인라인형 태그
- it's 컨텐츠 (width 안 먹힘 & style 적용 어렵)
- 검색순위
- 글자 관련 스타일은 전부 가능 (text-center 가운데 정렬 등)
- h1~h6 / span / strong / form / input / a / button / select / em / p / img / video(아이프레임,유투브)
// 더 이상 하위레벨이 적용되는 않는 태그 : img, video, input
// 부모자식 관계가 불가능한 태그들 : a+button, h2+p, p+h2 - 유전되는 인라인형 스타일
: color(a 태그 예외) / font-family / font-size / line-height(한줄높이_위 여백+글자 키+아래 여백) / text-align** / vertical-align - 좌우(ex.margin-left)는 먹는데, 상하(ex.margin-top) 관련된 스타일은 안먹힘!
---> 그래서 나온 해결책 display:flex
블록형 태그
- 박스
- 검색이 안됨
- 글자 관련 스타일 안 먹힘 (margin으로 가운데 정렬해야)
해결책 a{ display:block }
- a태그를 블록형으로 전환하면? 블록 스타일 적용 가능!
- 스타일이 안 들어가니까 처음부터 display:block을 지정하고 시작하는 것임.
- a{ display:inline-block } // 인라인+블록 스타일 동시에 가짐
<style>
a{
font-size:2em;
line-height:1; /* 글자 키를 남겨두고, 상하 여백 0으로 지정 */
margin-bottom:10px; /* margin-bottom을 가능하게 하는 inline-block */
display:inline-block; /* margin 상하좌우 전부 가능하게 하는 키워드 */
}
</style>[Quiz] 만들어봅시다

내가 한 것
HTML
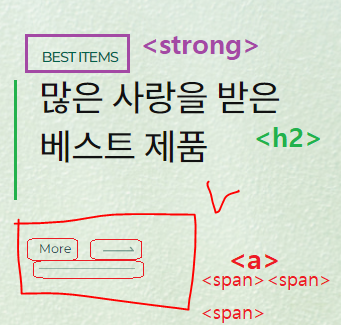
<strong>BEST ITEM</strong>
<h2>많은 사랑을 받은<br>베스트 제품</h2>
<p>More</p>CSS
<style>
body{ background-color: aquamarine}
strong{
font-family: 'GMS_Medium';
font-size: 1rem;
color: forestgreen;
}
h2{
font-family: 'Y_Spotlight';
font-size: 2rem;
}
p{
font-family: 'GMS_Medium';
font-size: 1rem;
color: grey;
}
</style>
정답 공개
HTML
<div class="titleBox">
<strong>다음으로 중요한 타이틀</strong>
<h2>가장 중요한 타이틀</h2>
<a href="">
<span>더보기</span>
<span>-></span>
<span></span>
</a>
</div>CSS
-
font-size & line-height : font-size 잡을 때 line-height 기입 필수 (마진/패딩 NO)
-
display:block & margin-bottom : margin-bottom을 지정하기 위한 display:block;
-
display: block : 너비width가 부모 태그를 따라감
-
display: inline-block : 자식 컨텐츠 너비값으로 지정가능
<style>
.titleBox{
}
.titleBox strong{
font-size: 13px;
line-height: 1; /* font-size 잡을 때 line-height 기입 필수 */
color: red;
display: block; /* margin-bottom 을 설정하기 위한 display: block */
margin-bottom: 15px;
}
.titleBox h2{
font-size: 2rem;
line-height: 1.3; /* font-size 짝꿍 line-height */
}
.titleBox a{
display: inline-block; /* margin-bottom 을 설정하기 위한 display: inline-block */
}
.titleBox a span{
margin-right: 4rem;
}
.titleBox a span:last-child{
display: block;
height: 1px;
background-color: red;
}
</style>
전문가 버젼 tip!
- 공통 클래스 개념 : 하위 태그가 사용할 class들을 미리 지정해주기!
ex) strong class="active sfont d-block"
ex) span class="d-block bar"
HTML
<div class="titleBox">
<strong class="active sfont d-block">
BEST ITEMS
</strong>
<h2 class="contentTitle">
많은 사랑을 받은<br>베스트 제품
</h2>
<a href="">
<span class="text">more</span><span class="arrow"></span>
<span class="d-block bar"></span>
</a>
</div>