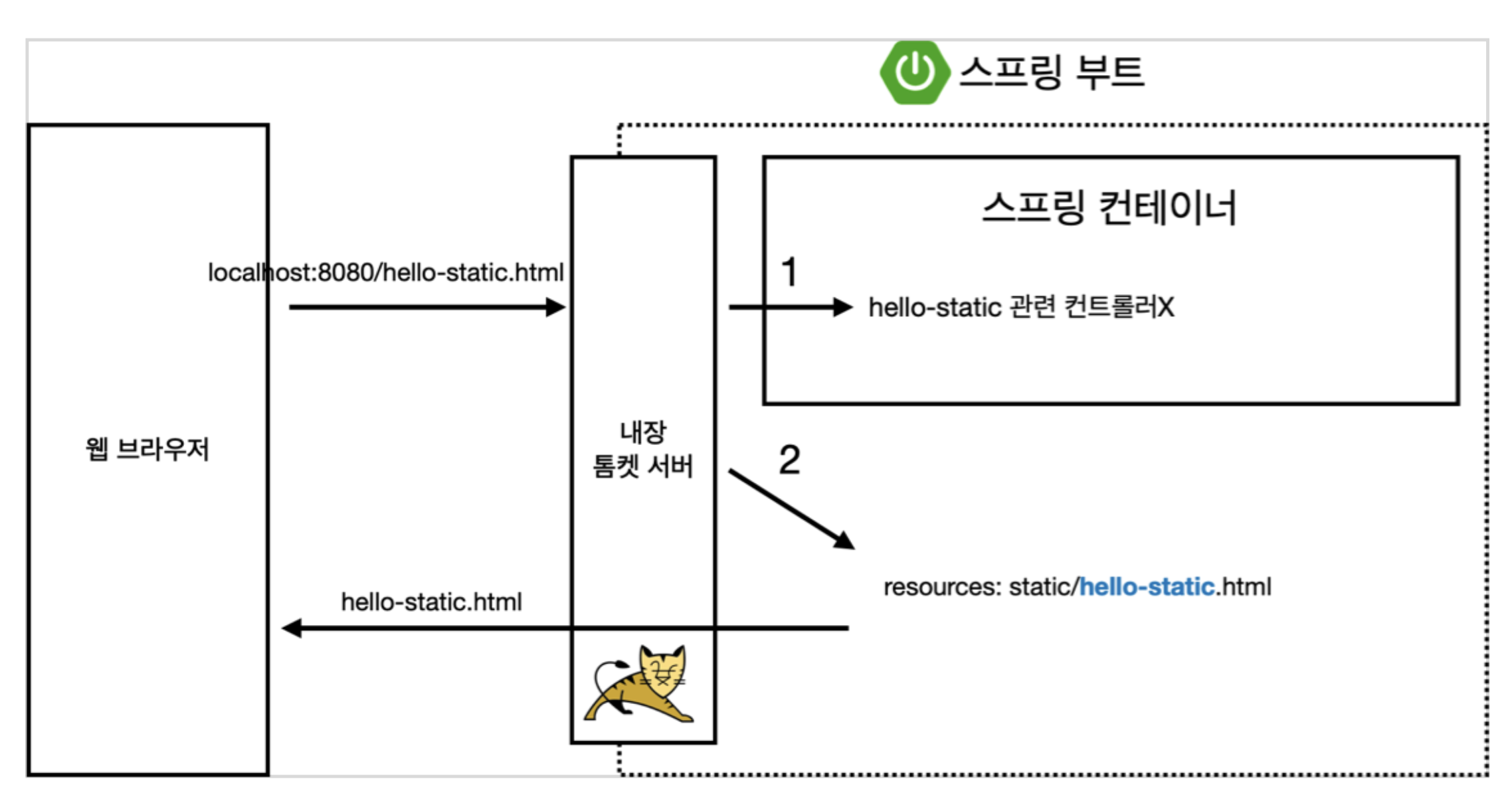
정적 컨텐츠
-
MVC와 템플릿 엔진
-
API
-
정적 컨텐츠 이미지

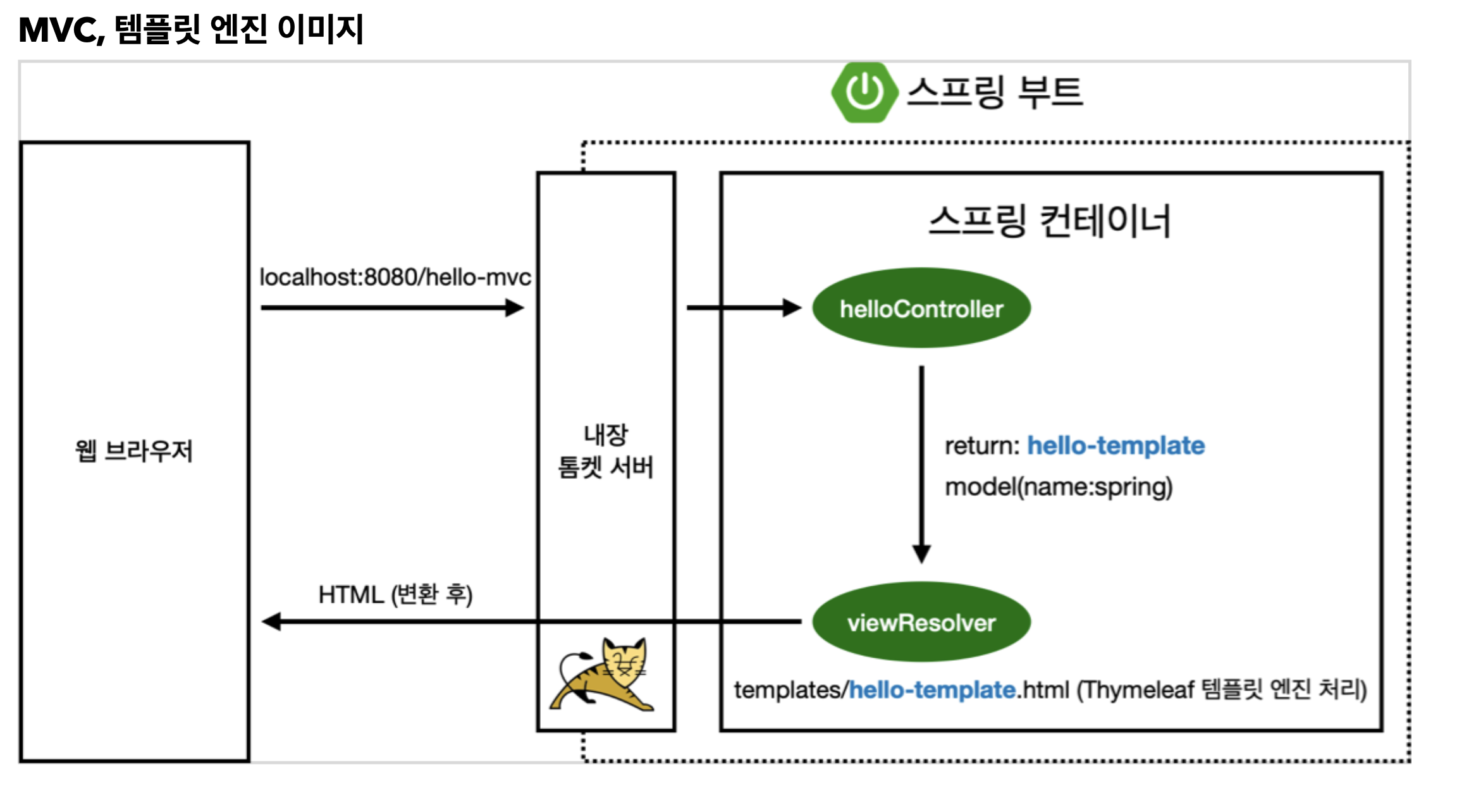
3. MVC와 템플릿 엔진
MVC: Model, View, Controller
