브라우저 렌더링 정의
HTML,CSS 정보를 브라우저 화면에 출력하는 행위
DOM
브라우저는 HTML,CSS을 화면에 출력하여야 하는데 HTML,CSS을 브라우저가 이해하기 쉽도록 DOM,CSSOM 형태로 정보를 구축한다.

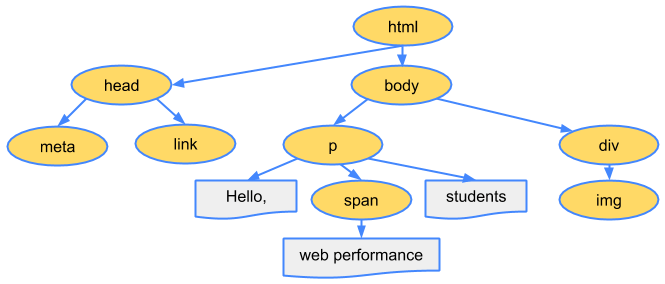
HTML의 계층구조를 Tree 형태로 구성한 것을 DOM (Document Object Model) 이라고 부른다.
CSSOM

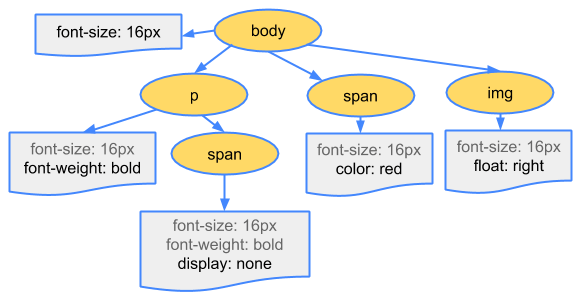
CSS 선택자들도 계층구조를 이루고 있어 이를 Tree 형태로 재구성한 것을 CSSOM (CSS Object Model) 이라고 부른다.
RenderTree

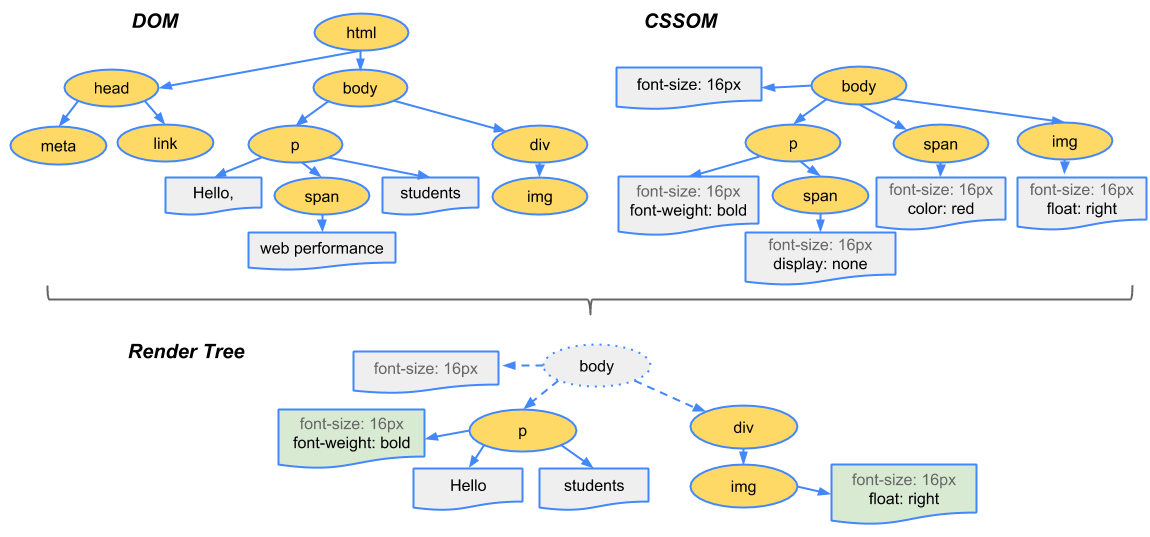
브라우저는 생성한 DOM 모델과 CSSOM을 합쳐(attechment) 화면에 출력되는 요소들을 Render Tree 라고 부르는 형태로 재구성한다.
예를 들어서
p {
display:none;
}위와 같은 display:hidden 속성과
<body></body>body 태그와 같이 화면에 출력되지 않는 요소는 RenderTree에 포함되지 않는다.
p {
visibility:hidden;
}반면 visibility:hidden은 화면내 요소를 차지하고 있기 때문에 RenderTree에 포함된다.
Layout

