깃허브 공부하는 법
- 강사님 깃 삭제/추가된 것 공부하고 -> 할 수 있으면 내꺼에도 복붙/적용
- git log --oneline
- git reset
483753(이 이후 작업 삭제)
"나의 소개페이지 싱글페이지를 리액트로 구현하기"
- 네비게이션 (react-bootstrap )
- 스와이퍼 ( swiper )
- 나의 소개 ( aos )
- 사전인터뷰(폴더형식)
- 면접제안 ( react-bootstrap )
- 하단
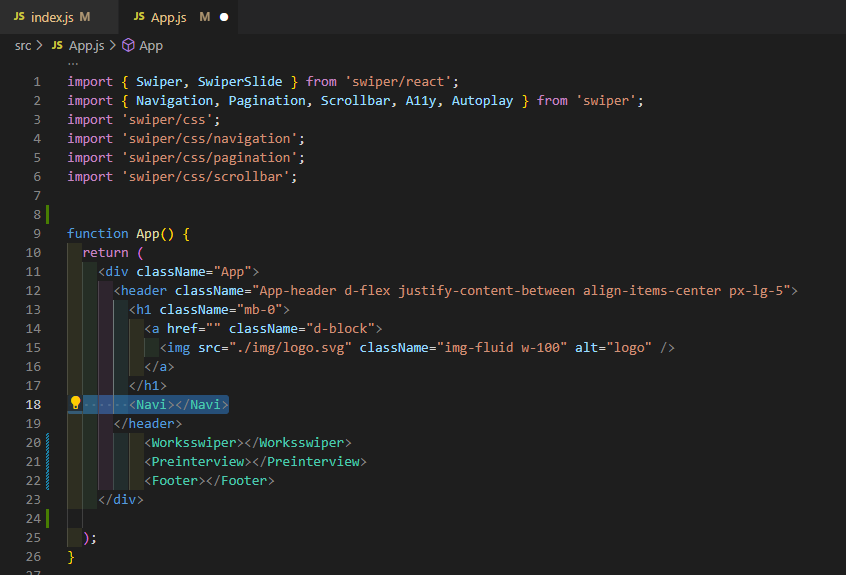
0. 강사님 깃클론 -> 첫 화면

1. 컴포넌트 분리시켜 데려오기
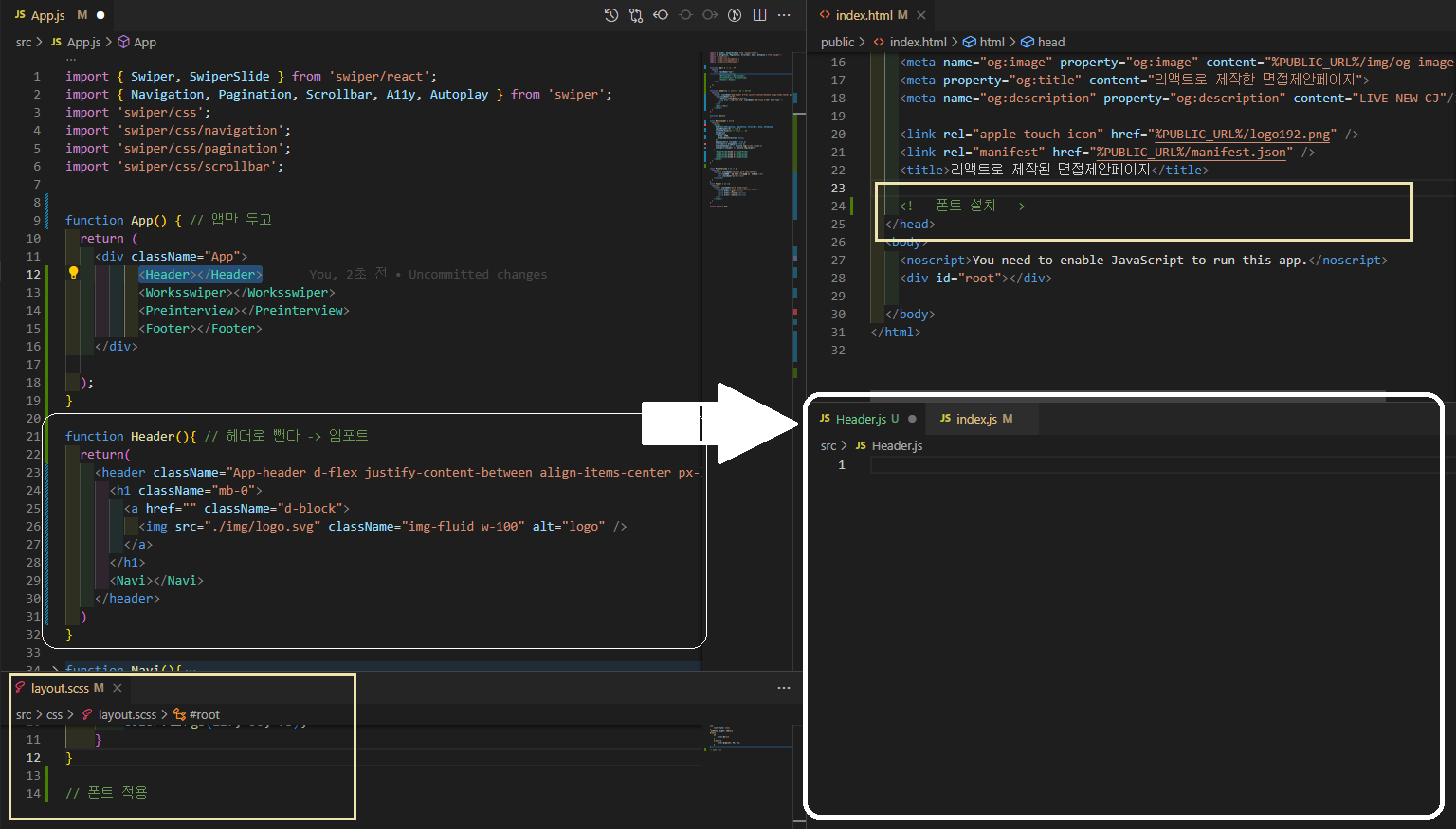
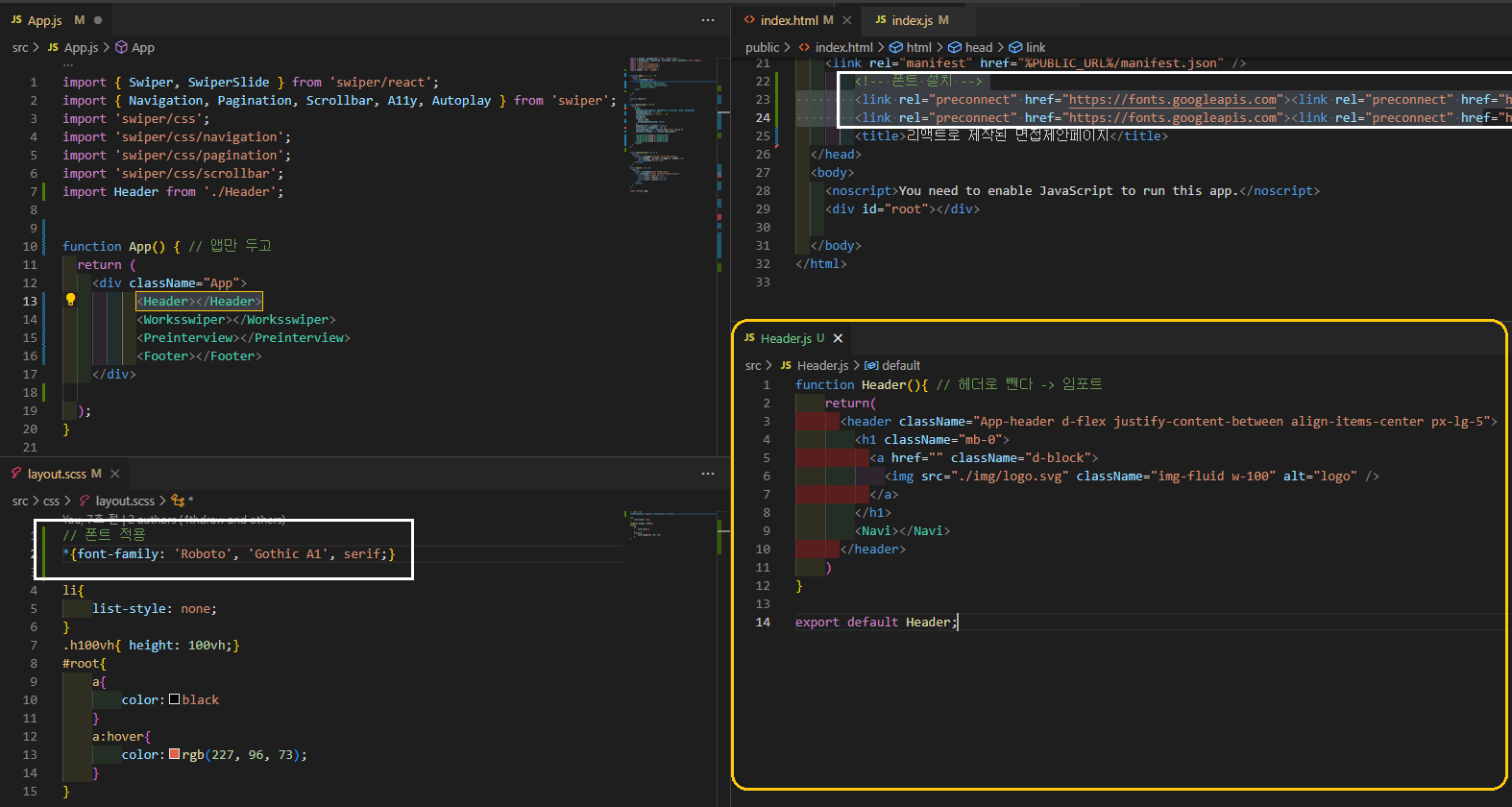
1-1. Hd 컴포넌트 빼서 부모자식 서열관계로 만든다
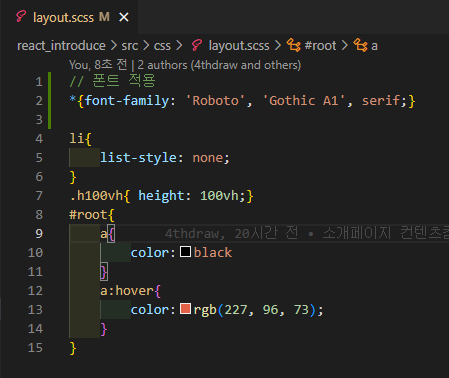
