항해99 4주차 항해일지 회고록 <4>
| 웹개발 종합반 - 4주차
📍 수업 목표
- Flask 프레임워크를 활용해서 API를 만들 수 있다.
- '화성에 땅사기' API를 만들고 클라이언트에 연결한다.
- '스파르타피디아' API를 만들고 클라이언트와 연결한다.
*) 사전 학습 - flask 이용하여 로컬 개발환경 구축하기

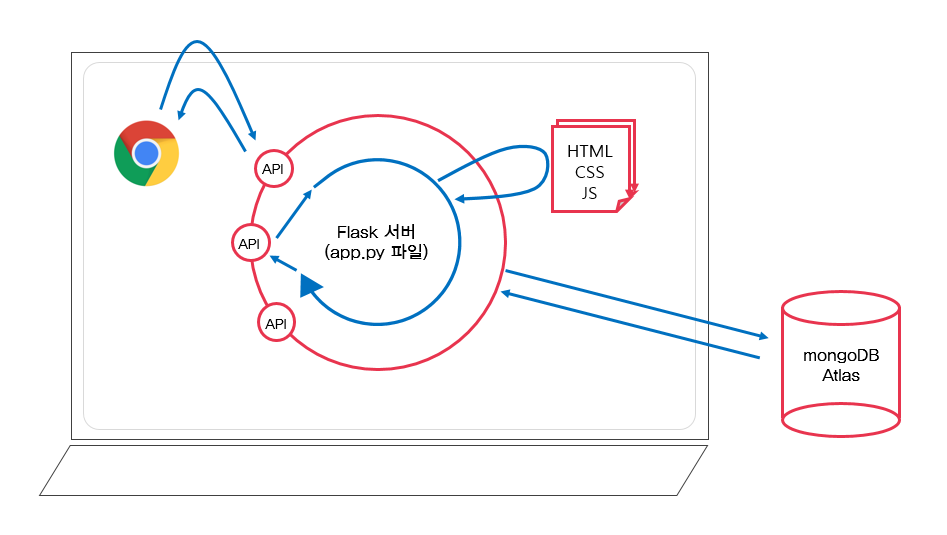
🔍 flask란?
- micro web framework로 간단한 웹 사이트, 혹은 간단한 API서버를 만드는데 특화되어있는 python web framework임!
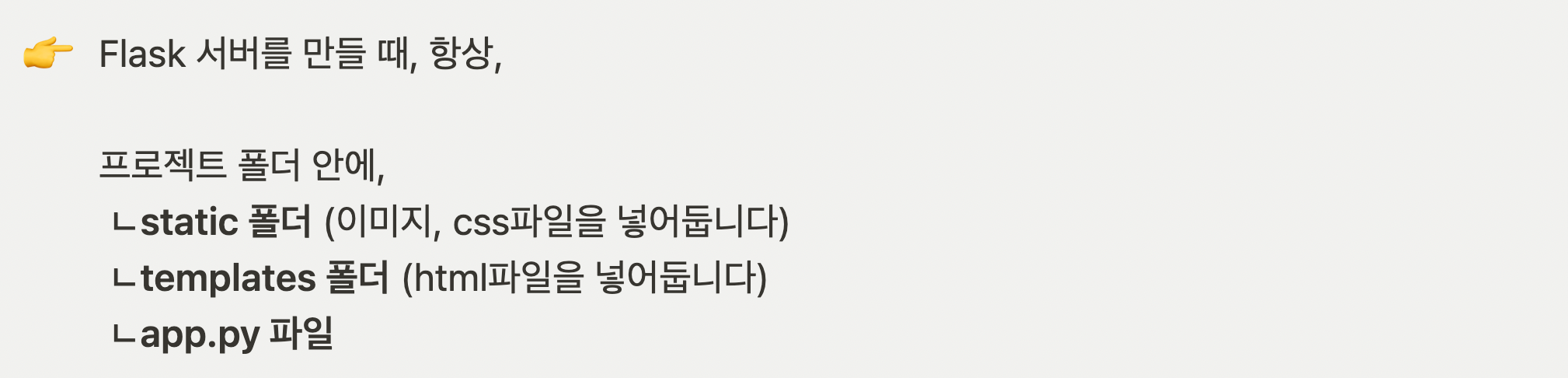
- Flask 서버를 만들때에는 아래와 같은 폴더 구조로 만들어야함

#Flask 서버를 만들기 위한 뼈대코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
// 해당 부분을 수정해서 URL을 나눌수 있음
// url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안됨!