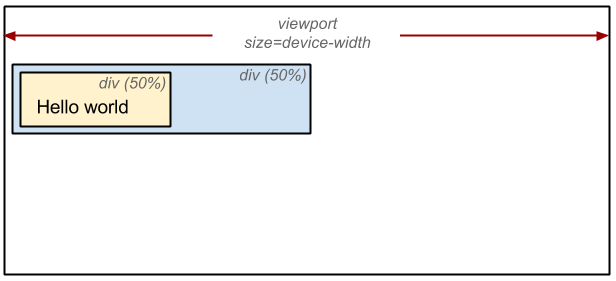
브라우저는 생성한 RenderTree 정보를 바탕으로 Layout 작업을 수행한다. 사용자 ViewPort을 바탕으로 %,vw,vh와 같이 상대적 위치를 px와 같이 절대적 위치로 변환한다.
Paint
브라우저는 Layout 정보를 바탕으로 화면에 실제로 렌더링 하는 작업을 수행한다.
Reflow RePaint
Paint가 완료된 이후 자바스크립트에 의해서 DOM 위치가 변경되거나, 텍스트가 변경되거나, 폰트가 변경될 경우 브라우저는 변경의 영향을 받는 모든 부분을 Reflow 하게된다.
브라우저는 영향을 받는 요소들의 Layout을 다시 계산하고(Reflow),
이를 다시 Repaint 하게 된다.
렌더링 최적화는 이러한 Reflow Repaint을 최소한으로 일어나도록 만드는 것이 중요하다.
예를 들어
.example-absoulte {
position:absolute;
}
.example-fix {
position:fixed;
}position:absolute,fixed 와 같은 요소들을 활용하여 영향을 받는 요소를 줄여 최적화할 수 있다.
또한 display:none 속성을 활용하여 RednerTree에서 제외시키는 방법으로 최적화 할 수 있다.
TMI : 왜 React가 성능이 좋다고 하는걸까?
만약 브라우저에서 3요소 ( 편의상 A,B,C 라고 부르겠다 )에 JS을 이용하여 Reflow를 발생시킨다고 가정하자.
이렇게 되면 브라우저는 A Reflow -> A Repaint -> B Reflow -> B Repaint -> C Reflow -> C Repaint 형식으로 순차적으로 각각 Reflow , Repaint을 수행하게된다.
반면 React는 VirtualDom에 A,B,C 요소의 변경사항을 반영한 후 한번에 브라우저에 렌더링 시키게 된다.
