- 스크롤뷰: 스크롤뷰를 오토레이아웃에서 다루기 까다롭다. 스크롤뷰에 컨텐츠가 들어오기 전까지 에러가 나곤한다. 그래서 일단 프라이러티를 낮춘 뷰를 넣어놓고 width,height를 조절하면 에러를 없앨 수 있다.
- 타이포그래프: 사용자 접근성을 위하여 다이나믹 타입을 적용해야한다. 예를들어 라벨은 스토리보드에서 automatic adjust font를 하거나 버튼의 경우 코드내에서 adjustsFontForContentSizeCategory를 true로 한다.
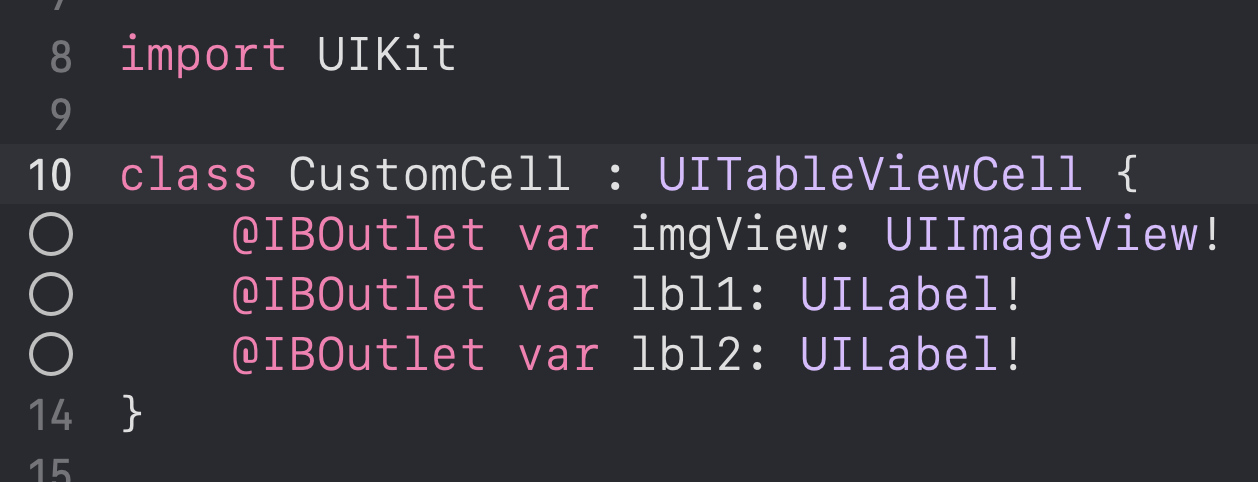
- 테이블뷰: 가이드라인에 셀의 높이지정 등 해야할 것을 적어놨는데, 지금은 적용하지 않아도 자동으로 된다. 테이블뷰에서 이미지 등을 사용하려면 커스텀 셀을 만드는게 낫다. 왜냐하면 predefined된 셀 형식에 의해, 모든 이미지 사이즈가 같지않은 이상, 다소 좋지않은 ui출력을 가져온다. 따라서 다음과 같이 코드로 커스텀셀 클래스를 만들거나,

다음과 같이 스토리보드를 이용해서 커스템 셀 클래스를 만들면 된다.