def home():
return render_template('index.html')
//* render_template함수를 이용해서 Index.html이라는 파일 불러오기 가능
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True) // localhost:5000으로 접속 가능✏️ 2주차 학습 내용 remind < GET , POST 요청에서 클라이언트의 데이터를 받는 법 >
(1) GET 요청 API 코드
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
// parameter key가 정해져있따면 위와같은 형태 (key : title_give)로 받아올 수 있다
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})(2) GET 요청확인 Ajex 코드
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})(3) POST 요청 API 코드
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})(4) POST 요청 Ajex 코드
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})(2) 화성에 땅사기 API 만들기
- flask 서버를 이용하여 화성에 땅사기 API를 만들고 클라이언트와 연결하기
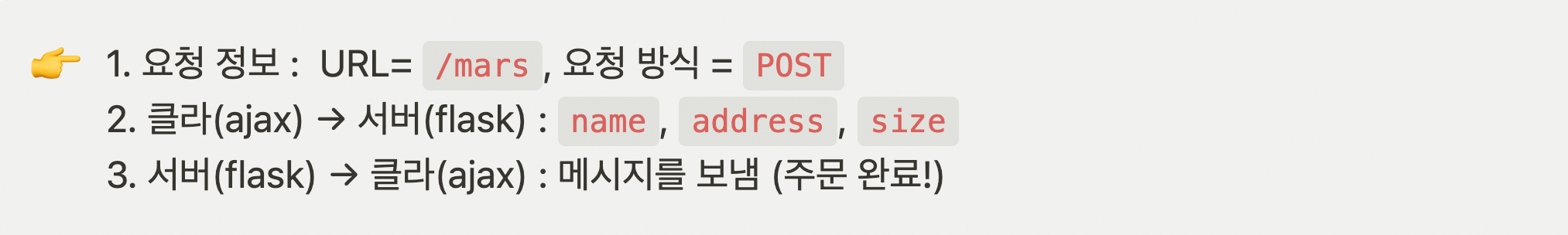
🌀 POST - 주문 저장
| 1 | API 만들기

| 2 | 서버 만들기
- name, address, size 정보를 받아서 저장하기
@app.route("/mars", methods=["POST"])
def mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
// 응답으로 받은 *_give를 *_receive에 저장하기
doc = {
'name': name_receive,
'address': address_receive,
'size': size_receive
}
// 받은 데이터를 리스트에 넣어 저장하기
db.orders.insert_one(doc)
// db에 'doc'리스트를 저장하기
return jsonify({'msg': '주문 완료!'})
// return 메세지 전달하기| 3 | 클라이언트 만들기
- name, address, size 정보를 서버에 보내기
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
