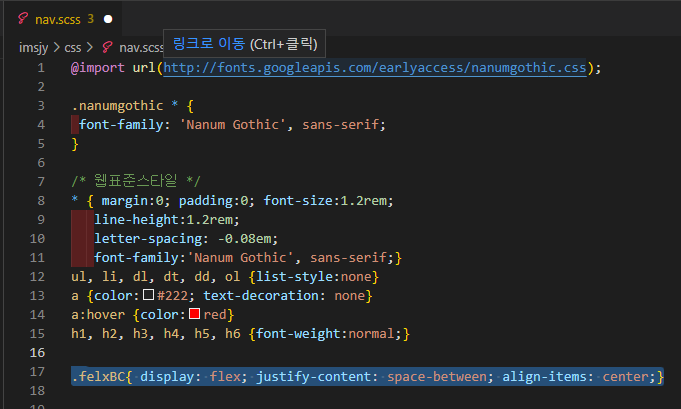
0. 사전 인터뷰 영역에 d-flex 가운데정렬

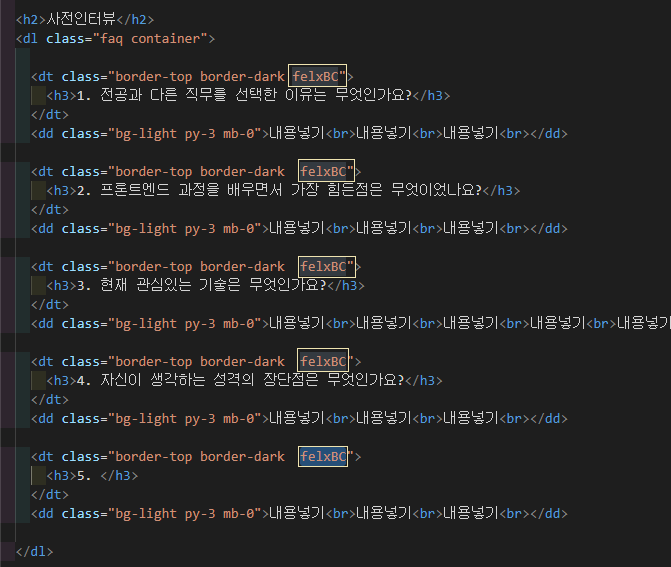
HTML

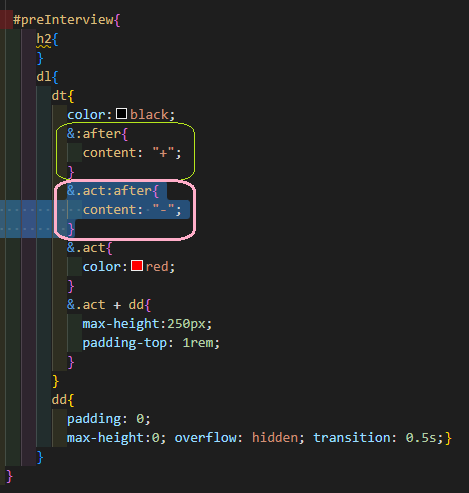
