1. 상단 네비 margin=0; padding 주기
네비의 margin 다 제거!
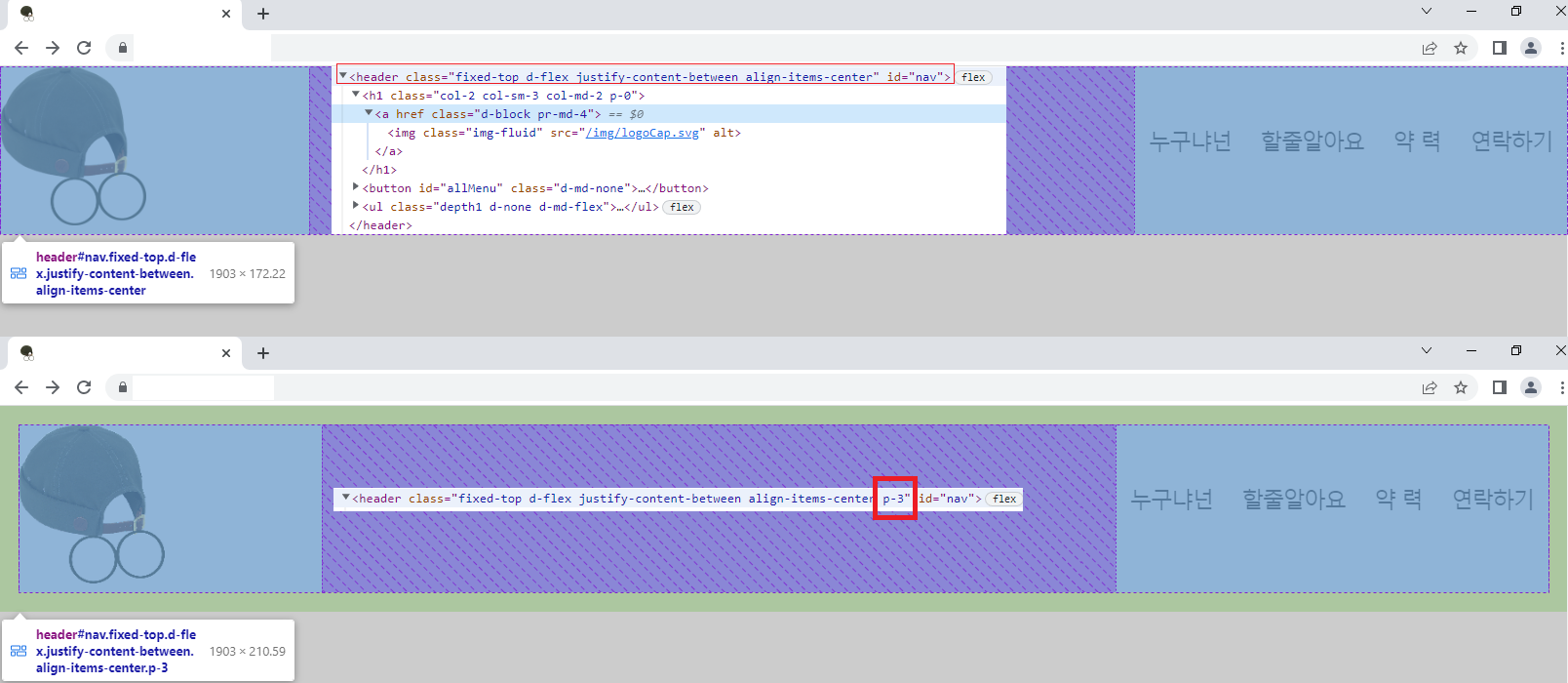
<header id="nav" class="fixed-top d-flex justify-content-between align-items-center">-> #nav(부모 태그를 건드려)에 패딩을 넣는다 (전체여백)
<header id="nav" class="fixed-top d-flex justify-content-between align-items-center p-3">-> 네비의 자식( 로고, ul li )들 한방에 조정!