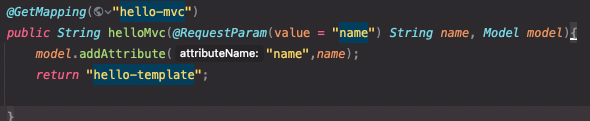
3-1. 템플릿 엔진 방식
-
@RequestParam 외부에서 파라미터를 받을때, Model에서 담고 view에서 랜더링 할때 사용

-
key = "name:" , value = name

3-2. API방식

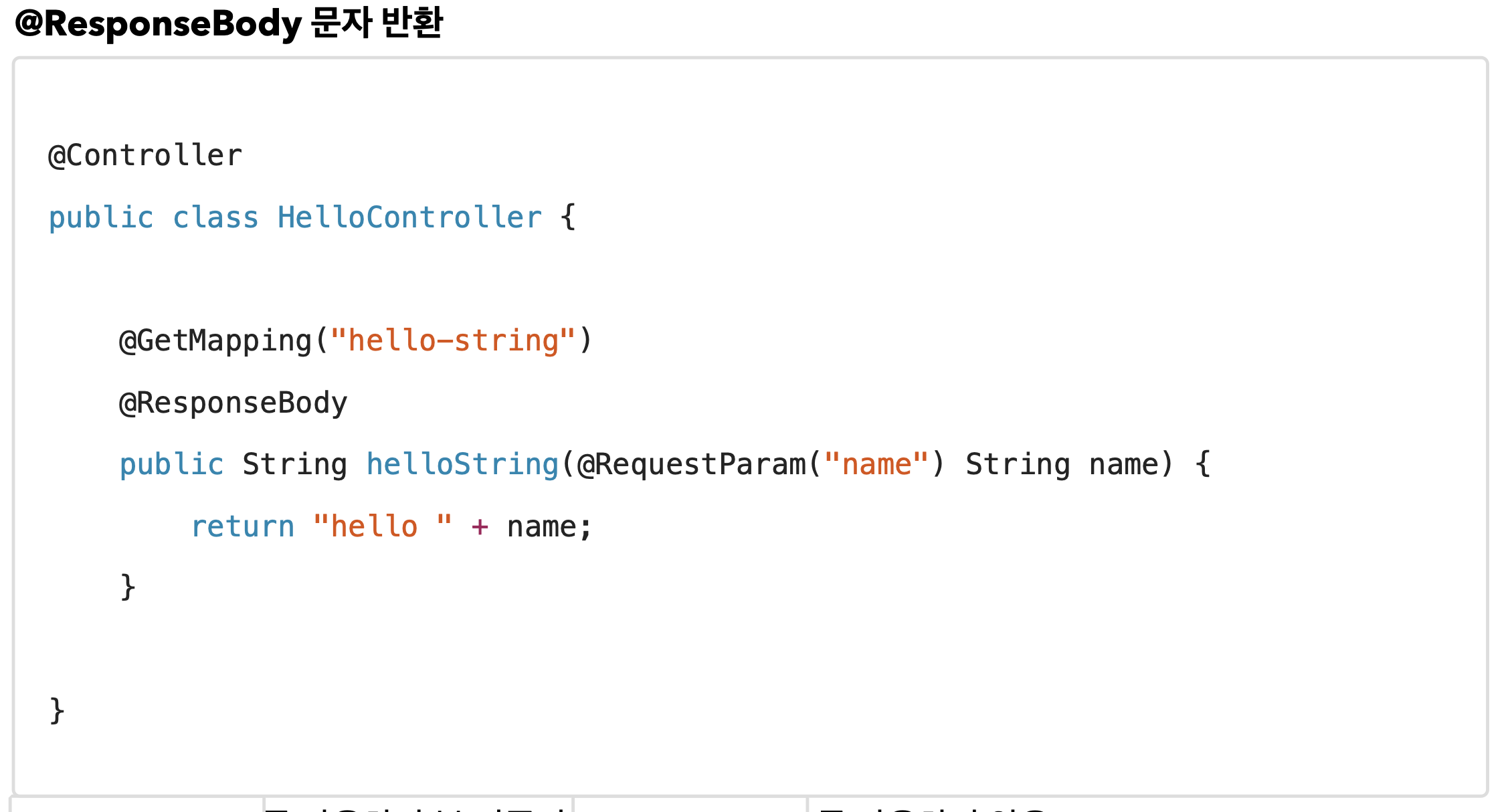
- @ResponseBody 를 사용하면 뷰 리졸버( viewResolver )를 사용하지 않음
- 대신에 HTTP의 BODY에 문자 내용을 직접 반환(HTML BODY TAG를 말하는 것이 아님)

