제이쿼리 index( )를 대체하는 자바스크립트 .indexOf.call( )

(25일차) 전체보기/전체닫기 편과 유사함
https://velog.io/@la_sta/25일차-제이쿼리-상단-네비-5
1. 버튼 누를 때마다, 화면에 뜨는 DB 변경
1-1. HTML & DB 작성
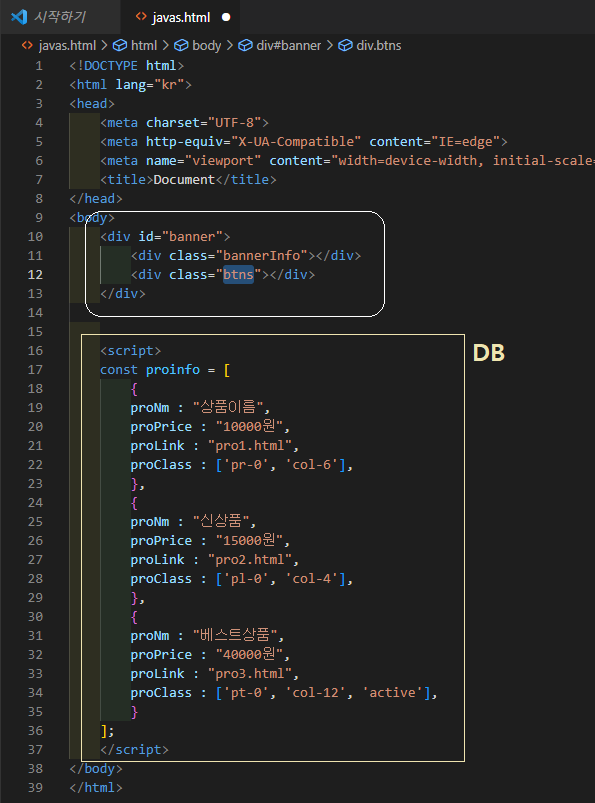
HTML
<div id="banner">
<div class="bannerInfo"></div> <!-- 배너 data가 나오는 영역 -->
<div class="btns"></div> <!-- 버튼 영역 -->
</div>js 영역에 DB 나열

1-2. getElementsByClassName('btns').item(0)
1-2-1) getElementsByClassName( )
getElementsByClassName + item(0)
- .btns가 하나만 있어도 배열 여럿이 있다고 잡히기 때문에
- 반드시 .item(0)번 배열임을 호출해줘야!

1-2-2) innerHTML = '< button ></ button >'
.btns 영역에 '버튼' 생성!
<div class="btns"></div> <!-- 여기에 버튼 생성 -->
1-3. for-in문으로 버튼 3개 생성
① 빈 변수 btn 생성
② for-in문 : proinfo 배열 [ i ]번의 각 proNm을 '< button >< /button >' 안에 때려넣고
③ 빈 변수 btn에 집어넣음 +=
④ < div > .btns 영역에 for-in문 돌린 '버튼들' 생성!
<div class="btns"></div> <!-- 여기에 버튼 생성 -->
1-4. 초기값 -가장 첫 화면에 노출되는 데이터- 삽입
HTML
<div id="banner">
<div class="bannerInfo"> <!-- 배너 data가 나오는 영역 -->
<ul>
</ul> <!-- ul 추가 -->
</div>
<div class="btns"></div> <!-- 버튼 영역 -->
</div>변수 선언하고, 실제값 < h2 >< p > 안에 때려박으면 되지+
+
.btns 영역에 버튼 생성한 것과 같이, getElementsByClassName + item(0).innerHTML

2. 버튼 클릭 시, 화면노출 데이터 변경? 콜백함수!
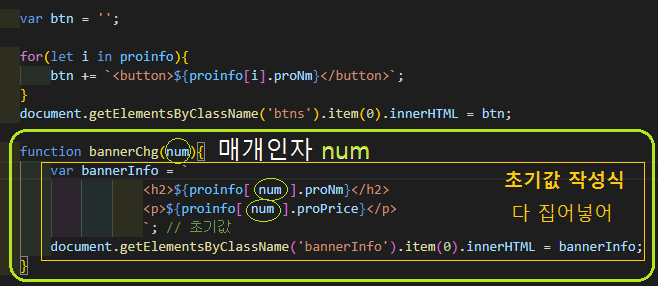
2-1. 초기값 작성식, bannerChg 콜백함수 안에 집어넣어

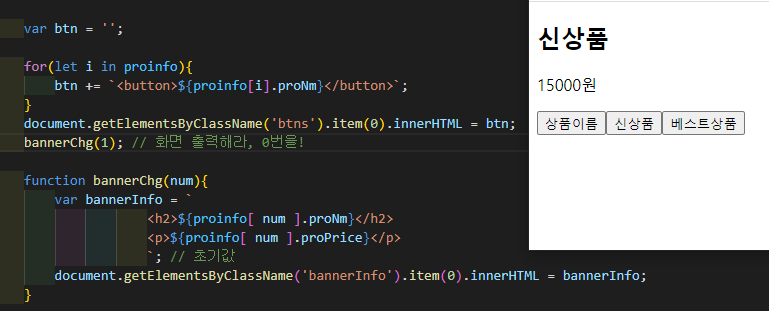
2-2. 함수호출 bannerChg( 1 );
"1번 데이터 화면 출력해라" → 매개인자 num에 1 삽입
<h2> proinfo[ 1 ].proNm </h2>
<p> proinfo[ 1 ].proPrice </p>아직은 bannerChg( 1 ); 번 데이터만 화면 출력

