React ToDoList
Problem
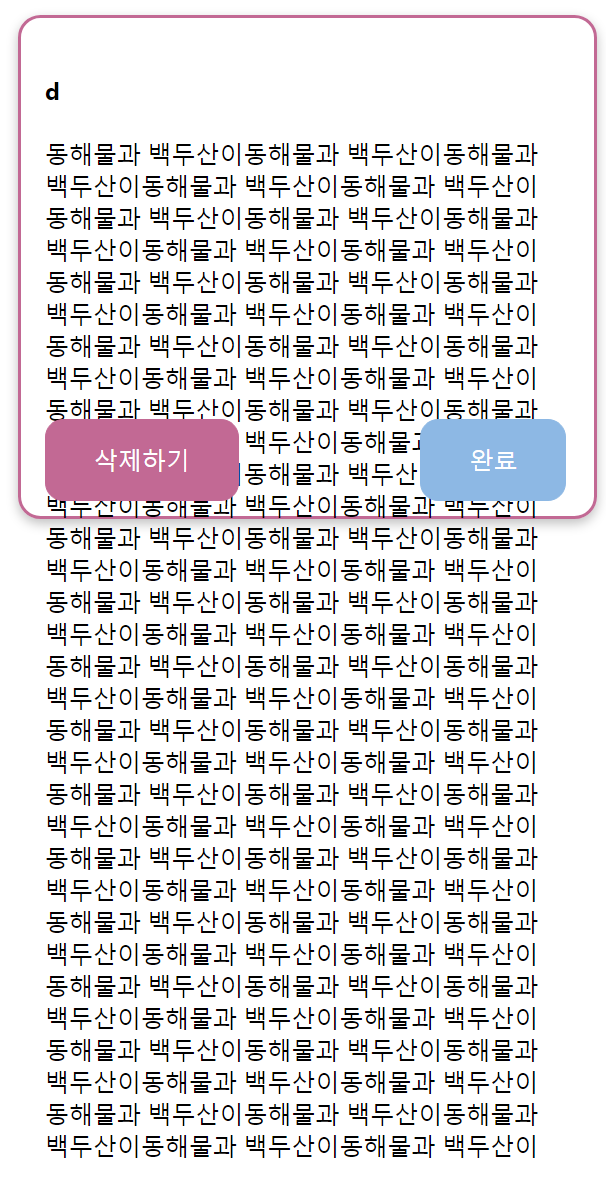
내용이 길어지면 글자가 밖으로 삐져나오는 문제
상황 파악
제목에는 maxlength로 제한을 걸어둬서 한줄이 넘어가지 않도록 처리해 두었지만 내용에는 그런 제목을 걸 수 없는 상황. 제목은 짧게 적을 수 있지만 해야할 일의 '내용' 자체를 짧게 적도록 강제하는 것은 좋은 UX일리가 없기 때문이다.
현재는 내용이 길어지면 아래와 같이 나온다

문제 해결
다행히 간단한 해결방법이 존재했다.
CSS에서 overflow값을 auto로 주는것.
overflow : auto;로 설정해서 내용이 표시영역보다 길어지면 자동으로 스크롤바가 생성되도록 했으며, 해당 스크롤 바가 toDo 카드 전체의 모양을 변경하거나 삭제/완료 버튼의 위치에 영향을 주지 않도록 별도의 고정된 크기를 가지는 div로 감싸주었다. 그렇게 함으로써 내용이 아무리 길어져도 지정한 영역내에서만 스크롤이 생기도록 구현했다.
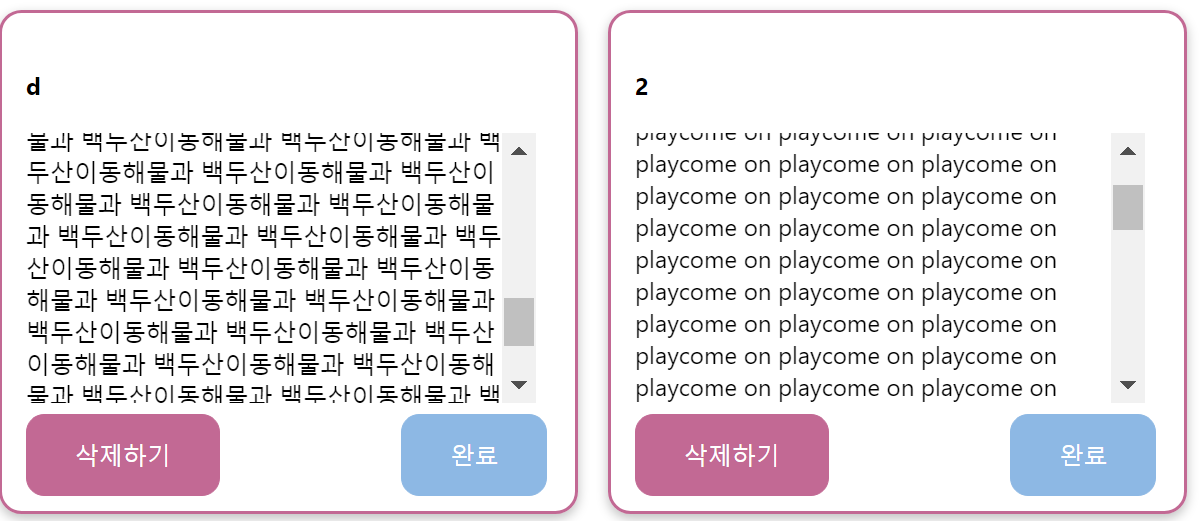
아래는 해결된 모습이다.