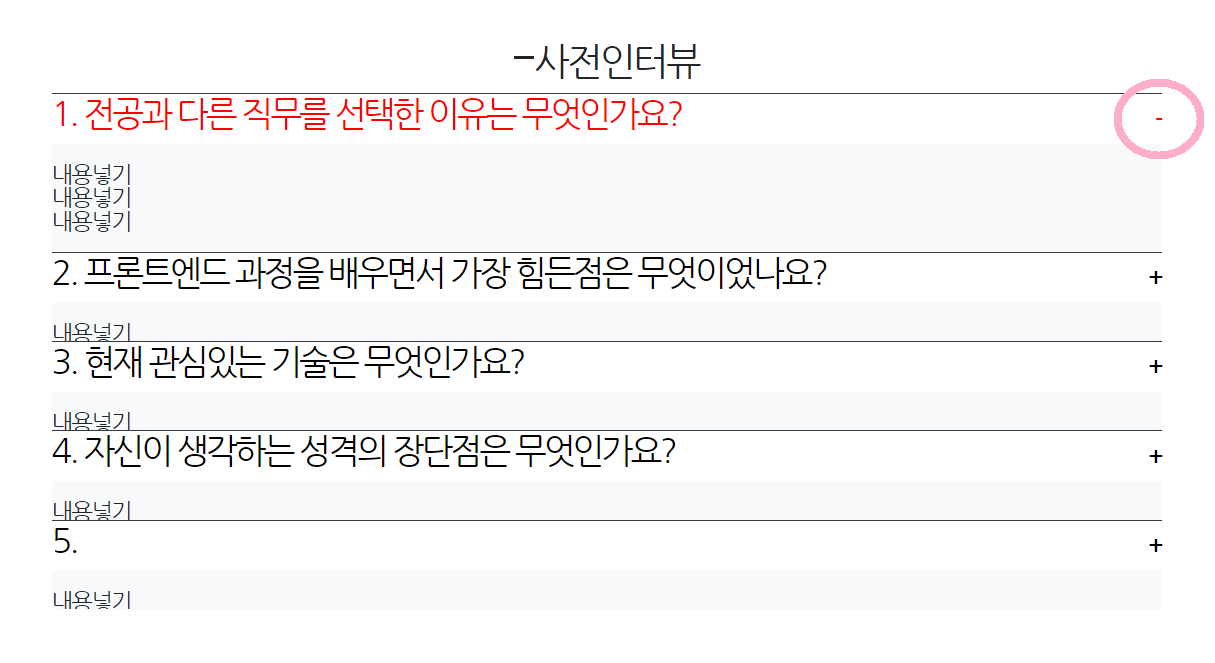
1. 애프터 선택자로 "+" 기호 추가
1-1. dt:after { content: "+" }


1-2. 클릭 시 "-" 기호로 변경
- dt.act:after { content: "-" }


2. '전체보기' - 한방에 펼쳐지도록