2. 글자색 바꾸기
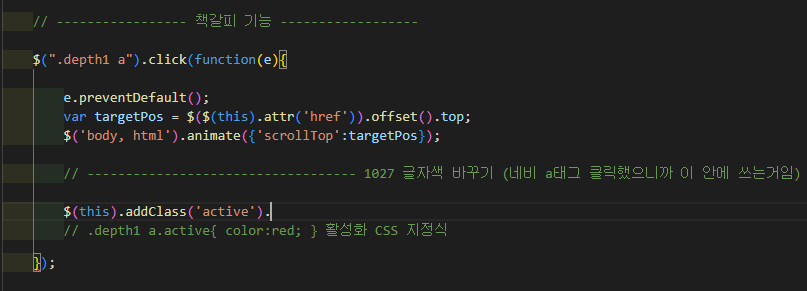
2-1. 네비 a태그 클릭했으니까, 책갈피 funtcion 안에 삽입
<script>
$(".depth1 a").click(function(e){
e.preventDefault();
var targetPos = $($(this).attr('href')).offset().top;
$('body, html').animate({'scrollTop':targetPos});
// --------------- 221027 24일차 ------------------
//this(클릭된 타켓 a) > BUT 문제가 있음!
$(this).addClass('active')
});
</script>
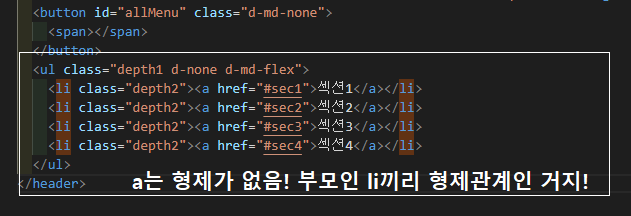
BUT 문제가 있음! a는 형제 없음! 부모인 li들이 형제 관계지

그러므로 타켓을 a에서 li로 바꿈!
(1) this( a )의 .parent( li ) > 엄마한테 클래스 active 주고
(2) 엄마 형제들한텐 active 빼!
$(this).parent().addClass('active').siblings().removeClass('active')혹은
$('.depth1 li').removeClass('active') <!-- <li>들 전부 .active 제거 후 -->
$(this).parent().addClass('active') <!-- this의 부모인 <li>만 .active 주기 --> <script>
$(".depth1 a").click(function(e){
e.preventDefault();
var targetPos = $($(this).attr('href')).offset().top;
$('body, html').animate({'scrollTop':targetPos});
// --------------- 221027 24일차 ------------------
// (타켓을 li로 바꿈)
//this의 parent > 엄마(li)한테 .active 주고
$(this).parent().addClass('active').siblings().removeClass('active')
// -> 엄마 형제들한텐 active 빼!
// .depth1 li.active a{ color:red; } 활성화 CSS 지정식 넣을 수 있다
});
</script>네비게이션 a 태그 클릭하면, 클릭된 a의 부모 < li >에 .active 추가/제거

