1. 두가지만 남겨넣고 다 지우자!
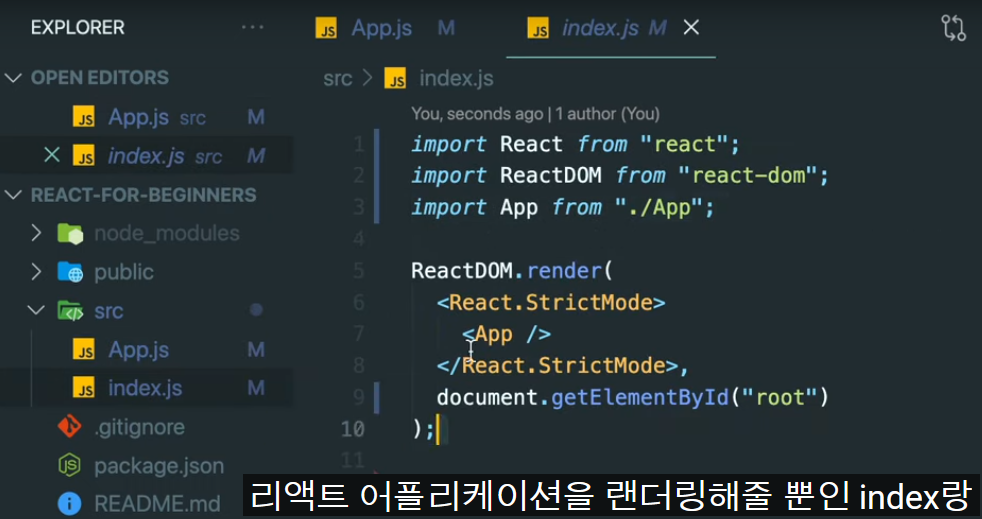
리액트 어플리케이션을 렌더링 해줄 index.js
<script>
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
// 리액트 어플리케이션을 렌더링 해줄 index.js
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
</script>
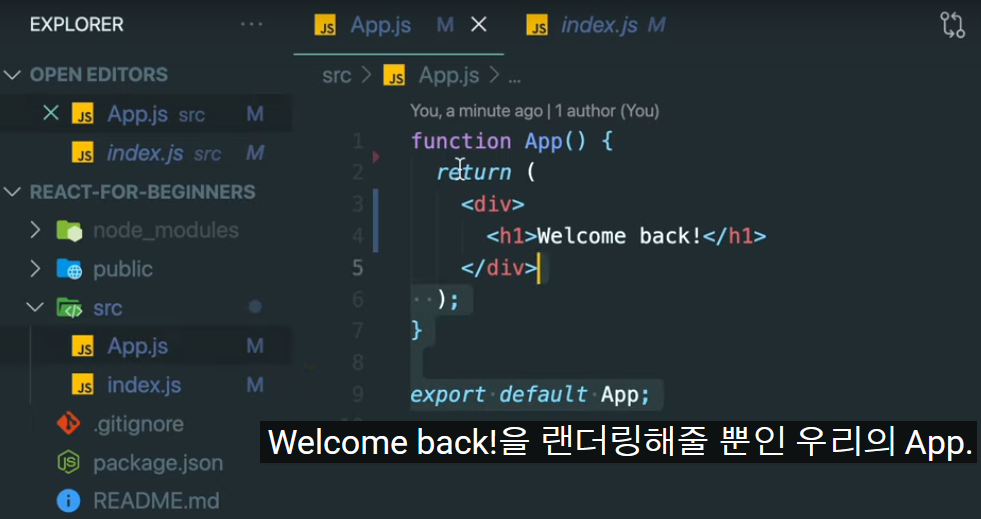
Welcome back!!!을 렌더링해줄 App.js
<script>
function App() {
return (
<div>
<h1>Welcome back!!!</h1>
</div>
);
}
export default App;
</script>
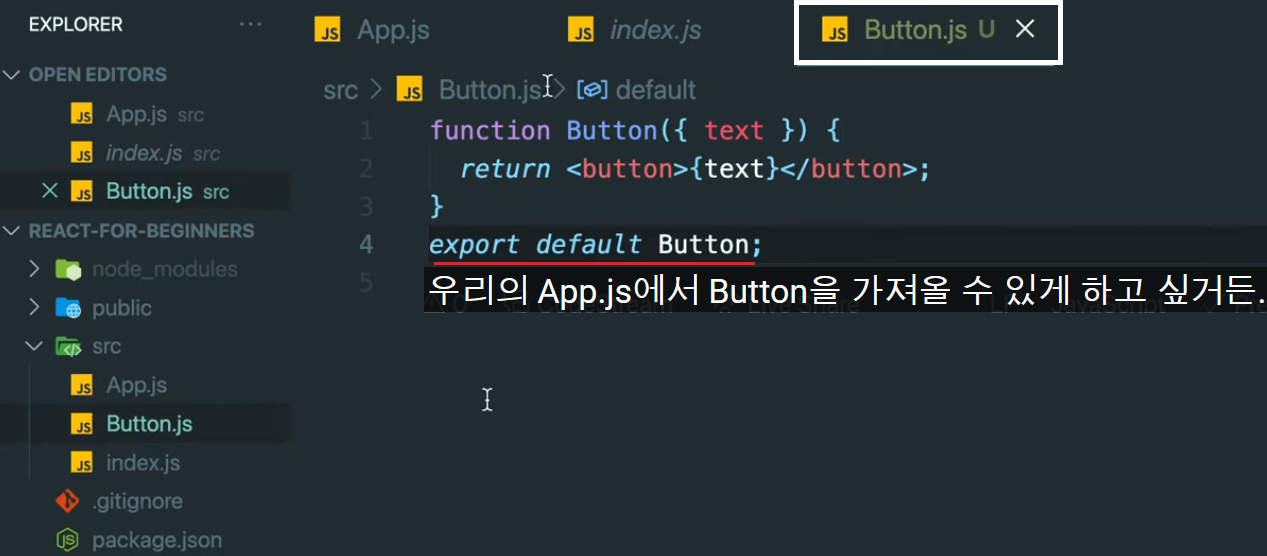
2. App.js ↔ Button.js 임포트
App.js에서 Button.js를 가져오고 싶은 걸.