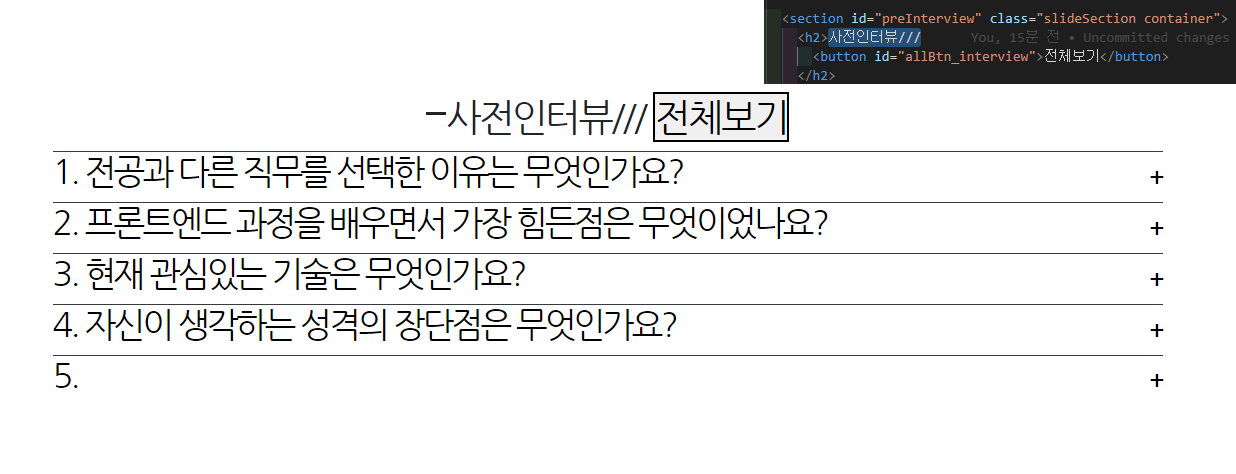
2-1. 전체보기 버튼
HTML
<h2>사전인터뷰
<button id="allBtn_interview">전체보기</button>
</h2> 
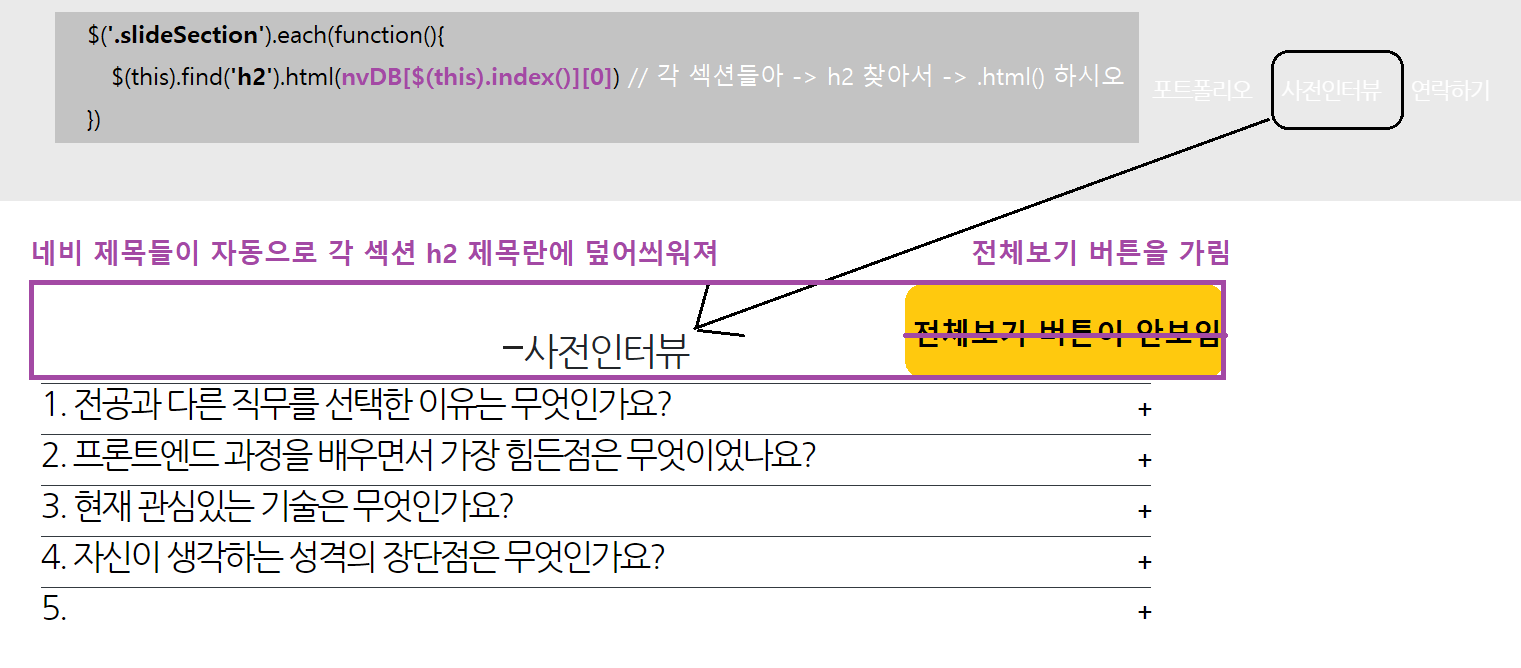
BUT 전체보기 버튼 보이지 않음. 왜?
