
저번 게시글에서 ec2 linux 인스턴스에서 젠킨스를 설치하는 것까지 해보았다. 이번에는 깃허브 웹훅과 젠킨스를 연결해볼 것이다. 추후 CI/CD 구현을 할 때 필요하다. 흐름도는 다음과 같다
1. 코드 변경사항을 레포지토리에 커밋하면 깃허브 웹훅이 젠킨스에 신호를 보낸다.
2. 신호를 받은 젠킨스는 파이프라인 빌드를 시작한다.
젠킨스를 설치하지 않았다면 이전 게시글을 보고오면 된다.
https://velog.io/@l0o0lv/SpringBoot-AWS-EC2로-서버-배포하기
깃허브 설정
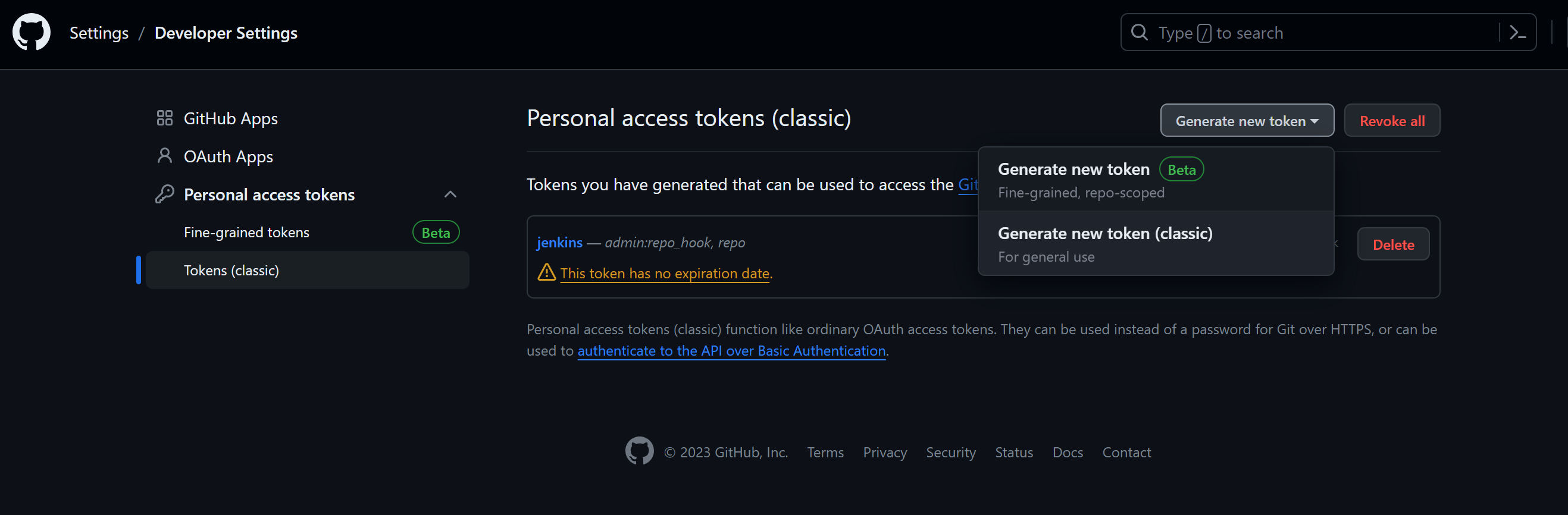