2-3. "첫번째 버튼을 '클릭' 했을 때 명령 실행하라"
<script>
document.querySelectorAll('.btns button:nth-child(1)').addEventListener('click', function(){
})
</script>
"첫번째 버튼을 '클릭' 했을 때 bannerChg( 0 ); 실행하라"
"두번째 버튼을 '클릭' 했을 때 bannerChg( 1 ); 실행하라"
"세번째 버튼을 '클릭' 했을 때 bannerChg( 2 ); 실행하라"
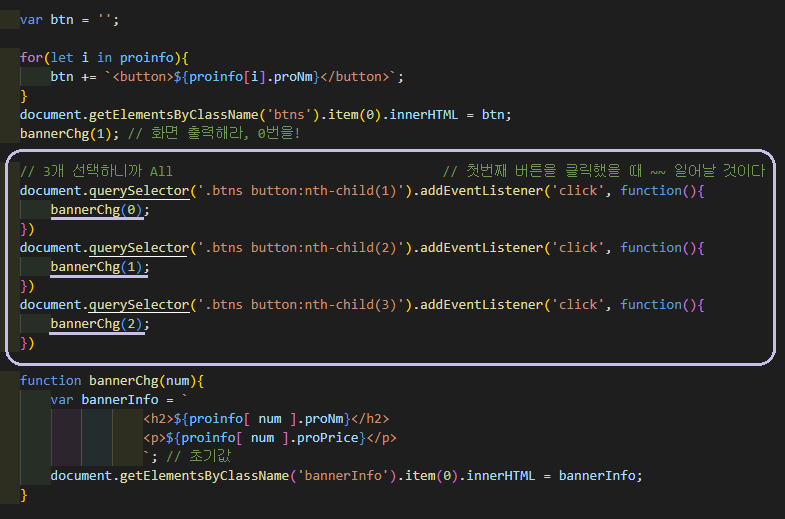
<script>
document.querySelector('.btns button:nth-child(1)').addEventListener('click', function(){
bannerChg(0); <!-- 첫번째 버튼을 '클릭' 했을 때, bannerChg( 0 ); 실행-->
})
document.querySelector('.btns button:nth-child(2)').addEventListener('click', function(){
bannerChg(1); <!-- 두번째 버튼을 '클릭' 했을 때, bannerChg( 1 ); 실행-->
})
document.querySelector('.btns button:nth-child(3)').addEventListener('click', function(){
bannerChg(2); <!-- 세번째 버튼을 '클릭' 했을 때, bannerChg( 2 ); 실행-->
})
</script>
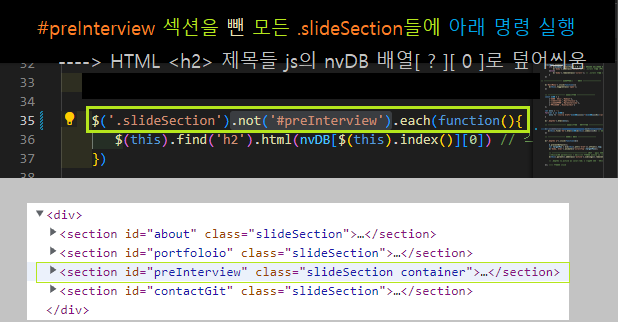
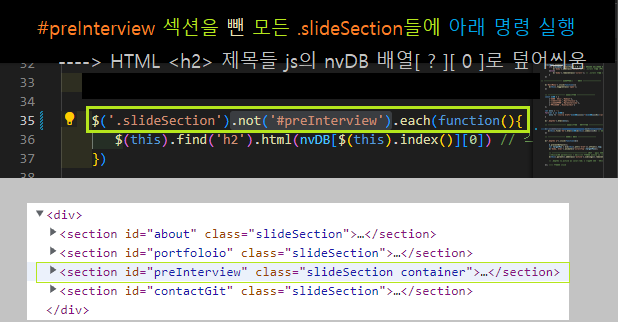
3. 제이쿼리 index( )를 대체하는 자바스크립트 .indexOf.call( )
제이쿼리 index( )를 대체하는 자바스크립트 .indexOf.call( )
└> 제이쿼리를 쓰지 못할 경우, 자바로라도 돌려야 하니까!
제이쿼리 index( ) 예시

"나의 순번을 찾기 위해서는 부모가 몇명을 낳앗는지, 숫자를 리턴"
<script>
// 숫자를 리턴하는 함수!
function getElementIndex(element, range) { //자신의 순번을 찾기 위해서는 부모가 몇명을 낳앗는지
// 추가 //내가 몇 번째인지
if (!!range) return [].indexOf.call(element, range);
return [].indexOf.call(element.parentNode.children, element);
// 브라우저별 접근성 지키느라 return 2개 쓴 거지, 사실 식 하나임
}
</script>-
.indexOf
-
.call( element, range )
element = 나
range