제이쿼리 slideSection each 때문 - js네비명을 HTML에 그대로 덮어씌웠던
https://velog.io/@la_sta/22%EC%9D%BC%EC%B0%A8-%EC%A0%9C%EC%9D%B4%EC%BF%BC%EB%A6%AC-%EC%83%81%EB%8B%A8-%EB%84%A4%EB%B9%84-2#3-1-each--%EB%AA%A8%EB%93%A0-%EC%8A%AC%EB%9D%BC%EC%9D%B4%EB%93%9C-%EC%84%B9%EC%85%98-%EA%B0%81%EA%B0%81-%EB%B6%84%EB%A6%AC-%EB%AA%85%EB%A0%B9-%EC%88%98%ED%96%89

해결책
<script>
// ---- #preInterview 제외한 섹션들만 아래 명령 실행 ----
$('.slideSection').not('#preInterview').each(function(){
$(this).find('h2').html(nvDB[$(this).index()][0])
// 각 섹션들아 -> h2 찾아서 -> .html에 ( 네비배열[][0] ) 덮어씌움
})
</script>#preInterview 제외한 섹션들만 아래 명령 실행
"섹션들아 -> h2 찾아서 -> .html에 ( 네비배열[ ? ][ 0 ] ) 덮어씌워"

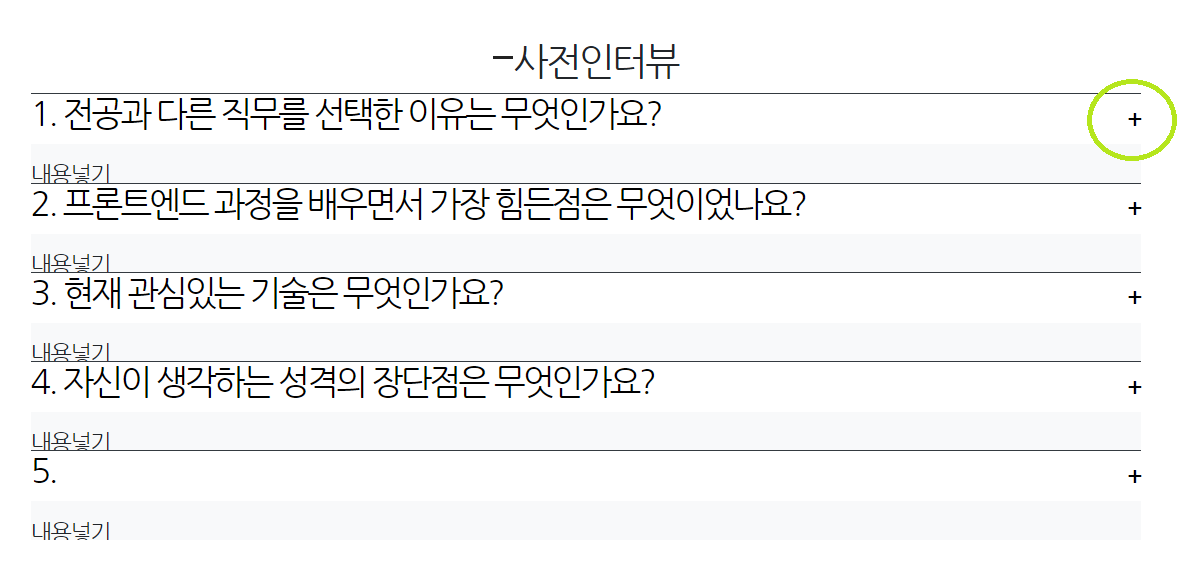
결과물
#preInterview 섹션은 HTML에 작성한 그대로 화면 출력됨

2-2. '전체보기' 버튼 클릭 -> '전체닫기'
2-2-1) 번갈아 터뜨리는 것은 반드시 > if-esle <

2-2-2) var toggleAll 변수 = 초기값 false;
버튼 클릭 시, else 부분이 먼저 실행 -> #preInterview dt에 'act' 클래스 추가
<script>
var toggleAll = false;
$("#allBtn_interview").click(function(){
if(toggleAll){
}else{
$("#preInterview dt").addClass('act') // 이쪽이 먼저 터지도록!!