2-2. < li >가 .active를 가질 때, < a > 글자색 red
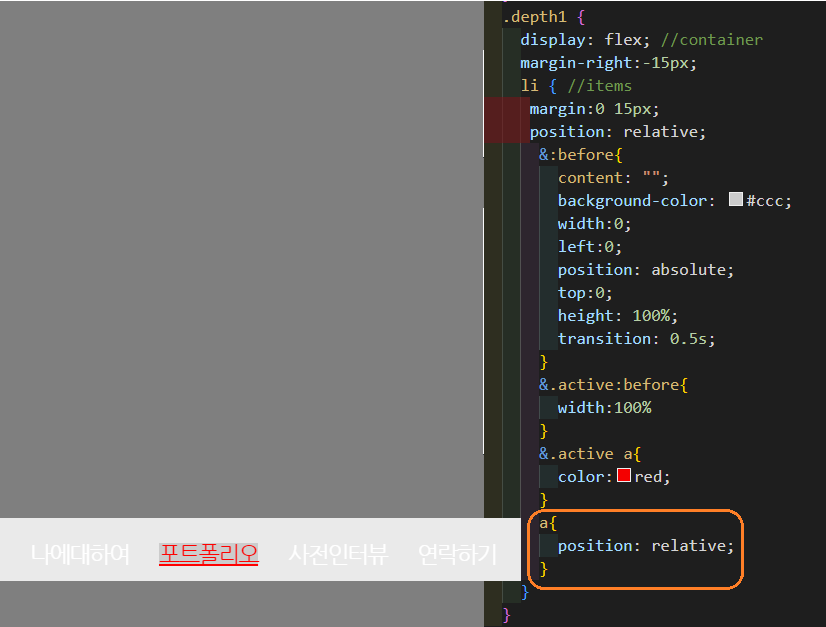
SCSS
<style>
.depth1 {
display: flex;
li {
margin:0 15px;
/* & = this = 나 *//* .depth1의 li가 .active 가질때 a */
&.active a{ color:red; }
a{ }
}
}
</style>
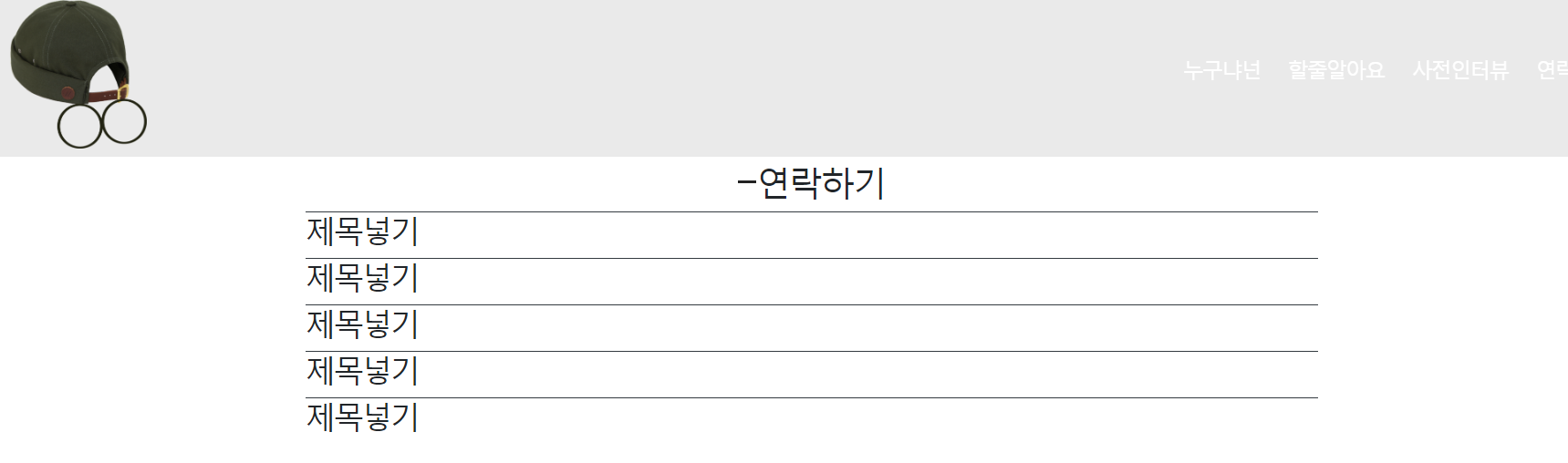
결과물