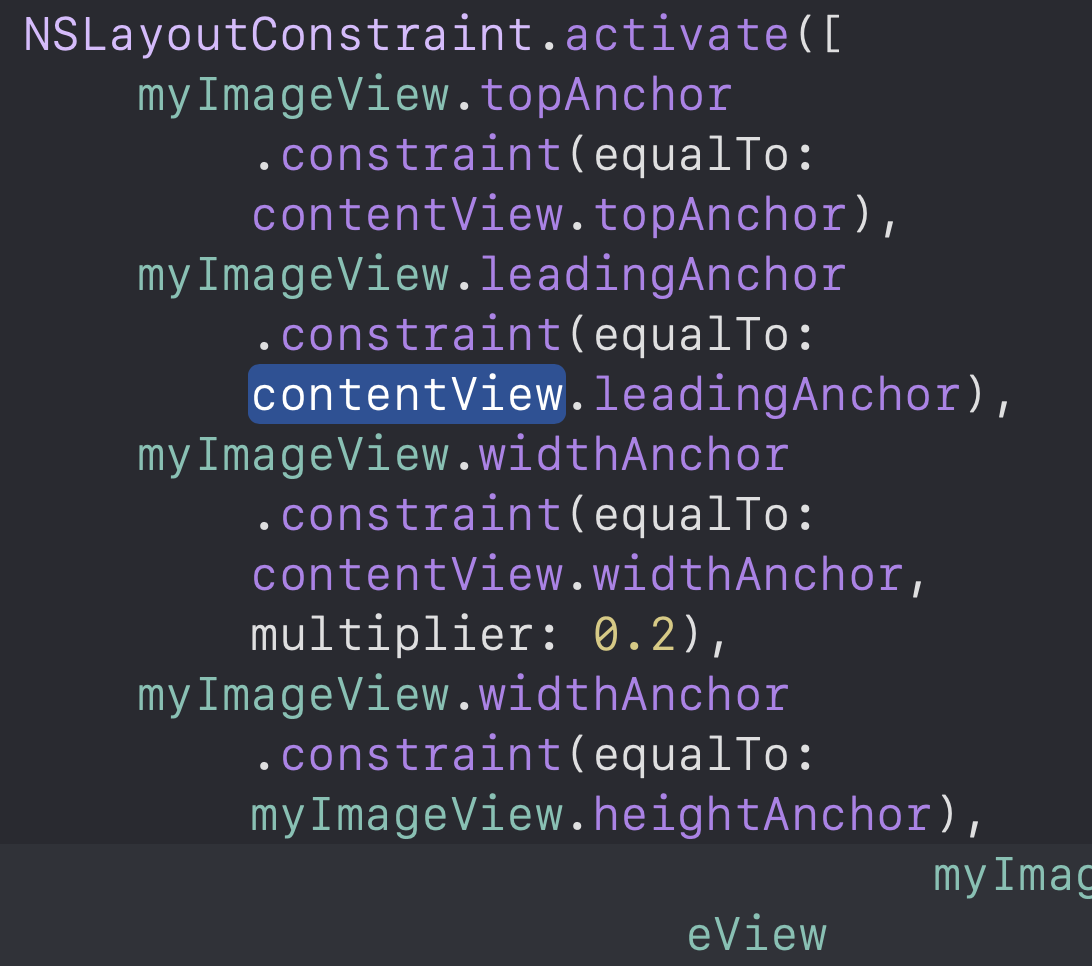
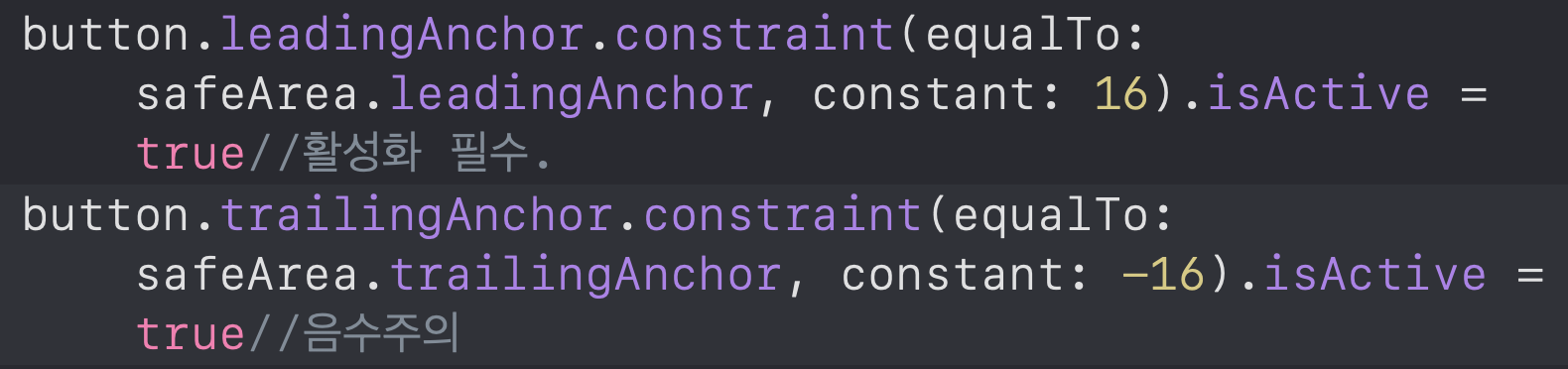
constraint를 만들때, anchor를 이용한 방법도 있다. 
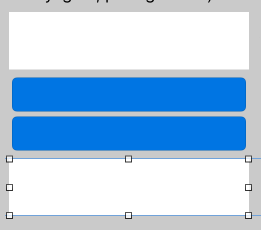
다음은 empty view를 이용해서 빈 공간을 만드는 모습이다. constraint등으로 머리아프지만 이 방법은 유용한것같다.

더 공부해볼것: 스크롤 뷰의 레이아웃 마진