}
});
</script>
2-2-3) else 영역 실행 후 -> toggleAll 변수값 = true 변경
<script>
var toggleAll = false;
$("#allBtn_interview").click(function(){
if(toggleAll){
}else{
$("#preInterview dt").addClass('act') // 이쪽이 먼저 터지도록!!
toggleAll = true; // 다음 클릭할 때는 removeClass('act') 터지도록
}
});
</script>이 다음 버튼을 클릭하면 -> if 영역 실행됨 (#preInterview dt에 'act' 클래스 제거)
<script>
var toggleAll = false;
$("#allBtn_interview").click(function(){
if(toggleAll){
$("#preInterview dt").removeClass('act') // 여기가 실행됨!!!
}else{
$("#preInterview dt").addClass('act')
toggleAll = true;
}
});
</script>이 다음 버튼을 클릭하면 -> else 영역 실행됨 (#preInterview dt에 'act' 클래스 추가)
2-2-4) if 영역 실행 후 -> toggleAll 변수값 = false; 변경
다음 클릭 시, 다시 addClass( 'act' ) 번갈아가며 터지도록!
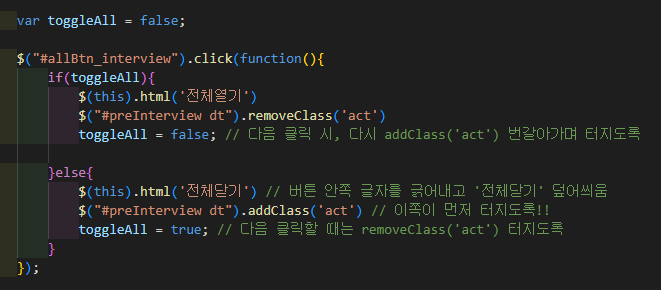
<script>
var toggleAll = false;