2. 클릭하면 설명 열리는 인터뷰란 만들기
2-1. 사전 인터뷰 영역 dt dd 삽입
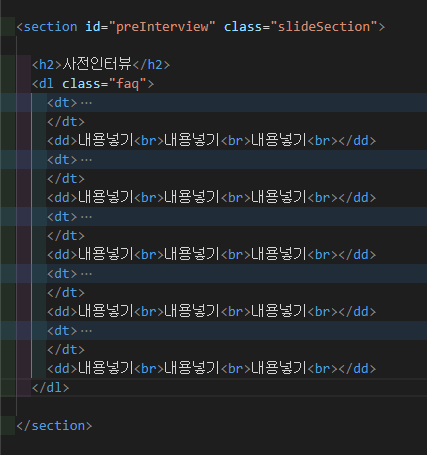
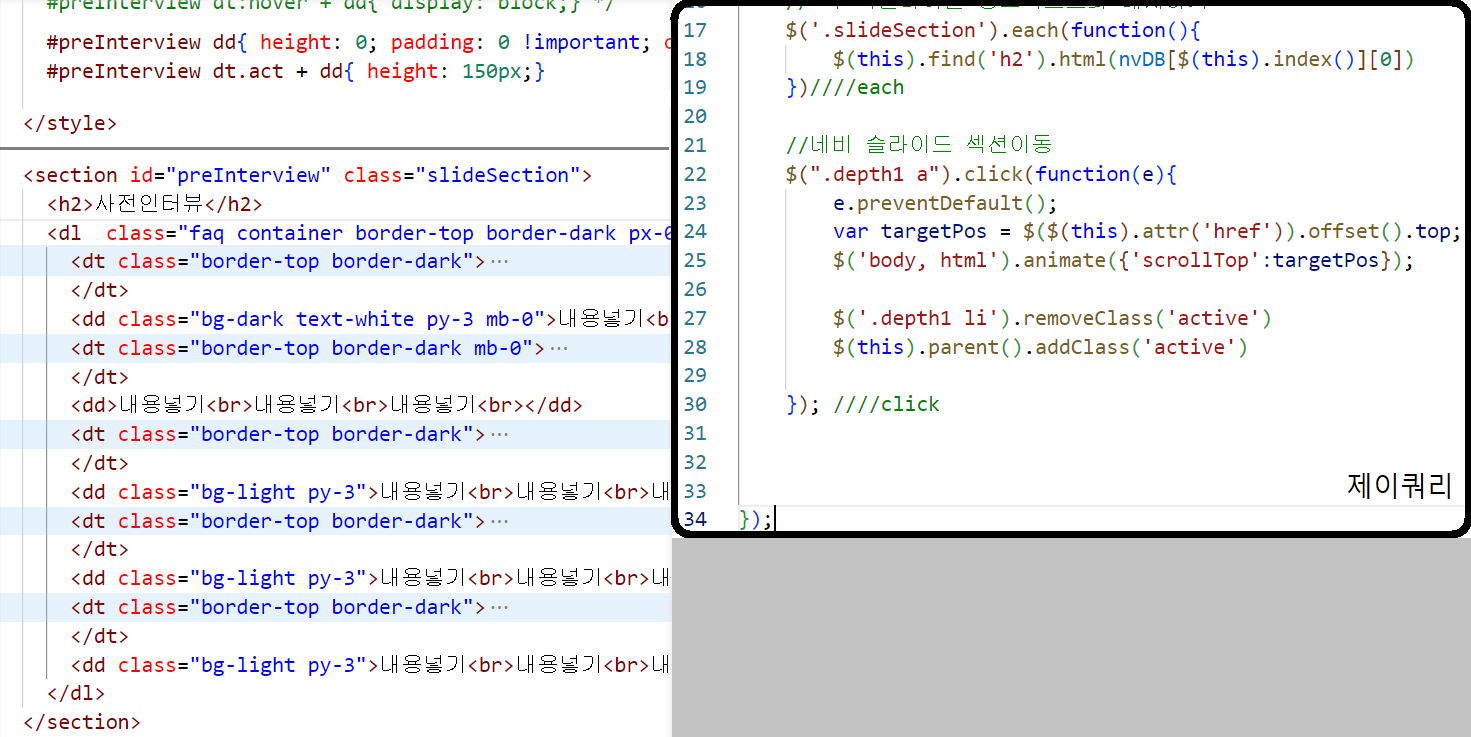
HTML에 다음과 같이 삽입