Settings -> Developer settings -> Personal access tokens -> Token (Classic) 페이지에 들어가 Generate new Token (Classic)을 선택해준다.

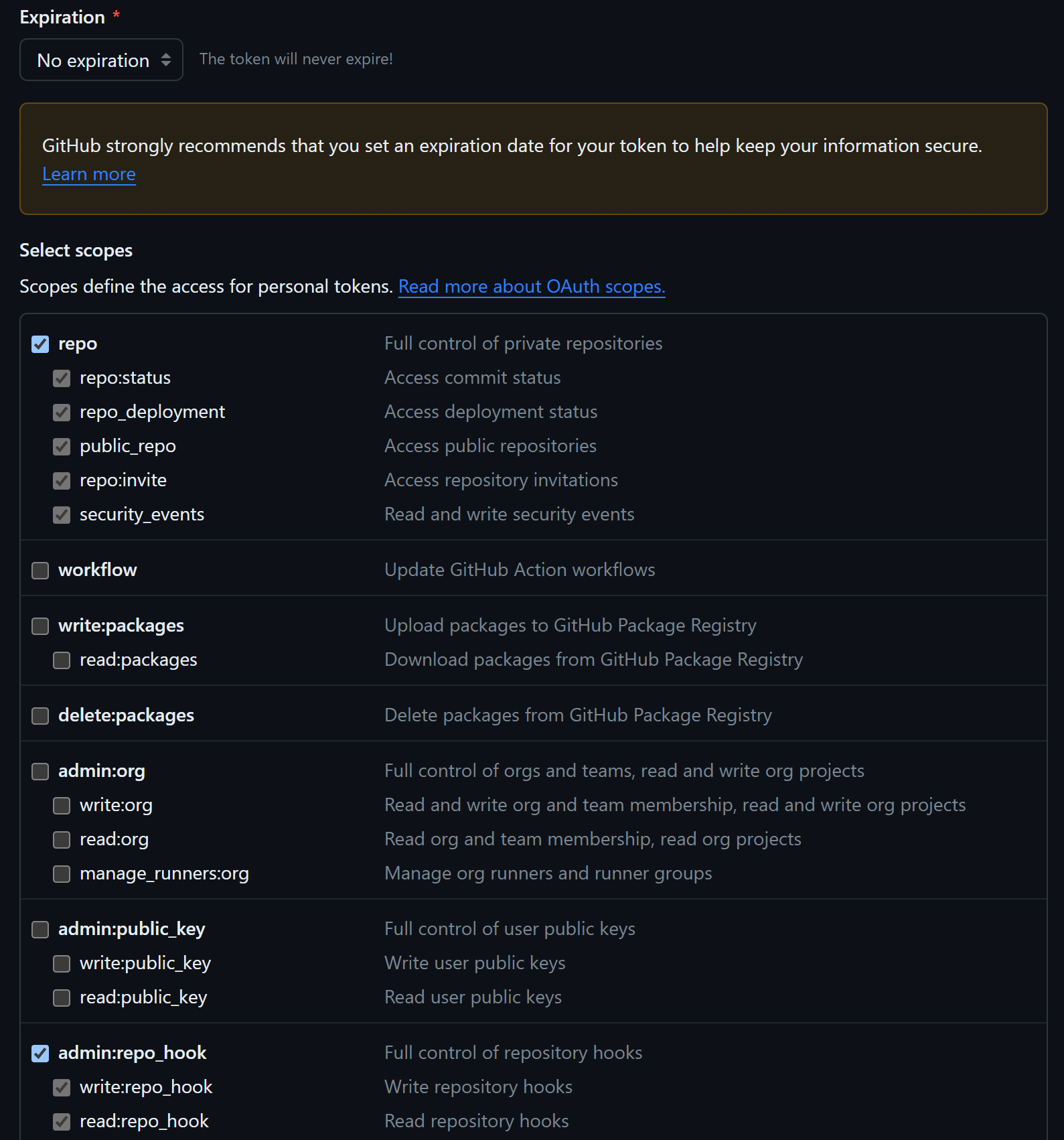
토큰의 만료기간을 No expiration으로 설정해준다. 이 설정은 자유롭게 해도 된다.
토큰으로 접근할 수 있는 권한을 설정해준다.
repo와 admin:repo_hook을 선택하면 된다.

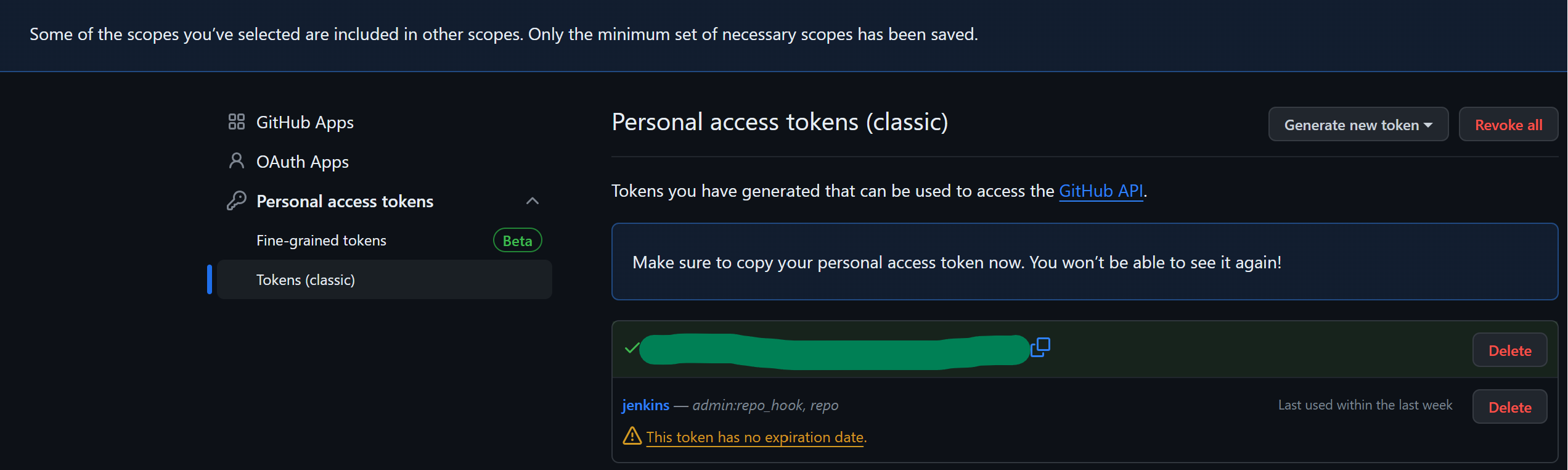
만들었다면 페이지가 바뀌고 토큰값이 하나 나올 것이다. 이 토큰은 페이지를 이동하면 다시 볼 수 있으니 기록할 수 있는 곳에 붙여넣기 해준다.