// ID가 name, address, size인 input 요소의 값을 변수에 저장
// .val()은 선택한 양식의 값을 가져올 때 사용함
$.ajax({
type: 'POST',
url: '/mars',
data: { name_give:name, address_give:address, size_give:size },
// 보낼 데이터의 변수와 변수의 값
success: function (response) {
alert(response['msg'])
window.location.reload()
//새로고침할때마다 불러오기
}
});
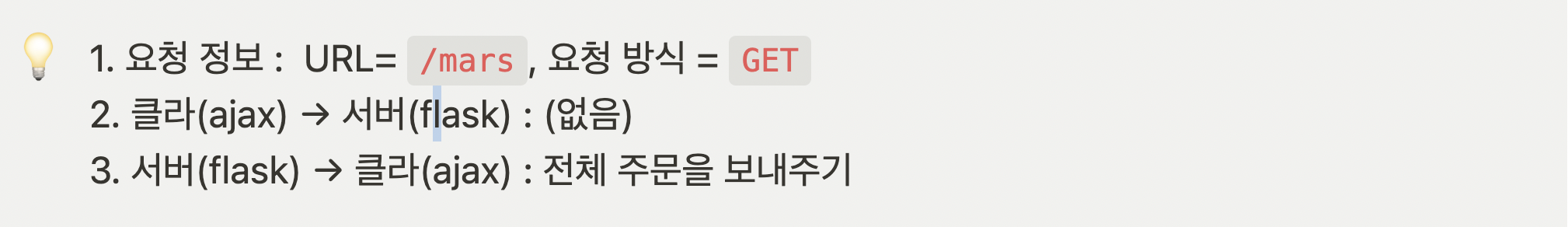
}🌀 GET - 주문 보여주기
| 1 | API 만들기

| 2 | 서버 만들기
@app.route("/mars", methods=["GET"])
def mars_get():
orders_list = list(db.orders.find({},{'_id':False}))
// order db에 저장된 값을 id값을 제외하고 가져와서 내려준다
return jsonify({'orders':orders_list})
// 클라이언트에 전달| 3 | 클라이언트 만들기
function show_order() {
$('#order-box').empty()
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
let rows = response['orders']
// 반복문으로 출력하기위해 변수 rows에 response값을 담음
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
// 전달받은 값을 html 형식으로 temp_html에 저장
$('#order-box').append(temp_html)
// id = order-box에 전달받은 데이터를 추가함
}
}
});
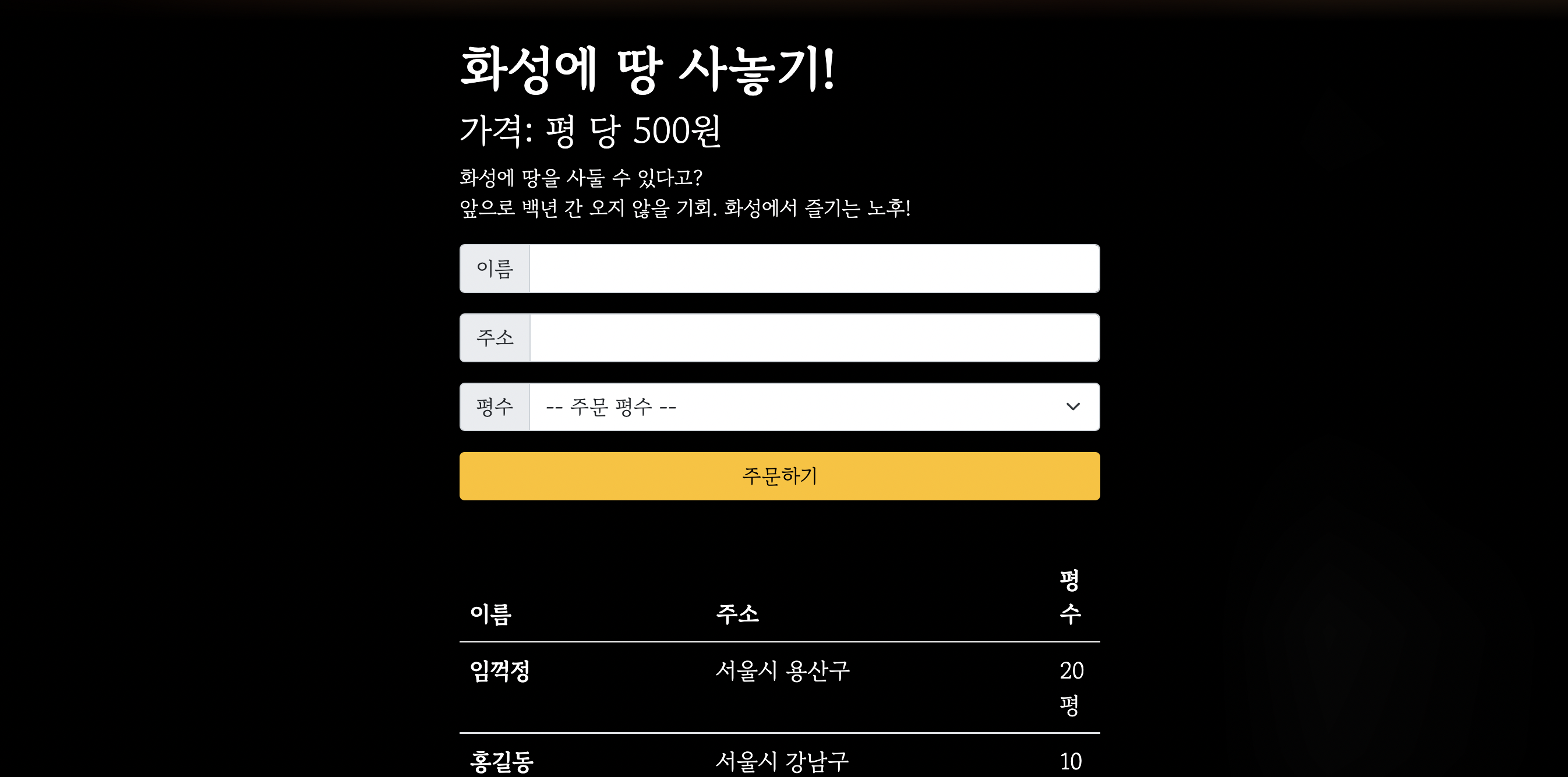
}| 4 | 완성

화성을 자유로이 갈수 있을 때 까지 살수있으련지는 모르겠지만 어디던 내 땅이 있으면 좋겠긴 하네 ,,
(3) 스파르타피디아 API를 만들고 연결하기
- 주차가 뒤로 갈수록 한 주차에 하는 내용이 많아진다 1주차였으면 이미 포스팅이 끝났어야하지만 ,, continue,,
- 이번엔 네이버영화 사이트를 크롤링하여 스파르타 피디아를 구성하고, 클라이언트에서 원하는 영화를 기록 할 수있게 하는 기능을 구현할 예정
*) 사전 준비 - flask, pymongo, dnspython, bs4, requests, certifi 설치
🔍 meta 태그란 ?
