(참고) 일러스트레이터로 SVG 로고 만들기 >> https://mytory.net/archives/11175
1. reset cdn + 공통 클래스
<style>
/* rest cdn */
*{ margin: 0; padding: 0; }
a{ color: black; text-decoration: none;}
li{ list-style: none; }
/* common *//* 절대 쓰면 안되는 공통클래스! 공용 */
.container { max-width: 1280px; margin: 0 auto;}
.rel{ position: relative;}
.abs{ position: absolute; }
.fixed{ position: fixed; }
.d-flex{ display: flex; }
.d-block{ display: block; }
.justify-content-between{ justify-content: space-between; }
.align-items-center{ align-items: center; }
.text-center{ text-align: center; }
.text-left{ text-align: left; }
.text-right{ text-align: right; }
</style>2. CSS, 자바스크립트 연결
3. HTML
<header id="hd" class="rel">
<div class="container d-flex justify-content-between align-items-center">
<!-- href 블록설정 -> crtl F -> href="#none" 찾아 바꾸기 -->
<h1><a href="#none" class="d-block">
<img src="./img/logo.svg" alt="" class="d-block">
<img src="./img/logo_w.svg" alt="" class="d-block">
</a>
</h1>
<ul id="gnb" class="d-flex">
<li class="rel">
<a href="#none" class="d1">회사소개</a>
<ul class="abs d2">
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">찾아오시는길</a></li>
</ul>
</li>
<li class="rel">
<a href="#none" class="d1">견적</a>
<ul class="abs d2">
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
</ul>
</li>
<li class="rel">
<a href="#none" class="d1">대메뉴</a>
<ul class="abs d2">
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
</ul>
</li>
<li class="rel">
<a href="#none" class="d1">대메뉴</a>
<ul class="abs d2">
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
<li><a href="#none">소메뉴</a></li>
</ul>
</li>
</ul>
</div>
</header>4. Logo SVG
1. 이미지 다운받기
2. VSCode에서 열기
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="113.951" height="79.771" viewBox="0 0 113.951 79.771">
<defs>
<path id="a" d="M0 0h113.951v79.771H0z"/>
</defs>
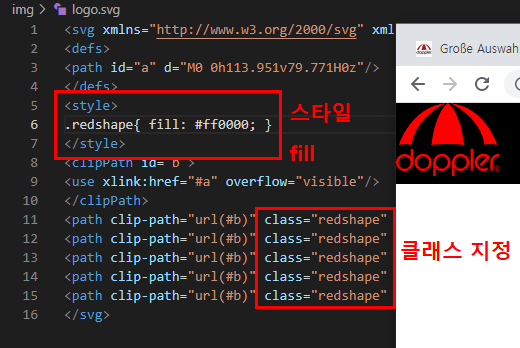
<style>
.redshape{ fill: #ff0000; }
</style>
<clipPath id="b">
<use xlink:href="#a" overflow="visible"/>
</clipPath>
<path clip-path="url(#b)" class="redshape" d="M3.15 45.75S15.814 4.435 54.625.136C40.05 7.167 20.694 22.058 16.873 45.75c-5.544-1.961-13.723 0-13.723 0"/>
<path clip-path="url(#b)" class="redshape" d="M56.85 0C42.255 11.063 38.735 45.991 38.735 45.991c5.611-1.533 30.34-1.533 35.951 0 .001 0-3.243-34.928-17.836-45.991"/>
<path clip-path="url(#b)" class="redshape" d="M110.903 45.75S98.239 4.435 59.428.136C74.002 7.166 93.359 22.057 97.18 45.75c5.545-1.961 13.723 0 13.723 0"/>