깃허브 레포지토리 설정
이제 레포지토리에 웹훅 설정을 해주어야 한다.
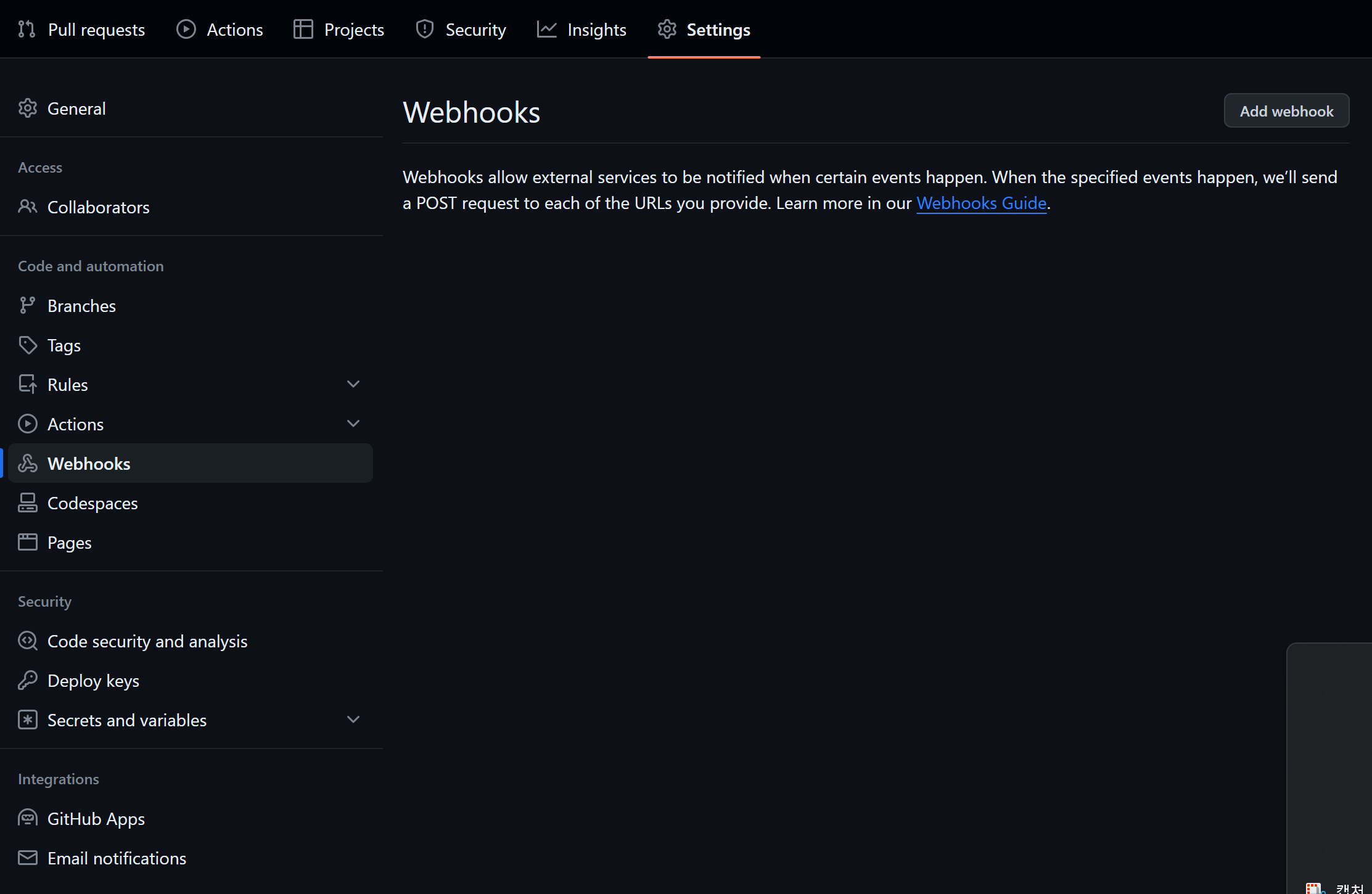
설정을 할 레포지토리로 가서 Settings -> Webhooks로 이동한다.