- 메타 태그는 <head,/head> 부분에 들어가는, 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들
ex ) 구글 검색 시 표시 될 설명문, 사이트 제목 등 - 스파르타피디아는 그 중 og:image / og:title / og:description 을 크롤링 할 예정
#select_one을 이용해 meta tag 가져오기
og_image = soup.select_one('meta[property="og:image"]')
og_title = soup.select_one('meta[property="og:title"]')
og_description = soup.select_one('meta[property="og:description"]')
# 가져온 Meta tag 중 content만 가져와서 저장하기
image = og_image['content']
title = og_title['content']
description = og_description['content']
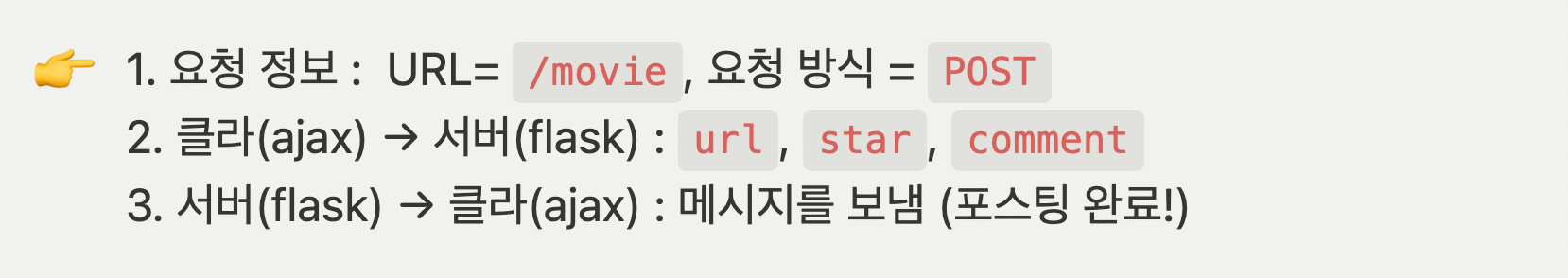
🌀 POST - 포스팅하기
| 1 | API 만들기

| 2 | 서버 만들기
- Url, star, comment 정보를 받아서 저장
@app.route("/movie", methods=["POST"])
def movie_post():
url_receive = request.form['url_give']
star_receive = request.form['star_give']
comment_receive = request.form['comment_give']
// url,star,comment를 클라이언트로 받아서 변수로 저장
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
//전달받은 Url에서 필요한 정보들을 파싱함
og_image = soup.select_one('meta[property="og:image"]')
og_title = soup.select_one('meta[property="og:title"]')
og_description = soup.select_one('meta[property="og:description"]')