(+scss 폰트도 삽입)


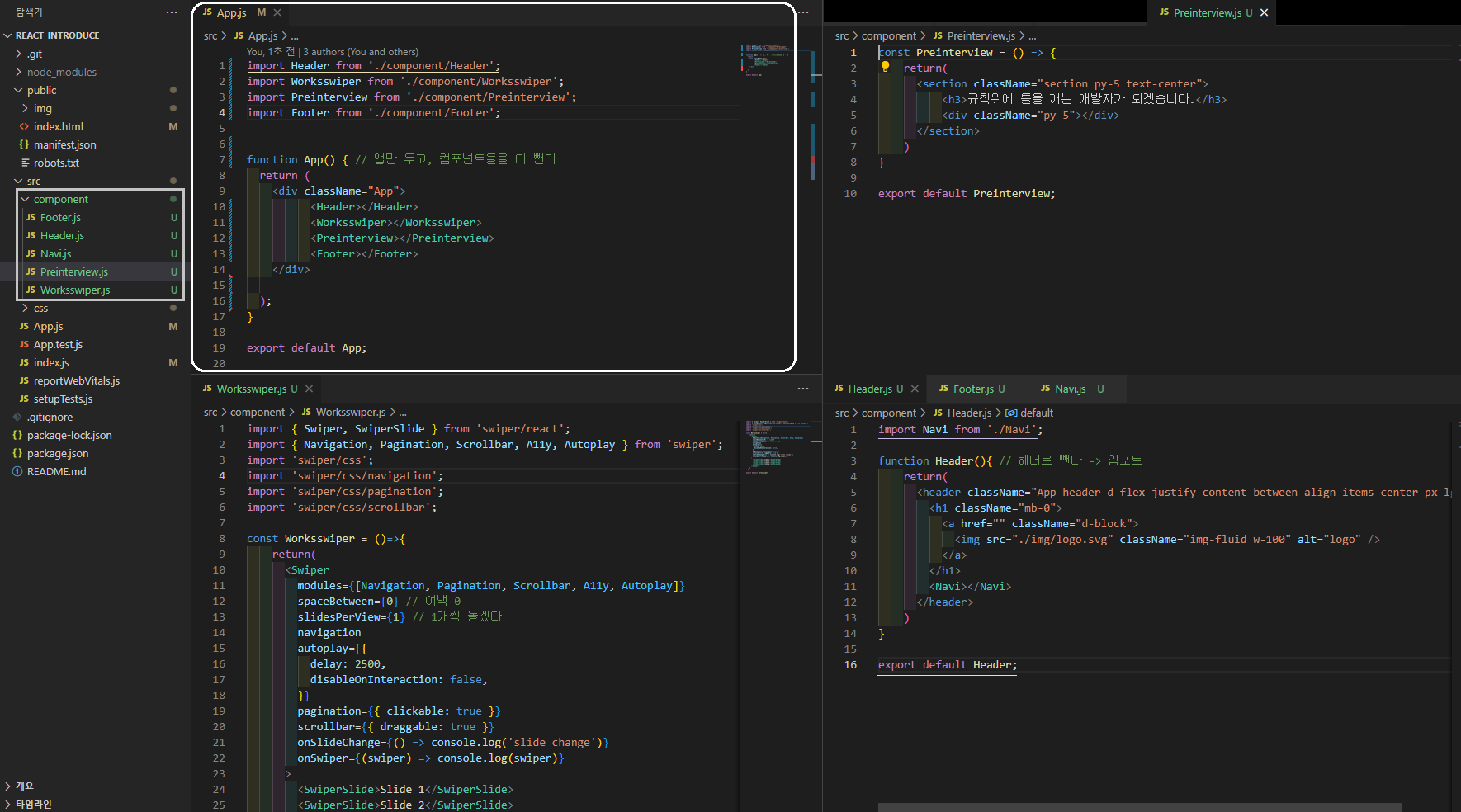
1-2. 나머지 컴포넌트도 바깥으로 빼서 부모자식 서열관계로 만든다
총 5개
<Header></Header>
<Navi></Navi>
<Worksswiper></Worksswiper>
<Preinterview></Preinterview>