<path clip-path="url(#b)" class="redshape" fill-rule="evenodd" clip-rule="evenodd" d="M16.186 71.771a9.414 9.414 0 0 1-6.726 2.813 9.433 9.433 0 0 1-6.732-2.813h13.458zm20.101 0a9.43 9.43 0 0 1-6.545 2.629 9.432 9.432 0 0 1-6.545-2.629h13.09zm7.317 8h-2.828v-8h2.828v8zm13.18-8a9.436 9.436 0 0 1-6.546 2.629 9.427 9.427 0 0 1-6.547-2.632l13.093.003zm7.372 8h-2.827v-8h2.827v8zm13.18-8a9.43 9.43 0 0 1-6.545 2.629 9.43 9.43 0 0 1-6.548-2.632l13.093.003zm7.329 0v1.958h-2.871v-1.958h2.871zm16.113 0l.669.642a9.446 9.446 0 0 1-5.767 1.951 9.443 9.443 0 0 1-6.516-2.596l11.614.003zm5.341 0v1.958h-2.871l-.002-1.958h2.873zm1.604 0a3.1 3.1 0 0 0 3.1 2.687 3.1 3.1 0 0 0 3.101-2.692l-.516.006a2.614 2.614 0 0 1-2.585 2.179 2.615 2.615 0 0 1-2.584-2.177l-.516-.003zm1.892 1.344h.509V71.77h-.509v1.345zm1.313-1.344l.745 1.345h.579l-.738-1.345h-.586z"/>
<path clip-path="url(#b)" class="redshape" fill-rule="evenodd" clip-rule="evenodd" d="M2.729 71.771A9.434 9.434 0 0 1 0 65.123c0-5.224 4.236-9.46 9.46-9.46a9.432 9.432 0 0 1 6.634 2.716v-8.087h2.828v14.931a9.468 9.468 0 0 1-2.736 6.553l-13.457-.005zm20.468 0a9.459 9.459 0 0 1 6.545-16.29c5.224 0 9.46 4.234 9.46 9.459a9.434 9.434 0 0 1-2.915 6.83l-13.09.001zm17.579 0v-6.93c.066-5.194 4.278-9.36 9.462-9.36a9.458 9.458 0 0 1 9.458 9.459 9.429 9.429 0 0 1-2.914 6.83l-13.092.001a2.374 2.374 0 0 0-.086-.087v.087h-2.828zm20.552 0v-6.93c.066-5.194 4.278-9.36 9.463-9.36 5.224 0 9.46 4.234 9.46 9.459a9.434 9.434 0 0 1-2.915 6.83l-13.094.001a1.416 1.416 0 0 0-.086-.087v.087h-2.828zm20.466 0V50.019h2.871v21.752h-2.871zm7.371 0a9.462 9.462 0 0 1-2.958-6.88c0-5.233 4.241-9.475 9.474-9.475a9.462 9.462 0 0 1 7.669 3.909l-2.064 2.11-.021-.034-7.778 7.778-2.03-2.031 7.792-7.791a6.56 6.56 0 0 0-3.574-1.052c-3.642 0-6.592 2.95-6.592 6.592s2.95 6.593 6.592 6.593a6.596 6.596 0 0 0 3.663-1.104l1.441 1.385H89.165zm14.08 0l-.005-6.88c0-5.233 4.234-9.475 9.468-9.475l-.009 2.89a6.583 6.583 0 0 0-6.581 6.458v7.007h-2.873zm4.993 0a2.605 2.605 0 0 1 2.584-3.046 2.605 2.605 0 0 1 2.585 3.048l.516-.002c.019-.146.028-.288.028-.435a3.103 3.103 0 0 0-3.129-3.12 3.103 3.103 0 0 0-3.128 3.12c0 .146.011.288.029.429l.515.006zm1.887 0v-.275h.65l.152.275h.586l-.151-.275c.47-.016.938-.27.938-.961 0-.738-.571-.929-1.207-.929h-1.477v2.165h.509zm-87.021-6.832a6.638 6.638 0 1 1 13.276 0 6.638 6.638 0 0 1-13.276 0m20.497 0a6.638 6.638 0 1 1 13.276 0 6.638 6.638 0 0 1-13.276 0m67.397 5.175c.421 0 .794.031.794.476 0 .477-.651.397-1.127.397h-.54v-.873h.873zm-46.846-5.175a6.639 6.639 0 1 1 13.278.002 6.639 6.639 0 0 1-13.278-.002m-48.054.184a6.638 6.638 0 0 1-13.275 0 6.637 6.637 0 1 1 13.275 0"/>
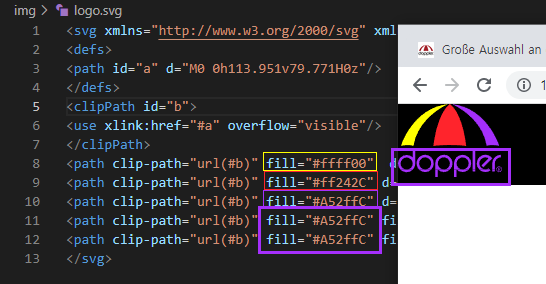
</svg>3-1. path 별 색상 바꿔보기

3-2. 클래스 지정 -> 스타일 태그로 색상 한꺼번에 바꾸기