// meta tag들을 select_one을 이용해 가져오기
image = og_image['content']
title = og_title['content']
description = og_description['content']
// 그 중 content 속성만 저장
doc = {
'image':image,
'title':title,
'desc':description,
'star':star_receive,
'comment':comment_receive
}
// image, title, desc는 전달받은 Url에서 크롤링하여 원하는 값들을 가져와서 저장
// star, comment는 클라이언트가 웹페이지에서 입력한 정보들을 저장
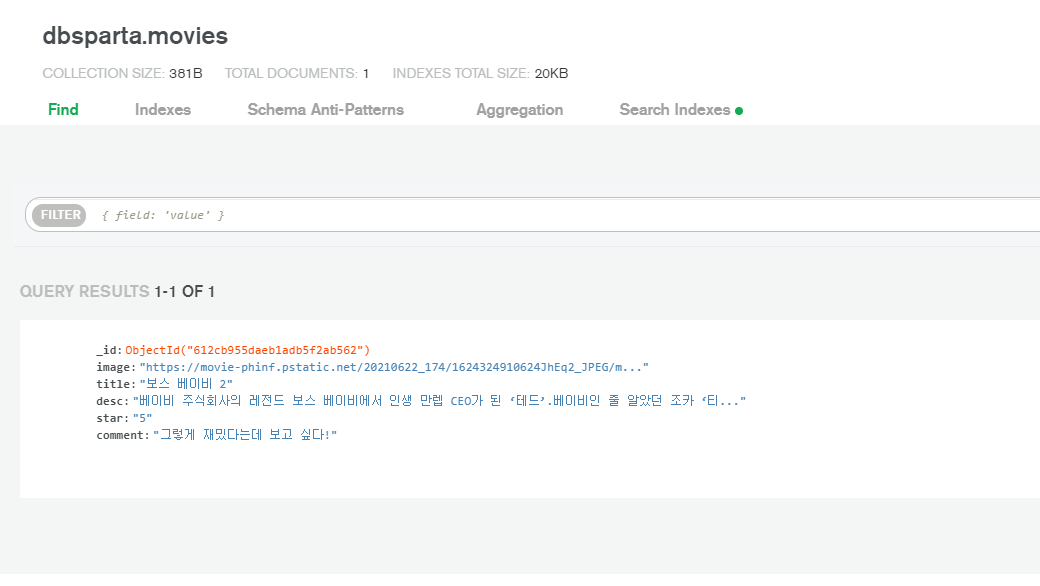
db.movies.insert_one(doc)
// 전달받은 정보를 db에 저장
return jsonify({'msg':'POST 연결 완료!'})| 3 | 클라이언트 만들기
function posting() {
let url = $('#url').val()
let star = $('#star').val()
let comment = $('#comment').val()
// url,star,comment의 값들을 받아서 저장
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
//url, star, comment 데이터를 정해진 api맞게 전달함
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}| 4 | 확인하기

🌀 GET - 보여주기
| 1 | API 만들기

| 2 | 서버 만들기
- 주문정보를 담아서 내려주기만 하면 됨
@app.route("/movie", methods=["GET"])
def movie_get():
movie_list = list(db.movies.find({},{'_id':False}))
return jsonify({'movies':movie_list})| 3 | 클라이언트 만들기
function listing() {
$('#cards-box').empty()
$.ajax({
type: 'GET',
url: '/movie',
data: {},
success: function (response) {
