뉴스피드 팀 프로젝트
간단한 뉴스피드를 팀원들과 함께 만들어보는 프로젝트를 시작.
긴 상의 끝에 자신만의 편의점 꿀템을 소개하고 소개받을 수 있는 웹앱을 만들기로 결정했다.
이번 프로젝트의 가장 큰 특징은 Firebase를 적극적으로 활용 한다는 점.
로그인 authentication 과 피드 글 내용 모두 firebase를 이용하기로 결정이 되었다. 특히 로그인 부분에서 지금까지 한번도 사용해 본적 없는 소셜 로그인(구글, 깃헙)도 사용하게 되어서 이부분에 대한 우려와 기대가 크다.
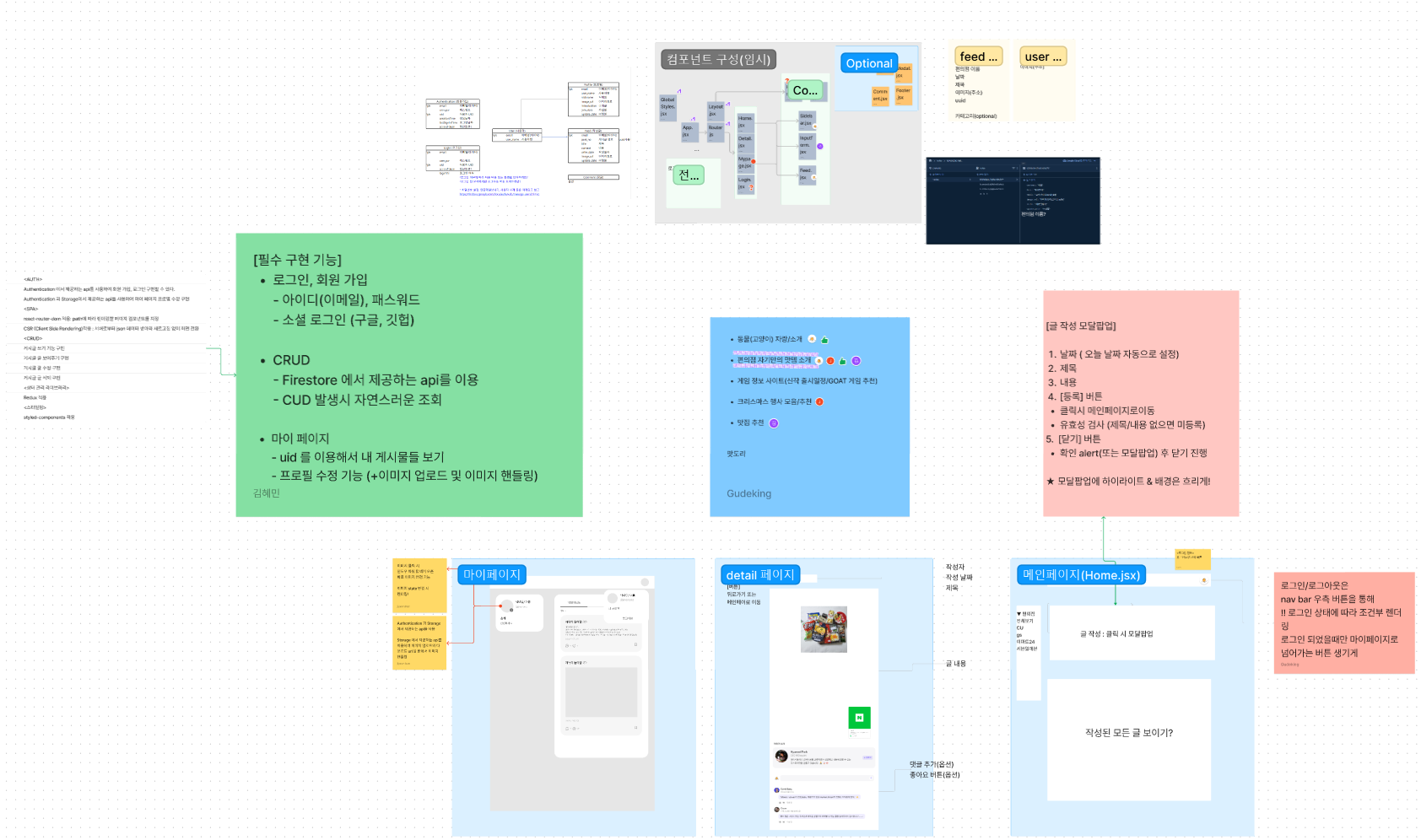
와이어프레임

페이지 구성은 피드와 같은 메인 정보를 출력하는 Home 페이지와 회원 정보를 열람/관리 할수 있는 MyPage, 그리고 각 피드의 상세를 확인할 수 있는 Detail 페이지로 구성하기로 결정 하였으며, 로그인 시에도 별도의 페이지로 이동하여 로그인 하도록 하기로 하였다.
필수 구현 기능은 다음과 같다
[필수 구현 기능]
로그인, 회원 가입
- 아이디(이메일), 패스워드
- 소셜 로그인 (구글, 깃헙)
CRUD - Firestore 에서 제공하는 api를 이용
- CUD 발생시 자연스러운 조회
마이 페이지
- uid 를 이용해서 내 게시물들 보기
- 프로필 수정 기능 (+이미지 업로드 및 이미지 핸들링)
상기 기능들을 우선적으로 전부 구현한 뒤 그 뒤에 선택적으로 구현해 보고자 하는 것들로는 모달창, 공용 컴포넌트, 이미지 업로드, 댓글 기능 등등이 있다.
컴포넌트 구성

컴포넌트 구성은 위 그림과 같이 이루어질 것 같은데 개발중 바뀔 여지는 있다. +1 표시가 붙은 부분은 처음에 시작 파일을 만들기 위해 함께 코딩하기로 결정한 부분들인데 이걸 위해서 오늘 처음으로 Visual Studio의 Live Share 기능을 활용해 보았다.
personal remark
이번 프로젝트도 언제나처럼 어려워보인다.
근데 어렵게 느껴졌던것은 항상 그래왔던 거고, 그래도 하다 보면 또 다 어떻게든 되고 그 과정에서 많이 배울 수 있어서 이번에도 기대하는 바가 크다.
특히 이번에 firebase 사용법을 제대로 익혀두고 더 깊이 공부한다면 이후 개인 프로젝트들을 진행할때도 크게 도움이 될 것임이 분명하기 때문에 좀더 신경써서 공부할 생각이다.
여담이지만 velog를 사용하기 시작한지 몇달이 지난 오늘에 이르러서야 velog에서 글자에 스타일을 적용할 수 있다는 사실을 알게 되었다!
<span style="color:red">충격</span> 이런식으로 적으면
충격
이렇게 제대로 스타일이 적용되어서 출력이 된다. 이 사실을 알려준 김미희 님에게 깊은 감사를 전하는 바이다 :)