나중에 인터뷰 문단 삽입할 곳

준비 완료

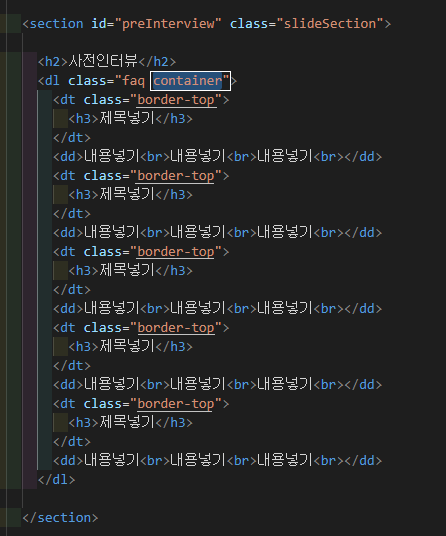
2-2. dl에 .container에 삽입해 가운데 정렬


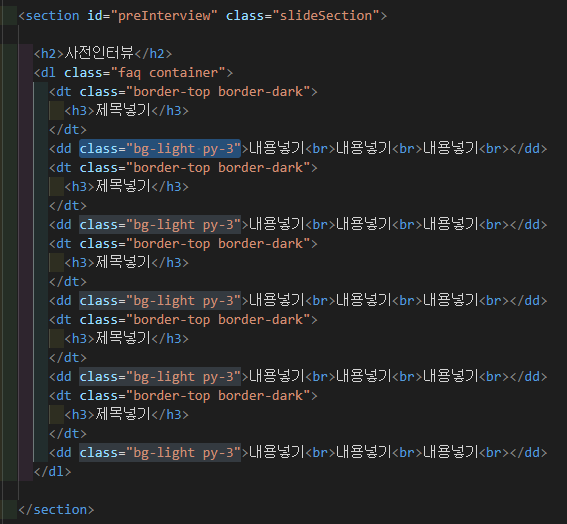
2-3. 인터뷰 문단 배경색 light


2-4. margin = 0;


인터뷰 문단영역 하단의 흰 영역이 사라졌다!

2-5. CSS 스타일 지정
2-5-1) 인터뷰 문단영역 - 보이지 않게!


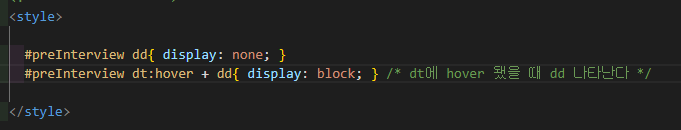
2-5-2) 마우스 호버 시, 인터뷰 문단 영역 나타나게!


3. 오늘의 미션
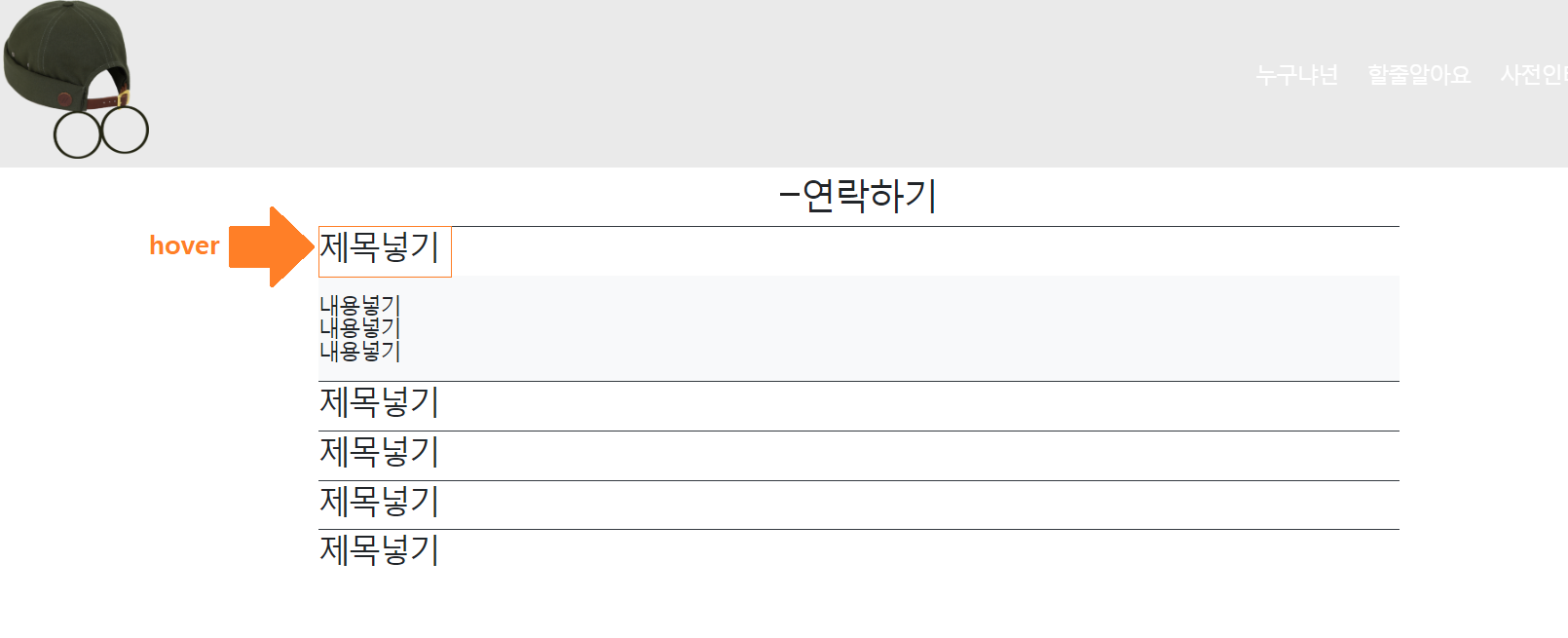
마우스 클릭 시, 인터뷰 문단 영역 나타나게!