let rows = response['movies']
for(let i = 0; i < rows.length; i++) {
let image = rows[i]['image']
let title = rows[i]['title']
let desc = rows[i]['desc']
let star = rows[i]['star']
let comment = rows[i]['comment']
let star_image = '⭐'.repeat(star)
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
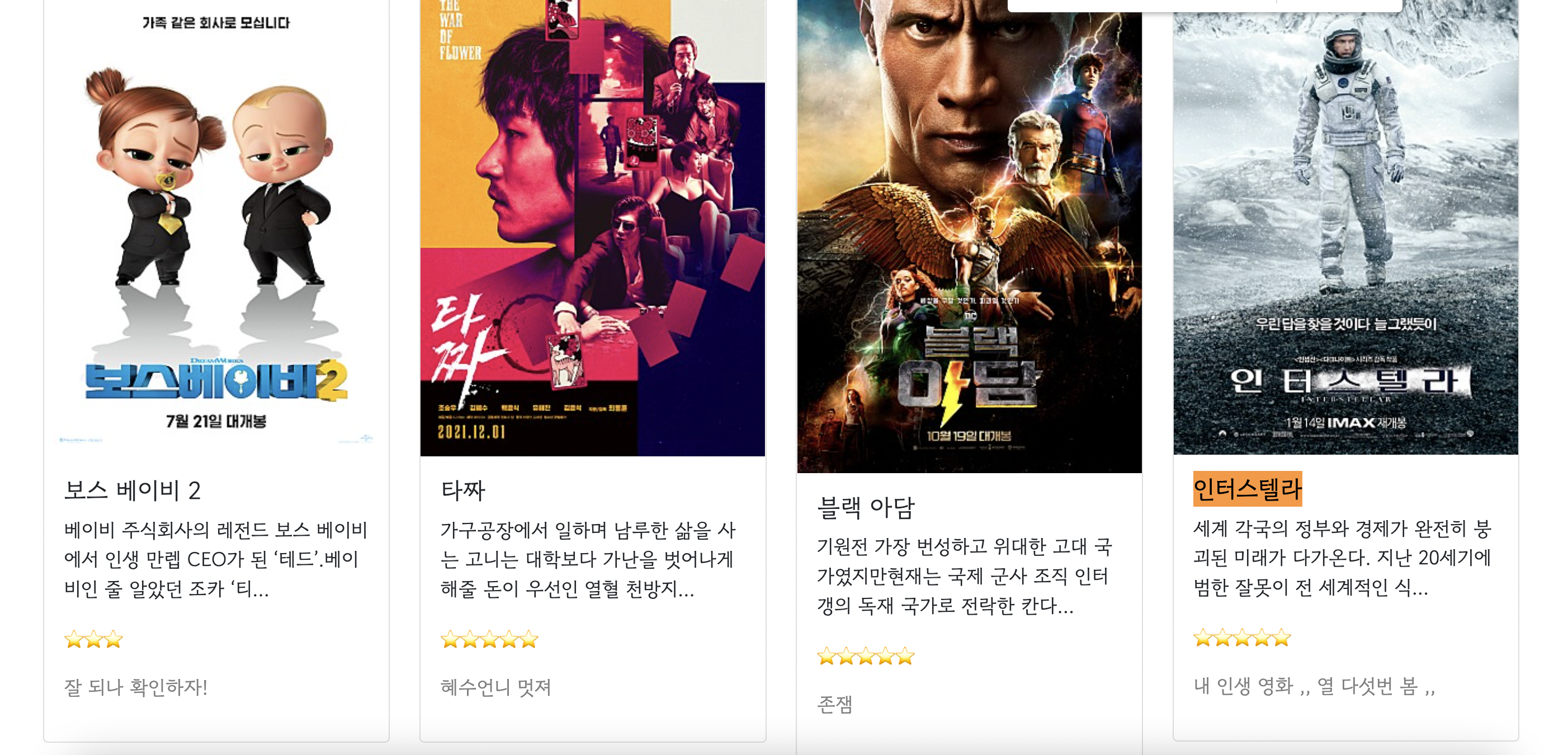
}| 4 | 결과 확인

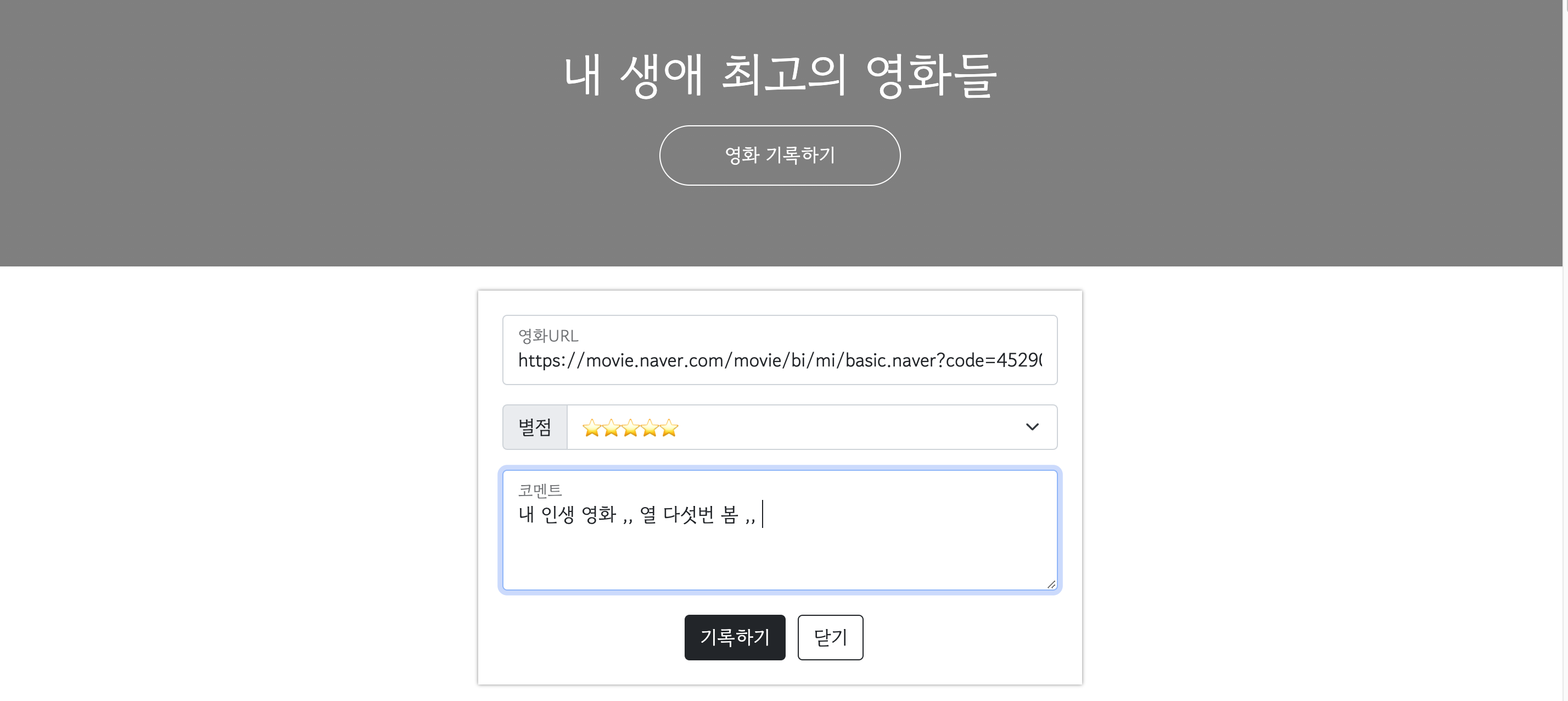
스파르타피디아 > 영화 기록하기 > 내 인생 영화 인터스텔라의 영화 Url을 넣는다

meta 태그들을 크롤링하여 영화 이미지, 제목, 소개 등이 스크래핑 된것을 확인할 수 있음
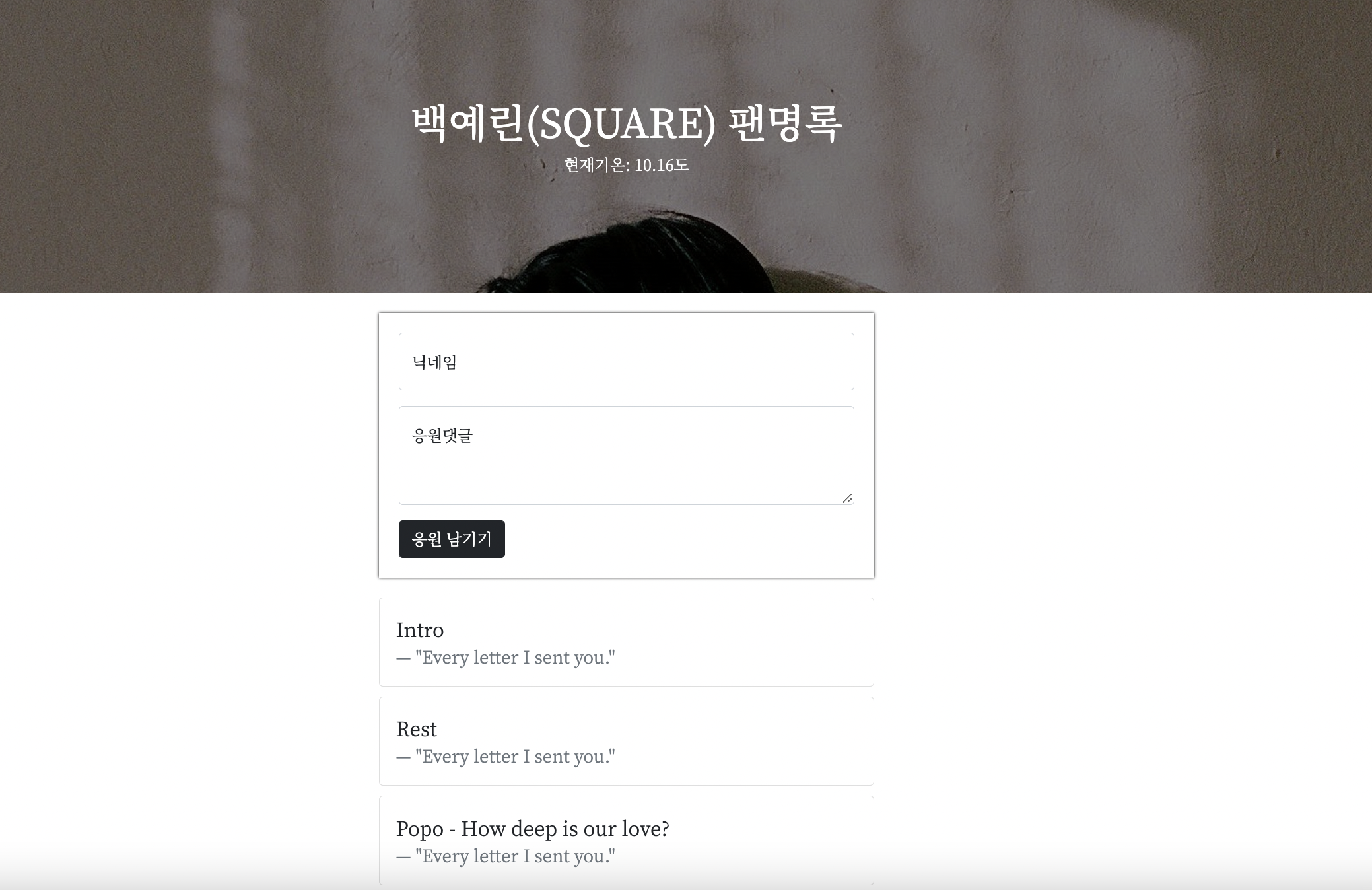
4주차 과제 - 팬명록에 POST/GET을 이용하여 기능 추가하기
- 응원 남기기(POST): 정보 입력 후 '응원 남기기' 버튼클릭 시 주문목록에 추가
- 응원 보기(GET): 페이지 로딩 후 하단 응원 목록이 자동으로 보이기
✏️ 결과 코드
#서버 코드
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
import certifi
ca = certifi.where();
client = MongoClient('mongodb+srv://test:sparta@cluster0.qk1cs8d.mongodb.net/Cluster0?retryWrites=true&w=majority', tlsCAFile=ca)
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/homework", methods=["POST"])
def homework_post():
id_receive = request.form['id_give']
comment_receive = request.form['comment_give']
doc = {'id':id_receive,'comment':comment_receive}