<Footer></Footer>내보내면 export default Navi; 임포트 받기 import Navi from './Navi';
내보내면 export default Header; 임포트 받기 import Header from './Header';

2. 맵으로 스와이퍼 돌리기
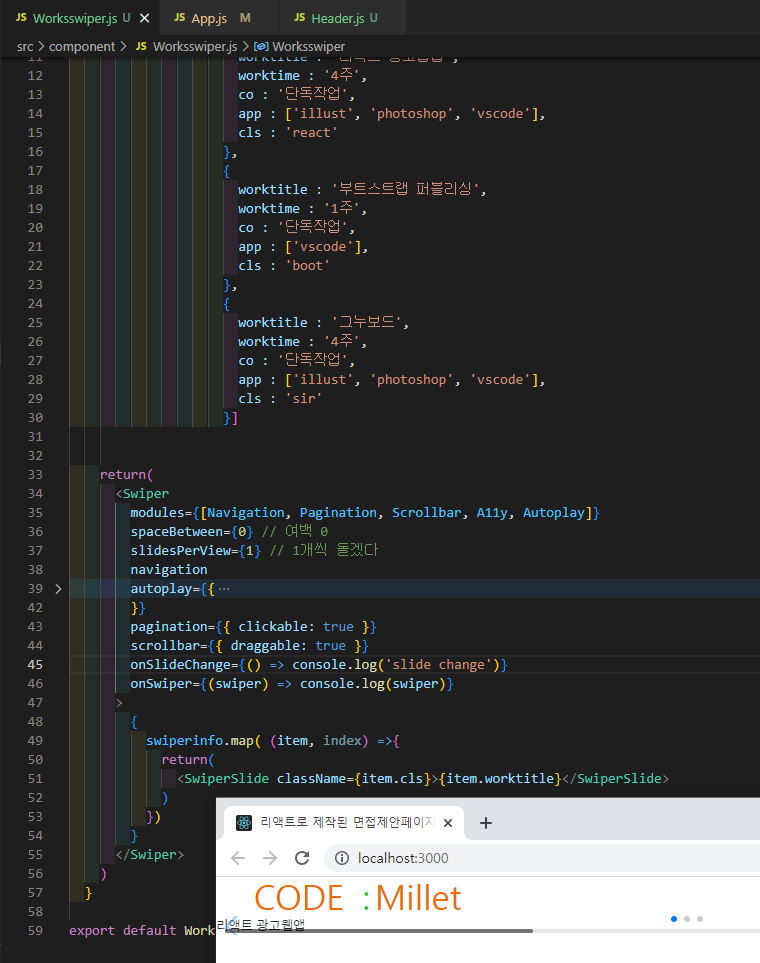
2-1. json으로 DB 분리

2-2. DB json 글자노출 하려면?