CSS
<style>
/* 오늘 할일: 제이쿼리에서 .act 넣고 + html 컨텐츠 삽입 + CSS 스타일 삽입 */
#preInterview dd{ height: 0; padding: 0 !important; overflow: hidden; transition: 0.5s;}
#preInterview dt.act + dd{ height: 150px; }
</style>제이쿼리
$(this).toggleClass('act')<script>
$("#preInterview dt").click(function(){
$("#preInterview dt").removeClass('act')
$(this).toggleClass('act')
});
</script>++) 221028 - 뭔가 안된다면 removeClass 지워봐
<script>
$("#preInterview dt").click(function(){
// $("#preInterview dt").removeClass('act')
$(this).toggleClass('act')
});
</script>
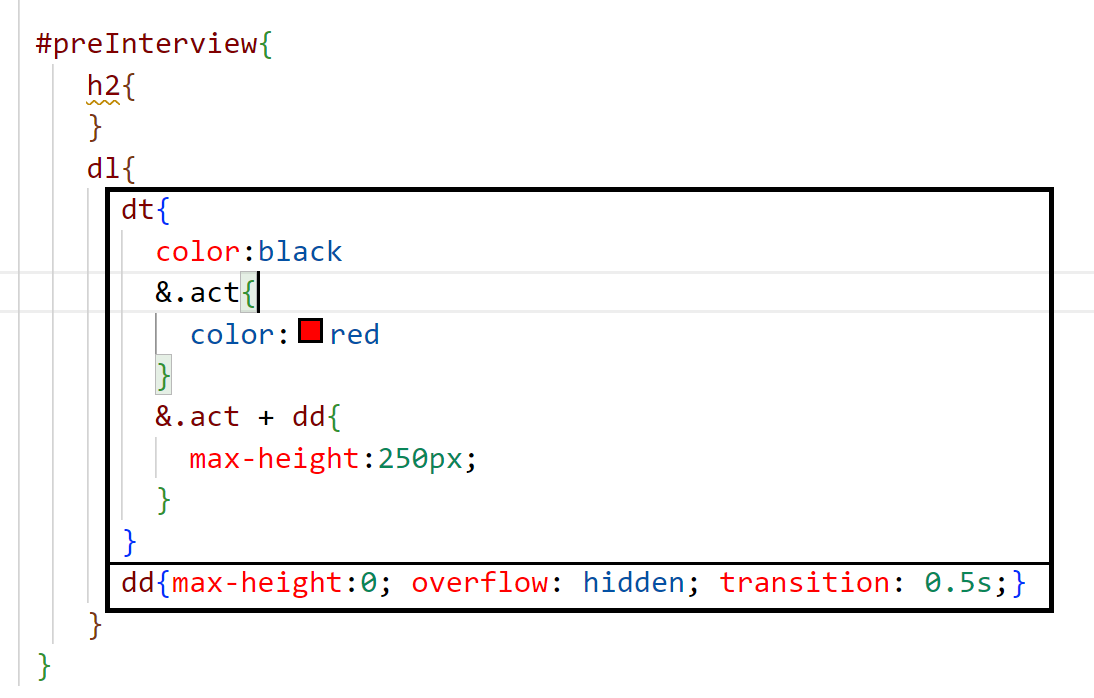
CSS를 SCSS 옮기기
<style>
#preInterview dd{ height: 0; padding: 0 !important; overflow: hidden; transition: 0.5s;}
#preInterview dt.act + dd{ height: 150px; }
</style>대신에

+) a{ position: relative } 네비 클릭한 영역 색상 지정