HTML 시작!
HTML 기본적인 사용법
지금부터는 본격적인 HTML의 공부를 하겠습니다.
먼저 가장 중요한 것은 개발 환경 세팅인데요, 많은 가상환경이 존재하지만
우리는 VS코드를 사용해보려고 합니다. VSCODE
위에 VSCODE를 누르시면 사이트로 들어가셔서 다운로드를 하시면 됩니다. 그리고 여러가지 extension이 있는데 제가 사용하는 것은 대표로 3개인데
Beautify : 자신이 작성한 코드의 폰트와 같은 외적 요소를 바꿔주거나 들여쓰기와 같이 실수할 만한 것을 고쳐주는 기능
LIVE SERVER : html로 작성한 것을 자기가 사용하는 기본 웹으로 띄워서 바로 확인 가능하도록 만들어주는 기능
LIVE Sass Compiler : Sass 파일 관리를 할때 필요한 것으로 이것이 있어야 .scss를 .css로 변환 가능
등이 있습니다. 이외에도 사용가능하고 유용한 것들이 많이 있으니 찾아서 다운 받으시면 개발을 환경은 준비가 되었다고 생각하시면 됩니다.
HTML의 작성 방법
물론 하나하나 다 적는 것도 중요하지만 html은 버전업이 되면서 개발자가 사용하기 쉽게 변화하고 있습니다. vscode에서 파일 생성을 한 후에
html를 치면 html:5, html:xml의 선택지가 나올 것인데 최신 버전인 html5를 사용할 것이기에 치시면 골격이 나옵니다. 자세한 골격에 대한 설명은 더 배우면서 알게 될 것이고 지금은 이런게 있다 정도만 알고 넘어가시면 될 것 같습니다. 그렇게 실행한다면 밑의 결과가 나올 것입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>HTML의 요소
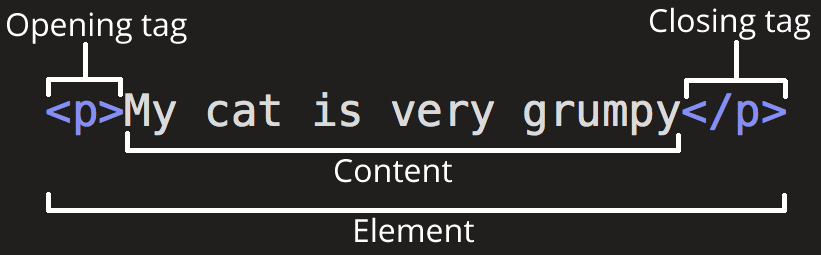
1.여는 태그(Opening tag): 이것은 요소의 이름과(이 경우 p), 열고 닫는 꺽쇠 괄호로 구성됩니다. 요소가 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작합니다.
2. 닫는 태그(Closing tag): 이것은 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같습니다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다. 닫는 태그를 적어주지 않는 것은 흔한 초심자의 오류이며, 이것은 이상한 결과를 낳게됩니다.
3. 내용(Content): 요소의 내용이며, 이 경우 단순한 텍스트이다.
4. 요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
출처: MOZILLA
위의 설명에 대해선 잘 나온 설명이 있기에 가져와봤습니다. 앞으로도 MOZILLA 라는 사이트에서 많은 팁과 뜻을 배울 것이고 여러분도 많이 사용하시게 될 것입니다.
모든 태그가 여는 태그와 닫는 태그로 이루어진 것은 아니지만 대부분 모든 태그가 저런 형식으로 이루어져있다는 것을 아시면 됩니다.
이번 페이지까지는 개발 환경과 골격, 그리고 요소에 대해 알아봤는데요 다음부터는 제대로 된 TAG에 관한 공부를 시작하겠습니다. :)