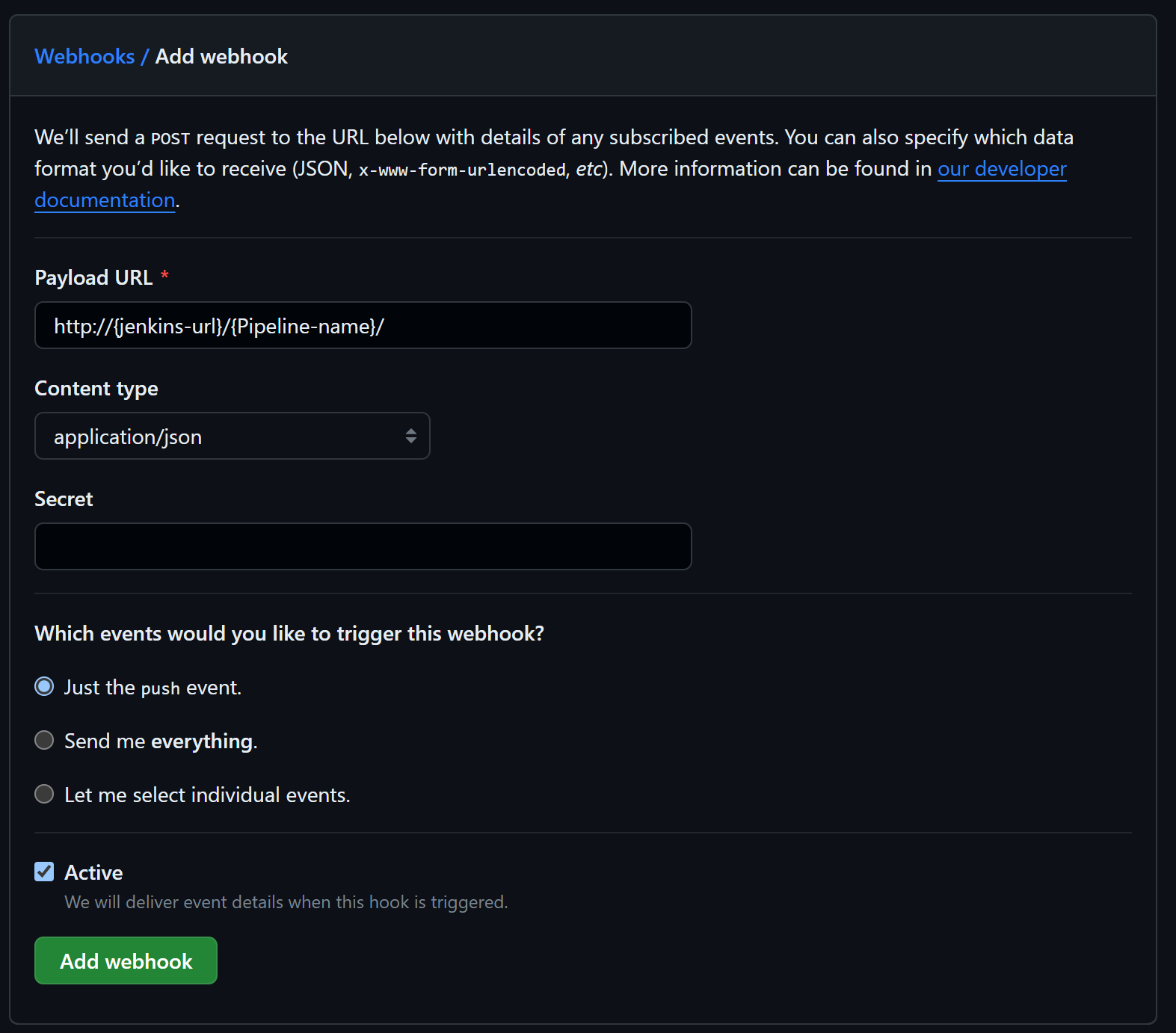
Add webhook을 누르고 설정을 해주자.
Payload URL 설정을 해줘야 한다.
{jenkins-url} : 젠킨스가 설치되어 있는 aws ec2 인스턴스의 퍼블릭 IPv4 DNS 주소
{Pipeline-name} : 젠킨스의 파이프라인 이름. 끝에 꼭 /를 붙여줘야 한다.
설정을 하면 커밋을 할 시 이 주소로 신호를 보낸다.
Content type : application/json으로 해준다.

젠킨스 설정
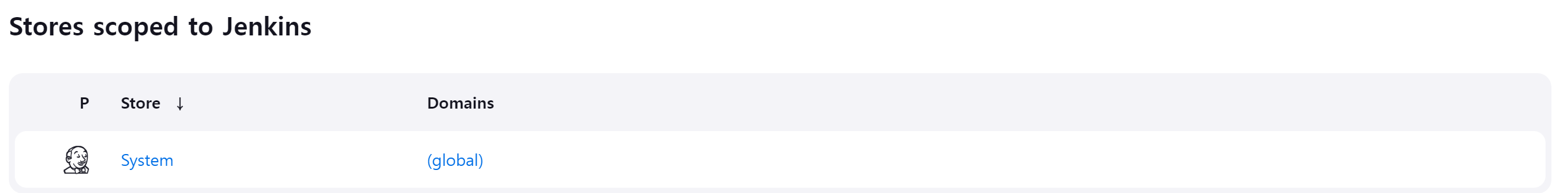
이제 젠킨스 서버로 가보자. 젠킨스 페이지에 접속해 Jenkins 관리 - Credential로 가준다. (global)을 눌러 Credential 추가 페이지로 가 Add Credential을 눌러준다.