React의 경우 VirtualDom Reflow -> VirtualDom Repaint 과정만 수행하기 때문에 성능이 더 좋다고 한다.
CSS 차단
CSS요소는 렌더링 차단 리소스이다.
만약 CSS요소를 만나 CSSOM을 만들어야 된다면 브라우저는 모든 렌더링 과정을 중단하게된다.
CSS 차단 요소를 활용하여 브라우저 렌더링을 조금 더 최적화 할 수 있다.
<link href="style.css" rel="stylesheet">
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">대표적으로 미디어 쿼리를 활용하여 해결할 수 있는데
브라우저는 media 조건에 맞는 CSS만 렌더링 하는 원리를 이용한 방법이다.
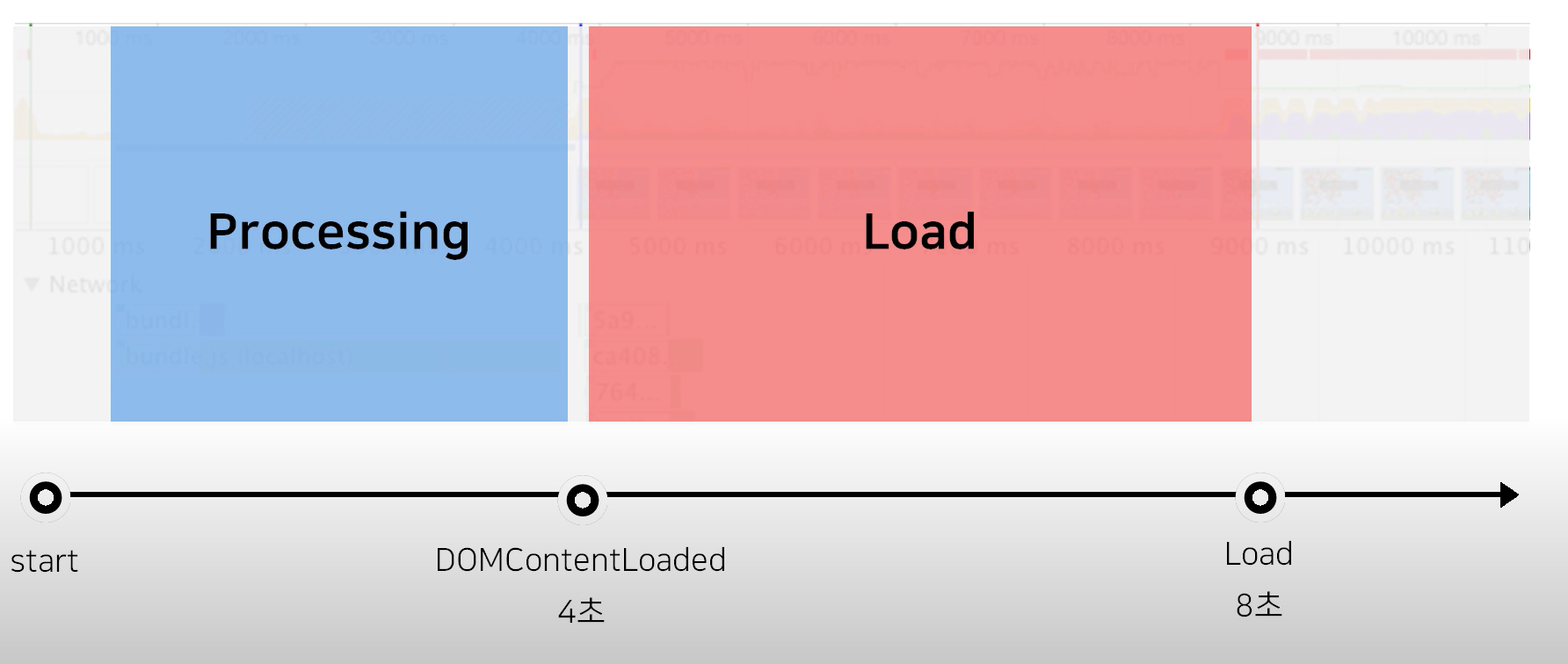
DomContentLoaded VS Load Event

브라우저 렌더링 최적화를 하기 위해서는 먼저 현재 성능을 평가할 수 있어야 한다.
보통 이를 DOM ContentLoaded을 사용하여 측정한다.
DOMContentLoaded는 브라우저가 HTML을 모두 읽어 DOM 요소를 생성한 시점에 발동되는 이벤트이다.
Load 이벤트는 DOM뿐만이 아니라 Image,영상과 같은 리소스를 모두 Load한 상태에서 발동되는 이벤트를 의미한다.
자세한 사항은 아래 레퍼런스의 DomContentLoaded vs Load 링크에서 확인할 수 있다.
레퍼런스
(브라우저 Critical Path)
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/constructing-the-object-model?hl=ko
(브라우저 렌더링 과정)
https://boxfoxs.tistory.com/408
(DomContentLoaded vs Load)
https://ko.javascript.info/onload-ondomcontentloaded