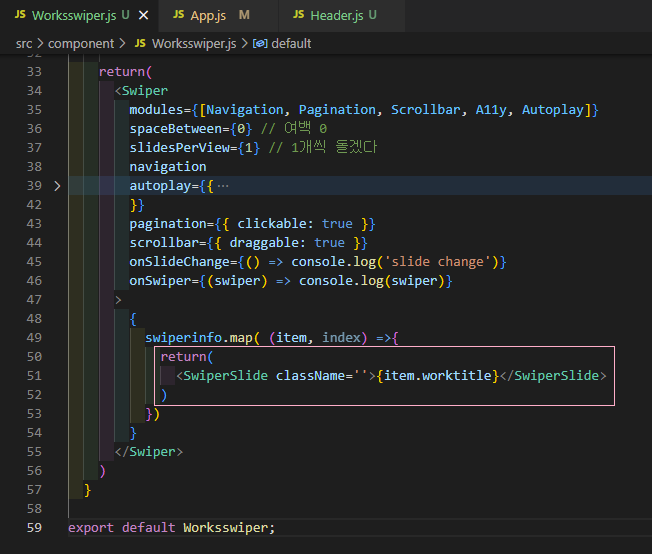
<SwiperSlide> 여기에 맵을 삽입/ slide 1 대신 DB json글자노출 </SwiperSlide>
2-3. 맵 swiperinfo.map( ( item, index ) => { } )

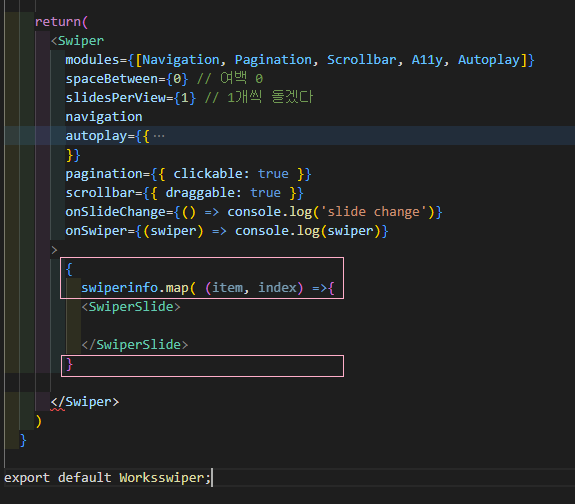
return문 안에 < SwiperSlide >< /SwiperSlide > 삽입

2-4. cls(=클래스) 삽입해서 추후 css 작업가능하도록

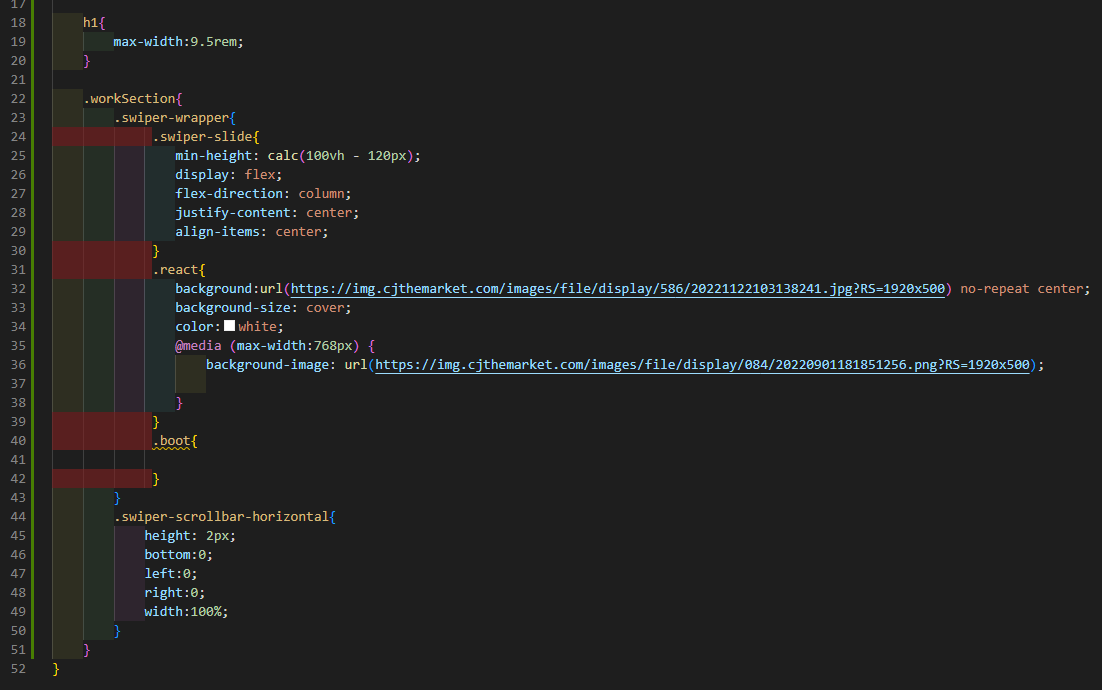