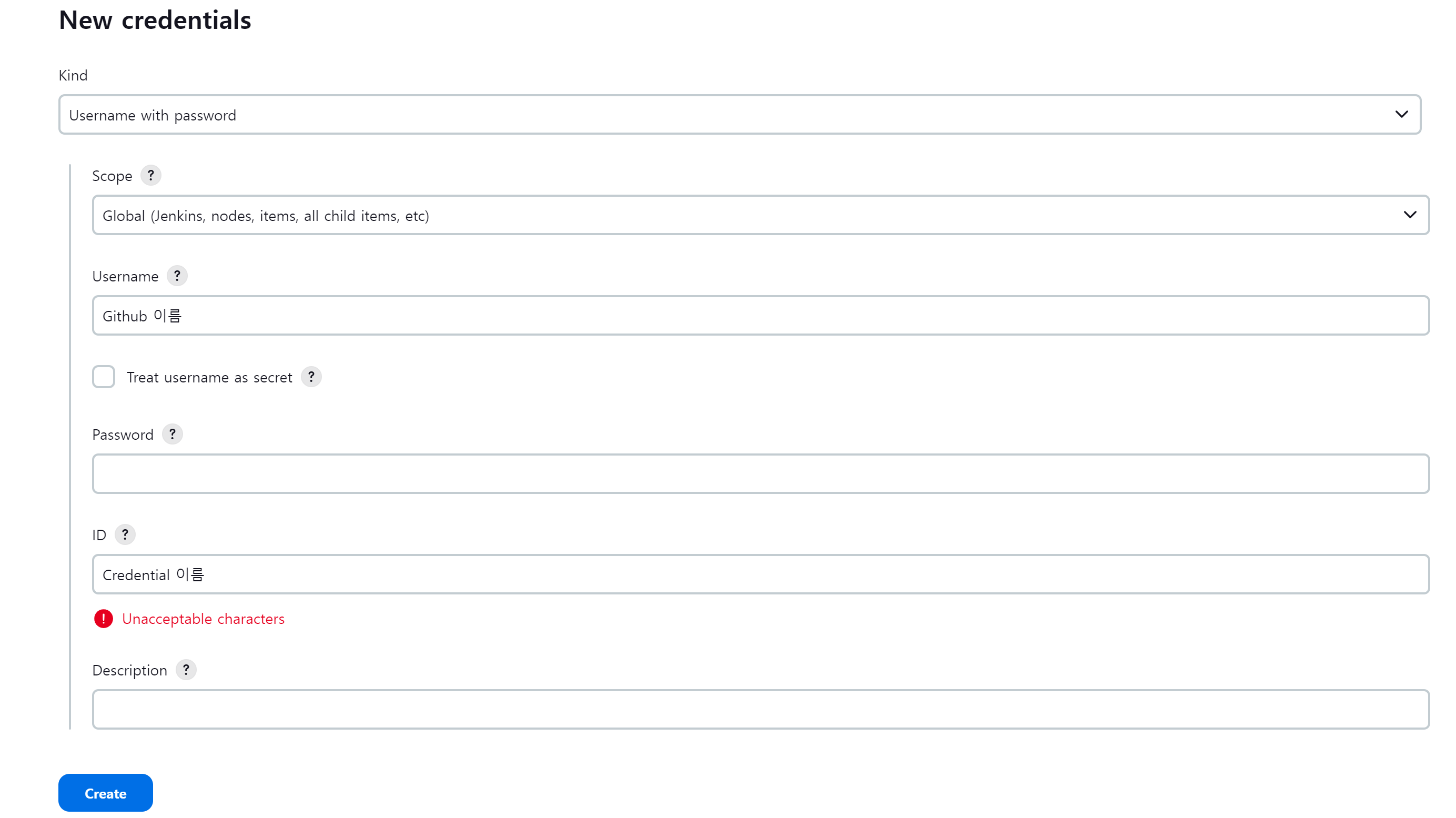
Username : 깃허브 사용자의 이름.
Password : 아까 복사했던 깃허브 토큰 값.
ID : 생성할 Credential의 이름
모두 작성하고 Create를 눌러준다.

젠킨스 파이프라인 설정
파이프라인을 생성해보자.