App.js에서 Button.js를 임포트 하면 되지.

사로 다른 파일들로 코드를 분할하여 작업할 수 있게 되었다!

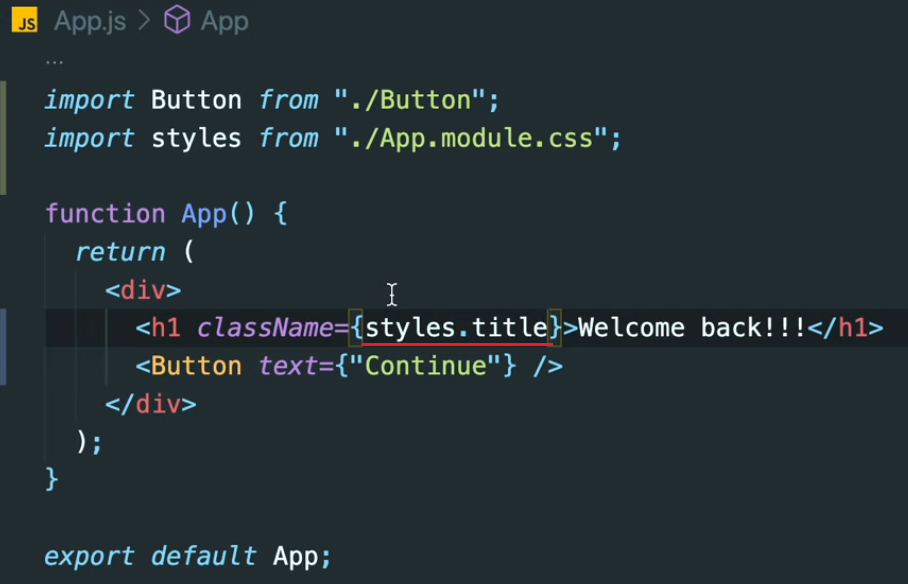
3. create-react-app에서 CSS를 사용하는 법
CSS modules - 컴포넌트들이나 스타일들을 독립적으로 유지시켜주는 방식
ex) App.module.css 파일 생성

→ Button.js에 임포트

→ className을 추가하면 랜덤 className을 갖게 된다 (더이상 클래스명을 기억할 필요 없음!)

→ 이제 같은 className을 btn 혹은 다른 파일에서도 사용할 수 있다!