#print(doc)
db.fancomment.insert_one(doc)
return jsonify({'msg':'POST 연결 완료!'})
@app.route("/homework", methods=["GET"])
def homework_get():
fanletter_list = list(db.fancomment.find({},{'_id':False}))
return jsonify({'fancomment':fanletter_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
# 클라이언트 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="Yerin Baek Fanpage"/>
<meta property="og:description" content="Leave your message"/>
<meta property="og:image" content="https://t1.daumcdn.net/cfile/tistory/992AB7435C8F7C662D?original"/>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title> Yerin Baek Fanpage </title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://t1.daumcdn.net/cfile/tistory/992AB7435C8F7C662D?original');
background-position: center 30%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function(){
set_temp()
show_comment()
});
function set_temp(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
$('#temp').text(response['temp'])
}
})
}
function save_comment(){
let id =$('#name').val()
let comment =$('#comment').val()
$.ajax({
type: 'POST',
url: '/homework',
data: {id_give:id, comment_give:comment},
success: function (response) {
alert(response['msg'])
console.log(response)
window.location.reload()
}
})
}
function show_comment(){
$('#comment-list').empty()
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response['fancomment']
for (let i=0; i < rows.length; i++){
let id = rows[i]['id']
let comment = rows[i]['comment']
let temp_html = `<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">"${id}"</footer>
</blockquote>
</div>`
$('#comment-list').append(temp_html)
}
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1> 백예린(SQUARE) 팬명록</h1>
<p>현재기온: <span id="temp">36</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">응원 남기기</button>
</div>
<div class="mycards" id="comment-list">
<!-- <div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Yerin Baek playlist - Every letter I sent you</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Yerin Baek playlist - Every letter I sent you</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Yerin Baek playlist - Every letter I sent you</p>
<footer class="blockquote-footer">호빵맨</footer>
</blockquote>
</div>
</div>-->
</div>
</body>
</html>💾 결과 화면