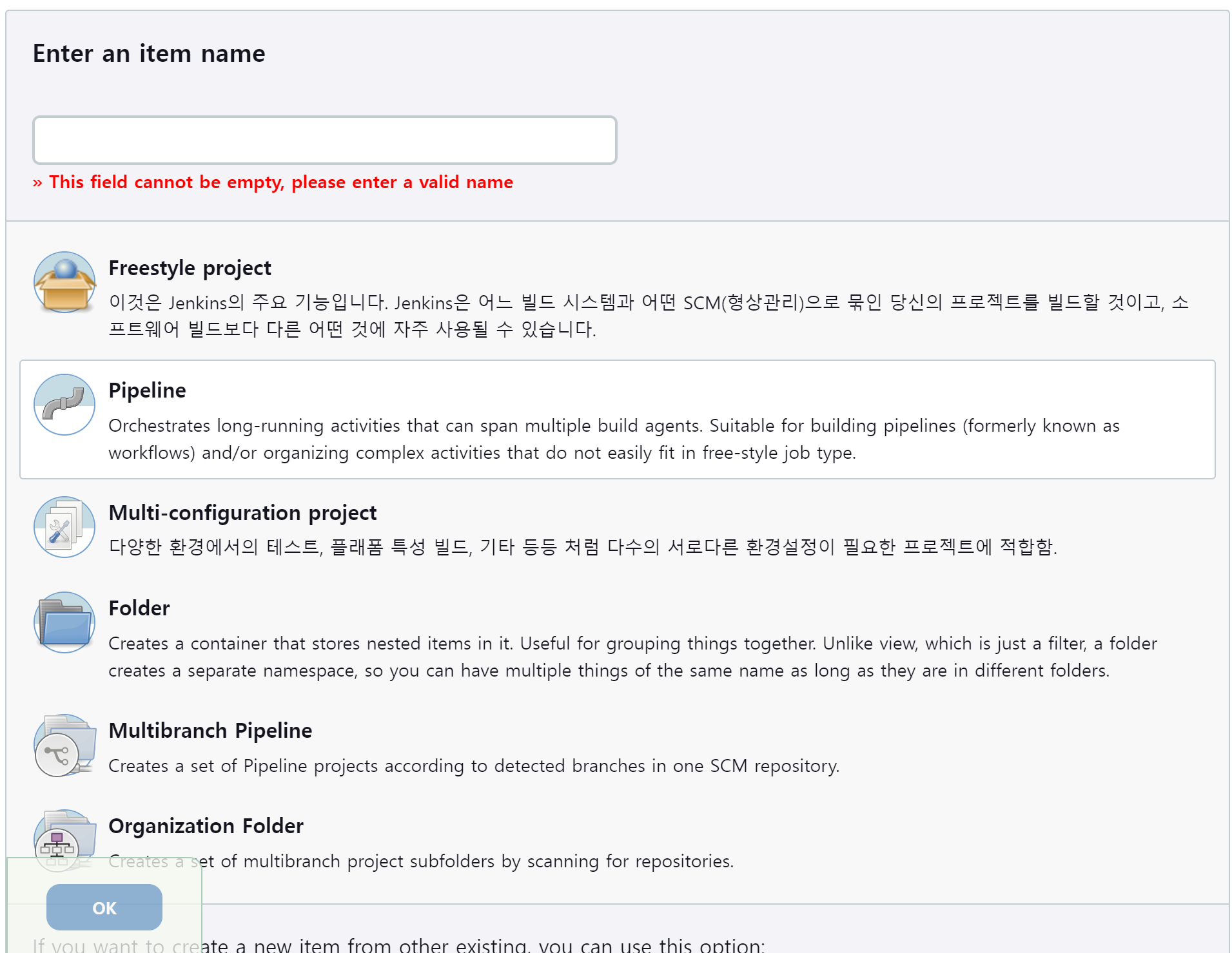
메인페이지의 New item을 눌러준다. 이름은 아까 깃허브 웹훅 설정을 했던 url의 파이프라인 이름으로 해준다.

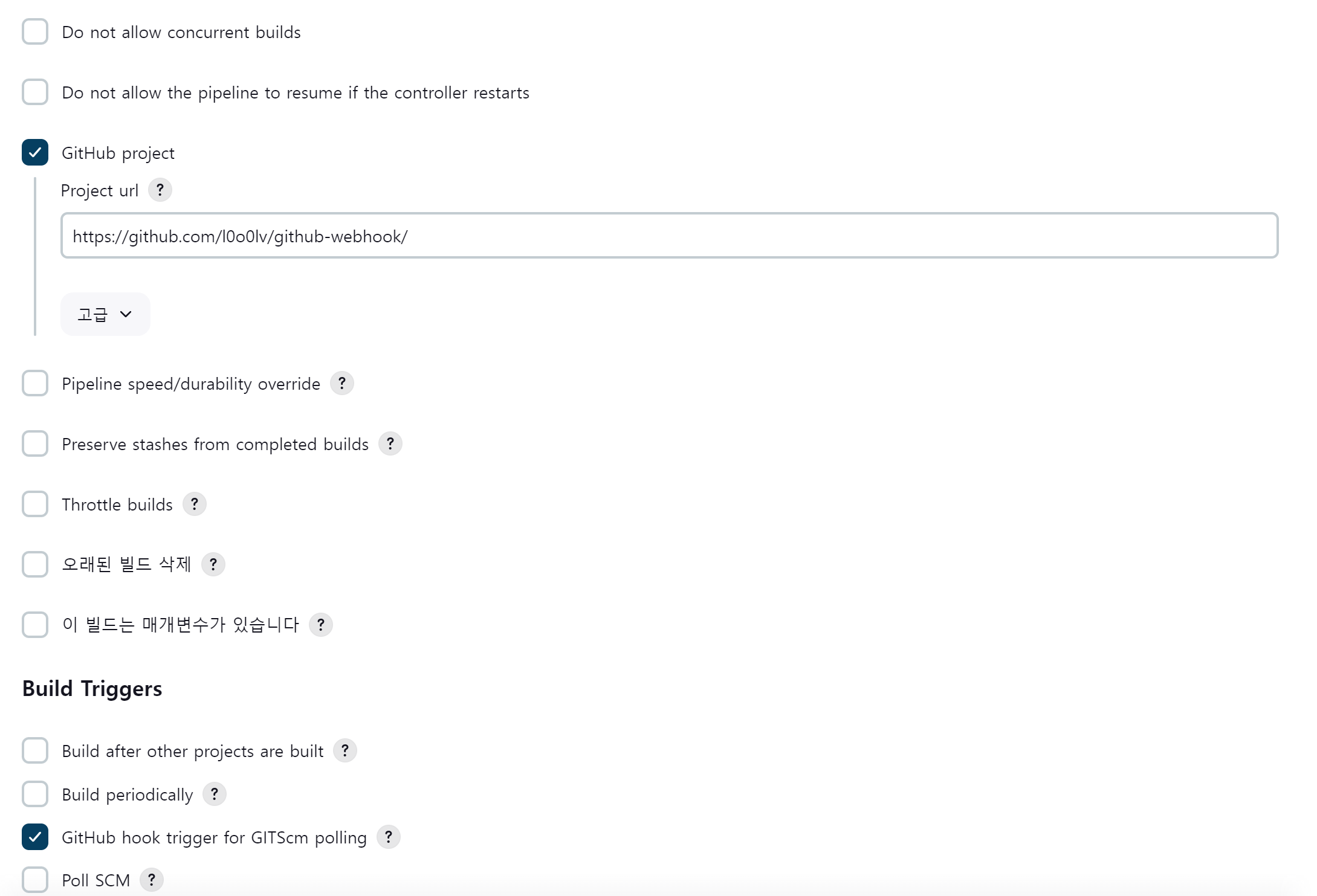
- GitHub project
- GitHub hook trigger for GITScm polling
생성한 파이프라인의 Configure로 가서 이 두가지를 체크해준다. 그리고 Github Project의 Project Url에는 웹훅설정을 했던 레포지토리 주소를 입력해준다.

