HTML
+) position: absolute; 는 나를 감싼 부모 태그 중
position: relative; 선언한 것만 부모로 인정 ----> 이를 기준으로 움직임!
<header id="hd">
<div class="container d-flex justify-content-between align-items-center">
<h1><a href=""><img src="" alt="">세계의 미술작품</a></h1>
<ul id="gnb" class="d-flex">
<!-- position:absolute는 나를 감깐 부모태그 중 position:relative 선언한 것만 부모로 인정 & 이를 기준으로 움직임 -->
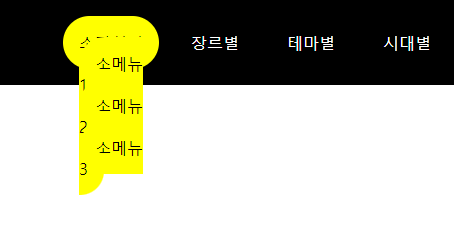
<li class="rel">
<a href="">소장처별</a>
<!-- 스타일 지정 시, 공통 클래스는 잡지 마라 .abr{} (X) -->
<ul class="abs">
<li><a href="">소메뉴1</a></li>
<li><a href="">소메뉴2</a></li>
<li><a href="">소메뉴3</a></li>
</ul>
</li>
<li><a href="">장르별</a></li>
<li><a href="">테마별</a></li>
<li><a href="">시대별</a></li>
</ul>
</div>
</header>reset cdn
<style>
*{ margin: 0; padding: 0; }
a{ color: #222222; text-decoration: none; }
li, dt, dd{ list-style: none; }
.rel { position: relative; }
.abs { position: absolute; }
.d-block{ display: block; }
.d-block{ display: flex; }
.d-block{ display: none; }
.d-flex{ display: flex; }
.justify-content-between{ justify-content: space-between; }
.align-items-center{ align-items: center; }
</style>공통 클래스 (CSS 스타일 추가)
<style>
#hd{ background-color: black;} /* 이 집안의 모든 <a> 글자색 white */
#hd a{ color: white; }
#hd h1 a { font-size: 2em; }
#gnb { margin-left: auto; }
#gnb li a{ margin-left: 2rem; } /* 글자 여백 떨어지게 & 막내는 여백 없게 */
</style>
CSS 스타일 추가
1. :hover 마우스 올리기 + transition: 0.5s
<style>
#hd{ background-color: black;}
#hd a{ color: white; }
#hd h1 a { font-size: 2em; }
#gnb { margin-left: auto; }
#gnb li a{ margin-left: 1rem; transition: 0.5s; } /* 트랜지션 */
#gnb li:hover a{ backgroung-color; yellow; color: black; }
</style>
2. padding, border-radius
<style>
#hd{ background-color: black;}
#hd a{ color: white; }
#hd h1 a { font-size: 2em; }
#gnb { margin-left: auto; }
#gnb li{ margin-left: 1rem; }
#gnb li a{
padding: 1rem;
transition: 0.5s; /* 트랜지션 */
border-radius: 30px;
}
#gnb li:hover a{ backgroung-color; yellow; color: black; }
/* a:hover (X), li에 :hover 지정해야 함! */
</style>