3. SCSS 반응형 처리
강사님이 반응형 처리한 SCSS → 새롭게 깃클론!
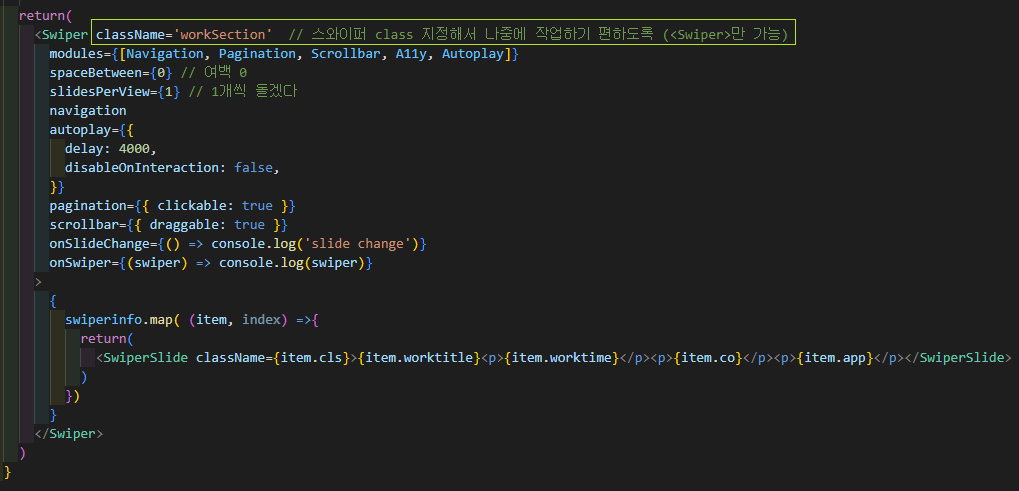
3-1. 스와이퍼에 class 지정 (나중에 작업하기 편하도록)
이건 < Swiper >만 가능! 특별히 내장된 기능임.
<Swiper className='workSection'>
</Swiper>
3-2. 강사님 깃 scss 작업된 것 새롭게 클론
원래 SCSS

아래로 추가된 모습

+) scss에서의 static 경로
src 방에 위치한 scss는 public 방에 위치한 css와 모듈이 다름