Pipeline Script에는 다음과 같이 입력해준다.
pipeline {
agent any
stages {
stage('Checkout') {
steps {
git branch: 'main',
credentialsId: '{생성한 Credential ID}',
url: 'https://github.com/{github-name}/{github-repository-name}.git'
}
}
}
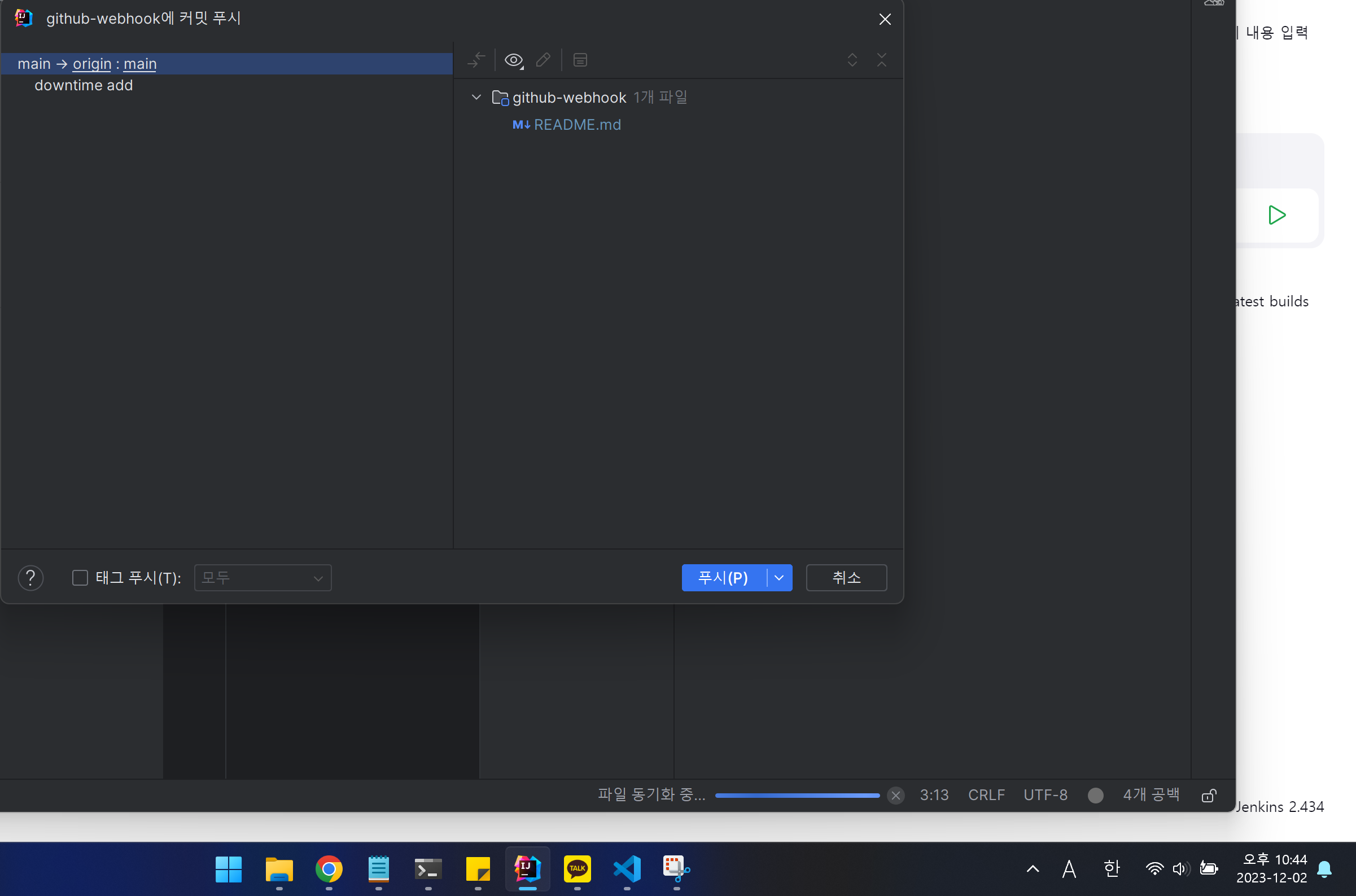
