Node.js
스터디에서 사용하려고 작성한 글입니다. (내용이 별로 없습니다😅)
Node.js
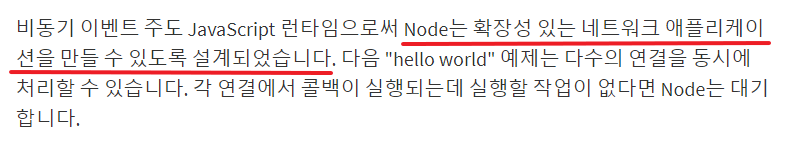
2009년 라이언 달 (Ryan Dahl)이 만든 V8(자바스크립트 엔진)으로 빌드 된 이벤트 기반 자바스크립트 런타임
런타임(runtime): 프로그래밍 언어가 구동되는 환경
JavaScript가 탄생하고, Javascript를 브라우저 밖에서 사용하기 위한 노력이 이어짐.
2008년 V8 엔진이 등장하고 서버사이드 Javascript에 대한 아이디어가 발현되고,
이를 위해서 모듈화 문제를 해결하고 표준화가 필요해짐.

지속적인 노력으로 모듈의 정의와 사용방법에 대한 명세인 CommonJS가 만들어짐.
CommonJS 명세를 구현한 대표적인 프로젝트가 Node.js

Node.js를 어떻게 사용하고 있을까?
node가 제공하는 자바스크립트 런타임 2가지
- REPL (Read, Eval, Print, Loop) /
- 자바스크립트 파일 실행
// REPL
> node
> const a = 1;
=> undefined
> a + 5;
=> 6
// 파일 실행
> node ./index.jsNode Online REPL(https://repl.it/languages/nodejs)
왜 서버사이드 영역일까?

http 모듈로 구현한 서버
const http = require('http');
http.createServer((request, response) => {
response.statusCode = 200;
response.setHeader('Content-Type', 'text/plain');
response.end('Hello World');
})
.listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
express 프레임워크로 구현한 서버
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('Hello World!'));
app.listen(3000, () => console.log('Example app listening on port 3000!'));Next..?

Deno는 Node와 비슷한 문제를 푸는 JavaScript,
그리고 TypeScript를 실행하기 위한 새로운 Command-line Runtime
참고
https://d2.naver.com/helloworld/12864
https://perfectacle.github.io/2017/06/18/what-is-node-js/
https://github.com/denoland/deno
https://blog.ull.im/engineering/2019/04/14/deno-ryan-dahl-2019-04-04.html