input에 required 속성이 적용되지 않는 문제
상황 파악
새로운 toDo를 추가할때 내용없이 제목만 입력하는 것은 가능해도 제목을 입력하지 않은 경우는 추가가 불가능하게 하고자 하는 상황.
이를 위해
const registerBtnHndlr = function (e) {
e.preventDefault();
if (title === "") {
alert("내용은 안써도 제목은 입력해야 등록할수 있어요!");
return;
}기존에는 위와 같은 코드를 사용하고 있었다. 그러나 동료 평가중 간단하게 '비어 있으면 안되는' input 에 required 속성을 부여하면 더 쉽고 깔끔하게 원하는 결과를 얻을 수 있다는 피드백을 받아 바로 제목 input에 required를 넣어보았지만 아무런 변화가 없는 상황.
검색끝에 required 속성이 제대로 동작하려면 form 태그를 사용해야 한다는 것을 알게되었다.
현재는 제목 input / 내용 input / '등록' 버튼 이 세가지가 그냥 하나의 div 안에 나란히 있는 상황. 등록 버튼에는 등록을 담당하는 함수가 onClick 으로 붙어있다.
문제 해결
두 input과 등록버튼을 하나의 form 안에 밀어 넣는 방향으로 코드를 수정.
버튼은 type="submit"으로 하고 기존엔 버튼에 달아두었던 registerBtnHndlr 함수는 이제 form 태그에서 onSubmit으로 처리하도록 변경.
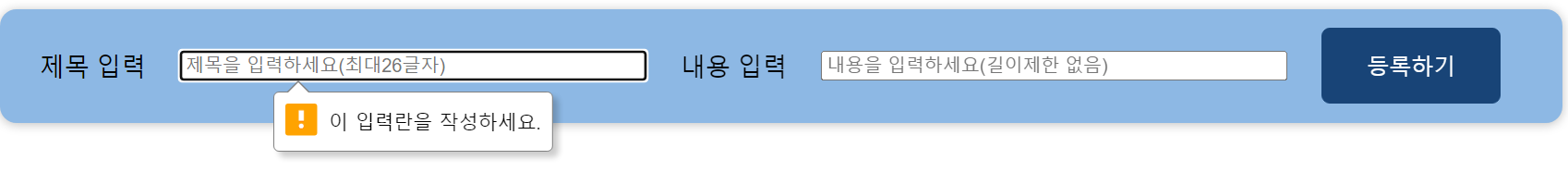
이후에 원래 목적했던 대로 title input에 required 속성까지 달아주고 나니

위와 같이 정확히 의도했던 결과를 얻을 수 있었다.
추가
form 태그를 도입하면서 덤으로 또 하나의 보너스가 있었는데, 원래는 등록하기 버튼을 누르지 않고도 등록을 enter 키로 할수 있도록 별도의 함수를 만들어서 쓰고 있었는데 이를 쓰지 않아도 되게 되었다. 이는 form 태그 자체의 특성으로 추정되는데 form에는 기본적으로 엔터를 누르면 submit이 되는 기능이 달려 있기 때문에 enter 키입력을 따로 처리하는 함수를 쓸 필요가 없어진 것이다!
const enterHndlr = (e) => {
if (e.keyCode == 13) {
registerBtnHndlr();
}
};기존에는 이런식으로 엔터키 입력을 감지해서 그걸 트리거로 registerBtnHndlr를 발동시켰었는데 그럴 필요가 없어졌다. 덕분에 두 input에서도 불필요한 onKeyDown={enterHndlr}를 제거할 수 있게 되었다. 쓸수 있다면 반드시 form 태그를 써주는 것이 좋다는 것을 느낀 부분이다.
form태그 쓸때 유일하게 신경써야할 부분이 있다면 subit을 처리할때 반드시 event.preventDefault() 를 달아줘야 한다는 점이다. 이걸 적어주지 않으면 자동으로 새로고침이 되는데 이런 불필요한 새로고침을 막고 직접 수행할 코드를 적는 것이 정석이다.
personal remark
기초적인 리액트 지식만 가지고 간단한 toDo 리스트 웹사이트를 만들어 보는 개인 프로젝트가 오늘로 마무리 되었다. 정말 즐겁게 작업한것 같다.
중간중간 다양한 문제들이 있었지만 그 문제들을 해결하는 과정에서 많은걸 알게 되었고 아직 리액트 뿐만이 아니라 아직 한참 부족한 CSS나 JS에 관한 내용들도 잔뜩 새롭게 알수 있는 너무 좋은 경험이었다.
아직은 배워야 할게 많지만 리액트를 사용해서 뭔가 만드는 경험 자체가 즐거운것 같다. 어서 또 새로운걸 잔뜩 배우고 그걸 사용해볼수 있는 다른 프로젝트를 시작하고 싶다. 뭘 만들어보는 과정에서 가장 많이 성장하는것 같다.
이번 프로젝트때는 지난번 팀 프로젝트에서의 경험을 바탕으로 Readme.MD도 신경써서 달아봤는데 이걸 예쁘게 달아놓으니 만족감도 두배가 되는것 같다.
https://github.com/Laejun-Kim/react-mytodo-list