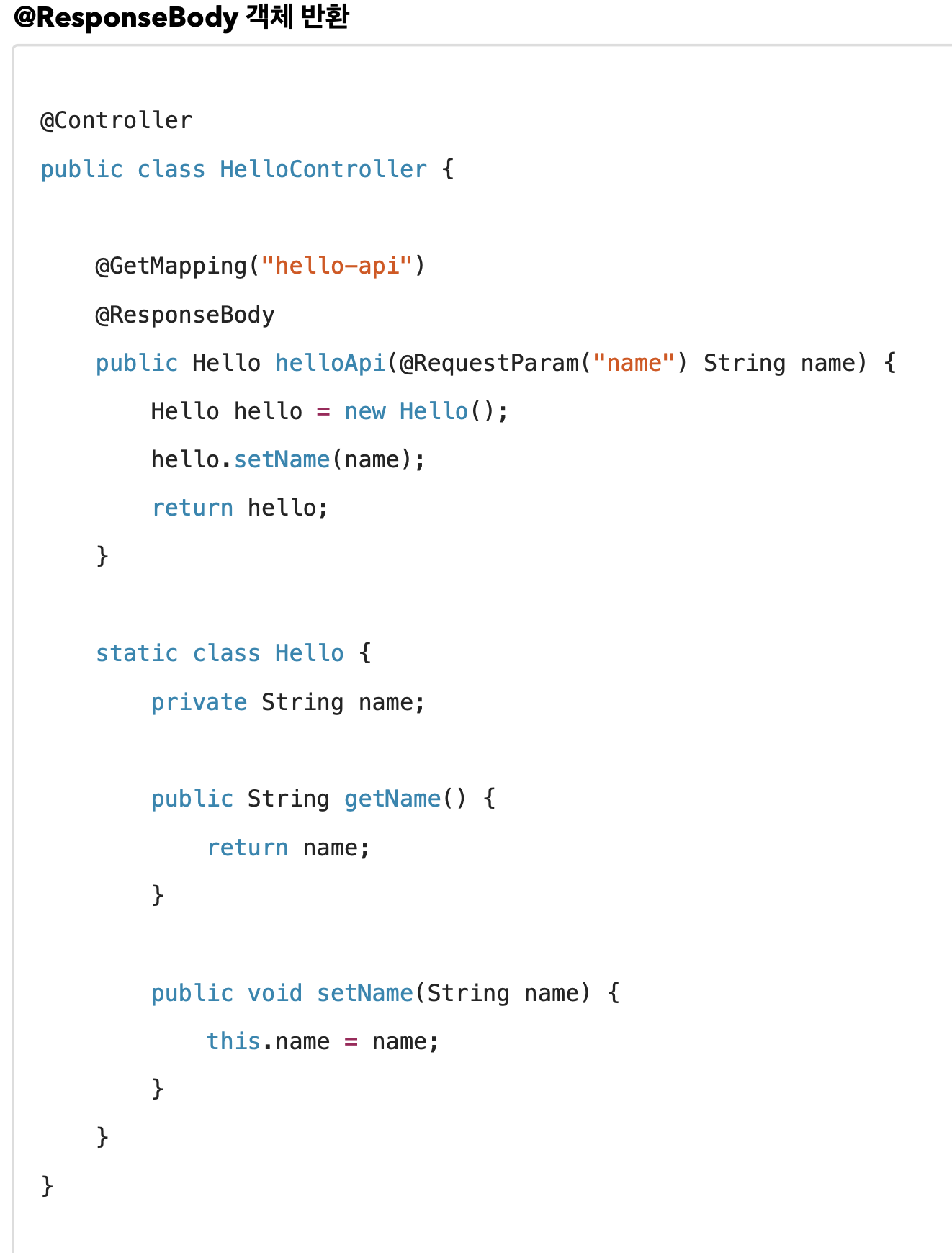
- @ResponseBody 를 사용하고, 객체를 반환하면 객체가 JSON으로 변환됨
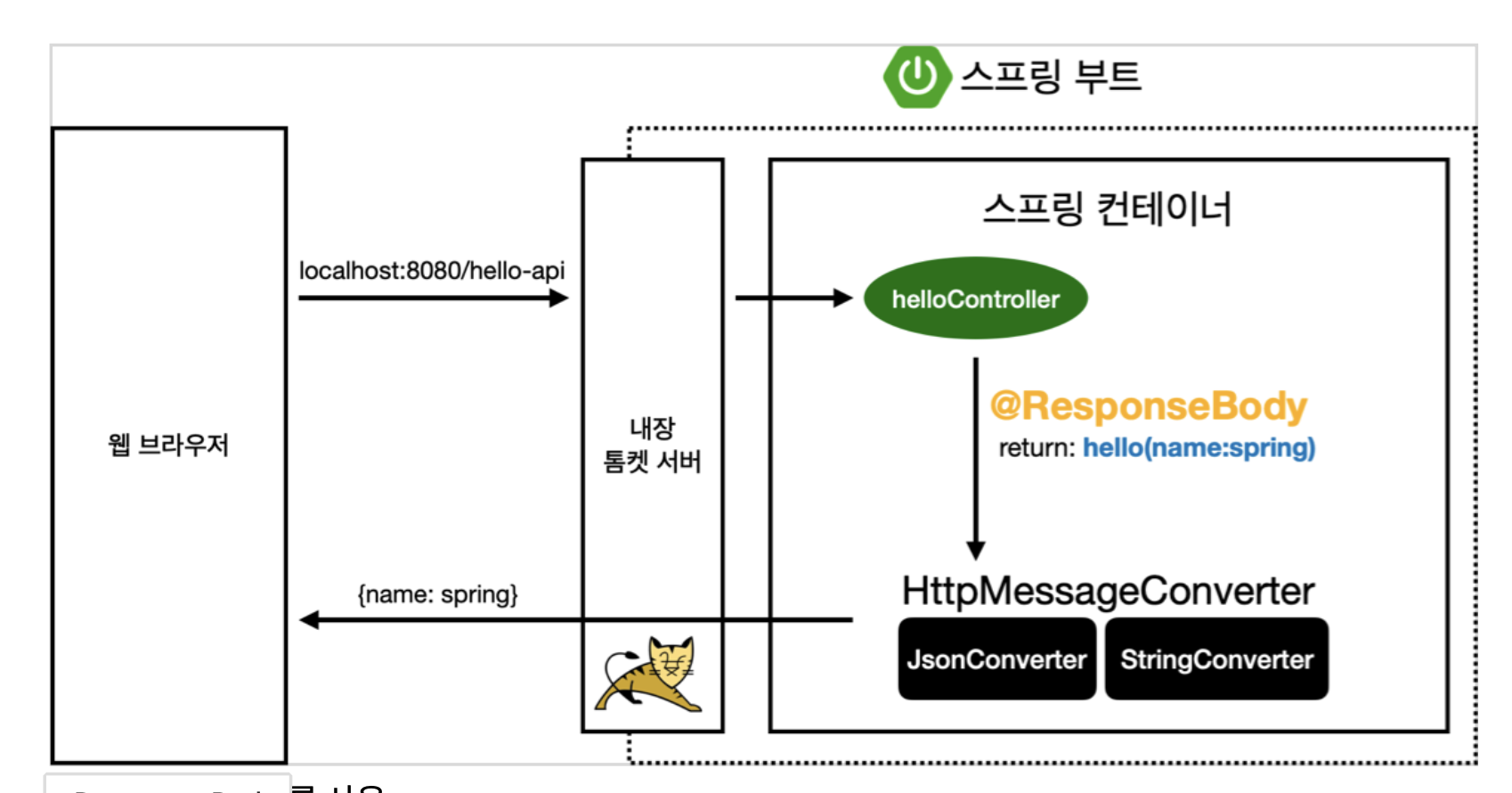
@ResponseBody 사용 원리

- @ResponseBody 를 사용
- HTTP의 BODY에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter 가 동작
- 기본 문자처리: StringHttpMessageConverter
- 기본 객체처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