}이제 코드를 변경하고 커밋을 해보자. 12/2 22:44

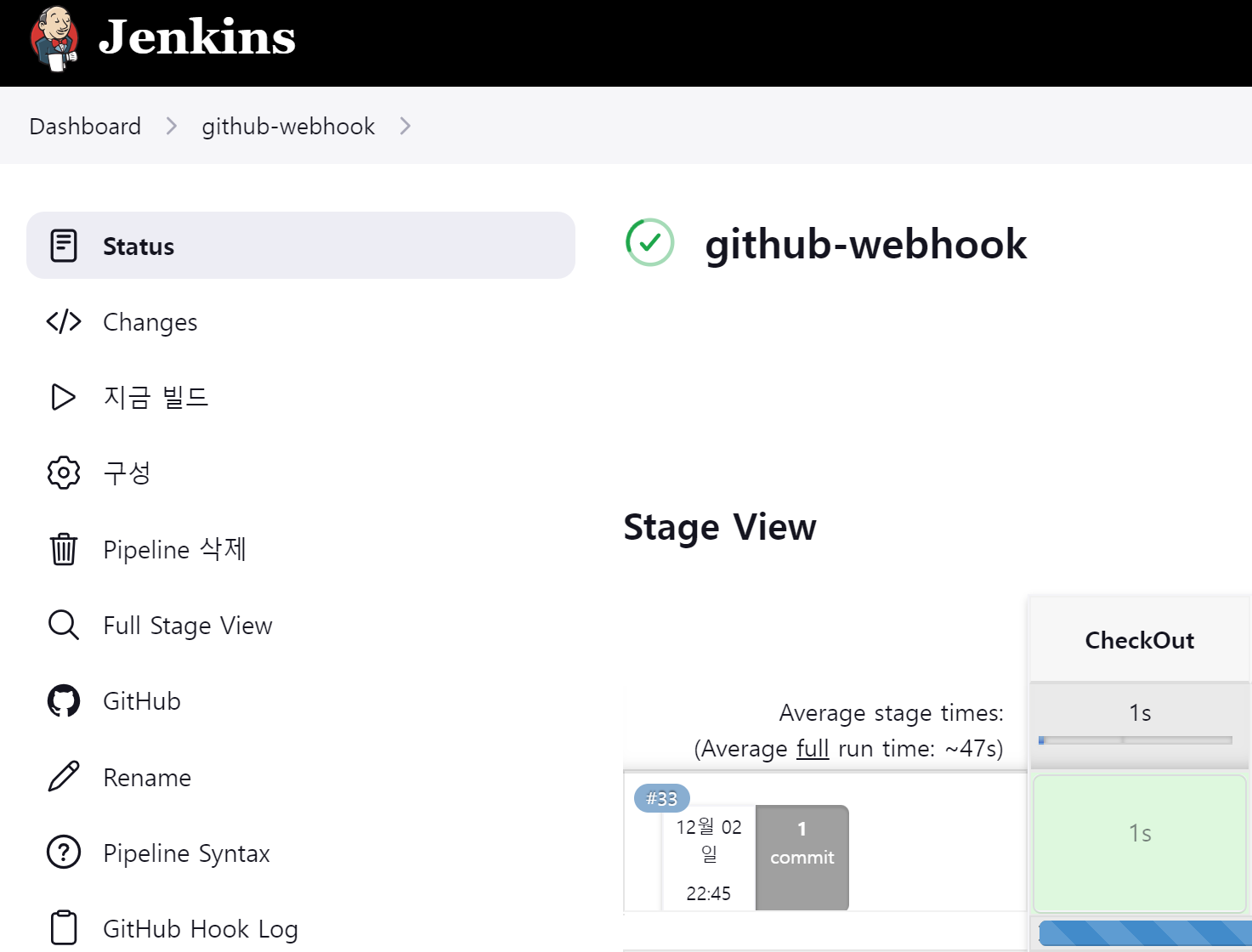
성공적으로 웹훅 신호가 가서 빌드를 완료했다. 12/2 22:45

추후에는 nginx와 파이프라인 스크립트 추가작성으로 블루/그린 방식 무중단 배포를 해보겠다.
잘못된 부분이 있으면 댓글 부탁드립니다!
참고자료 : https://junhyunny.github.io/information/jenkins/github/jenkins-github-webhook/#google_vignette