$("#allBtn_interview").click(function(){
if(toggleAll){
$("#preInterview dt").removeClass('act')
toggleAll = false; // 다음 클릭 시, 다시 addClass('act') 번갈아가며 터지도록
}else{
$("#preInterview dt").addClass('act')
toggleAll = true;
}
});
</script>
2-2-5) $( this ).html( '전체닫/열기' )
$(this).html('전체열기') // 버튼 안쪽 글자를 긁어내고 '전체열기' 덮어씌움
$(this).html('전체닫기') // 버튼 안쪽 글자를 긁어내고 '전체닫기' 덮어씌움<script>
var toggleAll = false;
$("#allBtn_interview").click(function(){
if(toggleAll){
$(this).html('전체열기') // 버튼 안쪽 글자를 긁어내고 '전체열기' 덮어씌움
$("#preInterview dt").removeClass('act')
toggleAll = false;
}else{
$(this).html('전체닫기') // 버튼 안쪽 글자를 긁어내고 '전체닫기' 덮어씌움
$("#preInterview dt").addClass('act')
toggleAll = true;
}
});
</script>
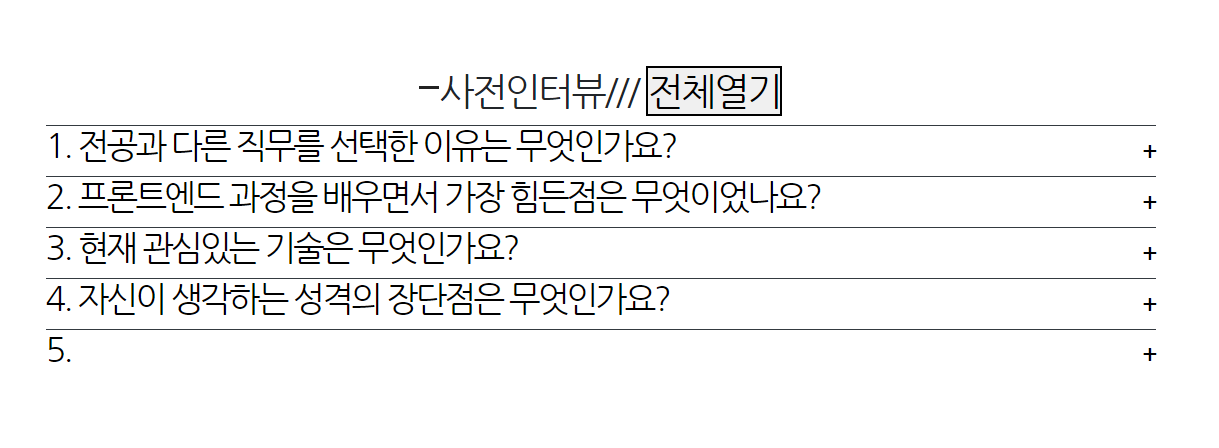
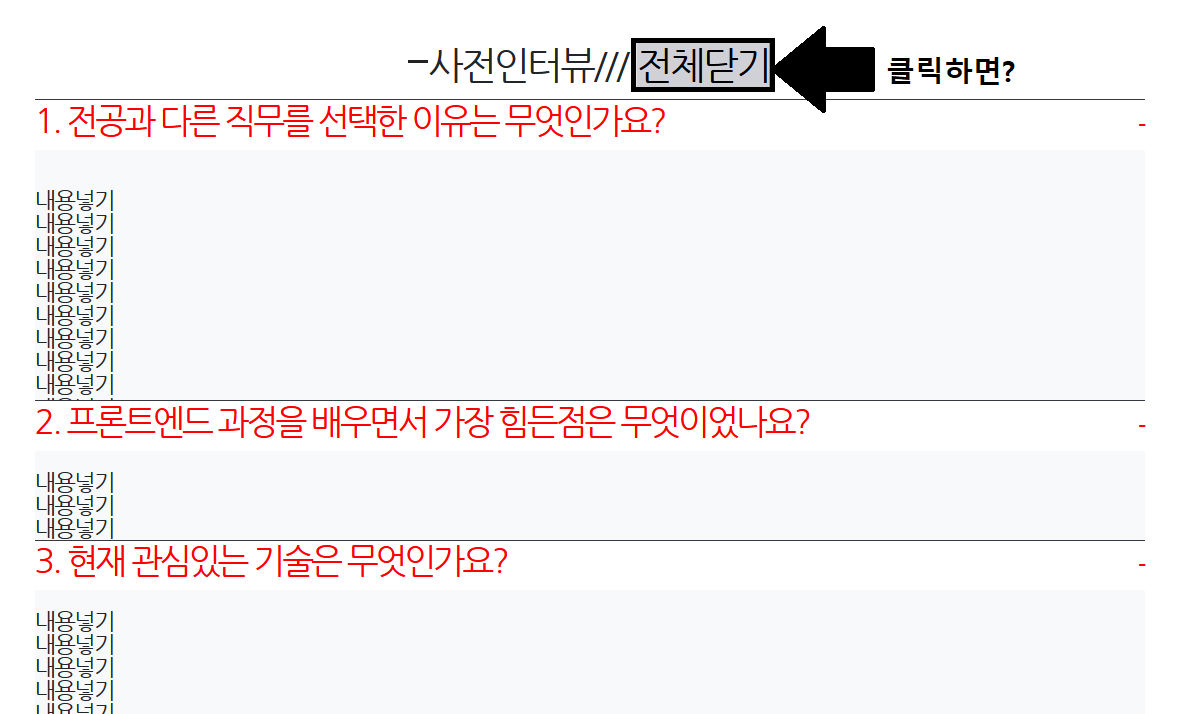
결과물

↓
↓ 전체열기 버튼 클릭
↓

↓
↓ 전체닫기 버튼 클릭
↓